jQuery插件综合应用(四)头像设置
一、操作流程
会员点击头像设置,弹出一个层,在层中,有上传图片的按钮,用户点击按钮上传图片,图片在服务器端按大小压缩保存(方便剪切)。保存后,在前端显示,然后用户可修剪图片。选择图片区域,点击提交,保存修剪后的图片,图片保存后在当前页面头像区域显示图片。
使用的插件有:弹出层使用lightbox_me插件,上传文件使用blueimp插件,切割图片使用Jcrop插件。
插件的使用方法可以看下面的博文:
网站开发常用jQuery插件总结(16)图片修剪插件Jcrop
网站开发常用jQuery插件总结(17)上传插件blueimp
网站开发常用jQuery插件总结(二)弹出层插件Lightbox_me
在上面的三篇文章中,只是介绍了插件的使用。而在本文的测试中,与上面三个插件的使用是有区别的。主要区别在于
linghtbox_me:在弹出层后,需点击按钮关闭弹出层。
blueimp:上传后,对图片进行压缩。方便使用Jcrop修剪图片。
Jcrop:修剪图片时,动态显示缩略图。
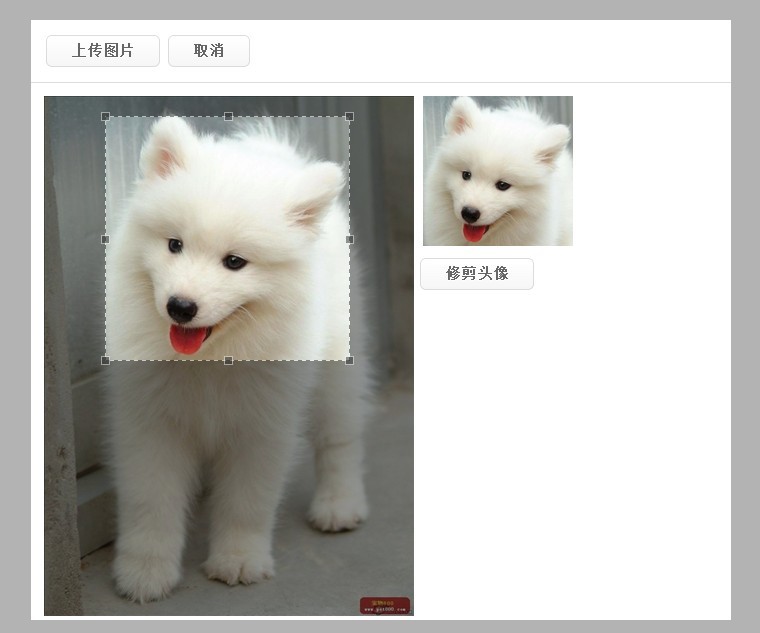
测试用例图
二、代码实现
1.引用文件说明。主要是3个插件使用的文件。
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<!--弹出层插件lightbox_me使用的插件-->
<script type="text/javascript" src="lightbox_me/jquery.lightbox_me.js"></script>
<!--blueimp上传插件使用的文件-->
<script type="text/javascript" src="js/jquery-ui.js"></script>
<script type="text/javascript" src="js/jquery.fileupload.js"></script>
<script type="text/javascript" src="js/jquery.iframe-transport.js"></script>
<link href="css/jquery.fileupload.css" rel="stylesheet" type="text/css"/>
<!--修剪插件Jcrop使用的文件-->
<script type="text/javascript" src="js/jquery.Jcrop.js"></script>
<link href="css/jquery.Jcrop.css" rel="stylesheet" type="text/css"/>
2.插件样式说明。css主要用于页面布局。定义了一个弹出层的样式,其它的都非常简单。有兴趣的可以在下方 下载”测试代码”。
Jcrop与lightbox_me插件使用的为默认样式。blueimp修改了默认样式,因为blueimp使用了bootstrap框架,所以在官方的demo中使用了bootstrap中的样式。在本次测试中,修改为自己的样式。主要代码
<div class="fileinput-button">
<span><input type="button" value="上传图片" class="WhiteButton" id="UploadFile"/></span>
<input id="fileupload" type="file" name="file"/>
</div>
按钮的样式,使用的自动生成的样式。
.WhiteButton {
-moz-box-shadow:inset 0px 1px 0px 0px #ffffff;
-webkit-box-shadow:inset 0px 1px 0px 0px #ffffff;
box-shadow:inset 0px 1px 0px 0px #ffffff;
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #ffffff), color-stop(1, #f6f6f6));
background:-moz-linear-gradient(top, #ffffff 5%, #f6f6f6 100%);
background:-webkit-linear-gradient(top, #ffffff 5%, #f6f6f6 100%);
background:-o-linear-gradient(top, #ffffff 5%, #f6f6f6 100%);
background:-ms-linear-gradient(top, #ffffff 5%, #f6f6f6 100%);
background:linear-gradient(to bottom, #ffffff 5%, #f6f6f6 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#f6f6f6',GradientType=0);
background-color:#ffffff;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #dcdcdc;
display:inline-block;
color:#666666;
font-family:arial;
font-size:15px;
font-weight:bold;
padding:6px 24px;
text-decoration:none;
text-shadow:0px 1px 0px #ffffff;
}
.WhiteButton:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #f6f6f6), color-stop(1, #ffffff));
background:-moz-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background:-webkit-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background:-o-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background:-ms-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background:linear-gradient(to bottom, #f6f6f6 5%, #ffffff 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f6f6f6', endColorstr='#ffffff',GradientType=0);
