css3系列之过渡transition
transition
设置变换属性的过渡效果,举个例子,也就是说, 如果从width100px 变成 width200px,要以什么方式进行变换,速度,时间,类型等。
transition-property
指定参与过渡的属性。
参数:
none:默认值,也是没有
all:监测所有变换属性的属性。
支持过渡效果的属性有以下:(可以单独设置,如果设置多个属性值,用逗号分隔)
| 属性名称 | 类型 |
|---|---|
| transform | all |
| background-color | color |
| background-image | only gradients |
| background-position | percentage, length |
| border-bottom-color | color |
| border-bottom-width | length |
| border-color | color |
| border-left-color | color |
| border-left-width | length |
| border-right-color | color |
| border-right-width | length |
| border-spacing | length |
| border-top-color | color |
| border-top-width | length |
| border-width | length |
| bottom | length, percentage |
| color | color |
| crop | rectangle |
| font-size | length, percentage |
| font-weight | number |
| grid-* | various |
| height | length, percentage |
| left | length, percentage |
| letter-spacing | length |
| line-height | number, length, percentage |
| margin-bottom | length |
| margin-left | length |
| margin-right | length |
| margin-top | length |
| max-height | length, percentage |
| max-width | length, percentage |
| min-height | length, percentage |
| min-width | length, percentage |
| opacity | number |
| outline-color | color |
| outline-offset | integer |
| outline-width | length |
| padding-bottom | length |
| padding-left | length |
| padding-right | length |
| padding-top | length |
| right | length, percentage |
| text-indent | length, percentage |
| text-shadow | shadow |
| top | length, percentage |
| vertical-align | keywords, length, percentage |
| visibility | visibility |
| width | length, percentage |
