[PWA] 3. Devtool
You can debug with chrom dev tool:
1. Use console to debug service worker:

Swith to sw.js context then you can access 'self' object
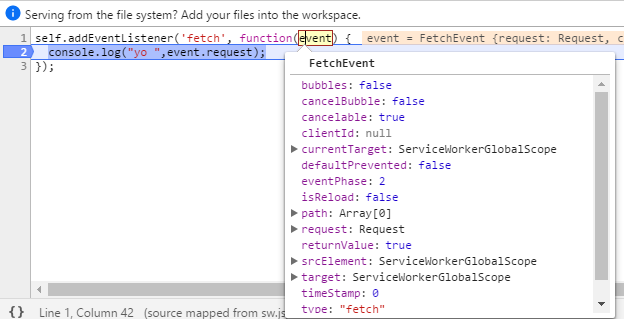
2. Set breakpoint:

You can see all the event object.
3. You can see the active service worker:

4. Once you change the code, you can see the waiting servie worker:

4. After you close and reopen the page, the waiting service work become the active one.

[PWA] 3. Devtool的更多相关文章
- PWA 学习笔记(四)
Service Worker 简介: 1.Service Worker 是 PWA 技术基础之一,脱离浏览器主线程的特性,使得 Web App 离线缓存成为可能, 更为后台同步.通知推送等功能提供了思 ...
- [webpack] devtool配置对比
文件结构 -src -views -essay -list.js -detail.js -index.js -webpack.config.js 文件内容 [/src/.../index.js] im ...
- 说说 PWA 和微信小程序--Progressive Web App
作者:云图图链接:https://zhuanlan.zhihu.com/p/22578965来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 利益相关:微信小用户,谷歌小 ...
- [PWA] Keynote: Progressive Web Apps across all frameworks
PWA: Add to home screen Angular Universal Server side rendering: for achieving better proference on ...
- PWA - 渐进式网络应用初认识
Progressive Web Apps 简称PWA,是一种接近原生用户体验的渐进增强的web-app.从浏览器演进而来,沉浸式的体验,改进web的性能低下等.是Google 在2015年提出,今年才 ...
- 《微信小程序七日谈》- 第六天:小程序devtool隐藏的秘密
<微信小程序七日谈>系列文章: 第一天:人生若只如初见: 第二天:你可能要抛弃原来的响应式开发思维: 第三天:玩转Page组件的生命周期: 第四天:页面路径最多五层?导航可以这么玩: 第五 ...
- DevTool开发者工具
DevTool开发者工具 chrome的开发者工具可以说是十分强大了,是web开发者的一大利器,作为我个人而言平时用到的几率很大,相信大家也很常见,但是不要仅仅停留在点选元素看看样式的层面上哦,跟着我 ...
- 轻松把你的项目升级到PWA
什么是PWA PWA(Progressive Web Apps,渐进式网页应用)是Google在2015年推出的项目,致力于通过web app获得类似native app体验的网站. 优点 1.无需客 ...
- PWA学习心得
PWA学习心得 一.什么是PWA Progressive Web App , (渐进式增强 WEB 应用) 简称 PWA ,是提升WebApp的体验的一种新方法,能给用户原生应用的体验. PWA ...
随机推荐
- IOS下双击背景, touchmove, 阻止页面背景scroll.
ios prevent dblclick(tap) page scrollhtml add:("minimal-ui" is very important) <meta na ...
- 实例:jQuery实现标签切换
具体实现效果如图: 原理很简单,就是监听鼠标滑动和点击事件.在第一个标签切换的示例中,当鼠标滑过某个标签时,就把class转移到当前标签.这里用到的jQuery方法主要是each()确定当前是哪一个标 ...
- 利用sfntly的sfnttool.jar提取中文字体
雨忆博客中提到了sfntly(具体介绍可以看:https://code.google.com/p/sfntly/),利用其中sfnttool.jar就可以提取只包含指定字符的字体,如果想在页面中通过@ ...
- A Script Pro nginx URL重写规则无法播放MP4解决方法
I am using nginx and I have already add the line location /file/ { rewrite ^/-]+)/([-]+)/([^/]*)/([- ...
- linux下svn客户端报错Cannot negotiate authentication mechanism的解决方法
svn客户端报错Cannot negotiate authentication mechanism的解决方法: 问题出现的原因之一: 因为SVN服务器配置了saslauthd服务用来实现与ldap的对 ...
- ARM的BIN文件反汇编方法
最近在调试uboot的代码时,用的新版本的uboot,lowlevel_init函数里是空的,而且在链接文件中也没有发现对lowlevel_init.o的链接.在bl lowlevel_init 之前 ...
- iOS - Blocks
iOS中Blocks的介绍 1. 什么是Blocks Blocks是C语言的扩充功能.就是:带有自动变量的匿名函数. 类似C语言的函数指针.但Blocks不是一个指针,而是一个不带名字的函数, ...
- 应用mysql(Linux中安装)
当前 mysql 官网的安装教程,指明可以使用 yum 方式. 若在Ubuntu中安装,参考“Linux(Ubuntu)下MySQL的安装与配置”. MySQL YUM Repository MySQ ...
- 【转】SharePoint 2013 stand alone服务器安装
原文地址:http://www.cnblogs.com/jianyus/archive/2013/02/01/2889653.html 介绍:文章就是SharePoint2013安装过程的图解,包括 ...
- 对ExtJS4应用 性能优化的几点建议
ExtJS由于UI设计过去强悍,导致性能问题一直被大家诟病,不过到ExtJS4.1之后,性能问题相比以前的版本已有所改善,下面是官方文档给出的优化建议,李坏在此做个小小的总结,仅供大家参考. (1)合 ...
