JavaScript学习系列博客_5_JavaScript中的强制类型转换
-强制类型转换为String
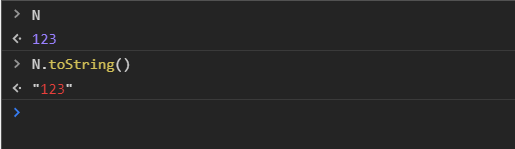
1、方式1 调用被转换数据的toString()方法

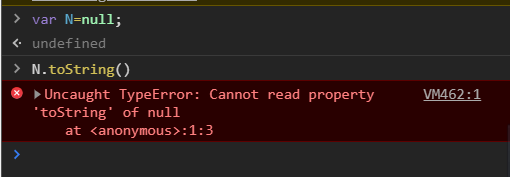
number类型值、布尔类型值、都可以调用toString()方法强制转换。但是null值和undefined值不行,这两个类型的值没有toString()方法。

补充一下toString方法的知识,其实还可以当一个简单的进制转换器,因为是初学阶段,所以对于这个方法的学习后续再继续补充。
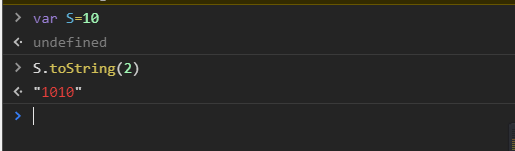
十进制装换为其他进制。
.toString(2)表示转换为2进制
.toString(8)表示转换为8进制
.toString(16)表示转换为16进制

2、方式2 调用String()函数。将要转换为string类型的值用作函数的参数。
对于number boolean string类型的值都会调用他们的toString()方法来将其转换为字符串,就和 方式1 其实是一样的。
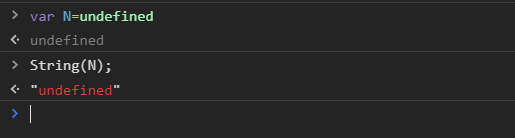
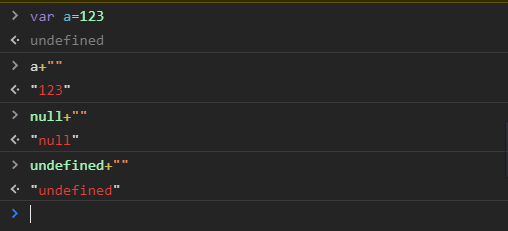
对于null值,直接转换为字符串"null",对于undefined直接转换为字符串"undefined"。

3、方式3 (隐式类型转换) 任意的数据类型 +"",浏览器自动完成,实际上也是调用String()函数。

-强制类型转换为Number
1、方式1 调用被转换数据的toNumber()方法?错错错!,根本没有toNumber()这个方法。只有Number()函数。
字符串 --> number
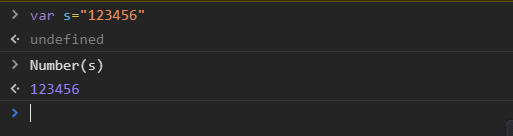
- 如果字符串是一个合法的数字,则直接转换为对应的

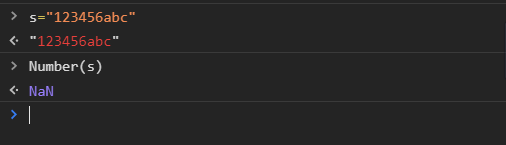
- 如果字符串是一个非法的数字,则转换为NaN

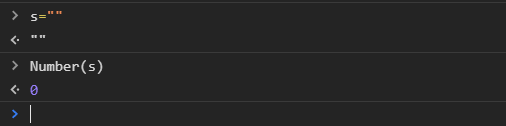
- 如果是一个空串或纯空格的字符串,则转换为0

2、方式2 其实这个可以算是专门为string类型转换为number而设计的。调用parseInt()或parseFloat()函数。
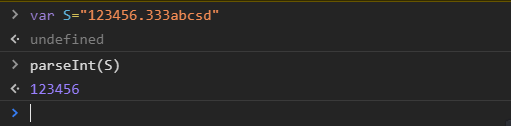
parseInt()可以将一个字符串中的有效的整数位提取出来,并转换为Number

