layui 数据表格自带的导出Excel,身份证等E+/000问题解决


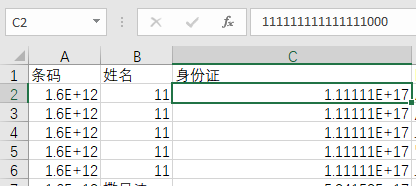
layui数据表格的工具栏自带导出Excel 会将身份证等 长整数的 自动变成E+并且 后面有000.从而导致数据不能完整导出。
解决方案:
1.先下载Excel的插件包。将压缩包内的两个js放到 layui的modules里面,如图

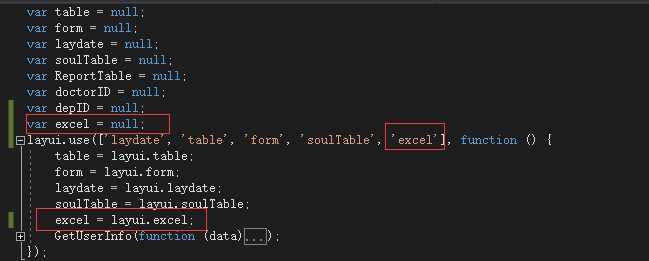
2.在自己的js里的加载这里 加入Excel的包

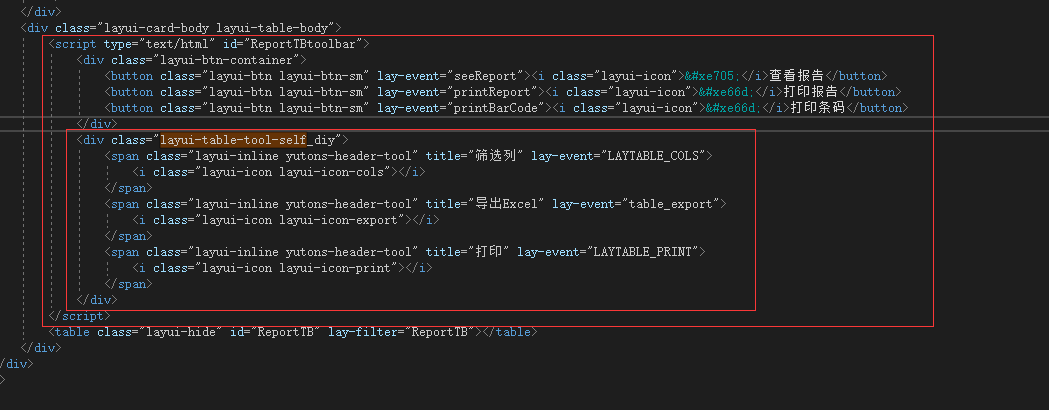
3.在Html加入数据表格用的工具栏
- <script type="text/html" id="ReportTBtoolbar">
- <div class="layui-btn-container">
- <button class="layui-btn layui-btn-sm" lay-event="seeReport"><i class="layui-icon"></i>查看报告</button>
- <button class="layui-btn layui-btn-sm" lay-event="printReport"><i class="layui-icon"></i>打印报告</button>
- <button class="layui-btn layui-btn-sm" lay-event="printBarCode"><i class="layui-icon"></i>打印条码</button>
- </div>
- <div class="layui-table-tool-self_diy">
- <span class="layui-inline yutons-header-tool" title="筛选列" lay-event="LAYTABLE_COLS">
- <i class="layui-icon layui-icon-cols"></i>
- </span>
- <span class="layui-inline yutons-header-tool" title="导出Excel" lay-event="table_export">
- <i class="layui-icon layui-icon-export"></i>
- </span>
- <span class="layui-inline yutons-header-tool" title="打印" lay-event="LAYTABLE_PRINT">
- <i class="layui-icon layui-icon-print"></i>
- </span>
- </div>
- </script>
如图:

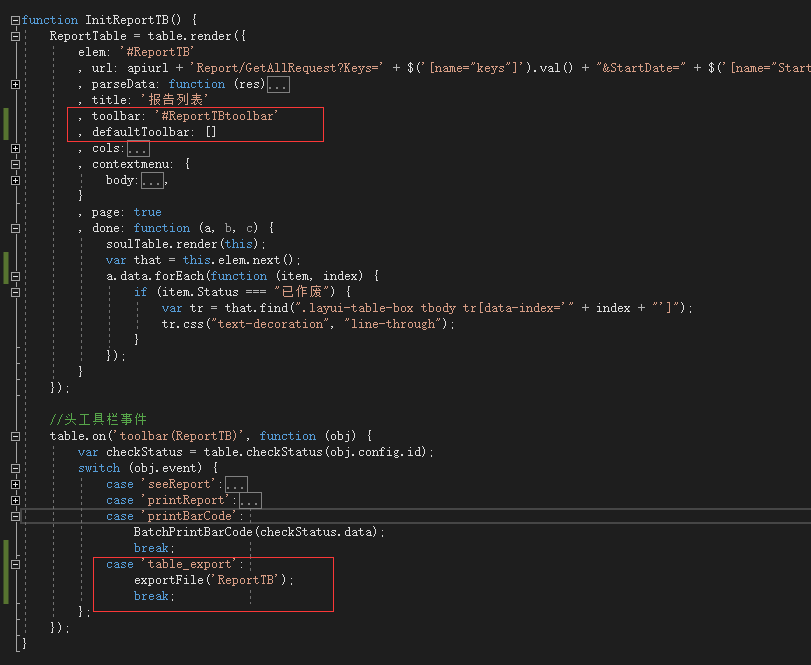
4.在数据表格的js里修改并加入
- //头工具栏事件
- table.on('toolbar(ReportTB)', function (obj) {
- var checkStatus = table.checkStatus(obj.config.id);
- switch (obj.event) {
- case 'table_export':
- exportFile('ReportTB');
- break;
- };
- });

5.在自己的js里 最后加入 以下Excel的扩展方法
- if (!Array.from) {
- Array.from = function (el) {
- return Array.apply(this, el);
- }
- }
- function exportFile(id) {
- //根据传入tableID获取表头
- var headers = $("div[lay-id=" + id + "] .layui-table-box table").get(0);
- var htrs = Array.from(headers.querySelectorAll('tr'));
- var titles = {};
- for (var j = 0; j < htrs.length; j++) {
- var hths = Array.from(htrs[j].querySelectorAll("th"));
- for (var i = 0; i < hths.length; i++) {
- var clazz = hths[i].getAttributeNode('class').value;
- if (clazz != ' layui-table-col-special' && clazz != 'layui-hide') {
- //排除居左、具有、隐藏字段
- //修改:默认字段data-field+i,兼容部分数据表格中不存在data-field值的问题
- titles['data-field' + i] = hths[i].innerText;
- }
- }
- }
- //根据传入tableID获取table内容
- var bodys = $("div[lay-id=" + id + "] .layui-table-box table").get(1);
- var btrs = Array.from(bodys.querySelectorAll("tr"))
- var bodysArr = new Array();
- for (var j = 0; j < btrs.length; j++) {
- var contents = {};
- var btds = Array.from(btrs[j].querySelectorAll("td"));
- for (var i = 0; i < btds.length; i++) {
- for (var key in titles) {
- //修改:默认字段data-field+i,兼容部分数据表格中不存在data-field值的问题
- var field = 'data-field' + i;
- if (field === key) {
- //根据表头字段获取table内容字段
- contents[field] = btds[i].innerText;
- }
- }
- }
- bodysArr.push(contents)
- }
- //将标题行置顶添加到数组
- bodysArr.unshift(titles);
- //导出excel
- excel.exportExcel({
- sheet1: bodysArr
- }, '用户表' + new Date().toLocaleString() + '.xlsx', 'xlsx');
- }
如图