| word-spacing | length, percentage |
| z-index | integer |
| zoom | number |

transition-duration
设置过渡的需要时间,(也就是说,需要多久才能完成这个 过渡效果)
参数:
0:默认值
1s, 2.5s 等等

transition-timing-function
设置过渡动画的类型,举个例子: 匀速动画, 加速动画。
参数:
linear:匀速过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
ease:平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0) (默认值)
ease-in:由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)
ease-out:由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)
ease-in-out:由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
cubic-bezier:特定的贝塞尔曲线类型。
step-start::等同于 steps(1, start)
step-end:等同于steps(1, end)
steps(第一个参数必须为正数,指定动画会以几步的方式来分割总时长
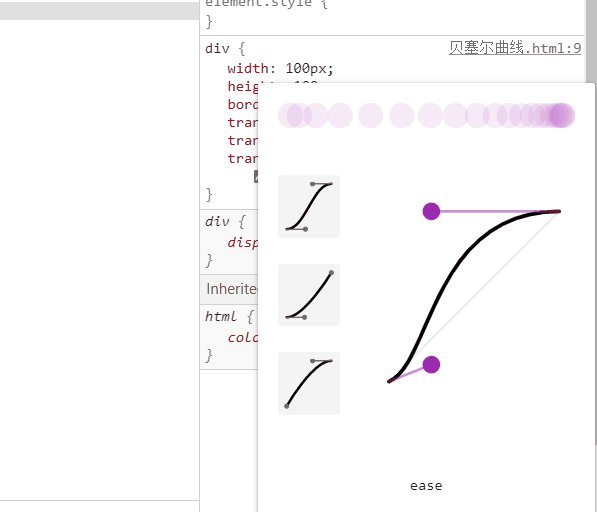
看不懂什么叫做贝塞尔曲线的话,没关系,我们知道怎么设置就行了,下面:
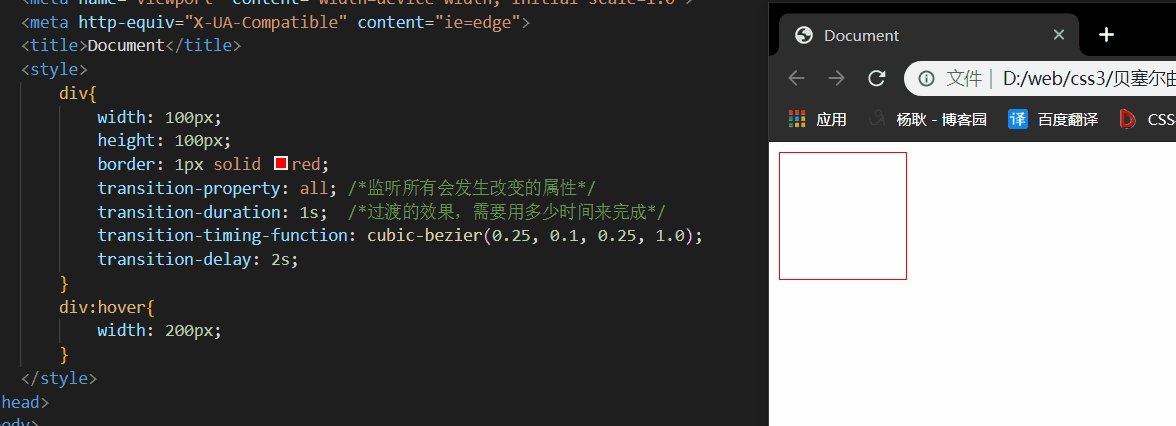
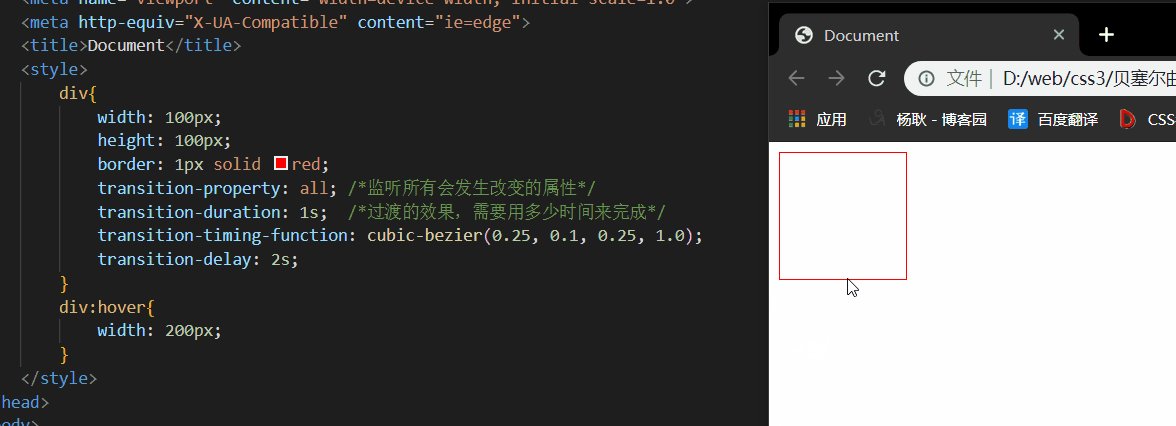
设置好后,在控制台就可以看见他了。

通过调节这两个小球,就会出现不一样的运动效果,上面有个小球,是给你预览效果的。

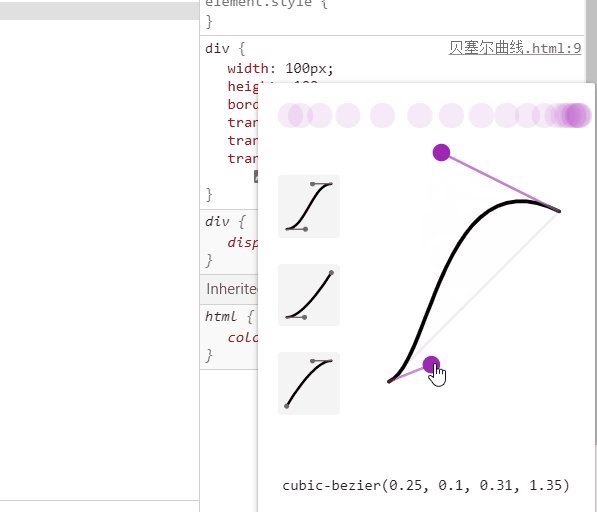
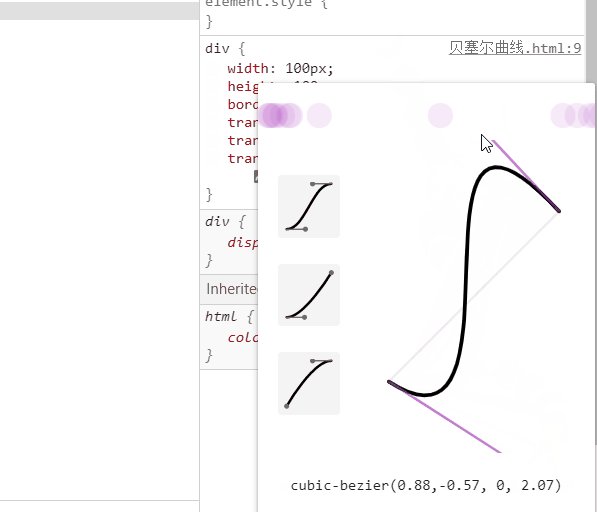
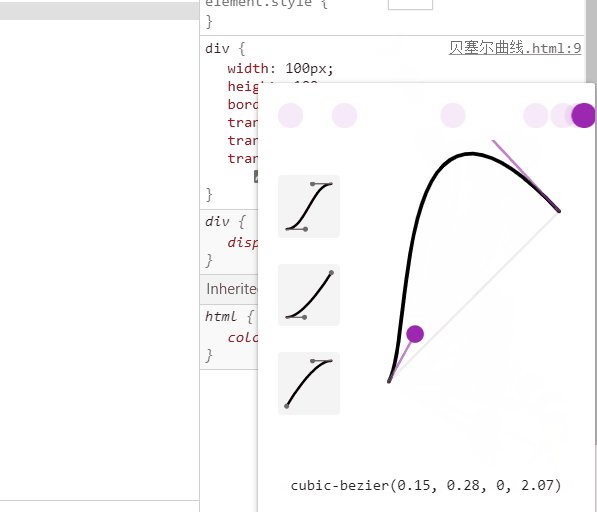
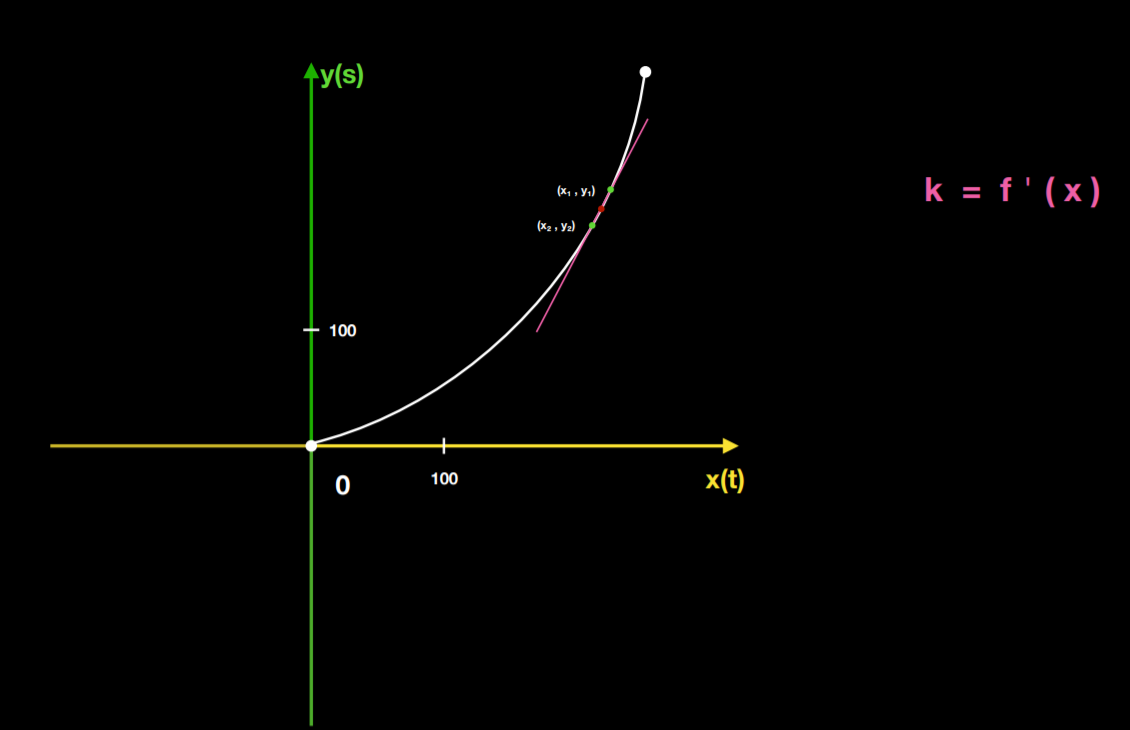
简单来说一下就可以了,比如下面的小红点的位置,那么在前后各取一个点
y1 - y2
----------- = 以下面的图为例,x1 和 y1 是大于 x2 和 y2 的,那么得出来的结果是正数,