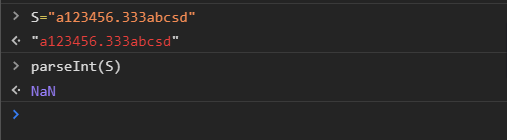
parseInt()函数从左往右识别,一旦遇到非数字的就不会再识别下去了,而且只要整数部分。例如这样:

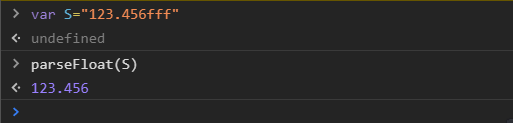
parseFloat()顾名思义,能够提取浮点数,除了这一点都和上面的情况一样。

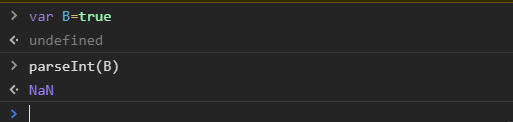
有没有想过,如果这两个函数碰到非字符串类型的值,会怎么样呢?试着将一个boolean型或者undefined类型的值放进去。


最后的结果都是NaN,其实这两个函数在碰到到非string类型的值得时候(不止boolean,undefined,number也一样),都会先将他们转换为string类型,然后再转换为number类型,其实就是比Number()函数多了转换为string这一步。

要注意的一些其他知识,在JS中,0x开头的数字表示十六进制,0开头的表示八进制,0b开头的表示二进制。如果使用parseInt("070"),某些浏览器可能会得出一个56的结果,弄成了八进制,所以可以传递第二个参数表示进制,比如parseInt("070",10),这种情况出现得不多,了解即可。


