Sharepoint 2010 之 WebPart
转:http://blog.csdn.net/bestbadgod/article/details/6895542
Sharepoint系列的博客,都是我个人自学过程中的点滴的积累,毕竟没做过C#及Asp.net方面的开发,如有不正确的地方,还望大牛们斧正。
Sharepoint2010较Sharepoint2007,功能上有了很大的改善,无论在WebPart开发、自定义字段、事件的编写,等等等等,都进行了操作上得简化,使整个项目的建立、部署及调试,都变得极为的简单。
下面,就让我们开始Sharepoint2010中,WebPart开发的旅程吧。
1:事先的准备工作
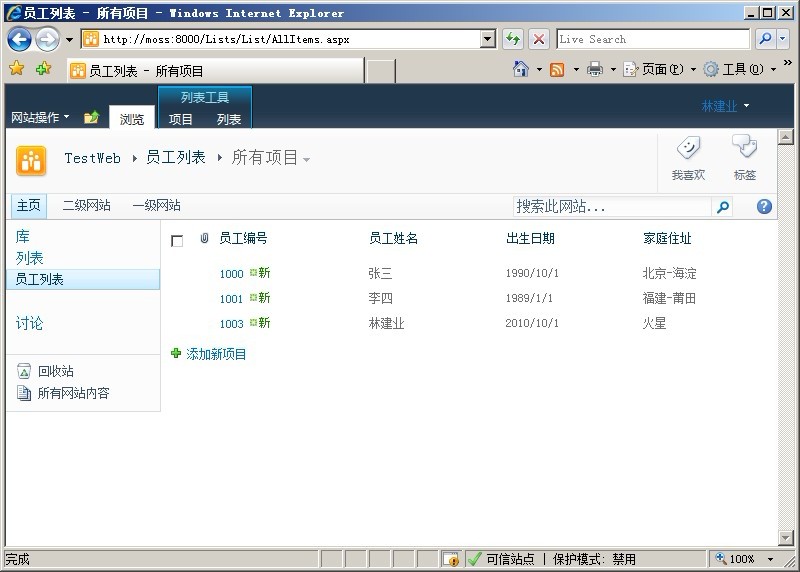
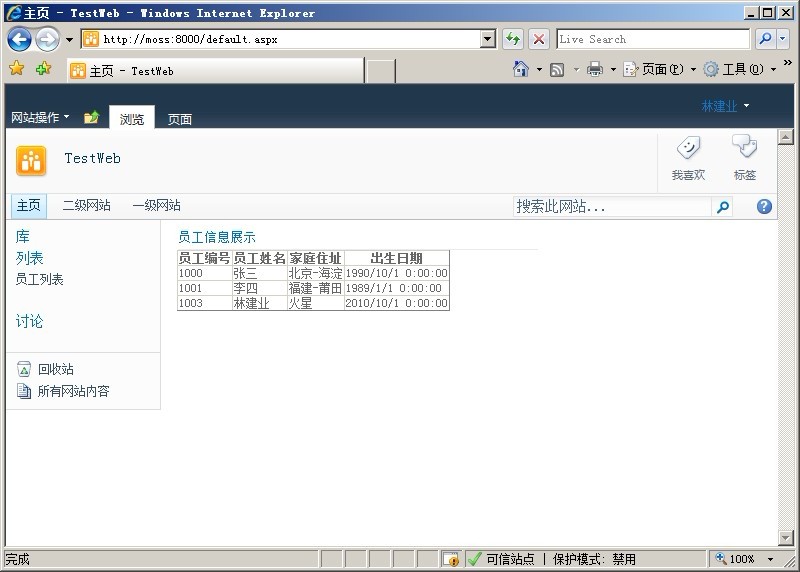
首先,让我们创建网站集“http://moss:8000”,并在主页上创建员工信息列表,列表名称为“员工列表”,暂且让我们定义四个字段,分别为“员工编号”、“员工姓名”、“出生日期”和“家庭住址”。并添加两条记录,如下图所示:

2:创建WebPart
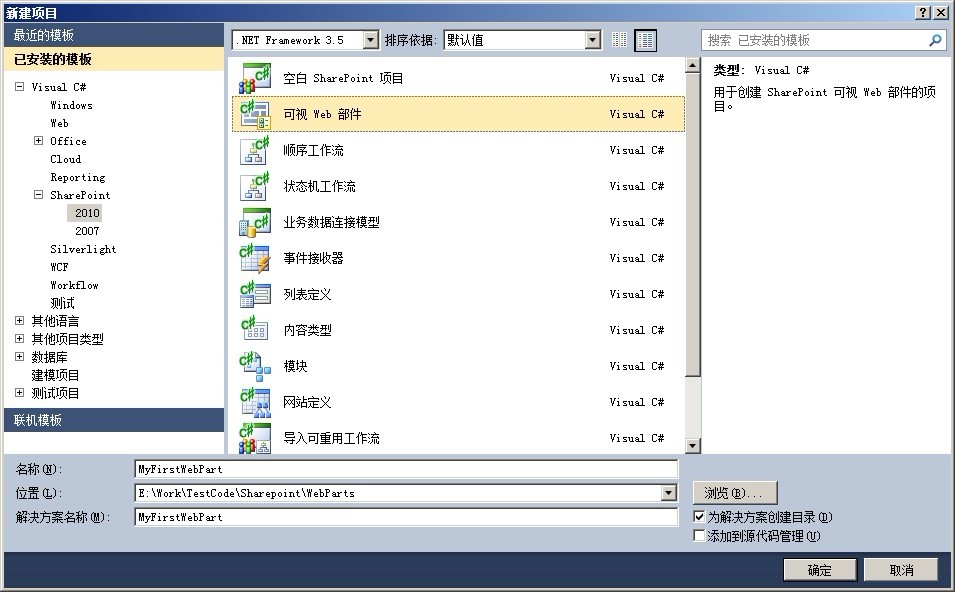
1) 打开VS2010,在新建项目界面,选择Visual C# →SharePoint→2010,点击右部的“可视Web部件”,并给项目起名“MyFirstWebPart”如下图所示:

注:由于SharePoint2010是基于.NET Framework3.5的,所以,在进行Sharepoint2010的开发时,无论是WebPart、EventReceiver、还是自定义字段、控制台应用程序,都要选择.NET Framework3.5,而不是4.0,否则将无法引用Microsoft.Sharepoint命名空间(引用的Sharepoint.Dll无效)。
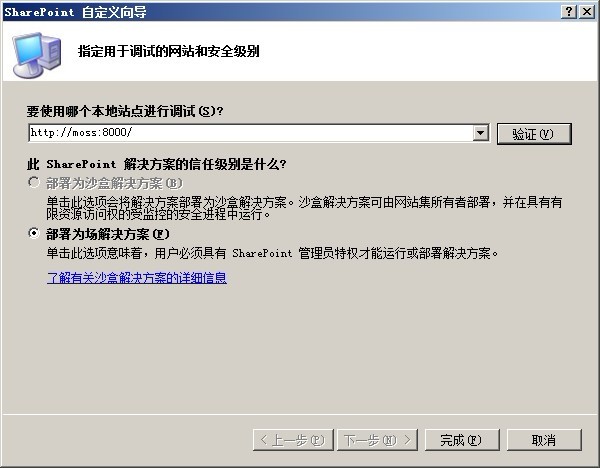
2)点击确定按钮后,将出现如下图所示对话框:

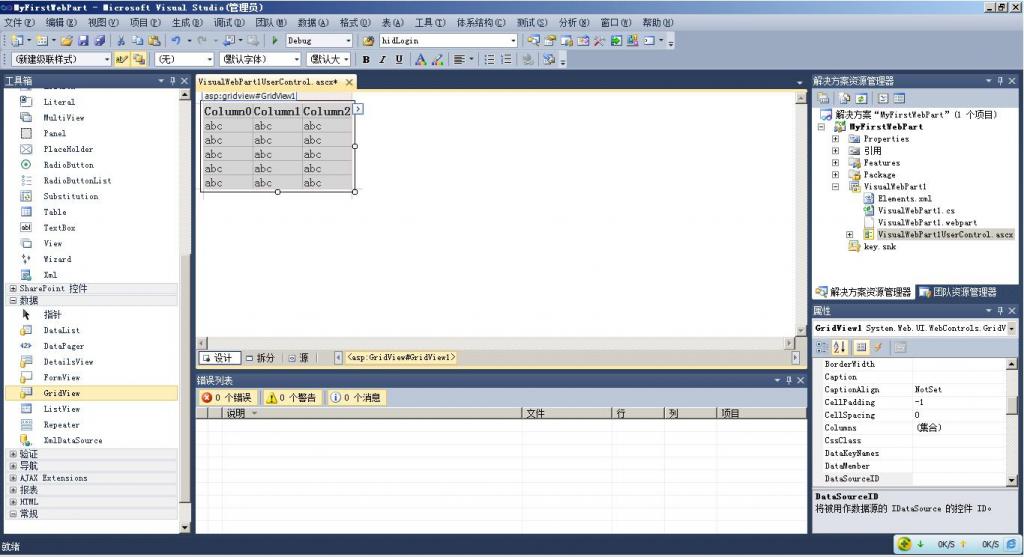
3)编写WebPart代码。首先,在完成上一步工作以后,就进入了编程页面。在页面上添加GridView控件,并修改其属性。如下图所示:

