Echarts的食用方式
写在前面:
最近项目中用到了Echarts做趋势图,博主通过万能的度娘研究了一下。Echarts字段的使用基本都写在代码注释里了,这是博主的第一篇博客,如果哪里写的不好望大家见谅,最后希望本篇博客对大家有一些帮助。
1.下载Echarts.js包
使用Echarts需要先下载Echarts.js包,大家可以从Echarts官网下载,
或者可以从博主提供的网址下载:echarts.min.js
把链接中的js代码全部复制到一个空txt文件,保存之后重命名为echarts.min.js即可。
2.Echarts.js导入程序
就是直接把下载完成的js包粘贴到项目的js文件夹下

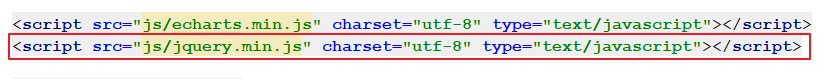
3.将Echarts.js引入使用的网面
<script src="js/echarts.min.js" charset="utf-8" type="text/javascript"></script>
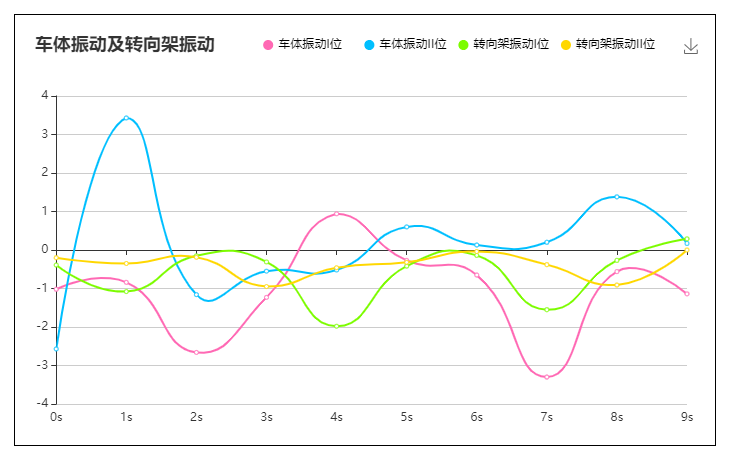
4.下面是曲线图案例
效果图:


代码:
html:
<div class="border-div" id="border-div">
<div class="Echarts" id="trendChart"></div>
</div>
css:
<style type="text/css">
#border-div {
width: 700px;
height: 430px;
border: 1px solid #000000;
margin: 10% auto;
overflow:visible
}
#trendChart {
width: 700px;
height: 400px;
margin-top: 3%
}
</style>
js:
<script language="JavaScript" type="text/javascript">
// 页面初始化
window.onload = function(){
// 获取异常振动加速度统计数据
myChart();
};
//Echarts
function myChart() {
var alarmTime = "2020-08-14 14:56:31";
var option = {
title: {
text: '车体振动及转向架振动',
// left: 'left', // 可选为:'left' | 'center' | 'right'
padding: [0,0,0,20], // 上, 右, 下, 左
/* textStyle: {
fontWeight: 'normal',
color: 'MidnightBlue' // 标题颜色
} */
},
/* 提示框组件 */
tooltip: {
trigger: 'axis', // 触发类型,在饼形图中为item
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'line' // 默认为直线,可选为:'line' | 'shadow'
},
formatter: function (params, ticket, callback) { // 用formatter回调函数显示多项数据内容
var htmlStr = '';
for(var i=0;i<params.length;i++){
var param = params[i];
var xName = param.name; // x轴的名称
var seriesName = param.seriesName; // 图例名称