布尔值 --> number
- true转换为1
- false转换为0
空值 --> number
- null转换为0
未定义 --> number
- undefined 转换为NaN
-强制类型转换为Boolean
1、方式1 使用Boolean()函数。
字符串 --> 布尔
- 除了空串其余全是true
数值 --> 布尔
- 除了0和NaN其余的全是true
null、undefined ---> 布尔
- 都是false
对象 ---> 布尔
- 都是true
JavaScript学习系列博客_5_JavaScript中的强制类型转换的更多相关文章
- JavaScript学习系列博客_4_JavaScript中的数据类型
JavaScript中有6种数据类型 一.基本数据类型 - String 字符串 JS中的字符串需要使用引号引起来双引号或单引号都行 但是要注意的是某种引号嵌套使用的话,需要加上 \ 转义.比如说我们 ...
- JavaScript学习系列博客_19_JavaScript中方法(method)
方法 - 听了不少调用什么什么方法,所以方法究竟是啥东西? - 如果一个函数作为一个对象的属性保存,那么我们称这个函数时这个对象的方法,调用这个函数就说调用对象的方法(method). 创建一个对象 ...
- JavaScript学习系列博客_17_JavaScript中的函数的参数、返回值
数的形参(形式参数) - 定义函数时,可以在()中定义一个或多个形参,形参之间使用英文逗号隔开:定义形参就相当于在函数内声明了对应的变量但是并不赋值,形参会在调用时才赋值. 函数的实参(实际参数) - ...
- JavaScript学习系列博客_16_JavaScript中的函数(Function)简介
函数(Function) - 函数也是一个对象,也具有普通对象的功能 - 函数中可以封装一些代码,在需要的时候可以去调用函数来执行这些代码:当调用函数时,函数中封装的代码会按照顺序执行. - 使用ty ...
- JavaScript学习系列博客_14_JavaScript中对象的基本操作
对象的基本操作 - 创建对象 - 方式一:使用new关键字调用的函数,是构造函数(constructor),构造函数是专门用来创建对象的函数. var obj = new Object(); - 方式 ...
- JavaScript学习系列博客_13_JavaScript中的对象(Object)简介
对象 对象属于一种复合的数据类型,在对象中可以保存多个不同数据类型的属性.除了那5种基本数据类型,就是对象. 分类:1.内建对象- 由ES标准中定义的对象,在任何的ES的实现中都可以使用- 比如:Ma ...
- JavaScript学习系列博客_12_JavaScript中的break、continue关键字
break关键字 -break关键字可以用来退出switch或循环语句 -不能在if语句中使用break和continue,但不是说if语句里面不能写break关键字,break关键字一定要包含在sw ...
- JavaScript学习系列博客_8_JavaScript中的关系运算符、赋值运算符
关系运算符 - 关系运算符用来比较两个值之间的关系的 >.<.<=.>= 先说这四个.如果关系成立则返回true,关系不成立则返回false. - 如果比较的两个值是非numb ...
- JavaScript学习系列博客_6_JavaScript中的算数运算符
运算符(操作符) 在JS中 +.-.*./.%这些都是算数运算符,typeof也是一个运算符,它的操作结果就是得到一个描述变量数据类型的字符串. + 运算符 1.两个值在都没有string类型的值的情 ...
随机推荐
- Mosquitto的搭建(websocket、ssl、auth-plug)及坑点总结
Mosquitto的搭建及坑点总结 主要讲述的是eclipse-mosquitto的C语言版本的搭建,主要是为了从1.4.15版本升级到1.6.9,为解决一些webSocket和数据格式问题. 因为根 ...
- Redis服务之常用配置(一)
上一篇博客聊了下redis的简介以及redis的yum安装和源码编译安装需要注意到问题,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/13378138.html ...
- Oracle帐户被锁了,如何解锁
原文链接:https://jingyan.baidu.com/article/25648fc144b76b9191fd0087.html 背景:Oracle帐户在密码被连续输入错误3次的情况下就会锁定 ...
- Django学习路37_request属性
打印元信息,基本上都会打印出来 类字典结构的 key 键 允许重复 get 请求可以传参,但是长度有限制 最大不能超过 2K post 文件上传使用 get 参数 默认放在网址中 post 在 ...
- numpy巩固
导包 import numpy as np 创建二维数组 x = np.matrix([[1,2,3],[4,5,6]]) 创建一维数组 y = np.matrix([1,2,3,4,5,6]) x ...
- Python os.major() 方法
概述 os.major() 方法用于从原始的设备号中提取设备major号码 (使用stat中的st_dev或者st_rdev field).高佣联盟 www.cgewang.com 语法 major( ...
- PHP array_search() 函数
实例 在数组中搜索键值 "red",并返回它的键名: <?php$a=array("a"=>"red","b" ...
- jzyz 题库 题目选做
题库中也有很多我想不出来的模拟赛的题目.做还是必要的.做自己的题目 时间很紧 想想自己的文化课 我又没有那么强 我必须得刷. LINK:水题一道 发现是一道计数题 计数题拿高分的才是王者,但是 计数题 ...
- 5.20 省选模拟赛 T1 图 启发式合并 线段树合并 染色计数问题
LINK:图 在说这道题之前吐槽一下今天的日子 520 = 1+1+4+514. /cy 这道题今天做的非常失败 一点分都没拿到手 关键是今天的T3 把我整个人给搞崩了. 先考虑 如果得到了这么一张图 ...
- 都2020年了,你还不知道怎么学习Python吗?
众所周知,Python应用广泛,涵盖后端开发.游戏开发.网络爬虫.网站开发.数据挖掘.科学运算.大数据分析.云计算.人工智能等领域,感觉像神一样的存在.Python这么火,那么从入门到精通学习Pyth ...
