getElementById返回的是什么?串讲HTML DOM
1. getElementById()返回的是什么?
这个函数使用的最普遍,但是你有没有深入探究下,这个函数究竟返回的是什么么?我们来一起看看。
var mydivEle = document.getElementById("mydiv"); //<div id="mydiv"></div>
alert(mydivEle);
//输出:object HTMLDivElement【IE8只显示Object,Chrome显示object HTMLDivElement】
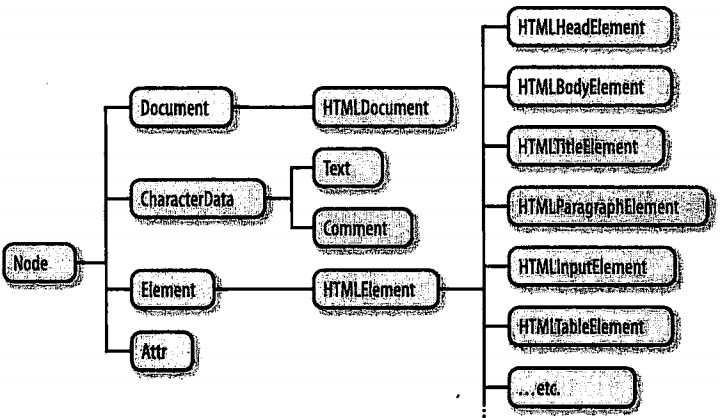
从弹出的alert框中,我们看到 mydivEle 其实是 “object HTMLDivElement”,即 HTMLDivElement 对象,而这个对象是哪里来的呢? 查阅 《JavaScript权威指南》中文第六版363页,我们可以知道: HTMLDivElement 是 HTMLElement 的一个子对象,而 HTMLElement 又是 Element 的子对象。

这些由 getElementById() 得到的具体对象 就是图中最右一列对象,它们 其实就是 DOM 将具体的每个 HTML标签/元素 封装之后的 一个个HTMLElement 子对象。
知道了它是HTMLxxxElement是不是感觉还是摸不着头脑,没有什么用?那么看下面这个问题。
2. alert(getElementById("mydiv").tagName) 语句会报错吗? HTMLDivElement 有tagName这个属性么,它都有哪些属性?
为了防止误导,没有举错误的例子。上面的 alert(getElementById("mydiv").tagName) 是正确的,它会显示该元素的标签名:DIV(注意:返回的tagName都是大写)。那这个 HTMLDivElement 还有什么其它的属性呢?
仔细看上图,我们会看到,这些 HTMLxxxElement 是 HTMLElement 的子对象,所以它会自动继承 HTMLElement的 所有属性和方法,依据上图,它还会继承 Element 、 Node 的属性和方法。所以,综合起来,getElementById() 返回的对象,会有以下这些 属性、方法、事件(内容整理自 w3cschool.com.cn)。
由于继承的属性、方法内容较多,就列放在文章的最后了。(通过查看这些继承的属性,我们会发现,这个 tagName 属性其实是继承自 Element 对象的一个属性。)
3. 如何修改getElementById()得到的div的样式呢?这个样式又是通过 HTMLDivElement 的什么属性or方法or子对象 访问到的呢?