由于列表中有4个字段,如果想全部显示到主也上的话,那么,咱们通过GridView的编辑列的功能,绑定4个字段,并分别设置HeaderText的值为“员工编号”,“员工姓名”,“家庭地址”和“出生年月”。设置DataField值为“Title”,“_x5458__x5de5__x59d3__x540d_”,“_x5bb6__x5ead__x4f4f__x5740_”和“_x51fa__x751f__x65e5__x671f_”
==========================我是华丽的分界线========================================
写到这里,咱们不妨暂停一下,来看看“Title”,以及后面的“_x5458__x5de5__x59d3__x540d_”,“_x5bb6__x5ead__x4f4f__x5740_”和“_x51fa__x751f__x65e5__x671f_” 到底是何方神圣!首先,咱们在列表中定义了四个字段,分别为员工编号、员工姓名、家庭住址和出生年月,其中的员工编号字段,我是直接修改了列表自带的“标题”字段,所以,该字段名在数据库中显示为Title。而如果你用中文名来作为栏的名字时,Sharepoint会把中文名转换为xoooo的格式,其中oooo为对应的数字。那么咱们来看下如何获取中文字段名在数据库中对应的名字吧。
建立控制台应用程序,正如上面的注意点一样,记得选择.NET Framework3.5,而不是4.0 接下来,引用SharePoint.dll,路径为C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\ISAPI\Microsoft.SharePoint.dll ,并引用其命名空间
using Microsoft.SharePoint; 然后编写代码如下:
- static void Main(string[] args)
- {
- using (SPSite site = new SPSite("http://moss:8000")) //http://moss:8000为你自己对应的网站集名称
- {