background-color:#f6f6f6;
}
.WhiteButton:active {
position:relative;
top:1px;
}
3.js代码说明。js代码主要涉及到弹出层,上传图片,修剪图片。
弹出层
$('#operation-box').lightbox_me({
centered: true,
closeClick: false, //必须点击按钮关闭
closeEsc: true,
onLoad: function () {
$('#operation-box').find('input:first').focus();
}
});
//关闭弹出层
$('#Cancel').click(function () {
$('#operation-box').trigger('close');
});
上传图片
$('#fileupload').fileupload({
replaceFileInput: false,
dataType: 'json',
url: '<%=ResolveUrl("upload.ashx") %>',
add: function (e, data) {
var re = /^.+\.((jpg)|(png))$/i;
$.each(data.files, function (index, file) {
if (re.test(file.name)) {
data.submit();
}
});
},
done: function (e, data) {
$.each(data.result, function (index, file) {
$('#result').html();
picFile = 'images/' + file;
$('#result').html('<img src="' + picFile + '" id="picresult"/>');
//判断浏览器.ie浏览器直接绑定
//其它浏览器,判断图片是否加载完毕。
if ($.browser.msie) {
bindJcrop(picFile);
} else {
if ($('#picresult').load(function () {
bindJcrop(picFile);
}));
}
$('#picresult').load(function () {
//alert('111');
});
});
}
});
function bindJcrop(picPath) {
picHeight = $('#picresult').height();
picWidth = $('#picresult').width();
$('#preview').attr('src', picPath);
if ($("#preview").is(":visible") == false) {
$('#preview').show();
}
$('#picresult').Jcrop({
onChange: storeCoords,
onSelect: storeCoords,
aspectRatio: 1
});
$('#oper').html('<input type="button" value="修剪头像" class="WhiteButton" onclick="toCrop()"/>');
}
在上传图片后,初始化修剪功能时。遇到了问题。使用$(id).ready(function({})) chrome,firefox无法使用修剪功能,ie8可以。使用$(id).load(function({})) chrome,firefox可以使用修剪功能,但ie8不可以。主要原因是因为图片是否加载完毕,picHeight与picWidth必须赋值成功。所以我使用$.browser.msie判断浏览器类型,然后再初始化修剪功能。
修剪图片
//显示缩略图使用,并记录坐标与修剪图片的高与宽。
function storeCoords(c) {
$('#x').val(c.x);
$('#y').val(c.y);
$('#w').val(c.w);
$('#h').val(c.h);
//以下是动态显示缩略图使用
var rx = 150 / c.w;
var ry = 150 / c.h;
var x, y, w, h;
//picWidth,picHeight为上传图片后的高度、宽度。
//必须使用。
w = Math.round(rx * picWidth);
h = Math.round(ry * picHeight);
x = Math.round(rx * c.x);
y = Math.round(ry * c.y);
$('#preview').css({
width: w + 'px',
height: h + 'px',
marginLeft: '-' + x + 'px',
marginTop: '-' + y + 'px'
}); };
function toCrop() {
var x = $('#x').val();
var y = $('#y').val();
var w = $('#w').val();
var h = $('#h').val();
if ($.trim(x) == "" || $.trim(y) == "" || $.trim(w) == "" || $.trim(h) == "") {
//console.log("数据不能为空!");
return;
}
//ajax操作,提交数据到后台,修剪图片。
var params = "x=" + x + "&y=" + y + "&w=" + w + "&h=" + h + "&filepath=" + picFile;
$.ajax({
type: "POST",
url: "crop.ashx",
data: params,