从 w3cschool 里了解到:Style 对象代表一个单独的样式声明。可从应用样式的 文档 或 元素 访问 Style 对象。接着它举了个例子:
document.getElementById("id").style.property="值"
w3cschool没有细说这个属性从何继承而来,但我们根据上面才讲的内容,很容易就可以从一层层的父对象找到,Style 对象其实是 HTMLElement 对象中一个属性。所以Style 就是每个 HTML 元素的标准配置,每个 HTMLElement 都有一个默认的 style 属性, 属性值就是 Style 对象。
至于具体如何修改 div 的样式,我想就不用我多说了,这就是 CSS 的基础知识了。
若有疑问:点击 DOM HTML HTMLElement对象 和 XML DOM CSS2Properties对象 了解详细。
4. 注意
只有使用内联样式,即直接把CSS写在HTML元素的style属性中
<div id="d1" style="width:100px;height:200px;"></div>
才能通过上面所说的方法获取width等属性
alert(document.getElementById('d1').style.width);//100px
否则浏览器只会返回空字符串。详细见此。其实,最好还是使用JQuery,简单快捷:$("d1").width(),不用考虑是不是内联样式。
然后,这里想抛出个引子:其实JQuery中的 .width() 得到的并不是真正的 CSS 中的 width,想了解看这里。
<正文完>
<下面是整理的继承对象的属性/方法列表>
HTMLElement 对象
Element 对象
属性:
| 属性 | 描述 | IE | F | O | W3C |
|---|---|---|---|---|---|
| attributes | 返回元素的属性的 NamedNodeMap | 5 | 1 | 9 | Yes |
| baseURI | 返回元素的绝对基准 URI | No | 1 | No | Yes |
| childNodes | 返回元素的子节点的 NodeList | 5 | 1 | 9 | Yes |
| firstChild | 返回元素的首个子节点 | 5 | 1 | 9 | Yes |
| lastChild | 返回元素的最后一个子节点 | 5 | 1 | 9 | Yes |
| localName | 返回元素名称的本地部分 | No | 1 | 9 | Yes |
| namespaceURI | 返回元素的命名空间 URI | No | 1 | 9 | Yes |
| nextSibling | 返回元素之后紧跟的节点 | 5 | 1 | 9 | Yes |
| nodeName | 返回节点的名称,依据其类型。 | 5 | 1 | 9 | Yes |
| nodeType | 返回节点的类型 | 5 | 1 | 9 | Yes |
| ownerDocument | 返回元素所属的根元素 (document 对象) | 5 | 1 | 9 | Yes |
| parentNode | 返回元素的父节点 | 5 | 1 | 9 | Yes |
| prefix | 设置或返回元素的命名空间前缀 | No | 1 | 9 | Yes |
| previousSibling | 返回元素之前紧随的节点 | 5 | 1 | 9 | Yes |
| schemaTypeInfo | 返回与元素相关联的类型信息 | No | Yes | ||
| tagName | 返回元素的名称 | 5 | 1 | 9 | Yes |
| textContent | 设置或返回元素及其后代的文本内容 | No | 1 | No | Yes |
| text | 返回节点及其后代的文本 (IE-only) | 5 | No | No | No |
| xml | 返回节点及其后代的 XML (IE-only) | 5 | No | No | No |
方法:
| 方法 | 描述 | IE | F | O | W3C |
|---|---|---|---|---|---|
| appendChild() | 向节点的子节点列表末尾添加新的子节点。 | 5 | 1 | 9 | Yes |
| cloneNode() | 克隆节点。 | 5 | 1 | 9 | Yes |
| compareDocumentPosition() | 比较两节点的文档位置。 | No | 1 | No | Yes |
| dispatchEvent() | 给节点分派一个合成事件。 | No | 1 | 9 | Yes |
| getAttribute() | 返回属性的值。 | 5 | 1 | 9 | Yes |
| getAttributeNS() | 返回属性的值。 | No | 1 | 9 | Yes |
| getAttributeNode() | 以 Attribute 对象返回属性节点。 | 5 | 1 | 9 | Yes |
| getAttributeNodeNS() | 以 Attribute 对象返回属性节点。 | No | 9 | Yes | |
| getElementsByTagName() | 找到具有指定标签名的子孙元素。 | 5 | 1 | 9 | Yes |