- using (SPWeb web = site.OpenWeb("")) //如果你的网站不是在网站集下,需要site.OpenWeb("WebUrl") WebUrl 为网站的Url
- {
- SPList list = web.Lists["员工列表"];
- foreach (SPField field in list.Items.Fields )
- {
- Console.WriteLine("字段名:" +field.Title + " InternalName:" + field.InternalName );
- }
- }
- }
- }
static void Main(string[] args)
{
using (SPSite site = new SPSite("http://moss:8000")) //http://moss:8000为你自己对应的网站集名称
{
using (SPWeb web = site.OpenWeb("")) //如果你的网站不是在网站集下,需要site.OpenWeb("WebUrl") WebUrl 为网站的Url
{
SPList list = web.Lists["员工列表"];
foreach (SPField field in list.Items.Fields )
{
Console.WriteLine("字段名:" +field.Title + " InternalName:" + field.InternalName );
}
}
}
}
运行控制台应用程序,得到如下结果:

简单的说:在列表中所定义的字段名称(如果为汉字的话),其实相当于你的小名,而这个小名,是不能写到身份证中,他需要转换成Sharepoint能认识的名字(也就是你真正的名字)。通过上面代码的演示,你可以很容易的得到那一长串怪东西究竟是什么玩意儿了。
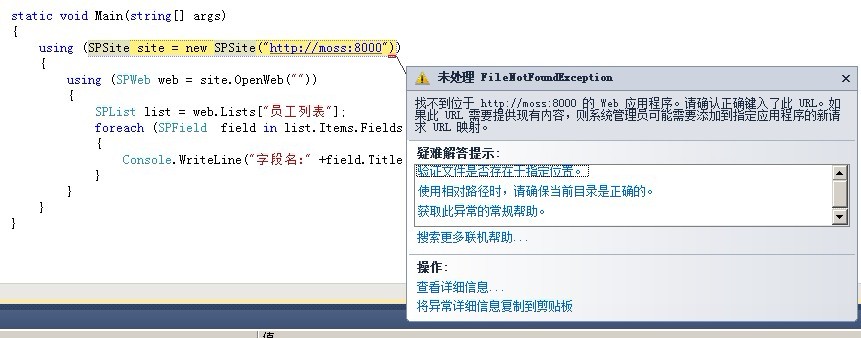
友情提示:如果你在执行控制台应用程序的时候,反复的,而且不知道什么原因的得到如下的错误提示的话:

别害怕,选择解决方案下的类库→右键→属性,在【生成】页面下,修改“目标平台”为“Any CPU”就可以了。如下所示:

==========================华丽的分界线Over========================================