var value = param.value; // y轴值
var color = param.color; // 图例颜色
if(i===0){
htmlStr += xName + '<br/>';//x轴的名称
}
htmlStr +='<div>';
//为了保证和原来的效果一样,这里自己实现了一个点的效果
htmlStr += '<span style="margin-right:5px;display:inline-block;width:10px;height:10px;border-radius:5px;background-color:'+color+';"></span>';
// 文本颜色设置--(需要设置,请解注释下面一行)
// htmlStr += '<span style="color:'+color+'">';
// 圆点后面显示的文本
htmlStr += seriesName + ':' + value + '   ' + alarmTime;
// 文本颜色设置--(需要设置,请解注释下面一行)
// htmlStr += '</span>';
htmlStr += '</div>';
}
return htmlStr;
}
},
color: ['HotPink','DeepSkyBlue','LawnGreen','Gold'], // 图例及线条的颜色
/* 设置图例样式 */
legend: {
left: 'right', // 位置
padding: [3,60,0,0],
icon: "circle", // 形状 类型包括 circle,rect,line,roundRect,triangle,diamond,pin,arrow,none
itemWidth: 10, // 设置宽度
itemHeight: 10, // 设置高度
itemGap: 12, // 设置间距
data: ['车体振动I位 ', '车体振动II位', '转向架振动I位', '转向架振动II位'],
textStyle:{ // 设置图例字体
color: '#000000',
// fontSize: "15"
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
/*下载功能*/
toolbox: {
feature: {
saveAsImage: {}
},
padding: [0,15,0,0]
},
xAxis: {
type: 'category',
boundaryGap: false,
/* axisLine: { // 改变x轴颜色 默认不写为黑色
lineStyle: {
color: '#00FFFF',
width: 1 // 这里是为了突出显示加上的
}
}, */
data: [ '0s','1s', '2s', '3s', '4s', '5s', '6s', '7s', '8s', '9s']
},
yAxis: {
/* axisLine: { // 改变y轴颜色 默认不写为黑色
lineStyle: {
color: '#00FFFF',
width: 1 // 这里是为了突出显示加上的
}
}, */
type: 'value'
},
series: [
{
name: '车体振动I位 ',
type: 'line',
// stack: '加速度',
smooth: true,
/*lineStyle: {//折线颜色
normal: {
color: '#00FFFF',
width: 2
}
},*/
