uwsgi 启动django
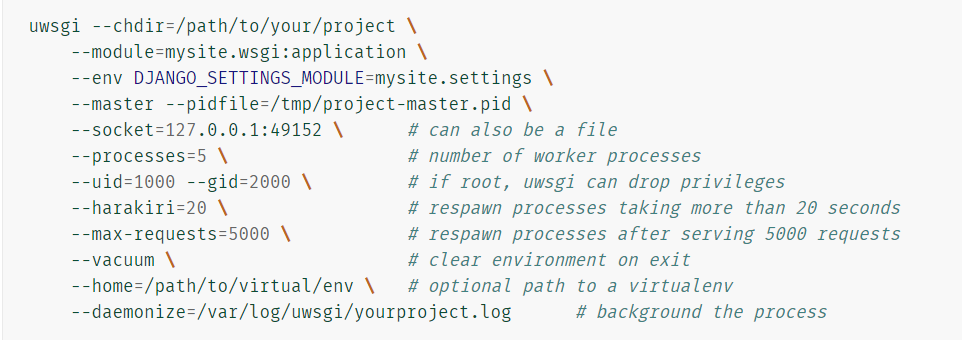
1, django 官方文档可配置项如下:

2,启动django 的配置:
1,和settings.py 同级目录下新建wsgi.py (该配置和manager.py 的配置基本是一样的)
- import os
- from django.core.wsgi import get_wsgi_application
- os.environ.setdefault("DJANGO_SETTINGS_MODULE", "projectName.settings")
- application = get_wsgi_application()
2,和manager.py同一级 创建启动文件projectName_uwsgi.ini (建议这样命名)
- [uwsgi]
- chdir = /home/project# 你的项目目录
- # home = /home/mysite_env # 如果有虚拟环境,则需要指定虚拟环境目录; 没有则注释掉
- module = projectName.wsgi:application
- # 指向自己Django项目目录下projectName目录下的wsgi文件 (上面的wsgi.py)
- master = True
- processes = 4
- # 使用进程数 threads = 2 使用的线程数
- harakiri = 60
- # 最大超时时间
- max-requests = 5000
- # 最大请求数,到了后就会自动重启
- socket = 127.0.0.1:8000
- # socket连接地址和端口,和nginx配置一致,
# http = 127.0.0.1:8000 不使用nginx这样配置
pidfile = /home/projectName/master.pid- # 在失去权限前,将pid写到指定的pidfile文件中
- daemonize = /data/log/uwsgi/uwsgi.log
- # 使进程在后台运行,并将日志打到指定的日志文件或者udp服务器, 不配置日志就是前台运行,部署测试时可以先注释掉
- # chmod-socket = 664 # 如果没有权限访问uWSGI的socket,这里可以设置权限
- vacuum = True
- # 服务退出或重启,自动删除pid和socket文件
# home = /home/python/.virtualenvs/env_name
# 如果有虚拟,指定使用的虚拟环境
3,启动命令: uwsgi --ini projectName_uwsgi.ini
停止命令: uwsgi --stop master.pid
重启命令:uwsgi --reload master.pid
注意事项:
1,如果不搭配nginx 要配置 http = 127.0.0.1:8000 , 不能使用socket = 127.0.0.1:8000
2,在配置wsgi.py时,要和manager.py 的指定项一样 (os.environ.setdefault("DJANGO_SETTINGS_MODULE", "projectName.settings.dev")) ,可以指定不同的配置文件
uwsgi 启动django的更多相关文章
- nginx+uwsgi启动Django项目
1.安装项目环境 系统环境:ubuntu16.04 python环境:python3.5.2 Django版本:django1.11.7 nginx环境:nginx_1.10.3 虚拟环境:virtu ...
- uwsgi启动Django应用
uwsgi启动Django应用 uWSGI是一个Web服务器,它实现了WSGI协议.uwsgi.http等协议. WSGI / uwsgi / uWSGI 三者区别: WSGI是一种通信协议,Fl ...
- Nginx+uWSGI启动Django
在之前的几篇博客中对Django的功能做了初步实践,这里链接贴一下: Django的安装和启动 Django之--网页展示Hello World! Django之--通过MVC架构的html模板展示H ...