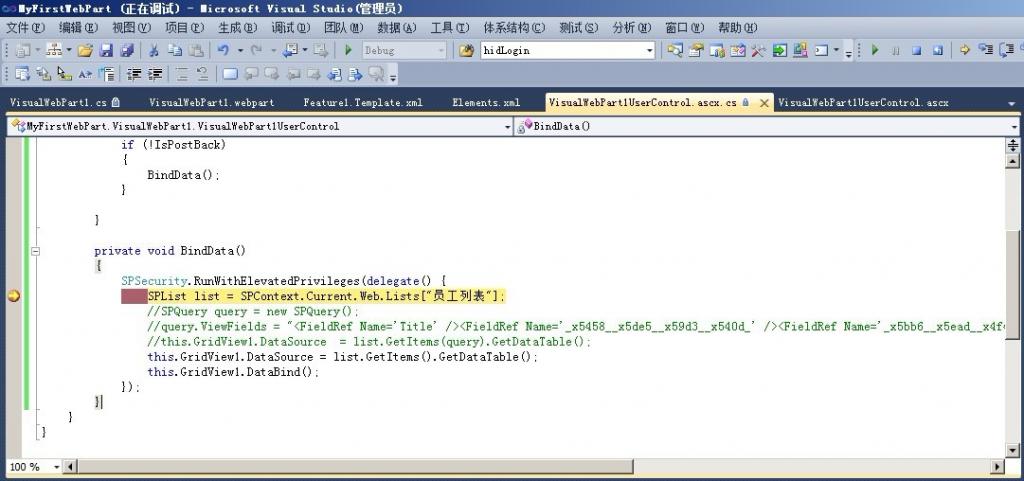
闲话谈完了,继续编写咱们的WebPart代码:
- using System;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- using System.Web.UI.WebControls.WebParts;
- using Microsoft.SharePoint;
- namespace MyFirstWebPart.VisualWebPart1
- {
- public partial class VisualWebPart1UserControl : UserControl
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- if (!IsPostBack)
- {
- BindData();
- }
- }
- private void BindData()
- {
- SPSecurity.RunWithElevatedPrivileges(delegate() {
- SPList list = SPContext.Current.Web.Lists["员工列表"];
- SPQuery query = new SPQuery();
- query.ViewFields = "<FieldRef Name='Title' /><FieldRef Name='_x5458__x5de5__x59d3__x540d_' /><FieldRef Name='_x5bb6__x5ead__x4f4f__x5740_' /><FieldRef Name='_x51fa__x751f__x65e5__x671f_' />";
- this.GridView1.DataSource = list.GetItems(query).GetDataTable();
- this.GridView1.DataBind();
- });
- }
- }
- }
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint; namespace MyFirstWebPart.VisualWebPart1