success: function (html) {
$('#portrait').attr('src', html);
}
});
}
4.asp.net代码说明。主要用于上传图片,修剪图片。
上传图片
if (context.Request.Files.Count > )
{
var file = context.Request.Files[];
if (Path.GetExtension(file.FileName).ToLower() != ".jpg" || Path.GetExtension(file.FileName).ToLower() != "png")
{
string path = context.Server.MapPath("~/images");
string filename = Path.Combine(path, file.FileName);
//file.SaveAs(filename);
using (System.Drawing.Image image = System.Drawing.Image.FromStream(file.InputStream))
{
//将图片尺寸压缩在保存,宽度最大为450,高度最大为520
//按比例压缩
PicHelper helper = new PicHelper(image, , );
helper.CreateNewPic(filename);
}
//返回上传后的图片地址
var serializer = new System.Web.Script.Serialization.JavaScriptSerializer();
var result = new { name = file.FileName };
context.Response.Write(serializer.Serialize(result));
} }
修剪图片
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string img = context.Server.MapPath(context.Request.Form["filepath"]);
int w = Convert.ToInt32(context.Request.Form["w"]);
int h = Convert.ToInt32(context.Request.Form["h"]);
int x = Convert.ToInt32(context.Request.Form["x"]);
int y = Convert.ToInt32(context.Request.Form["y"]);
byte[] CropImage = CropImg(img, w, h, x, y);
using (MemoryStream ms = new MemoryStream(CropImage, , CropImage.Length))
{
ms.Write(CropImage, , CropImage.Length);
using (SD.Image CroppedImage = SD.Image.FromStream(ms, true))
{
string saveTo = string.Format("images/crop/{0}.jpg", Guid.NewGuid().ToString().Replace("-", ""));
CroppedImage.Save(context.Server.MapPath(saveTo), CroppedImage.RawFormat);
context.Response.Write(saveTo);
}
}
}
static byte[] CropImg(string img, int width, int height, int x, int y)
{
try
{
using (SD.Image OriginalImage = SD.Image.FromFile(img))
{
using (SD.Bitmap bmp = new SD.Bitmap(width, height))
{
bmp.SetResolution(OriginalImage.HorizontalResolution, OriginalImage.VerticalResolution);
using (SD.Graphics graphic = SD.Graphics.FromImage(bmp))
{
graphic.SmoothingMode = SmoothingMode.AntiAlias;
graphic.InterpolationMode = InterpolationMode.HighQualityBicubic;
graphic.PixelOffsetMode = PixelOffsetMode.HighQuality;
graphic.DrawImage(OriginalImage, new SD.Rectangle(, , width, height), x, y, width, height, SD.GraphicsUnit.Pixel);
MemoryStream ms = new MemoryStream();
bmp.Save(ms, OriginalImage.RawFormat);
return ms.GetBuffer();
}
}
}
}
catch (Exception Ex)
{
throw (Ex);
}
}
三、测试说明
开发环境:vs2010
测试环境 chrome,firefox,ie8+
测试代码下载地址:http://www.1100w.com/wp-content/uploads/2013/10/PortraitSetting.rar
jQuery插件综合应用(四)头像设置的更多相关文章
- jQuery插件综合应用(三)发布文章页面
一.使用的插件 一个折叠的功能导航,由Akordeon插件实现.Nanoscroller插件与Tagit插件主要用于美化页面.这里只是测试,其实还可以综合使用其它的插件,例如将Akordeon插件换成 ...
- jQuery插件综合应用1
jQuery插件综合应用(一)注册 一.介绍 注册和登录是每个稍微有点规模的网站就应该有的功能.登陆功能与注册功能类似,也比注册功能要简单些.所以本文就以注册来说明jQuery插件的应用. jQu ...