| getElementsByTagNameNS() | 找到具有指定标签名和命名空间的元素。 | No | 1 | 9 | Yes |
| getFeature(feature,version) | 返回 DOM 对象,此对象可执行拥有指定特性和版本的专门的 API。 | No | Yes | ||
| getUserData(key) | 返回关联节点上键的对象。此对象必须首先通过使用相同的键来调用 setUserData 来设置到此节点。 | No | Yes | ||
| hasAttribute() | 返回元素是否拥有指定的属性。 | 5 | 1 | 9 | Yes |
| hasAttributeNS() | 返回元素是否拥有指定的属性。 | No | 1 | 9 | Yes |
| hasAttributes() | 返回元素是否拥有属性。 | 5 | 1 | 9 | Yes |
| hasChildNodes() | 返回元素是否拥有子节点。 | 5 | 1 | 9 | Yes |
| insertBefore() | 在已有的子节点之前插入一个新的子节点。 | 5 | 1 | 9 | Yes |
| isDefaultNamespace(URI) | 返回指定的命名空间 URI 是否为默认。 | No | Yes | ||
| isEqualNode() | 检查两节点是否相等。 | No | No | No | Yes |
| isSameNode() | 检查两节点是否为同一节点。 | No | 1 | No | Yes |
| isSupported(feature,version) | 返回指定的特性是否在此元素上得到支持。 | 9 | Yes | ||
| lookupNamespaceURI() | 返回匹配指定前缀的命名空间 URI。 | No | 1 | No | Yes |
| lookupPrefix() | 返回匹配指定的命名空间 URI 的前缀。 | No | 1 | No | Yes |
| normalize() | 5 | 1 | 9 | Yes | |
| removeAttribute() | 删除指定的属性。 | 5 | 1 | 9 | Yes |
| removeAttributeNS() | 删除指定的属性。 | No | 1 | 9 | Yes |
| removeAttributeNode() | 删除指定的属性节点。 | 5 | 1 | 9 | Yes |
| removeChild() | 删除子节点。 | 5 | 1 | 9 | Yes |
| replaceChild() | 替换子节点。 | 5 | 1 | 9 | Yes |
| setUserData(key,data,handler) | 把对象关联到元素上的键。 | No | Yes | ||
| setAttribute() | 添加新属性。 | 5 | 1 | 9 | Yes |
| setAttributeNS() | 添加新属性。 | 1 | 9 | Yes | |
| setAttributeNode() | 添加新的属性节点。 | 5 | 1 | 9 | Yes |
| setAttributeNodeNS(attrnode) | 添加新的属性节点。 | 9 | Yes | ||
| setIdAttribute(name,isId) | 如果 Attribute 对象 isId 属性为 true,那么此方法会把指定的属性声明为一个用户确定 ID 的属性(user-determined ID attribute)。 | No | Yes | ||
| setIdAttributeNS(uri,name,isId) | 如果 Attribute 对象 isId 属性为 true,那么此方法会把指定的属性声明为一个用户确定 ID 的属性(user-determined ID attribute)(带有命名空间)。 | No | Yes | ||
| setIdAttributeNode(idAttr,isId) | 如果 Attribute 对象 isId 属性为 true,那么此方法会把指定的属性声明为一个用户确定 ID 的属性(user-determined ID attribute)。 | No | Yes |
事件:参考具体元素
Node 对象
属性:
| 属性 | 描述 | IE | F | O | W3C |
|---|---|---|---|---|---|
| baseURI | 返回节点的绝对基准 URI。 | No | 1 | No | Yes |
| childNodes | 返回节点到子节点的节点列表。 | 5 | 1 | 9 | Yes |
| firstChild | 返回节点的首个子节点。 | 5 | 1 | 9 | Yes |
| lastChild | 返回节点的最后一个子节点。 | 5 | 1 | 9 | Yes |
| localName | 返回节点的本地名称。 | No | 1 | 9 | Yes |
| namespaceURI | 返回节点的命名空间 URI。 | No | 1 | 9 | Yes |
| nextSibling | 返回节点之后紧跟的同级节点。 | 5 | 1 | 9 | Yes |
| nodeName | 返回节点的名称,根据其类型。 | 5 | 1 | 9 | Yes |