{
public partial class VisualWebPart1UserControl : UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindData();
} } private void BindData()
{
SPSecurity.RunWithElevatedPrivileges(delegate() {
SPList list = SPContext.Current.Web.Lists["员工列表"];
SPQuery query = new SPQuery();
query.ViewFields = "<FieldRef Name='Title' /><FieldRef Name='_x5458__x5de5__x59d3__x540d_' /><FieldRef Name='_x5bb6__x5ead__x4f4f__x5740_' /><FieldRef Name='_x51fa__x751f__x65e5__x671f_' />";
this.GridView1.DataSource = list.GetItems(query).GetDataTable();
this.GridView1.DataBind();
});
}
}
}
当然了,如果你对CAML不太熟悉,完全可以用下面代码来代替,这样将查处所有的字段。(CAML具有较强的条件查询、排序等功能)
- private void BindData()
- {
- SPSecurity.RunWithElevatedPrivileges(delegate() {
- SPList list = SPContext.Current.Web.Lists["员工列表"];
- //SPQuery query = new SPQuery();
- //query.ViewFields = "<FieldRef Name='Title' /><FieldRef Name='_x5458__x5de5__x59d3__x540d_' /><FieldRef Name='_x5bb6__x5ead__x4f4f__x5740_' /><FieldRef Name='_x51fa__x751f__x65e5__x671f_' />";