- 使用uwsgi启动django项目
在 manage.py 同级目录 创建 uwsgi.ini 文件 ,内容如下: [uwsgi] # 对外提供 http 服务的端口 http = :18123 #the local unix sock ...
- uwsgi启动Django项目时:unable to load app 0 (mountpoint='') (callable not found or import error) *** no app loaded. going in full dynamic mode ***
说起来有点坑 用命令都能正常启动,但是用配置文件就是不行 提示 unable to load app (mountpoint='') (callable not found or import err ...
- 在Ubuntu中使用uwsgi 启动 Django ,但是静态文件映射出错
错误 : 找不到/static/下面的静态文件 解决方法: 在uswgi.ini 文件中配置参数 static-map=/static=/home/wb/Desktop/test_django/st ...
- 使用uWSGI部署django项目
先说说什么是uWSGI吧,他是实现了WSGI协议.uwsgi.http等协议的一个web服务器,那什么是WSGI呢? WSGI是一种Web服务器网关接口.它是一个Web服务器(如nginx)与应用服务 ...
- 项目的发布(nginx、uwsgi、django、virtualenv、supervisor)
导论 WSGI是Web服务器网关接口.它是一个规范,描述了Web服务器如何与Web应用程序通信,以及Web应用程序如何链接在一起以处理一个请求,(接收请求,处理请求,响应请求) 基于wsgi运行的框架 ...
- 使用Nginx+uWSGI部署Django项目
1.linux安装python3环境 参考链接:https://www.cnblogs.com/zzqit/p/10087680.html 2.安装uwsgi pip3 install uwsgi l ...
随机推荐
- iframe高度自动随着子页面的高度变化而变化(不止要在iframe标签里加上this.height=this.contentWindow.document.body.scrollHeight)
最近使用iframe整合页面遇到一些难题,走了很多弯路才解决,借此记录一下: 1 <!-- 页面主体内容 --> 2 <div class="iframe-wrapper& ...
- 扫描条形码获取商品信息(iOS 开发)
一.导入ZBarSDK及其依赖库(这不是本文侧重点) 1.下载地址 https://github.com/bmorton/ZBarSDK 2.导入头文件 #import "Z ...
- python初学者-使用for循环做一个九九乘法表
for i in range(1, 10): for j in range(1, i + 1): print(j, '*', i, '=', i * j, end=" ") #en ...
- 这4种ThreadLocal你都知道吗?
什么是ThreadLocal ThreadLocal类顾名思义可以理解为线程本地变量.也就是说如果定义了一个ThreadLocal, 每个线程往这个ThreadLocal中读写是线程隔离,互相之间不会 ...
- [leetcode]82. Remove Duplicates from Sorted List
第一题:遍历链表,遇到重复节点就连接到下一个. public ListNode deleteDuplicates(ListNode head) { if (head==null||head.next= ...
- [leetcode712]204. Count Primes寻找范围内的素数
厄拉多塞筛选法,就是哈希表记录素数的倍数 public int countPrimes(int n) { /* 牛逼哄哄的厄拉多塞筛选法 就是从2开始,每找到一个素数,就把n以内的这个数的倍数排除 记 ...
- umi3.2+ targets ie不生效的问题
直接创建umi项目 config.ts对targets{ie:11}不生效 错误方法1: 在入口页app.tsx新增 import @babel/polyfill 错误方法2: 在入口页app.tsx ...
- JavaScript入门-学习笔记(二)
关于js变量 变量,就是一个用来存储数据的容器 一般来说,我们的变量都是可以得先声明,再使用,就像是一个东西先必须存在,才能看得见摸得着.然而在js里(es5),可以先使用,后声明. a = 100; ...
- Faceto_object_programdesign
一面向对象程序设计思想 1 和面向过程关注点不同 过程: 程序执行流程和逻辑 (局部功能) 对象: 程序中的对象 (程序结构) 2 对象 现实世界中的实体和事物 可以看成是一种具有自身属性和功能的构件 ...
- js 数组的方法总结
1.Array.map() 此方法是将数组中的每个元素调用一个提供的函数,结果作为一个新的数组返回,并没有改变原来的数组 let arr = [1, 2, 3, 4, 5] let newAr ...