- jQuery插件综合应用(一)注册
一.介绍 注册和登录是每个稍微有点规模的网站就应该有的功能.登陆功能与注册功能类似,也比注册功能要简单些.所以本文就以注册来说明jQuery插件的应用. jQuery插件的使用非常简单,如果只按照jQ ...
- jQuery插件综合应用(二)文字为主的页面
一.介绍 文字内容是每个网站都有的内容,网站在展示文字内容时,总是比图片.视频等富媒体内容要难一些,因为富媒体容易被用户接受.尤其是越多的文字内容越难以被用户通篇的阅读,跳跃式阅读往往是阅读的主要方式 ...
- jQuery插件ImgAreaSelect 实例讲解一(头像上传预览和裁剪功能)
上一节随笔中,我们已经知道了关于jQuery插件ImgAreaSelect基本的知识:那么现在看一下实例: 首先,要知道我们应该实现什么功能? (1)图片能够实现上传预览功能 (2)拖拽裁剪图片,使其 ...
- 【原创】jQuery插件 - Booklet翻书特效教程(一) 一般设置
jQuery插件 - Booklet翻书特效教程(一) 一般设置 本文由五月雨恋提供,转载请注明出处. 一.宽高(width/height) 1.自定义大小 $(function(){ // 自定义页 ...
- Jquery 类似新浪微博,鼠标移到头像,用浮动窗口显示用户信息,已做成一个jquery插件
请注意!!!!! 该插件demo PHP 的 demo下载 C#.NET的demo下载 需要如下图, 1.鼠标移动到头像DIV时,Ajax获取数据,并让浮动DIV显示出来. 2.鼠标可以移动到上面浮 ...
- 【技术分享会】 @第四期 JQuery插件
本讲内容 JavaScript JQuery JQuery插件 实例 JavaScript 前端开发工程师必须掌握的三种技能 描述内容的HTML 描述网页样式的CSS 描述网页行为的JavaScrip ...
- jQuery插件select2跨域设置xhrFields参数
ajax跨越时默认不带cookie,如果需要带cookie调用,需要设置参数 xhrFields: { withCredentials: true },如: $.ajax({url : "h ...
随机推荐
- freemaker分页模板
<link href="${base}/res/pra/css/style.css" rel="stylesheet" type="text/c ...
- 【三支火把】---一份程序看懂C程序printf()的几种常用用法
闲来继续巩固我的学习之路,今天略微整理了一下,C程序中Printf()的一些常用用法,虽然自己以前好像会,但是不够系统,今天大致整理了一些,先贴上来看看,以后在看到其他,继续补充,希望能帮到一些像我一 ...
- 10个可以直接拿来用的JQuery代码片段
jQuery里提供了许多创建交互式网站的方法,在开发Web项目时,开发人员应该好好利用jQuery代码,它们不仅能给网站带来各种动画.特效,还会提高网站的用户体验. 本文收集了10段非常实用的jQue ...
- 【Apache开源软件基金会项目】
因为想要继续巩固一下外语,并且扩展下java的知识面,翻译一下Apache软件基金会的各个项目是个不错的选择. 2014-10-19 1 [Apache .NET Ant Libary] .net A ...
- 【点滴积累】通过特性(Attribute)为枚举添加更多的信息
转:http://www.cnblogs.com/IPrograming/archive/2013/05/26/Enum_DescriptionAttribute.html [点滴积累]通过特性(At ...
- C# - 文件操作类
除了封装数据流的类 System.IO命名空间中还提供了可以操作文件和目录的类 Directory类 ns:System.IO Level:Object=>Directory 表示目录的类 用于 ...
- mfc开发问题_v1
1. 设置对话框按钮背景图片? 首先,设置对话框按钮的属性为Bitmap,然后导入资源文件(一个你需要作为背景的小图片),最后在该对话框类的OnInitDialog函数中添加如下代码: //设置对话框 ...
- PHPinstanceof filal这几个关键字的使用
instanceof表示属不属于的意思 eg: class person{} class Student extends person{} $s=new person(); $st=new stude ...
- Android_Service
xml文件: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:t ...
- Thumb
这个控件,真不好介绍,MSDN上也是草草几句,反正就是可以让用户拖动的玩意儿,但是,你会发现,当你在该控件上拖动时,它没有反响,也就是说这个东西默认不做任何操作的,它是赖在那里什么都不干,除非你去踢上 ...
