解决vue侧边栏一级菜单问题
最近我在学习vue,然后遇到一个问题,就是跟着视频里面的代码敲,出现了一些不好解决的问题

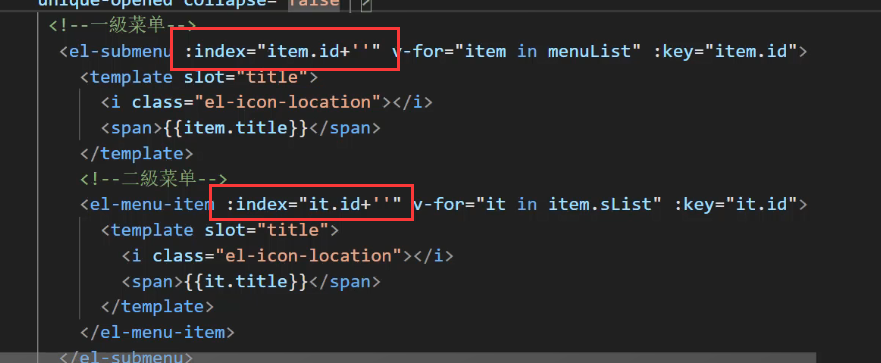
这是两个一级目录,我遇到的问题就是点击第一个一级目录,另外一个一级目录也会展开,
前端代码是这样的,和视频里面的代码一模一样