这样就完美解决了,原理是 隐藏自带的 工具栏图标,然后重写工具栏图标,除了导出Excel外 其他两个都是调用原生layui的方法。导出Excel调用的是 加入的扩展方法。这里是为了兼容IE 的写法
- if (!Array.from) {
- Array.from = function (el) {
- return Array.apply(this, el);
- }
- }
layui 数据表格自带的导出Excel,身份证等E+/000问题解决的更多相关文章
- LayUI——数据表格使用
Layui数据表格的实际项目使用 Layui的数据表格可谓是在后台管理的页面中经常用到的工具了 最近做项目就用到了,项目的要求是用数据表格显示出后台文章的列表并且每一行的文章都有对应的修改删除操作按钮 ...
- 【Layui】当Layui数据表格和Layui下拉框组合时发生的问题
关于Layui数据表格用下拉框显示问题 如图所示 可以看见当点击下拉框时下拉选项被下拉框覆盖 此时你需要在数据表格渲染完成时的回调内添加如下代码即可 $(".sel_scrq"). ...
- Layui数据表格模型
视图模型 package com.meiyou.model; import org.springframework.context.annotation.Bean; import java.io.Se ...
- Layui数据表格的接口数据请求方式为Get
Layui数据表格的接口数据请求方式为Get
- 使用webapi绑定layui数据表格完整增删查改记录
因为每次给layui数据表格绑定数据或者类似操作的时候 总要重新做一遍 而且忘记很多东西 所以干脆写博客把相关东西记录下来 便于查阅和修正 以下是一个完整的数据表格i项目的增删改查案例 先来看后台 ...
- 解决:layUI数据表格+简单查询
解决:layUI数据表格+简单查询 最近在用layui写项目,在做到用户查询时,发现在layui框架里只有数据表格,不能增加查询.于是自己摸索了一下,写个笔记记录一下. 我想要的效果: 1.定义查询栏 ...
- layui数据表格搜索
简单介绍 我是通过Servlet传递json给layui数据表格模块,实现遍历操作的,不过数据量大的话还是需要搜索功能的.这是我参考网上大佬代码写出的搜索功能. 实现原理 要实现搜索功能,肯定需要链接 ...
- [ExtJS5学习笔记]第三十四节 sencha extjs 5 grid表格之java后台导出excel
继上次使用js前端导出excel之后,还有一个主要大家比较关注的是后台实现导出excel,因为本人开发使用的java所以这里使用apache的开源项目poi进行后台excel的导出. 本文目录 本文目 ...
- layui数据表格以及传数据方式
数据表格一: <div style="margin:0px; background-color: white; margin:0 10px;"> <blockqu ...
随机推荐
- Centos安装redis详解
redis官方网站对redis的安装已有介绍,但没有redis环境的安装,redis自动启动服务安装等等: redis官网:https://redis.io 本文以centos6为基础安装redis ...
- 并发编程之详解InheritableThreadLocal类原理
[本文版权归微信公众号"代码艺术"(ID:onblog)所有,若是转载请务必保留本段原创声明,违者必究.若是文章有不足之处,欢迎关注微信公众号私信与我进行交流!] 在Java并发编 ...
- SQL注入之报错注入常见函数
- DTD约束和Schema约束
DTD约束 什么是DTD? DTD(Document Type Definition),文档类型定义,用来约束XML文档.规定XML文档中元素的名称,子元素的名称及顺序,元素的属性等. DTD约束长什 ...
- scrapy框架结构与工作原理
组件: ENGINE:引擎,框架的核心,其他组件在其控制下协同工作. SCHEDULER:调度器,负责对SPIDER提交的下载请求进行调度 DOWNLOADER:下载器,负责下载页面,发送HTTP请求 ...
- 新建Maven项目出错
创建完项目后出现 弹出个窗口 出现如下信息 问题: Maven新建项目出现 Could not calculate build plan:plugin 错误解决办法 解决办法: 删除本地.m2仓库中 ...
- 列拖拽顺序调整-sortable.js使用
最近在做一个单表统计功能,涉及到一个查询列配置,但是查询出来的列顺序,可以进行配置,通过写列的排序当然阔以,但是方法就不美丽了.所以,在网上搜了一下拖拽的组件,最终定位Sortable.js,简单易用 ...
- 「疫期集训day2」高地
硝烟从凡尔登高地的东方升起...我只知道这里会发生世界上前所未有的一次战役------凡尔登的法军士兵 今天运气挺好,早自习刚复习完数论和二分图,考试时又复习了状压和Tarjan 于是乎成绩惨不忍睹 ...
- 诊断Java线程死锁
比如我们有运行这样一个程序: 了解多线程的小伙版都知道,这段代码不会有打印结果,因为发生了死锁.我们在服务器上运行试试,没有输出,对应的进程是 32752. 使用 “jstack 32752”排查,后 ...
- 重学c#系列——对c#粗浅的认识(一)
前言 什么是c#呢? 首先你是如何读c#的呢?c sharp?或者c 井? 官方读法是:see sharp. 有没有发现开发多年,然后感觉名字不对. tip:为个人重新整理,如学习还是看官网,c# 文 ...