| nodeType | 返回节点的类型。 | 5 | 1 | 9 | Yes |
| nodeValue | 设置或返回节点的值,根据其类型。 | 5 | 1 | 9 | Yes |
| ownerDocument | 返回节点的根元素(document 对象)。 | 5 | 1 | 9 | Yes |
| parentNode | 返回节点的父节点。 | 5 | 1 | 9 | Yes |
| prefix | 设置或返回节点的命名空间前缀。 | No | 1 | 9 | Yes |
| previousSibling | 返回节点之前紧跟的同级节点。 | 5 | 1 | 9 | Yes |
| textContent | 设置或返回节点及其后代的文本内容。 | No | 1 | No | Yes |
| text | 返回节点及其后代的文本(IE 独有的属性)。 | 5 | No | No | No |
| xml | 返回节点及其后代的 XML(IE 独有的属性)。 | 5 | No | No | No |
方法:
| 方法 | 描述 | IE | F | O | W3C |
|---|---|---|---|---|---|
| appendChild() | 向节点的子节点列表的结尾添加新的子节点。 | 5 | 1 | 9 | Yes |
| cloneNode() | 复制节点。 | 5 | 1 | 9 | Yes |
| compareDocumentPosition() | 对比两个节点的文档位置。 | No | 1 | No | Yes |
| getFeature(feature,version) | 返回一个 DOM 对象,此对象可执行带有指定特性和版本的专门的 API。 | No | Yes | ||
| getUserData(key) | 返回与此节点上的某个键相关联的对象。此对象必须首先通过使用相同的键来调用 setUserData 被设置到此节点。 | No | Yes | ||
| hasAttributes() | 判断当前节点是否拥有属性。 | No | 1 | 9 | Yes |
| hasChildNodes() | 判断当前节点是否拥有子节点。 | 5 | 1 | 9 | Yes |
| insertBefore() | 在指定的子节点前插入新的子节点。 | 5 | 1 | 9 | Yes |
| isDefaultNamespace(URI) | 返回指定的命名空间 URI 是否为默认。 | No | Yes | ||
| isEqualNode() | 检查两个节点是否相等。 | No | No | No | Yes |
| isSameNode() | 检查两个节点是否是相同的节点。 | No | 1 | No | Yes |
| isSupported() | 返回当前节点是否支持某个特性。 | 9 | Yes | ||
| lookupNamespaceURI() | 返回匹配指定前缀的命名空间 URI。 | No | 1 | No | Yes |
| lookupPrefix() | 返回匹配指定命名空间 URI 的前缀。 | No | 1 | No | Yes |
| normalize() | 合并相邻的Text节点并删除空的Text节点。 | 5 | 1 | 9 | Yes |
| removeChild() | 删除(并返回)当前节点的指定子节点。 | 5 | 1 | 9 | Yes |
| replaceChild() | 用新节点替换一个子节点。 | 5 | 1 | 9 | Yes |
| selectNodes() | 用一个 XPath 表达式查询选择节点。 | 6 | |||
| selectSingleNode() | 查找和 XPath 查询匹配的一个节点。 | 6 | |||
| transformNode() | 使用 XSLT 把一个节点转换为一个字符串。 | 6 | |||
| transformNodeToObject() | 使用 XSLT 把一个节点转换为一个文档。 | 6 | |||
| setUserData(key,data,handler) | 把对象关联到节点上的一个键上。 | No | Yes |
getElementById返回的是什么?串讲HTML DOM的更多相关文章
- 0607pm克隆&引用类&加载类&面向对象串讲&函数重载
克隆class Ren{ public $name; public $sex; function __construct($n,$s) { $this->name=$n; $this->s ...
- 视频+图文串讲:MySQL 行锁、间隙锁、Next-Key-Lock、以及实现记录存在的话就更新,如果记录不存在的话就插入如何保证并发安全
导读 Hi,大家好!我是白日梦!本文是MySQL专题的第 27 篇. 下文还是白日梦以自导自演的方式,围绕"如何实现记录存在的话就更新,如果记录不存在的话就插入."展开本话题.看看 ...
- Delphi检查GetElementByID返回值的有效性
Delphi 可以像JavaScript 脚本语言一样使用GetElementByID方法访问网页中指定ID的元素,一般要配合TWebBrowser组件使用.首先使用TWebBrowser浏览网页,然 ...