- //this.GridView1.DataSource = list.GetItems(query).GetDataTable();
- this.GridView1.DataSource = list.GetItems().GetDataTable();
- this.GridView1.DataBind();
- });
- }
private void BindData()
{
SPSecurity.RunWithElevatedPrivileges(delegate() {
SPList list = SPContext.Current.Web.Lists["员工列表"];
//SPQuery query = new SPQuery();
//query.ViewFields = "<FieldRef Name='Title' /><FieldRef Name='_x5458__x5de5__x59d3__x540d_' /><FieldRef Name='_x5bb6__x5ead__x4f4f__x5740_' /><FieldRef Name='_x51fa__x751f__x65e5__x671f_' />";
//this.GridView1.DataSource = list.GetItems(query).GetDataTable();
this.GridView1.DataSource = list.GetItems().GetDataTable();
this.GridView1.DataBind();
});
}
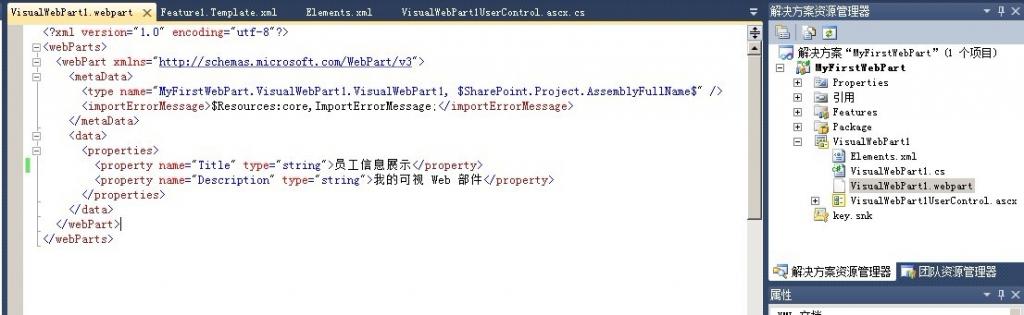
好了,代码及设计到此结束。下面修改一下咱们的WebPart在页面中的标题:
打开【VisualWebPart1.webpart】页面,修改Title属性为:<property name="Title" type="string">员工信息展示</property>

在确认无误的情况下,选择解决方案 → 右键点击→部署解决方案。WebPart的编写及部署到此就告一段落。
3:页面上添加WebPart
该部分内容主要将以贴图的形式来介绍。
