HTML5另类塔防游戏 -《三国战线》公布
关于本作
游戏介绍
本游戏是一款另类塔防游戏。本作以三国这段历史为题材,提供了从颍川之战到官渡之战。官渡之战到夷陵之战。夷陵之战到五丈原之战等15个关卡。在每一个关卡中,你会控制一名三国武将与出现的敌军进行交战以此保护你的主公;同一时候。你还能够召唤出你的友军,与你并肩作战。
除此之外,本作还提供了人物对话,以及火计、水攻等计谋。使游戏可玩度更高。
操作说明
游戏中,你仅仅须要点击屏幕左右两側,使你扮演的角色左右移动,当敌军进入你的攻击范围后会自己主动攻击。
你还能够通过点击下方的人物头像进行召唤队友。其它的操作就请各位玩家自己摸索吧~
技术相关
与此前同样。本作依然是HTML5和Javascript作为开发语言。
并且使用了HTML5游戏引擎lufylegend.js。
在公布exe运行程序时。使用的是NW.js。
下面会给出两款库件的官方地址,以及文档及教程地址:
lufylegend.js官方地址:https://lufylegend.com/lufylegend
lufylegend.js文档地址:http://lufylegend.com/api/zh_CN/out/index.htmlNW.js官方地址:http://nwjs.io/
NW.js打包教程:http://blog.menglifang.org/2015/04/16/nw-js-package/
游戏截图
游戏中的基本界面

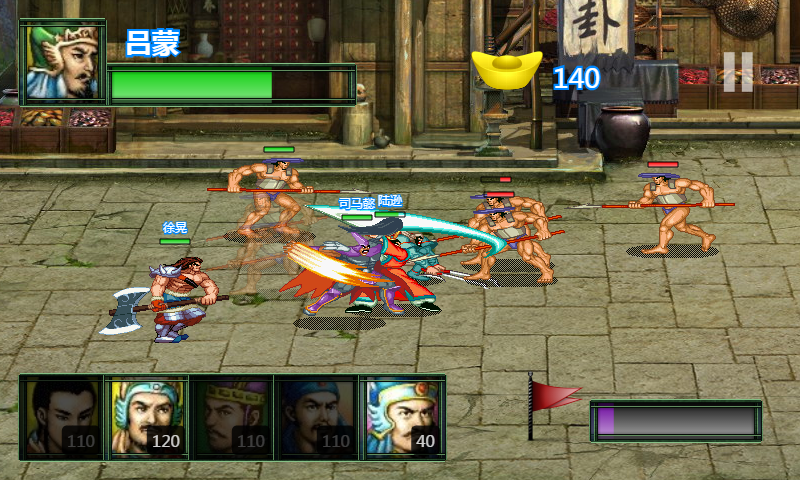
游戏中的战场

对话与计谋

游戏下载
因为文件过大。所以我把它保存到新浪微盘里了
下载地址:http://vdisk.weibo.com/s/ushEc4hVGHFoZ
English Homepage:http://wyh.wjjsoft.com/sanguo_td.html
后记
本来打算制作为一款手机端APP的,哪知道因为Canvas渲染效率本身就不高,再加上界面元素过多和一開始就没重视优化等因素,最后仅仅有公布到PC端了。为了做得正式一点,所以就用NW.js把游戏打包成exe运行文件。
所以你能够发现,游戏里的非常多界面设计处处都在考虑手机端。
比方说游戏里的button就都做得非常大。以方便手机端玩家点击。
这款游戏做了大致有3个月左右。实质上。游戏主体部分早在寒假(大约是春节后的几天)里就已经完毕了。后来要上学了,所以进度就慢下来了。除此之外。因为后期功能须要拓展和界面须要美化,又引出了很多bug。所以进度就更慢了。最后要做的就是关卡编辑和人物编辑。及编辑关卡脚本和人物攻击、体力等数据。这个工作量就非常大了,并且不如拓展功能和美化界面那样有趣。为了途方便,我直接用json作为游戏的脚本,比方说。某一关卡的脚本节选:
{
name : lang.place.SHOU_CHUN,
id : "shou_chun",
location : {
x : 520,
y : 380
},
backgroundMusicIndex : 2,
background : "shou_chun_bg",
backgroundOffset : {
y : -120
},
backgroundHiddenWidth : 150,
characters : {
ours : {
lord : "cao_cao",
player : "zhang_fei",
friends : [
"guan_yu",
"liu_bei",
"sun_shang_xiang",
"sun_quan",
"soldier1"
]
},
enemies : {
1 : [
"soldier1",
"soldier1",
"soldier1",
"soldier1"
],
2 : [
"soldier1",
"soldier1",
"soldier1",
"soldier2",
"soldier2"
],
3 : [
"han_jin",
"soldier1",
"soldier1",
"soldier2",
"soldier2"
],
......