- .NET 基础串讲
C#基础 .NET介绍 计算机发展史 第一代语言:机器语言 0101 第二代语言:汇编语言, 用一些简洁的英文字母.符号串来替代一个特定指令的二进制串 第三代语言:接近于数学语言或人的自然语言,同时 ...
- 全网最清楚的:MySQL的insert buffer和change buffer 串讲
目录 一.前言 二.问题引入 2.1.聚簇索引 2.2.普通索引 三.change buffer存在的意义 四.再看change buffer 五.change buffer 的限制 六.change ...
- js串讲整理
js子级窗口向父级窗口传值 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http ...
- js串讲回顾
注:1.xx.nextSibling.css.xxx->xx的下一个元素的css样式;2. window.opener.document.getElementById("cms&quo ...
- 新年第一个目标一张表盘串讲所有canves的知识点
我们的目标 首先是canves的坐标系统,基于浏览器的左上角为原点,x,y轴为正方向的坐标系统. 首先初始化,打标签 <canvas id="canvas" height=& ...
- 分布式Redis缓存串讲(一)
互联网应用的基石 现在流量稍微大些的网站,都会采取Redis.基于Redis的内存缓存特性,可以大幅度降低数据库的访问量,大大提升了网站的并发能力,充当数据库的削量先锋.既然Redis这么重要,我们从 ...
随机推荐
- ActionResult 常见问题
1:在Asp.net Mvc 2中由于对数据的保护,当返回类型为JsonResult时 ,默认情况下request需要为post.(可使用 return Json(person,JsonReque ...
- Android开发手记(31) 使用MediaRecorder录音
使用Android手机的时候,有时我们会用到录音功能,本文简单的介绍了如何使用MediaRecorder通过手机自带麦克风进行录音. 首先,既然是录音,我们需要录音和写外存的权限: <uses- ...
- SQLite 入门教程(三)好多约束 Constraints
一.约束 Constraints 在上一篇随笔的结尾,我提到了约束, 但是在那里我把它翻译成了限定符,不太准确,这里先更正一下,应该翻译成约束更贴切一点. 那么什么是约束呢? 我们在数据库中存储数据的 ...
- 线程同步(AutoResetEvent与ManualResetEvent)
前言 在我们编写多线程程序时,会遇到这样一个问题:在一个线程处理的过程中,需要等待另一个线程处理的结果才能继续往下执行.比如:有两个线程,一个用来接收Socket数据,另一个用来处理Socket数据, ...
- Cocos Studio1.5.0.1开发学习笔记(一)
听说Cocos Studio很久了,主要是因为骨骼动画.目前看来Cocos2d-x播放动画的方式只有2种: 第一种:是播放序列帧动画,即将动画的每一帧都加载进缓存里,需要播放时再使用Animation ...
- 51nod建设国家
小C现在想建设一个国家.这个国家中有一个首都,然后有若干个中间站,还有若干个城市. 现在小C想把国家建造成这样的形状:选若干(可以是0个)的中间站把他们连成一条直线,然后把首都连在这一条直线的左端.然 ...
- Java学习----创建对象的数组
1.初始化数组的长度 2.初始化每个元素对象 3.调用每个对象的方法 public class Student { private String name; public Student() {} p ...
- 代码bug
1.webstorm ide未配置basePath本地会加入根路径 2.点击一次就销毁可以给标签设置一个值data-val="0" 某个函数只执行一次的方法,或者也可以考虑绑用on ...
- absolut绝对定位的非绝对定位用法
一.absolute绝对定位的流行用法 一般而言,我们会用absolute绝对定位做什么呢?就是绝对定位,顾名思意,定死在某个位置上.例如,lightbox效果就是使用的绝对定位,例如新浪微博的弹出提 ...
- MongoDB 与传统关系型数据库mysql比较
与关系型数据库相比,MongoDB的优点: 转载自 http://blog.sina.com.cn/s/blog_966e430001019s8v.html①弱一致性(最终一致),更能保证用户的访问 ...