1)首先在浏览器中输入咱们的网站地址:http://moss:8000
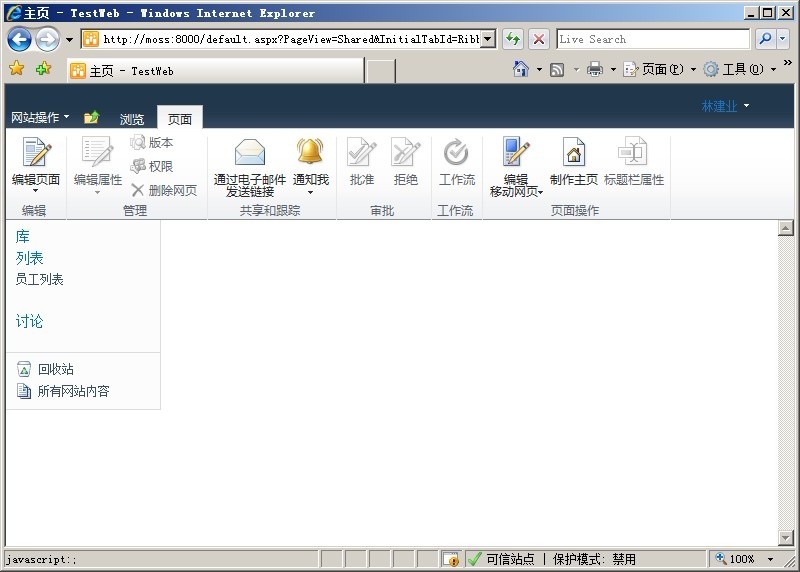
 2)点击网站操作右边的【页面】按钮,将显示页面对应的菜单:
2)点击网站操作右边的【页面】按钮,将显示页面对应的菜单:

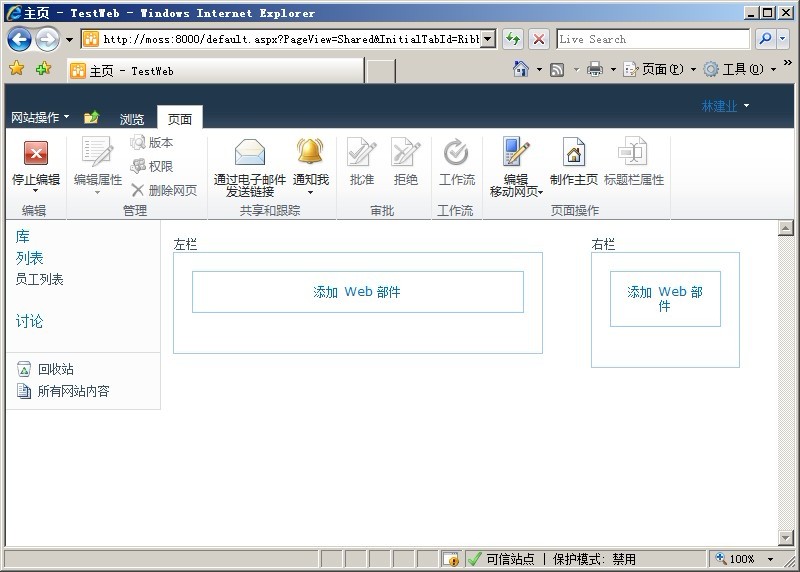
3)点击【编辑页面】按钮,将进入页面的设计阶段:
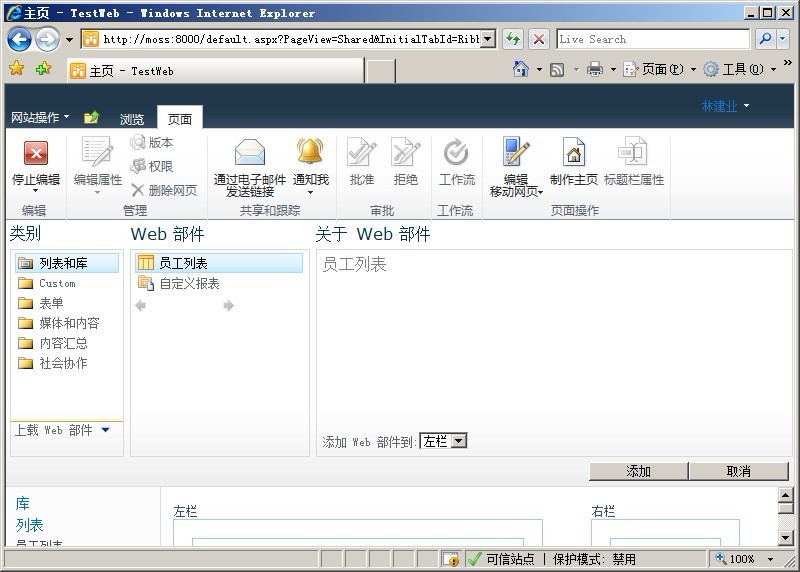
 4)点击【添加Web部件】
4)点击【添加Web部件】
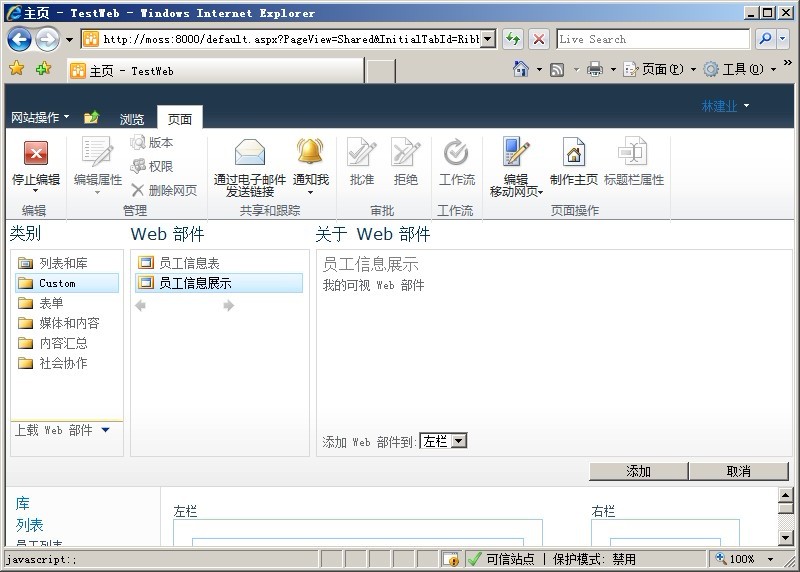
 5)在【类别】中选择【Custom】(用户自定义WebPart)
5)在【类别】中选择【Custom】(用户自定义WebPart)
 6)点击【员工信息展示】,并点击添加
6)点击【员工信息展示】,并点击添加

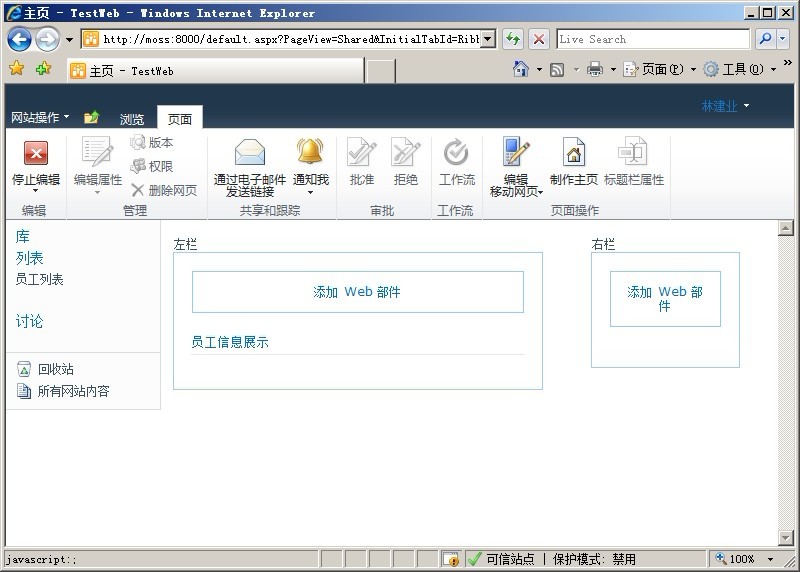
7)点击【停止编辑】按钮,并重新刷新主页,将在主页上显示列表,并展示出列表【员工列表】中的内容。
【列表内容】

【首页Gridview内容】

4:WebPart调试
webpart的调试比较简单,直接在需要调试的代码处设置断点,并按下F5,就可直接到达调试断点处。

WebPart部分就为大家介绍到这里,希望对大家有所帮助!
Sharepoint 2010 之 WebPart的更多相关文章
- [原] SharePoint 2010 WebPart与Google地图系列 一:创建显示地图的WebPart
摘要: 作为信息化先驱的产品SharePoint 2010竟然对GIS相关技术支持如此有限,试问现在哪个企业没有大量的项目需要结合Google地图来进行开发,单纯地从Google Javascript ...
- SharePoint 2010中重置windows 活动目录(AD)域用户密码的WebPart(免费下载)
由于SharePoint 2013推出不久,并非所有的企业都会升级到SharePoint 2013的,毕竟升级不是打打补丁这么简单,更多的企业还是使用Sharepoint 2010版本的,因此本人自行 ...