},
rouse : [
"ji_ling"
]
},
events : {
round : [
{
value : 1,
instructions : [
{name : "addTalk", param : "1"}
]
},
......
],
......
},
talks : {
1 : [
{
speaker : "cao_cao",
side : "ours",
content : lang.talk.SHOU_CHUN_1_0
},
{
speaker : "liu_bei",
side : "ours",
content : lang.talk.SHOU_CHUN_1_1
},
{
speaker : "zhang_fei",
side : "ours",
content : lang.talk.SHOU_CHUN_1_2
}
],
......
},
unlockLevelList : ["xia_pi"],
initialMoney : 400,
......
}这仅仅是节选,整个脚本可能会比这个长一倍左右。
再加上没有制作关卡编辑方面的工具。所以纯手工写起来肯定是不大舒服的。只是还好,做了一个人物编辑器。所以在人物编辑方面还是省了不少力气的。
讲到这儿,我不禁想起了“衣沾不足惜,但使愿无违”这诗句,或许游戏本身能够称得上“衣不沾”,但是我的初衷还是没有完毕呐——并没有作为一款手机游戏公布,而是成为了一款本地游戏——所以说也就“愿有违了”。
不得不再次吐槽一下HTML5的效率啊,咋比我解一道数列的题还要慢呢……
只是令人欣慰的是。游戏终究还是公布了~
支持
假设你发现了游戏中的bug或者希望參与游戏的开发与測试,你通过下面方式联系我。
邮箱:wangyuehao1999@gmail.com
新浪微博:@Yorhom
最后。欢迎各位来玩我的游戏~
欢迎大家继续关注我的博客
转载请注明出处:Yorhom’s Game Box
HTML5另类塔防游戏 -《三国战线》公布的更多相关文章
- HTML5塔防游戏——《三国塔防》 - Yorhom's Game Box
h3{ font-size:20px; } HTML5塔防游戏--<三国塔防> 游戏介绍: <三国塔防>是一款基于HTML5和Javascript的2D塔防游戏.游戏中除了塔防 ...
- [译]终极塔防——运用HTML5从头创建一个塔防游戏
翻译共享一篇CodeProject的高星力作,原文地址:http://www.codeproject.com/Articles/737238/Ultimate-Tower-Defense 下载演示项目 ...
- 三国塔防游戏android源码
三国塔防游戏源码,这个游戏源码比较完整的,因为上传有20M限制,把代码工程包分开了,主文件是TFGame,其他res大家按照安卓包加进去就行,欢迎下载并交流 ,大家可以参考一下吧.<ignore ...
- Cocos2d-x3.x塔防游戏(保卫萝卜)从零开始(三)
一.前提: 完成前一篇的内容. 具体参考:Cocos2d-x3.x塔防游戏(保卫萝卜)从零开始(二)篇 二.本篇目标: l 说说游戏中各种角色的动作.属性以及重构思路 l 进行代码重构让色狼大叔和 ...
