git如何上传文件夹
git是不支持上传空文件夹的,文件夹里面必须有文件才可以
1.本地仓库上传文件夹到远程
在本地仓库新建一个文件夹,如果里面没有文件,那么$ git push origin master 不能将文件夹push到远程
只有在文件夹里添加了文件,远程才能添加这个文件夹

2.远程仓库自建文件夹

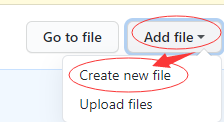
然后输入:file/之后会建立文件夹,如果没有/那么建的就是文件了,
在建立的这个文件夹之后,要在它下面建立文件,不然不让commit new file
git如何上传文件夹的更多相关文章
- Git 如何上传文件夹
Github开源代码库以及版本控制系统,可以托管各种git库,并提供web访问界面.很多朋友喜欢喜欢将个人Blog或小型项目托管到github,这样既方便又简单. 下面介绍如何将本地文件上传到gith ...
- git上传文件夹的问题
使用git上传文件夹一定要注意,文件夹里面至少有一个文件,因为git不能管理空文件夹 所以上传就会不成功
- msysgit 上传文件夹,规范化的日常
在我们第一次成功的上传到github之后,要上传文件夹的我们要在msysgit里输入些什么呢? 选择要上传的文件夹前一项右键点击git bash here 进入msysgit后 首先初始化,输入 gi ...
- SFTP 上传文件夹
使用sftp上传文件夹时若使用如下命令并不work: put /media/Research/GWAS_Class/* Desktop/ 此时,需要添加一个参数 -r, 另外在目标文件夹下面建立一个同 ...
- 使用jQuery.FileUpload插件和服Backload组件自定义上传文件夹
在零配置情况下,文件的上传文件夹是根目录下的Files文件夹,如何自定义文件的上传文件夹呢? □ 在web.config中配置 1: <configuration> 2: <conf ...
- svs 在创建的时候 上传文件夹 bin obj 这些不要提交
svs 在创建的时候 上传文件夹 bin obj 这些不要提交 右键-去除版本控制并增加到忽略列表
- SpringBoot 上传文件夹
前端代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- oss上传文件夹-cloud2-泽优软件
泽优软件云存储上传控件(cloud2)支持上传整个文件夹,并在云空间中保留文件夹的层级结构,同时在数据库中也写入层级结构信息.文件与文件夹层级结构关系通过id,pid字段关联. 本地文件夹结构 文件 ...
- MVC文件上传05-使用客户端jQuery-File-Upload插件和服务端Backload组件自定义上传文件夹
在零配置情况下,文件的上传文件夹是根目录下的Files文件夹,如何自定义文件的上传文件夹呢? MVC文件上传相关兄弟篇: MVC文件上传01-使用jquery异步上传并客户端验证类型和大小 MVC文 ...
随机推荐
- 重学c#系列——盛派自定义异常源码分析(八)
前言 接着异常七后,因为以前看过盛派这块代码,正好重新整理一下. 正文 BaseException 首先看下BaseException 类: 继承:public class BaseException ...
- Dockerfile文件万字全面解析
阅读目录 目录 阅读目录 用法 格式 Parser directives escape 环境替换 .dockerignore file FROM RUN CMD LABEL MAINTAINER EX ...
- 23种设计模式 - 单一职责(Decorator - Bridge)
其他设计模式 23种设计模式(C++) 每一种都有对应理解的相关代码示例 → Git原码 ⌨ 单一职责 在软件组件的设计中,如果责任划分的不清晰,使用继承得到的结果往往是随着需求的变化,子类急剧膨胀, ...
- element UI 上传文件成功后 - 清空文件
request({ url: '/jiekou', method: 'post', data }).then(res => { this.$message({ type: 'success', ...
- 喵的Unity游戏开发之路 - 游泳
原文: https://mp.weixin.qq.com/s/-ERFNB1GRZ6UAkHOhP9UQw 很多童鞋没有系统的Unity3D游戏开发基础,也不知道从何开始学.为此我们精选了一套国外优秀 ...
- 初学WebGL引擎-BabylonJS:第0篇-起因
学习WebGL的BabylonJS是在一次偶然的情况下进行的,主要为了满足个人对全栈开发的欲望. 言归正传,下面开始简单说说相关过程 WebGL是什么?WebGL是基于html的客户端页面技术,基于h ...
- 搭建好lnmp后,使用浏览器访问,出现404 Not Found
出现404 Not Found的原因是nginx指向页面不存在,编辑nginx配置文件,修改nginx指向页面路径 root html; 修改为 root /usr/share/nginx/html; ...
- 答应我,用了这个jupyter插件,别再重复造轮子了
1 简介 在使用Python.R等完成日常任务的过程中,可能会经常书写同样或模式相近的同一段代码,譬如每次使用matplotlib绘制图像的时候可以在开头添加下面两行代码来解决中文乱码等显示问题: p ...
- 网址中的静态资源 public
客户端浏览器收到的HTML响应内容中如果带有 link img script video audio 等带有src或者href标签时候,这些都是外部链接资源请求url.浏览器会默认自动性的对这些资源 ...
- 12 props 传的是数组处理
<template> <div>InfoDetailed</div> </template> <script> export default ...