x1 - x2 这个数呢,就是速度,而且是正的,代表了是往前进的方向运动,负的,会往后退。

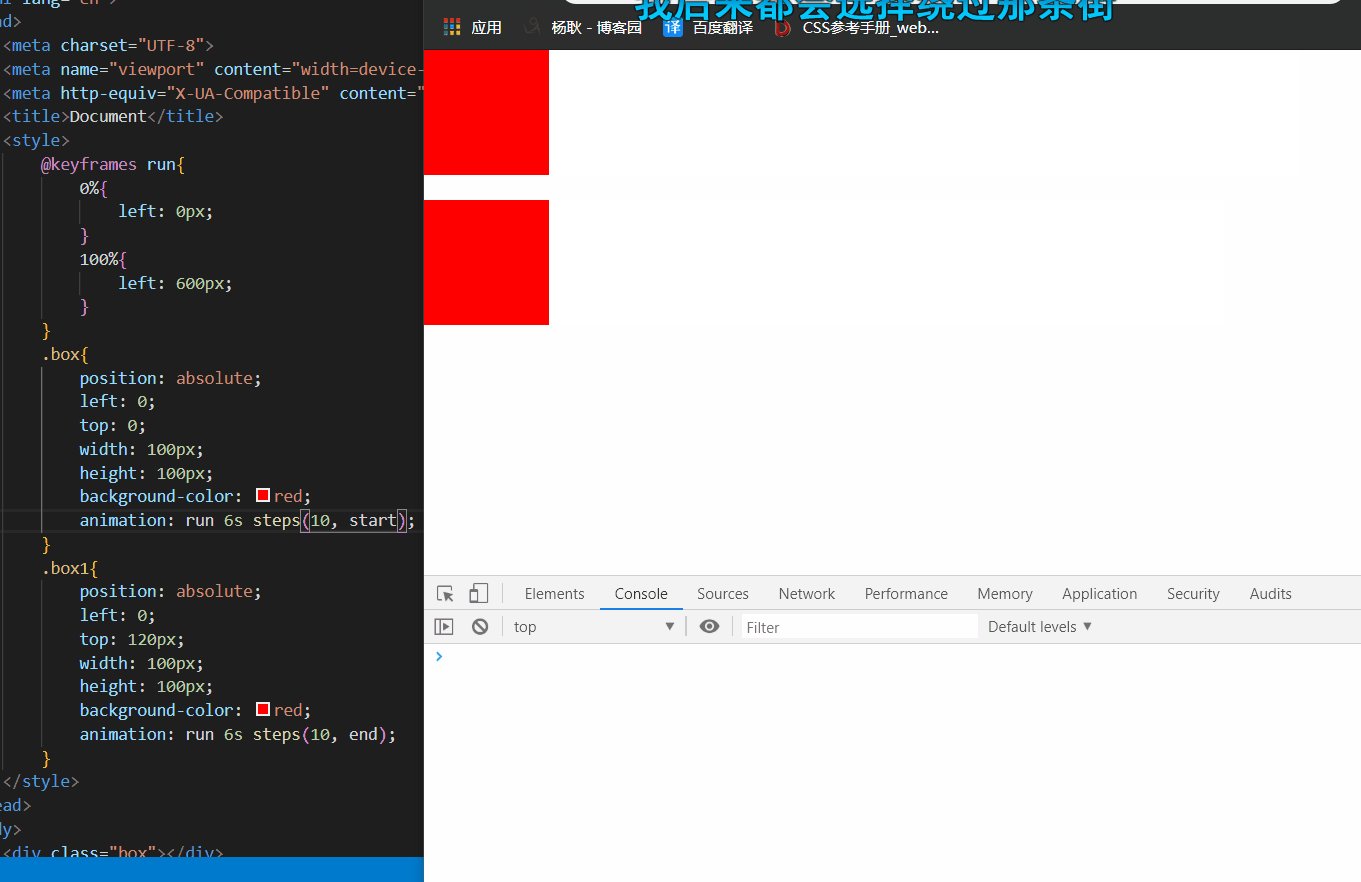
steps(60, start) steps(60, end)
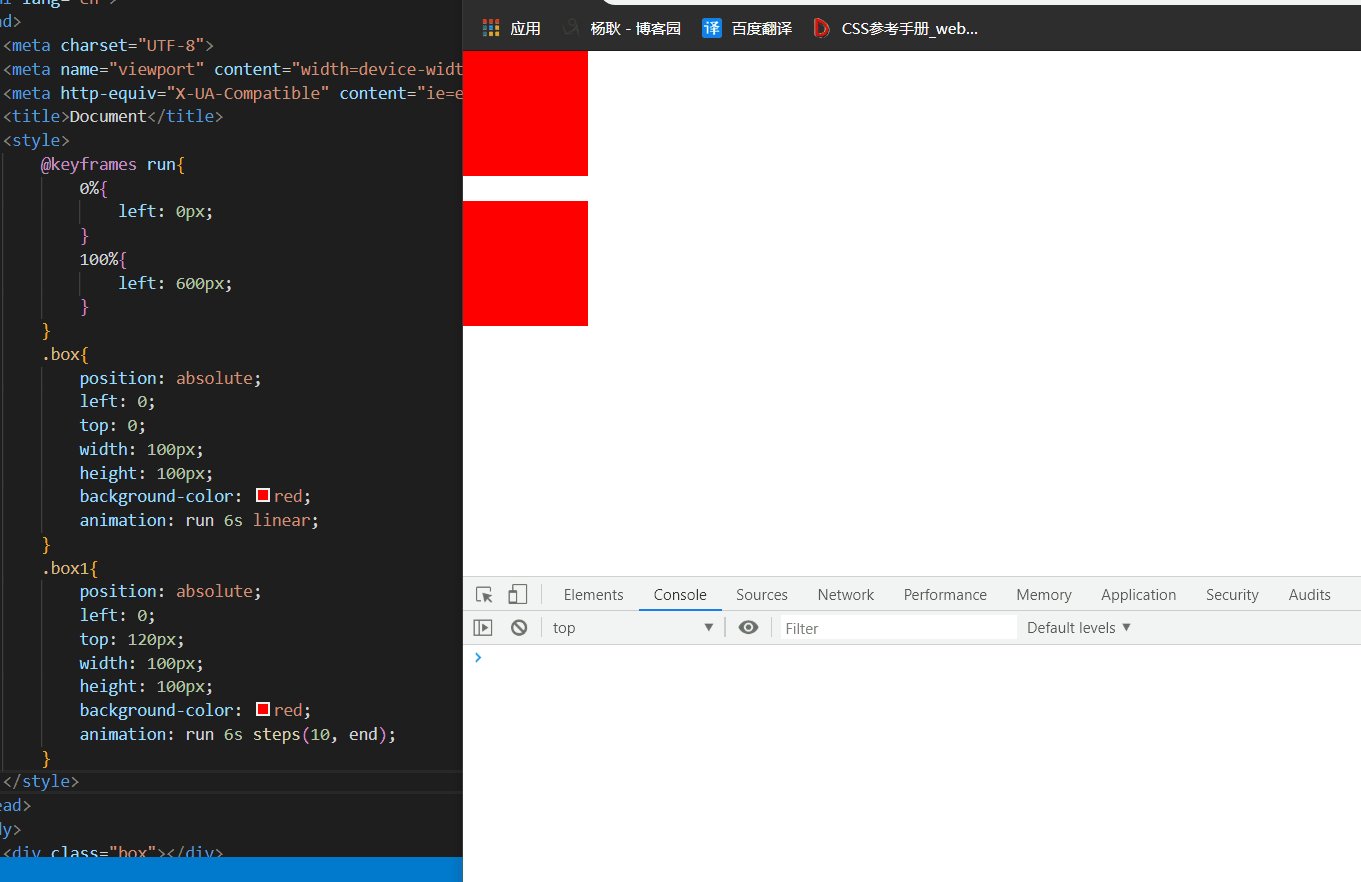
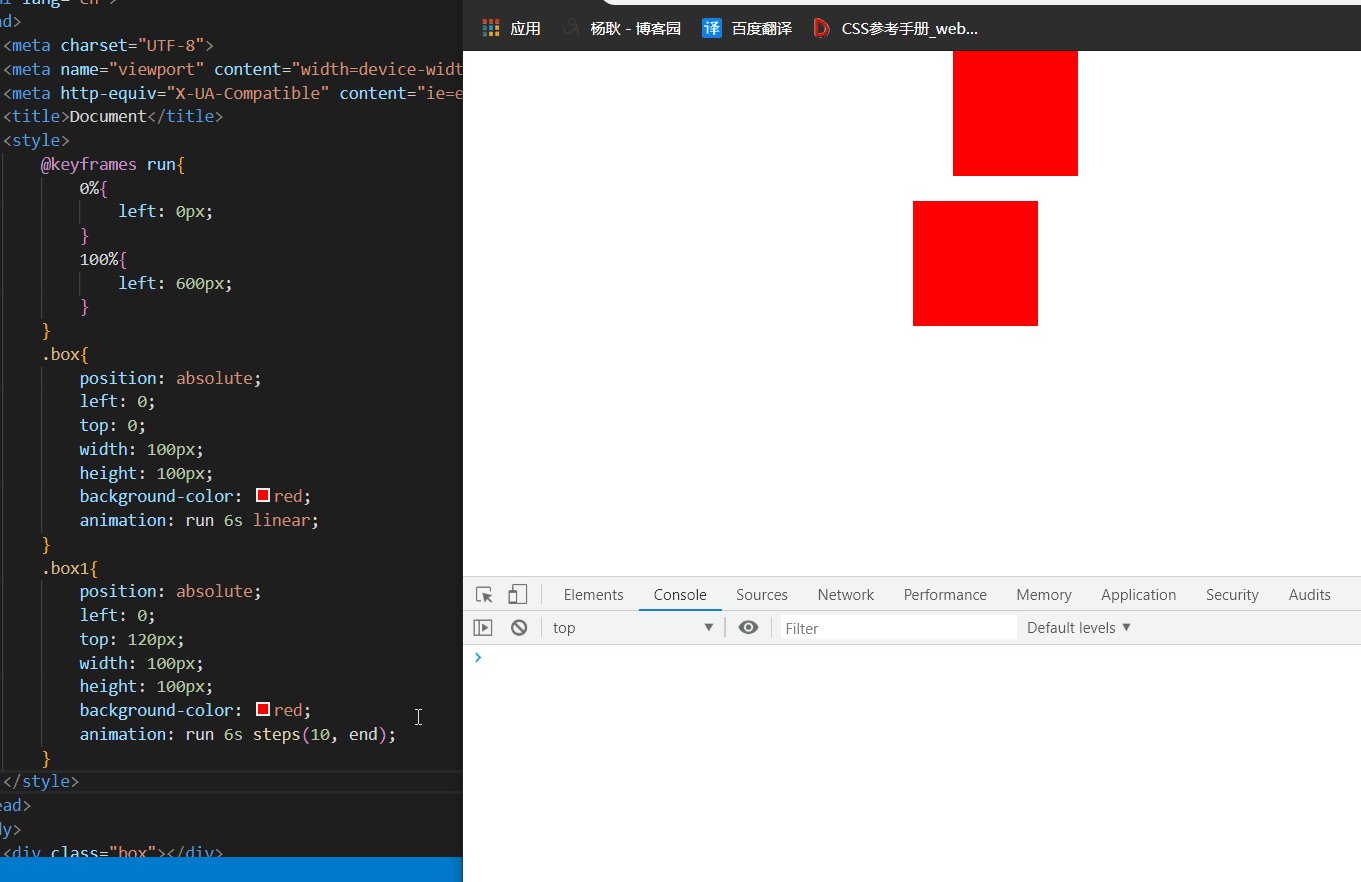
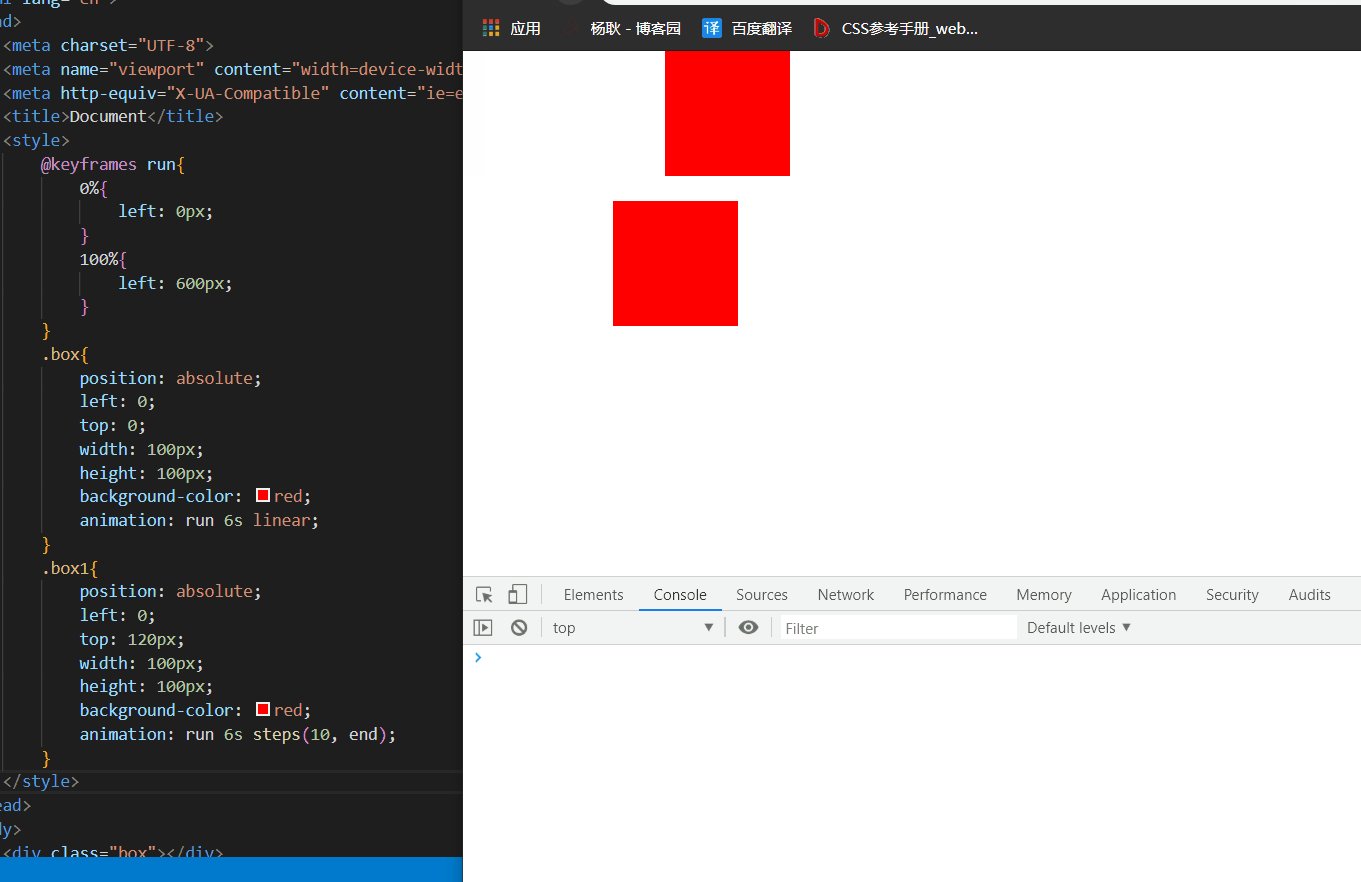
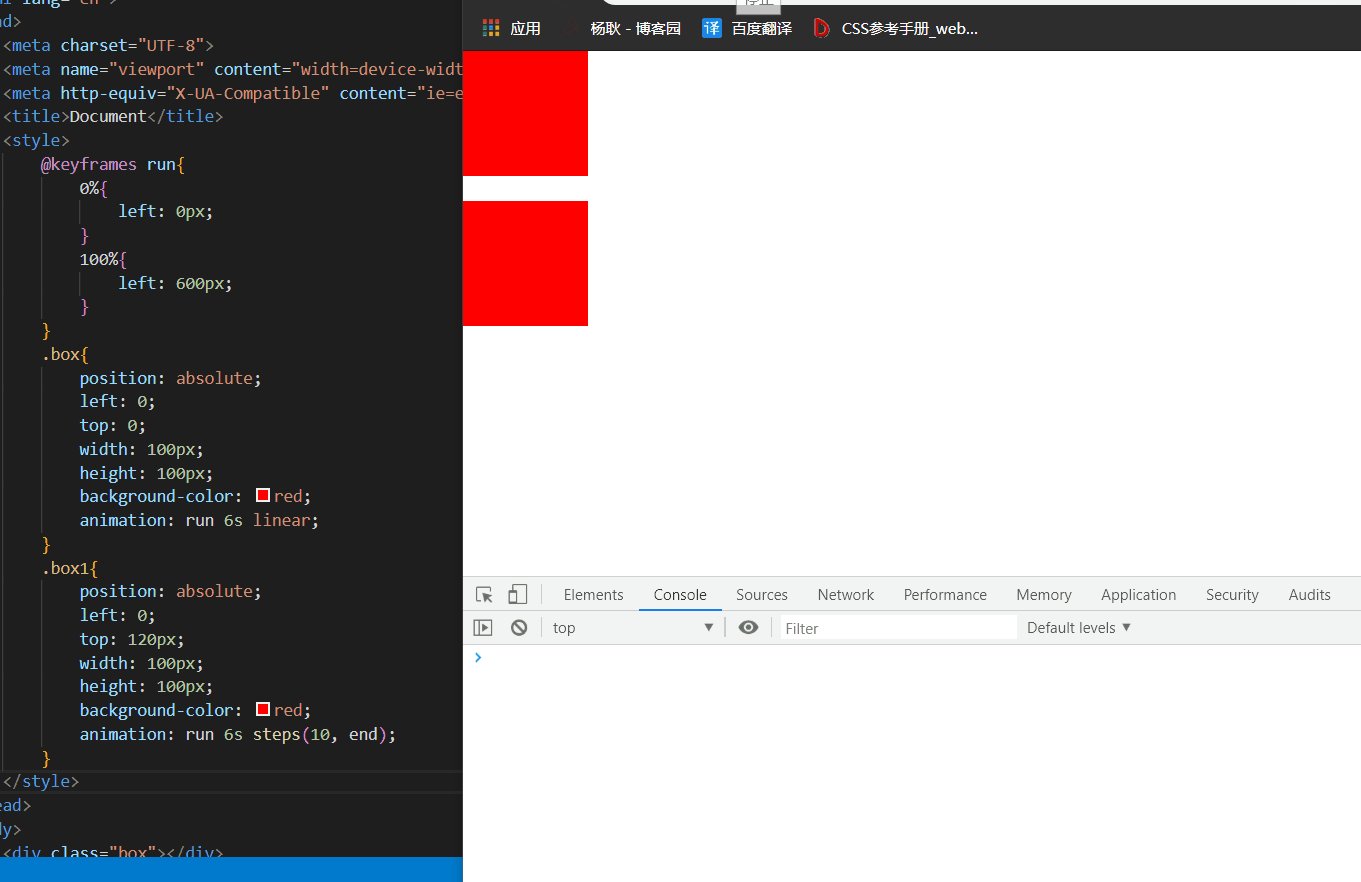
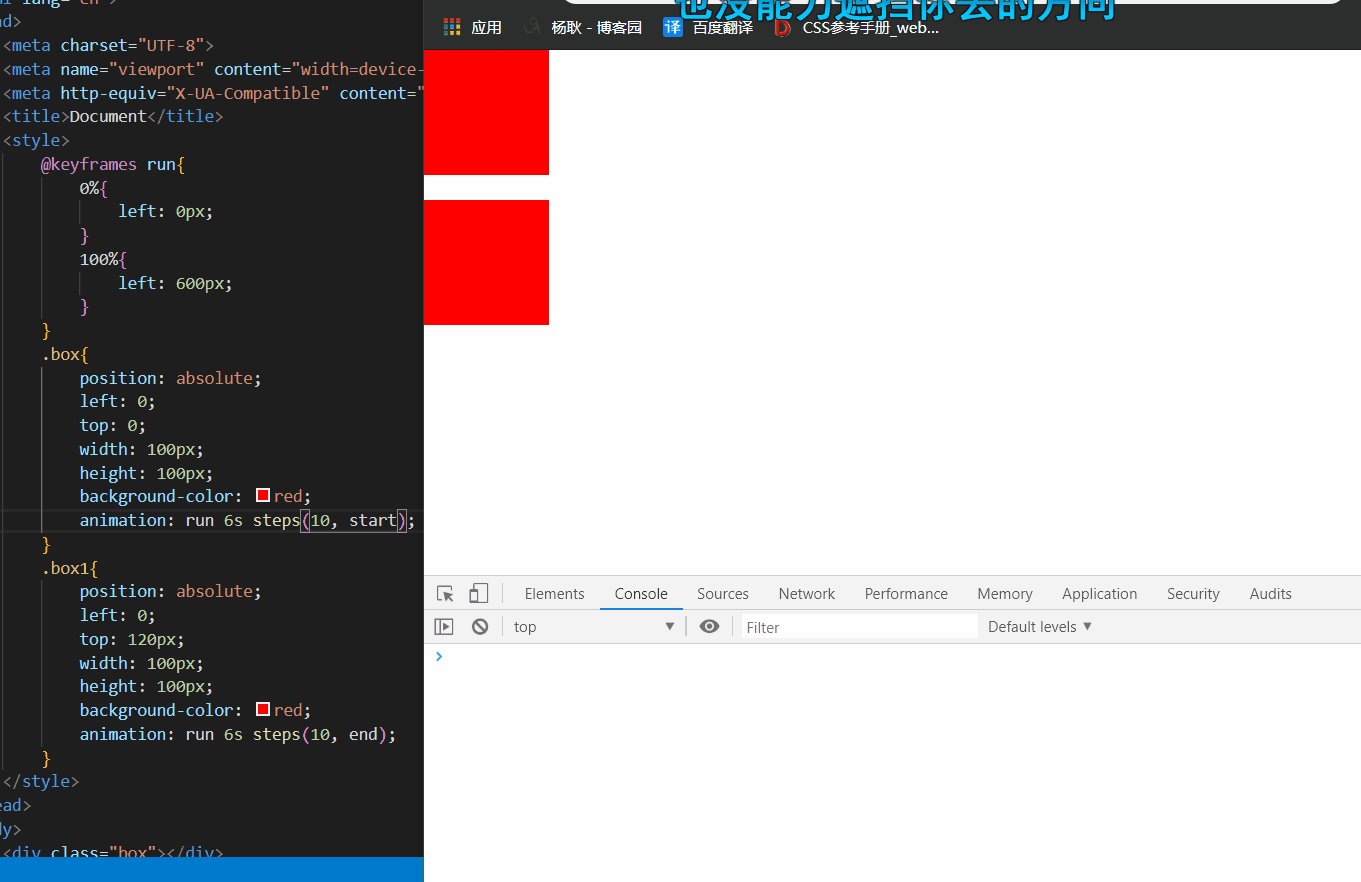
先来看看,没有加 steps 和 有加的区别。

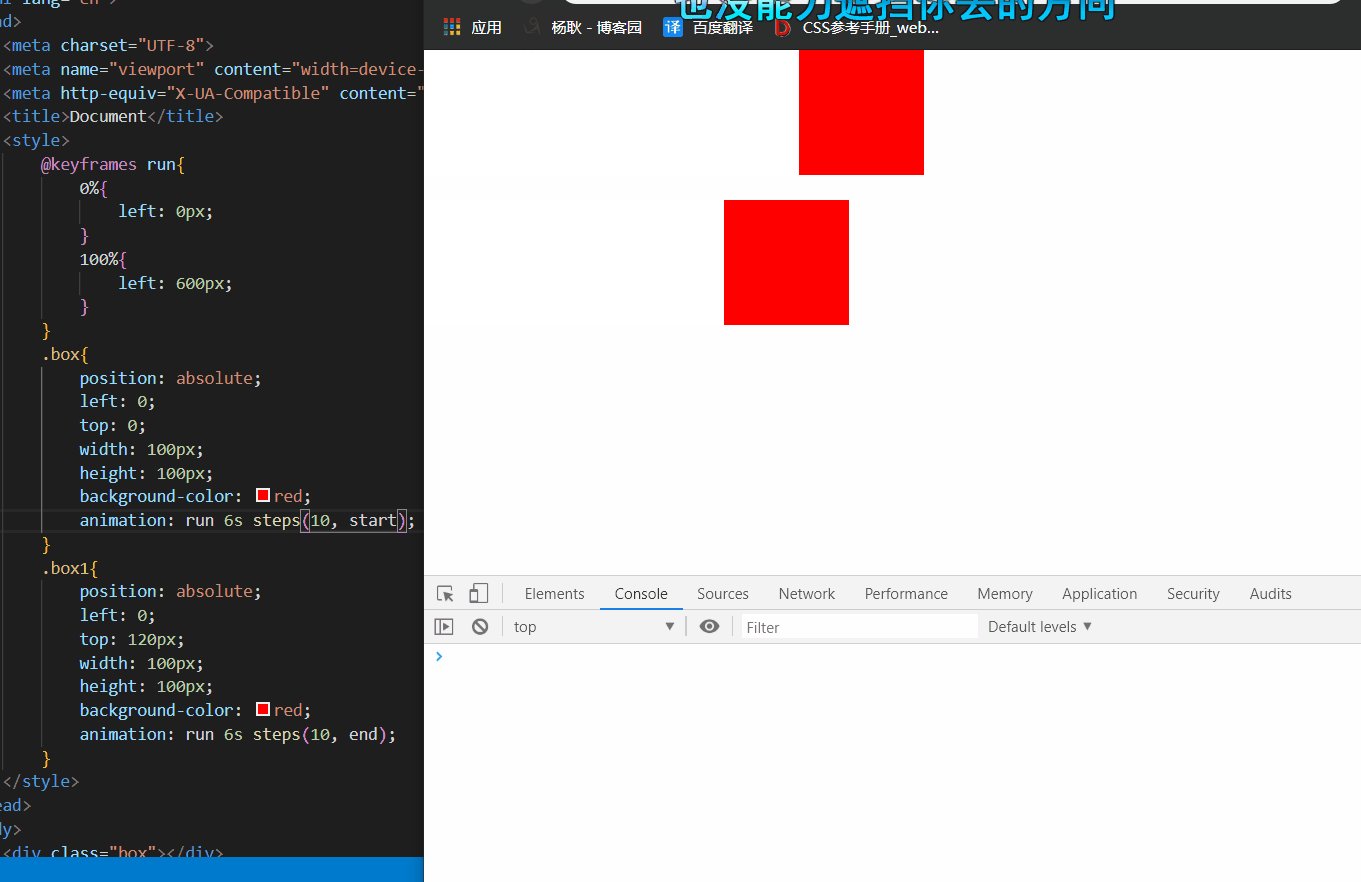
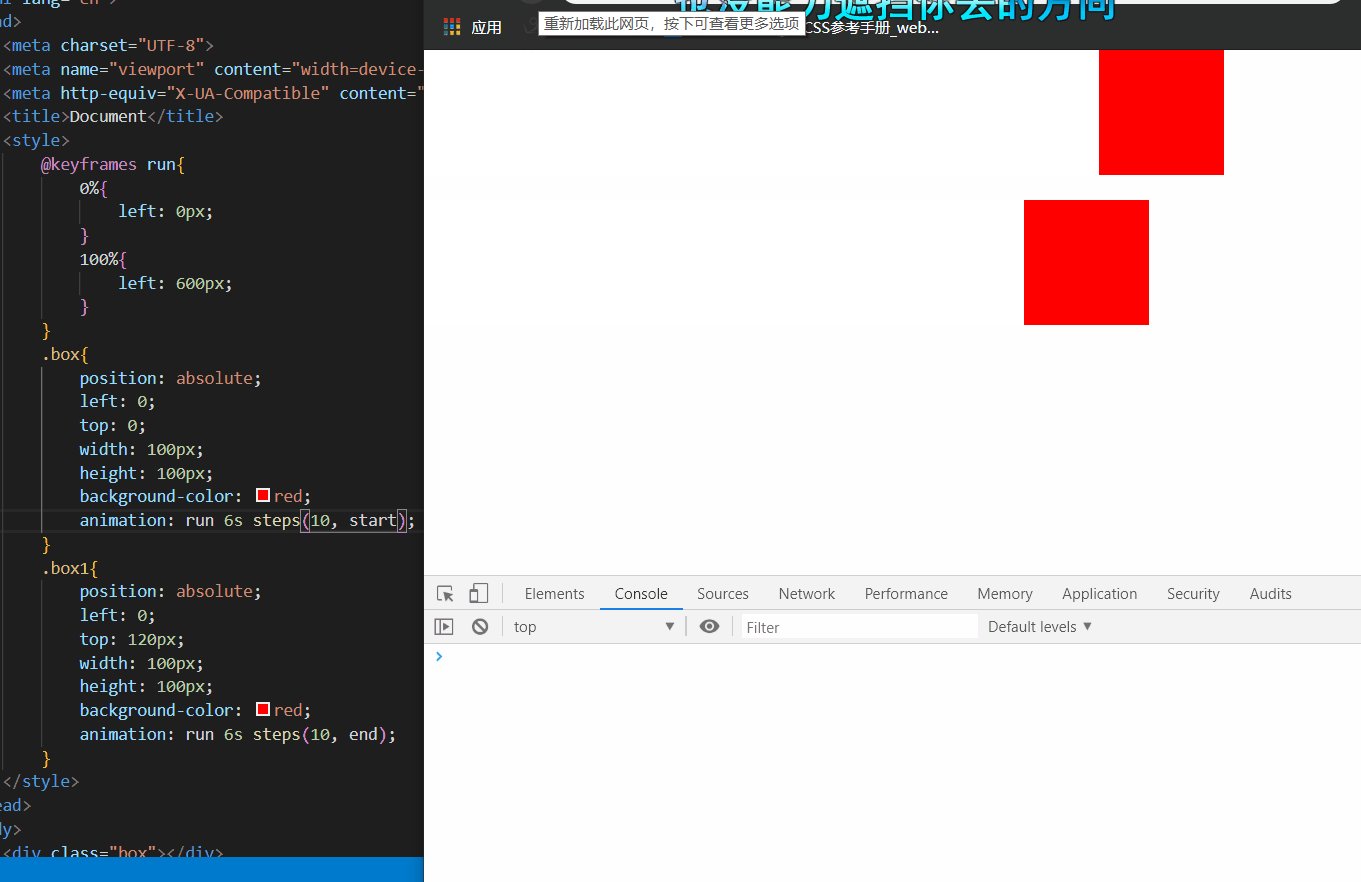
会明显的看到效果,因为我填的是 steps(10, end) ,end先不要管他,先来看看 第一个参数,这个参数呢,会把总时长,6s 分成 10部分, 6/10 =0.6,0.6秒执行一次,所以,这个动画,会分成 10 步执行。
如果仔细观看的同学,你会发现,他好像只执行了 9次,那么差一次呢? 问题就出现在 end 这个参数,如果你填了 end 那么就会忽略掉最后一步, 填start,就会忽略掉 第一步。

那么利用这个参数可以干嘛呢? 可以完成 逐帧动画 →css3系列之animation实现逐帧动画
transition-delay
这个属性吧,像setTimeout,延迟,延迟多少时间后,执行这个动画。
默认值是0。 还是一样,如果要设置多个属性,用逗号隔开。

transition
上面几个属性的简写:
第一个值为:property
第二个值为:duration
第三个值为:timing-function
第四个值为:delay
transition: width 1s linear 1s
上面的表示了,我要监听 该元素width的变化, 如果他改变了,那么 在等待1s后,执行这个动画,用linear效果,1s的时间内完成
css3系列之过渡transition的更多相关文章
- css3 转换transfrom 过渡transition 和两个@
做了一个demo.用到一些css3的动画,还是不太熟练,总结了一下. 1. -webkit-font-smoothing: antialiased; -webkit-font-smoot ...