那为什么会出现这样的错误呢,我尝试了很多次,也问了人(还有度娘),我就综合了一下,二级目录不受影响,那就不用管,就捣鼓一级目录

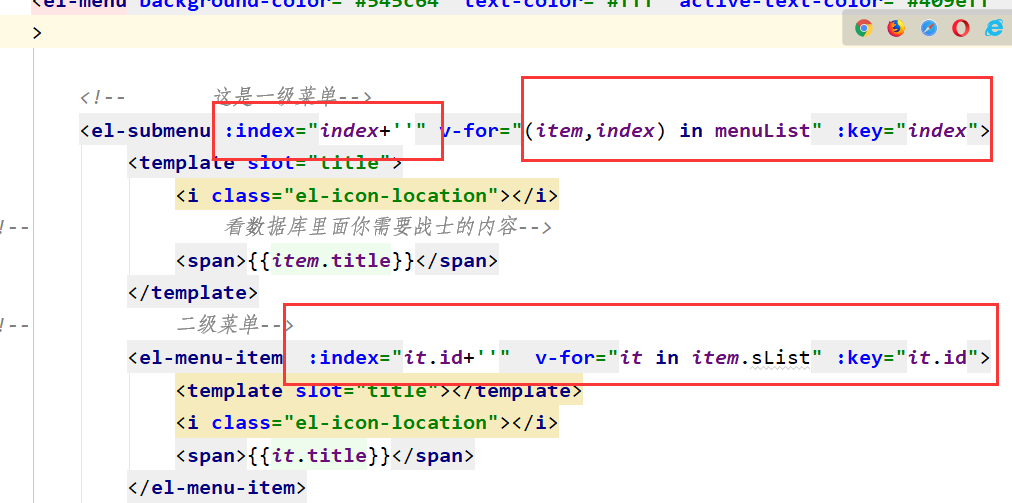
这样写就没问题了,希望能解决同样问题的你,我继续开展项目了
解决vue侧边栏一级菜单问题的更多相关文章
- vue实现menu菜单懒加载
本文将在vue+element ui项目中简单实现menu菜单的懒加载. 最近接到这样的需求:菜单的选项不要固定的,而是下一级菜单选项需要根据上级菜单调接口来获取.what? 这不就是懒加载吗?翻了一 ...
- 用jQuery做一个三级菜单,鼠标移动到二级菜单的选项上,然后再迅速离开后,当鼠标再移动到该一级菜单或其他二级菜单选项,三级菜单也会显示。
用jQuery做一个三级菜单,鼠标移动到二级菜单的选项上,然后再迅速离开后,当鼠标再移动到该一级菜单或其他二级菜单选项,三级菜单也会显示. 原因:在为一个元素绑定hover事件之后,用户把光标移入元素 ...
- GUI编程笔记(java)10:GUI实现一级菜单
1.首先:菜单组件 MenuBar,Menu,MenuItem 先创建菜单条,再创建菜单,每一个菜单中建立菜单项. 也可以菜单添加到菜单中,作为子菜 ...
- html和css实现一级菜单和二级菜单学习笔记
实现一级菜单: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> ...
- 解决vue数据渲染过程中的闪动问题
关键代码 主要解决vue双大括号{{}}在数据渲染和加载过程中的闪动问题,而影响客服体验. html代码: <span class="tableTitle selftab" ...
- 解决vue单页路由跳转后scrollTop的问题
作为vue的初级使用者,在开发过程中遇到的坑太多了.在看页面的时候发现了页面滚动的问题,当一个页面滚动了,点击页面上的路由调到下一个页面时,跳转后的页面也是滚动的,滚动条并不是在页面的顶部 在我们写路 ...
- vue侧边栏导航和右边内容一样高
vue侧边栏导航和右边内容一样高吗? 失败了,最后用做导航和上导航 定位, 右内容类似滚动条 效果: 直接把top导航和左侧导航栏display:flxed定位左边,右边内容left: top
- python 全栈开发,Day108(客户管理之权限控制,客户管理之动态"一级"菜单,其他应用使用rbac组件,django static文件的引入方式)
一.客户管理之权限控制 昨天的作业,有很多不完善的地方 下载代码,基本实现权限验证 https://github.com/987334176/luffy_permission/archive/v1.2 ...
- 应用rbac组件 动态生成一级菜单
动态生成一级菜单 改表结构 需要知道是否是菜单\icon\名称权限表 +字段: is_menu = models.BooleanField(max_length=32,verbose_name='是否 ...
随机推荐
- VScode+PicGo+Github+jsdelivr使用图床书写Markdown
本文讲述使用Github作为图床,VScode搭配Picgo插件书写Markdown,并使用jsdelivr进行CDN加速的配置流程. 准备阶段 首先进行以下准备工作,都很简单,不再赘述. 注册Git ...
- 调试tomcat9.0.19源码
本文所用到的环境: IntelliJ IDEA Apache Maven 3.3.9 jdk1.8 1. 查看Tomcat版本 $TOMCAT_HOME\bin\version.bat D:\Prog ...
- [WPF][Rubyer] 写一个自己的 UI 库 (二) - Icon
前言 制作 WPF 的图标包,主要介绍从 iconfont 下载的图标包导入到 WPF 使用: 1. 添加文件 Ruyber 下添加 自定义控件(WPF) Icon.cs.类 IconType.cs. ...
- Qt 实现 异形 窗体&按钮
//关键部分代码如下//设置异形窗体 //setWindowOpacity(0.5);//设置窗体透明度 0完全透明,1完全不透明 this->setWindowFlag(Qt::Framele ...
- MySQL数据库练习题
表结构 DROP DATABASE IF EXISTS test1; CREATE DATABASE test1; USE test1; ##部门表 #DROP IF EXISTS TABLE DEP ...
- 【接口自动化】Python+Requests接口自动化测试框架搭建【一】
公司项目启用新框架,前后端分离,所以接口测试成为测试工作中不可缺失的一个环节,现在将从0开始搭建接口自动化测试框架的路程,一步步记录下来. 开发语言我们采用Python+第三方库Requests,测试 ...
- FastStone Capture注册破解码
原文链接:https://blog.csdn.net/lxq_9532/article/details/82893170 faststone-capture下载链接: https://en.softo ...
- golang gorm 基本使用
原文链接:golang orm 框架之 gorm gorm 用法介绍 库安装 go get -u github.com/jinzhu/gorm 数据库连接 import ( "github. ...
- linux 解压与压缩
转http://www.cnblogs.com/eoiioe/archive/2008/09/20/1294681.html .tar 解包:tar xvf FileName.tar打包:tar cv ...
- Welcome To CUG_YZL's cnblogs
Welcome To CUG_YZL's cnblogs My name is YZL, studied in China University of Geosciences Wuhan now.W ...