data: ["-1.02", "-0.84", "-2.66", "-1.23", "0.94", "-0.27", "-0.65", "-3.3", "-0.56", "-1.14"]
// data: data.ctzd1
},
{
name: '车体振动II位',
type: 'line',
// stack: '加速度',
smooth: true,
/*lineStyle: { // 折线颜色
normal: {
color: '#00FFFF',
width: 2
}
},*/
data: ["-2.57", "3.43", "-1.16", "-0.55", "-0.52", "0.6", "0.13", "0.2", "1.38", "0.17"]
// data: data.ctzd2
},
{
name: '转向架振动I位',
type: 'line',
// stack: '加速度',
smooth: true,
/*lineStyle: { // 折线颜色
normal: {
color: '#00FFFF',
width: 2
}
},*/
data: ["-0.39", "-1.08", "-0.15", "-0.31", "-1.98", "-0.42", "-0.14", "-1.55", "-0.27", "0.29"]
// data: data.zxjzd1
},
{
name: '转向架振动II位',
type: 'line',
// stack: '加速度',
smooth: true,
/*lineStyle: { // 折线颜色
normal: {
color: '#00FFFF',
width: 2
}
},*/
data: ["-0.2", "-0.35", "-0.19", "-0.95", "-0.46", "-0.32", "-0.04", "-0.38", "-0.91", "0"]
// data: data.zxjzd2
}
]
};
var chart = echarts.init(document.getElementById('trendChart'));
// 使用刚指定的配置项和数据显示图表。
chart.setOption(option);
}
</script>
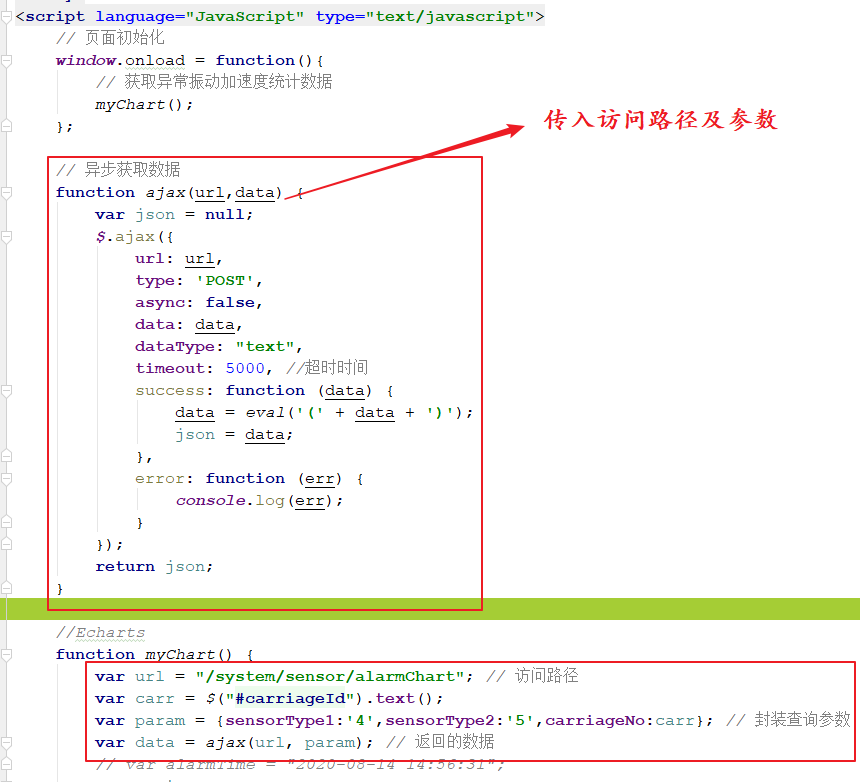
5.若要传递真实数据可以使用ajax来实现前后端数据交互
代码如下:
引入jquery

发送ajax请求

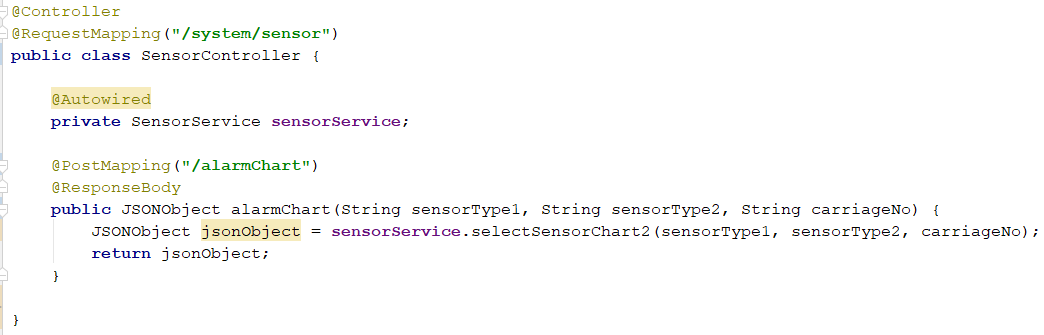
java后端:
controller
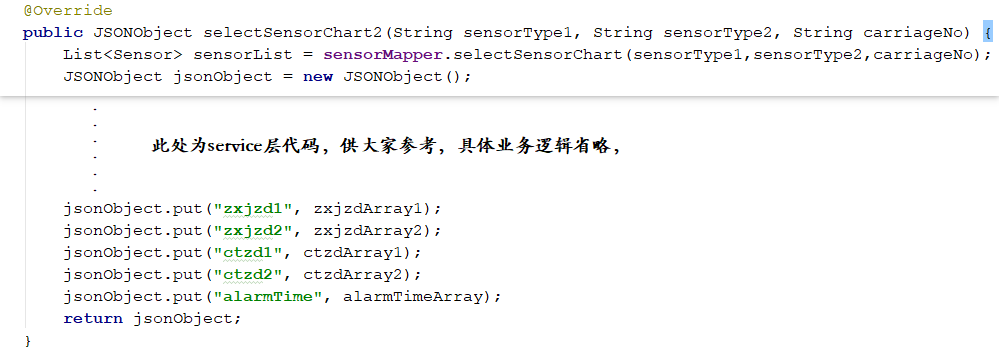
service

Echarts的食用方式的更多相关文章
- 在ANGULAR6中使用Echarts的正确方式之一
这里的正确指的是不会在运行过程中报错,不会再prod模式下编译报错,不会再AOT模式下编译报错 个人环境说明: { "name": "angular-for-echart ...
- Hexo之我的桌角女友的食用方式
秀秀 通过使用一个名为 hexo-helper-live2d 的开源库,可以轻松的在自己的Hexo网站下贴上一只生猛可爱的萌妹子或主子: 什么是live2d Live2d是11区宅男们开发出的虚拟女友 ...
- JFreeChart与AJAX+JSON+ECharts两种处理方式生成热词统计可视化图表
本篇的思想:对HDFS获取的数据进行两种不同的可视化图表处理方式.第一种JFreeChar可视化处理生成图片文件查看.第二种AJAX+JSON+ECharts实现可视化图表,并呈现于浏览器上. 对 ...