- CSS3之过渡Transition
CSS3中的过渡Transition有四个中心属性:transition-property.transition-duration.transition-delay和transition-timing ...
- CSS3的变形transform、过渡transition、动画animation学习
学习CSS3动画animation得先了解一些关于变形transform.过渡transition的知识 这些新属性大多在新版浏览器得到了支持,有些需要添加浏览器前缀(-webkit-.-moz-.- ...
- CSS3 02. 边框、边框圆角、边框阴影、边框图片、渐变、线性渐变、径向渐变、背景、过渡transition、2D转换
边框圆角 border-radius 每个角可以设置两个值,x值.y值 border-top-left-radius:水平半径 垂直半径 border-radius:水平半径/垂直半径 border- ...
- CSS3(2)--- 过渡(transition)
CSS3(2)--- 过渡(transition) 一.概念 1.什么是过渡 通俗理解 是从一个状态 渐渐的过渡到 另外一个状态. 比如一个盒子原先宽度为100px,当鼠标点击时盒子的宽度变成200p ...
- css笔记——区分css3中的transform transition animation
出处:http://blog.csdn.net/dyllove98/article/details/8957232 CSS3中和动画有关的属性有三个 transform. transition ...
- CSS3 动画及过渡详解
今天开始我们一起来学习有关于CSS3制作动画的几个属性:变形(transform).过渡(transition)和动画(animation)等CSS3技术. 首先我们先来了解一下变形(transfor ...
- 第97天:CSS3渐变和过渡详解
一.渐变 渐变是CSS3当中比较丰富多彩的一个特性,通过渐变我们可以实现许多炫丽的效果,有效的减少图片的使用数量,并且具有很强的适应性和可扩展性. 可分为线性渐变.径向渐变 1. 线性渐变 (grad ...
- 重新想,重新看——CSS3变形,过渡与动画①
学习CSS3,觉得最难记忆的部分除了flex特性之外,就要属变形,过渡和动画部分了.作为初学者,总有种犯懒的心理,想着既然IE8浏览器都不完全支持CSS动画属性,还要考虑浏览器兼容问题,那么就不那么着 ...
随机推荐
- 微服务调用之feign负载均衡及服务降级
一,负载均衡: feign已经集成了ribbon,将service1,service2在不同端口启动多个实例可以自动负载均衡 idea: application.yml中server.port: ${ ...
- 12 个设计 API 的安全建议,不要等出事儿了“捶胸顿足”
原文地址:API Security Best Practices 原文作者:Mark Michon 译者 & 校正:HelloGitHub-小鱼干 & HelloGitHub-鸭鸭 虽 ...
- Redis---01简述目录结构与redis.conf文件
一.Redis目录结构 (当前Redis是在CentOS 7 1708 64位环境下,Redis版本为3.2.5) 进入默认的Redis安装目录/usr/local/bin,可以看见这些下图目录结构 ...
- Yum 命令出现[Errno 256] No more mirrors to try错误的解决方式
今天我在虚拟机上安装 NetCore 的 SDK 的时候,出现错误,执行命令:"yum install dotnet-sdk-3.1",最后安装失败,很多安装包没有找到镜像.解决方 ...
- Union-Find算法应用
上篇文章很多读者对于 Union-Find 算法的应用表示很感兴趣,这篇文章就拿几道 LeetCode 题目来讲讲这个算法的巧妙用法. 首先,复习一下,Union-Find 算法解决的是图的动态连通性 ...
- C语言经典100例-ex001
系列文章<C语言经典100例>持续创作中,欢迎大家的关注和支持. 喜欢的同学记得点赞.转发.收藏哦- 后续C语言经典100例将会以pdf和代码的形式发放到公众号 欢迎关注:计算广告生态 即 ...
- IDEA创建maven项目没有src/main/java目录问题解决
IDEA创建maven项目没有src/main/java目录问题解决 今天新建一个maven项目的时候,没有src文件目录,查了网上很多,依然没有解决,后来发现是VM Options ...
- phpstorm XDebug 调试
最近要实现php功能,要提供个接口提供访问,但是我就是个菜鸡,网上找了一堆,所以来提供踩坑心得了 参考文档: https://blog.csdn.net/yinhangbbbbb/article/de ...
- 记载idea创建spring-boot项目时“Spring Initalizr Error”的问题处理
- Linux C 获取本机所有网卡的 IP,Mask
0 运行环境 本机系统:Windows 10 虚拟机软件:Oracle VM VirtualBox 6 虚拟机系统:Ubuntu 18 1 代码 #include <sys/ioctl.h> ...