- SharePoint 2010 隐藏快速启动栏之使用内容编辑器webpart
SharePoint 2010 自带的webpart里有一个叫内容编辑,在媒体和内容分类里面: 将其添加到页面后效果: 点击用于添加新内容,此时注意Ribbon菜单中的变化: 这里可以看到,你可以插入 ...
- sharepoint 2010 如何使用sharepoint多媒体视频播放media webpart功能
转:http://www.cfanz.cn/?c=article&a=read&id=40449 在sharepoint 2010中,有一个新的功能,支持在页面上播放视频.主要是通过一 ...
- 转载-SharePoint 2010 WebPart与Google地图系列 一:创建显示地图的WebPart
[原] SharePoint 2010 WebPart与Google地图系列 一:创建显示地图的WebPart 摘要: 作为信息化先驱的产品SharePoint 2010竟然对GIS相关技术支持如此有 ...
- [SharePoint 2010] Visual Studio 2010內撰寫視覺化WebPart超簡單
新一代的Visual Studio 2010對於SharePoint 2010的專案撰寫,有非常另人讚賞的改進. 以往寫一個WebPart要搞好多雜七雜八的步驟,也要硬寫HTML輸出,當然有人說可以寫 ...
- SharePoint 2010 WebPart Web部分 总的膏
SharePoint 2010 WebPart Web部分 总的膏 之前写SharePoint WebPart Web部分相关的博客,我们没有做一个索引.网友在查看的时候非常不方便,于 ...
- 使用SharePoint 2010 母版页
SharePoint 2010母版页所用的还是ASP.NET 2.0中的技术.通过该功能,实现了页面框架布局与实际内容的分离.虽然在本质上自定义母版页的过程和以前版本的SharePoint大致相同,但 ...
- SharePoint 2010 文档管理系列
前言,这是自己第一次写一个系列的文档,本来想使用SharePoint 2013版本,但是碍于SharePoint 2013对于硬件要求过高,自己的笔记本无法承受,所以退而求其次选择了在SharePoi ...
随机推荐
- ibatis+spring+cxf+mysql搭建webservice
首先需必备:mysql.myeclipse6.5.apache-cxf-2.6.2 一.建数据库,库名:cxf_demo:表名:book CREATE DATABASE `cxf_demo` --数 ...
- 04_XML_02_XML语法
[XML组成] 一个XMl文件分为以下几部分组成 * 文档说明 * 元素 * 属性 * CDATA区.特殊字符 * 处理指令(processing Instruction) [1.文档说明] * 最简 ...
- HDU 4712 Hamming Distance(随机算法)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4712 题目大意:任意两个数按位异或后二进制中含1的个数被称为海明距离,给定n个数,求出任意其中两个最小 ...
- 暑假集训(1)第二弹 -----Catch the cow(Poj3278)
Description Farmer John has been informed of the location of a fugitive cow and wants to catch her i ...
- STUN/TURN/ICE协议在P2P SIP中的应用(一)
1 说明 本文详细描述了基于STUN系列协议实现的P2P SIP电话过程,其中涉及到了SIP信令的交互,P2P的原理,以及STUN.TURN.ICE的协议交互 本文所提到的各个服务 ...
- ubuntu 在XP下硬盘安装
以下选择在XP下用 grub4dos 安装 ubuntu 12.04版本 需要下载两个文件:一个是grub4dos,另一个是 ubutuntu 镜像文件 grub4dos下载地址:http://dow ...
- php 文件上传的基本方法
基本思路:1.HTML表单中 form中的enctype必为enctype="multipart/form-data",method = post 设置提交数据中的type = f ...
- docker无法连接进程
simon@simon-X550LD:~$ docker run hello-world docker: Cannot connect to the Docker daemon. Is the doc ...
- 安装mod_deflate模块启用apache的GZIP压缩
安装mod_deflate模块启用apache的GZIP压缩 操作系统:Linux Cent OS 5 / Max OS X 10.6 snow leopard相关环境:Apache httpd 2. ...
- C#中的反射 Assembly.Load() Assembly.LoadFrom()
一些关于C#反射的知识,估计也就最多达到使用API的程度,至于要深入了解,以现在的水平估计很难做到,所以下面此篇文章,以作为一个阶段的总结. 对于反射的总结,我想从以下几个方面展开,首先是反射程序集, ...