- 若依项目整合eCharts实现图表统计功能
eCharts是一款强大的图表统计工具,具体介绍可查看其官网 http://echarts.baidu.com/echarts2/index.html 下面记录一下如何在若依项目中使用eCharts. ...
- echarts的一点记录
echart官网地址: https://www.echartsjs.com/index.html echarts实例地址:https://echarts.baidu.com/examples/ vue ...
- Qt+ECharts开发笔记(三):ECharts的柱状图介绍、基础使用和Qt封装Demo
前言 上一篇成功是EChart随着Qt窗口变化而变化,本篇将开始正式介绍柱状图介绍.基础使用,并将其封装一层Qt. 本篇的demo实现了隐藏js代码的方式,实现了一个条形图的基本交互方式,即Qt ...
- 双11不再孤单,结识ECharts---强大的常用图表库
又是一年双十一,广大单身狗们有没有很寂寞(好把,其实我也是)!但是这次的双十一,我不再孤单,因为结识了一个js的强大的图表库---ECharts. 最近做软件工程项目的时候,由于设计图中有柱状图和饼图 ...
- canvas图表(1) - 柱状图
原文地址:canvas图表(1) - 柱状图 前几天用到了图表库,其中百度的ECharts,感觉做得最好,看它默认用的是canva,canvas图表在处理大数据方面比svg要好.那我也用canvas来 ...
- 五道java小题,补更四道java小题
一:分析以下需求,并用代码实现 1.定义List集合,存入多个字符串 2.删除集合中字符串"def" 3.然后利用迭代器遍历集合元素并输出 import j ...
随机推荐
- Find Any File for Mac(文件搜索软件)v2.1.2b6
Find Any File for Mac是应用在Mac上的一款文件搜索工具,Find Any File Mac可以通过名称.创建或修改日期,大小或类型和创建者代码(而不是内容)在本地磁盘上搜索文件. ...
- CSS 三栏自适应布局
CSS布局 这个很基础,方法也很多,要留意的知识点还是有一些. 比如IE6的触发layout *zoom:1 比如使用浮动后的清除浮动 clear:both 需求的延伸也会有一些: 比如三栏等高 ...
- 手把手教你使用Vuex(一)
1.定义 vuex 是一个专门为vue.js应用程序开发的状态管理模式. 这个状态我们可以理解为在data中的属性,需要共享给其他组件使用的部分.也就是说,是我们需要共享的data,使用vuex进行统 ...
- rbd的image对象数与能写入文件数的关系
前言 收到一个问题如下: 一个300TB 的RBD,只有7800万的objects,如果存储小文件的话,感觉不够用 对于这个问题,我原来的理解是:对象默认设置的大小是4M一个,存储下去的数据,如果小于 ...
- SQL Server将查询出数据进行列转行操作
在日常的SQL Server数据查询时经常会遇到需要将数据列转换成行的操作,现将自己学习的列转行SQL语句举例如下: --首先查询语句 SELCT * FROM YXBAK..TBYJKSTEMP ...
- 04、MyBatis DynamicSQL(Mybatis动态SQL)
1.动态SQL简介 动态 SQL是MyBatis强大特性之一. 动态 SQL 元素和使用 JSTL 或其他类似基于 XML 的文本处理器相似. MyBatis 采用功能强大的基于 OGNL 的表达式来 ...
- python-网络安全编程第十天(web目录扫描&&fake_useragent模块&&optionParser模块)
前言 昨天的内容没有完成今天花了点时间继续完成了 感觉自己的学习效率太低了!想办法提高学习效率吧 嗯 ,再制定下今天的目标 开始健身. python fake_useragent模块 1.UserAg ...
- sql字段长度等于
select count(*) from boc_loan_apply where length(birthday)=7;
- Route_of_Linux
爬过六个陡坡,对Linux了如指掌 本文是极客时间App中刘超老师趣谈Linux操作系统的学习路径课程的学习笔记 抛弃旧思维习惯,熟练使用命令行 要从Windows的思维习惯,切换成Linux的命令行 ...
- guitar pro系列教程(十三):Guitar Pro教程之打谱使用技巧
前面我们有讲过关于{cms_selflink page='index' text='Guitar Pro'}在声音方面的一些使用技巧,Guitar Pro在打谱,试听,伴奏方面对于刚学吉他作谱的朋友们 ...