CSS渐变中是如何定义渐变线的
在CSS语法中用户代理对渐变gradient语法的解析渲染离不开渐变线。渐变分为线性渐变(linear gradient)和径向渐变(radial gradient)。
渐变在元素盒模型中background-image属性生成的对应包含块区域创建一个渐变图像。其中线性渐变图像是根据设置的渐变线的角度、色标等参数来渲染生成。
具体来说,元素的线性渐变线是经过元素盒模型的中心点的直线上的线段。该直线按照指定角度进行倾斜,通过背景图像(background-image)包含块区域右上角和左下角作该直线的垂线,两条垂线与该直线的交点组成的线段即为元素线性渐变图像的渐变线。
线性渐变图像中的每一点的颜色与经过该点做渐变线的垂线,垂线与渐变线的交点所拥有的颜色相同。
示例:

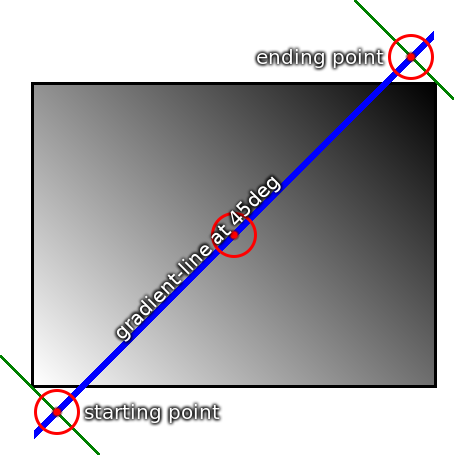
为简明清晰说明,这里采用background-repeat:no-repeat模式。矩形ABCD是元素背景图像的生成渐变框区域,O为该矩形的对称中心,直线L为过O点且倾斜角为α的直线,其中α(处于坐标轴一、三象限内)为线性渐变的渐变角度。(注意:定义渐变线方向的角度A(在任何象限中),0度指向上,正角度表示顺时针旋转,所以实际渐变线角度定义的倾斜角度A为90°-α。)过B、D做直线L的垂线,垂足分别为D1、B1。线段D1B1即为计算机在渲染时,计算生成的渐变线。矩形ABCD内任意一点的颜色与过该点作线段D1B1的垂线所形成的交点的点的颜色相同。譬如D与D1点的颜色值相同。 同理类似,若α处于二四象限,就是以A、C作L的垂线,求线性渐变的渐变线。
starting point-起点;ending point-终点
(1)渐变线是图像类别background-image , 不是颜色类别background-color。

本示例从视觉上说明了如何根据上述规则计算渐变线。 这显示了渐变线的起点和终点,以及由背景元素生成的实际渐变:"linear-gradient:(45deg,white,black);"。
请注意,尽管起点和终点不在框的外部,但它们的位置恰好位于右侧,因此渐变在拐角处为纯白色,而在相对拐角处为纯黑色。 这是有意的,并且对于线性渐变永远都是正确的。
注意:
A定义渐变线方向的角度(在任何象限中),使0度指向上,正角度表示顺时针旋转,
W渐变框的宽度,
H渐变框的高度,
abs() 返回绝对值的函数,
渐变线的长度(起点和终点之间)为:
abs(W*sin(A))+abs(H*cos(A))
渐变的色标通常放置在渐变线的起点和终点之间,但这不是必需的:渐变线在两个方向上无限延伸。起点和终点仅仅是任意的位置标记,在指定颜色停止时定义0%、0px等位置的起点,而终点定义100%的位置。颜色停止允许在0%之前或100%之后有位置。
线性渐变上任意一点的颜色是找到一条通过该点并且垂直于渐变线的直线来确定的。点的颜色是渐变线在该直线交点的颜色。
线性渐变中渐变线长度公式的证明:
还是根据上面渐变线长度转化的几何题来证明。(A在第1象限时证明)
根据题意有:BD=2OD=√(DC²+BC²),其中DC=W,BC=H。
∵ sin∠ODD₁=OD₁/OD
又∵sin∠ODD₁=sin(∠BDC+90°-α)=cos(α-∠BDC)
∴OD₁/OD=cos(α-∠BDC)
OD₁/OD=cosαcos∠BDC+sinαsin∠BDC
即OD₁=OD[cosαcos∠BDC+sinαsin∠BDC]
cos∠BDC=CD/BD,sin∠BDC=BC/BD
OD₁=OD[cosα*CD/BD+sinα*BC/BD]
=0.5Wcosα+0.5Hsinα
而OD₁=0.5D₁B₁
那么D₁B₁=Wcosα+Hsinα
而A=90°-α
即D₁B₁=WsinA+HcosA
径向渐变是以渐变椭圆(或圆)的对称中心为起点,以椭圆(或圆)的最外轮廓为终点,按照色标信息绘制的平滑渐变图像。径向渐变在效果上看,就是一圈圈的等比例缩放的同心椭圆(或圆)构成。
参考资料:W3C官网线性渐变linear-gradients
https://www.w3.org/TR/css-images-3/#linear-gradients
《CSS+Secret》中文版 P28
CSS渐变中是如何定义渐变线的的更多相关文章
- CSS渐变之CSS3 gradient在Firefox3.6下的使用
一.引子 Firefox3.6包含了许多CSS的改进,本文将向您展示如果使用CSS渐变. 如果你正在运行的Firefox 3.6的最新测试版,你应该看看我们的互动演示,并查看相应的代码.使用单选按钮来 ...