- Cocos2d-x3.x塔防游戏(保卫萝卜)从零开始(二)
一.前提: 完成前一篇的内容. 具体参考:Cocos2d-x3.x塔防游戏(保卫萝卜)从零开始(一)篇 二.本篇目标: l 说说关于cocos2dx手机分辨率适配 l 对前一篇完成的塔防游戏原型进 ...
- Cocos2d-x3.x塔防游戏(保卫萝卜)从零开始(一)
一.前提: 完成Hello Game项目的创建编译. 具体参考:Cocos2dx.3x_Hello Game项目创建篇 二.本篇目标: l 说说关于塔防游戏的想法和思路 l 实现一个简单的塔防游戏 ...
- 使用Unity创建塔防游戏(Part2)
How to Create a Tower Defense Game in Unity – Part 2 原文地址:https://www.raywenderlich.com/107529/unity ...
- 使用Unity创建塔防游戏(Part1)
How to Create a Tower Defense Game in Unity - Part1 原文作者:Barbara Reichart 文章原译:http://www.cnblogs.co ...
- 使用unity创建塔防游戏(原译)(part1)
塔防游戏非常地受欢迎,木有什么能比看着自己的防御毁灭邪恶的入侵者更爽的事了. 在这个包含两部分的教程中,你将使用Unity创建一个塔防游戏. 你将会学到如何: 创建一波一波的敌人 使敌人随着路标移动 ...
随机推荐
- arm-linux-gcc中对“inline”的处理
C++对于关键字“inline”的处理大家都知道,C++编译器对于内敛函数就是把它当做一个宏展开.这样可能会增加程序的代码量,却可以减少程序入栈和出栈的此处,从而影响程序的执行速度.但是,C语言中扩展 ...
- Python join()方法
描述 Python join() 方法用于将序列中的元素以指定的字符连接生成一个新的字符串. 语法 join()方法语法: str.join(sequence) 参数 sequence -- 要连接的 ...
- Android手机上监听短信的两种方式
Android手机上监听短信有两种方式: 1. 接受系统的短信广播,操作短信内容. 优点:操作方便,适合简单的短信应用. 缺点:来信会在状态栏显示通知信息. AndroidManifest.xml: ...
- 运维安全系列基础服务之 FTP 服务(系列一)
做了多年运维工程师,积攒了一些经验,和大家分享下.个人认为,运维安全话题的系列,主要包括下面四个方面: 基础服务 网络层 应用层 云安全 今天主要讲的是基础服务里面的[FTP服务][ftp]. 文件传 ...
- SharedPreference.Editor的apply跟commit方法的異同
相同点: 1.二者都可提交preference的修改数据 2.二者都是原子操作 区别: 1.apply没有返回值而commit返回boolean表明修改是否提交成功 2.apply是将修改数据原子提交 ...
- Apache ActiveMQ消息中间件的基本使用
Apache ActiveMQ是Apache软件基金会所研发的开放源码消息中间件:由于ActiveMQ是一个纯Java程式,因此只需要操作系统支援Java虚拟机,ActiveMQ便可执行. 支持Jav ...
- 17.1.1.3 Creating a User for Replication 创建一个用于用于复制:
17.1.1.3 Creating a User for Replication 创建一个用于用于复制: 每个slave 连接到master 使用一个MySQL 用户名和密码, 因此必须有一个用户账户 ...
- 【HDOJ】3234 Exclusive-OR
并查集.对于对元素赋值操作,更改为I p n v.令val[n]=0(任何数与0异或仍为原值).考虑fa[x] = fx, fa[y] = fy.如果使得fa[fx] = fy, 那么val[fx] ...
- 【HDOJ】2955 Robberies
01背包.将最大金额作为容量v.概率做乘法. #include <stdio.h> #include <string.h> #define mymax(a, b) (a> ...
- Beta Round #9 (酱油杯noi考后欢乐赛)PLQ的寻宝
题目:http://www.contesthunter.org/contest/Beta%20Round%20%EF%BC%839%20%28%E9%85%B1%E6%B2%B9%E6%9D%AFno ...