- CSS 图像高级 CSS 渐变
CSS 渐变 CSS 渐变是在 CSS3 Image Module 中新增加的 <image> 类型. 使用 CSS 渐变可以在两种颜色间制造出平滑的渐变效果.用渐变代替图片,可以加快页面 ...
- 使用CSS渐变
转载自:https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Using_CSS_gradients CSS 渐变 是在 CSS3 Image ...
- 可以从CSS框架中借鉴到什么
http://isux.tencent.com/css-framework.html http://isux.tencent.com/css-framework.html 现在很多人会使用 CSS 框 ...
- Gradify - 提取图片颜色,创建响应式的 CSS渐变
被请求的HTTP对象之间的延迟会有一个时间段,这个期间网页看起来不完整.Gradify 可以分析出图像中4个最常见的颜色,创建一个梯度(或纯色)作为图片占位符.Gradify 可以在在任何图像发现最突 ...
- 认识和理解css布局中的BFC
认识和理解css布局中的BFC BFC的定义 是 W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用. Block Formatting Con ...
- 背景新增属性和css渐变及倒影
背景新增属性和css渐变及倒影 一.background新增属性 background-size:指定对象的背景图像的尺寸大小. background:url() 0 0,url() 0 100%;多 ...
- CSS/CSS3中的原生变量var详解以及布局响应式网页扩展
使用语法 首先我们先来看一个例子:html代码: <div class="element">这是一段文字</div> css代码: .element { w ...
- jQuery获取CSS样式中的颜色值的问题
转自:http://blog.csdn.net/cwj649956781/article/details/23261529 jQuery获取CSS样式中的颜色值的问题,不同浏览器格式不同的解决办法,需 ...
随机推荐
- 习题3-4 周期串(Periodic Strings, UVa455)
#include<stdio.h> #include<string.h> char s[100]; int main() { int T; scanf("%d&quo ...
- Docker-V 详解
1. 作用 挂载宿主机的一个目录. 2. 案例 譬如我要启动一个centos容器,宿主机的/test目录挂载到容器的/soft目录,可通过以下方式指定: # docker run -it -v ...
- java 调用WebService【转】
1.客户单编程方式(和第一种方式一样) //文件名:HelloService.java import javax.jws.WebMethod; import javax.jws.WebParam; i ...
- 【转】Python3 如何优雅地使用正则表达式(完整版)
转载自鱼c论坛 : https://fishc.com.cn/thread-57073-1-1.html 注:本文翻译自 Regular Expression HOWTO,小甲鱼童鞋对此做了一些注释 ...
- kettle学习笔记(三)— 定时任务的脚本执行
kettle-定时任务 Kettle 的定时任务可以用kettle中的job工作来定时转换(缺点窗口不可关闭),同时也可以使用bat脚本来启动kettle的 '.ktr'转换. 注:这里对定时任务的时 ...
- The path "" is not a valid path to the 3.10.0-957.el7.x86_64 kernel headers.
安装 kernel-devel yum install kernel-devel-$(uname -r)
- LeetCode 45跳跃游戏&46全排列
原创公众号:bigsai,回复进群加入力扣打卡群. 昨日打卡:LeetCode 42字符串相乘&43通配符匹配 跳跃游戏 题目描述: 给定一个非负整数数组,你最初位于数组的第一个位置. 数组中 ...
- origin生成直方图
1. 导入数据 2. 选择一列,右键生成Frequent Count 3. 如果要显示相对频率,勾选Relative Frequency 4. 选择第一列和最后一列并生成柱状图 5. 双击生成的图形, ...
- js 值类型与引用类型
说明之前先提一个提问题,看一下你是怎么理解的 1. 值类型 简单的数据类型,存放在栈中 var num = 100; var num2 = num; num += 100; console.log(n ...
- matplotlib中plt用法实例
import torch from models.models import Model import cv2 from PIL import Image import numpy as np fro ...
