微信小程序:应用生命周期
小程序的生命周期分为应用生命周期和页面生命周期。

应用指的是一个文件,是小程序的入口文件app.js,入口文件最外层方法名称是App,页面的js文件最外层是page,组件的js文件的最外层是component,
生命周期就是一些事件,只不过它触发的时机不是我们来定义的,而是应用或程序自己定义的,
1、onLaunch:应用第一次启动时就会触发的事件。作用:在应用第一次启动的时候,获取用户的个人信息,
2、onShow:应用被用户看到的时候触发的,这个事件会经常触发,如先切后台,然后选择一个场景值就可以看到应用。作用:对应用的数据或页面效果重置,
3、onHide:当应用被隐藏时触发,那什么时候应用会隐藏呢?切后台时就会隐藏。作用:当应用开启某些定时器,应用被隐藏时不希望定时器继续执行,此时可以在这里面暂停或清除定时器,因为用户都不看应用了,你还执行它就会浪费内存。
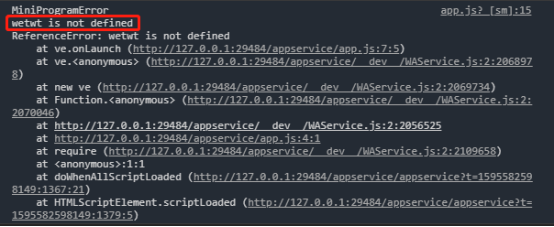
4、onError:当应用的代码发生了报错的时候就会触发,作用:在应用发生代码报错的时候,就收集用户的错误信息,通过异步请求将错误信息发送到后台去,



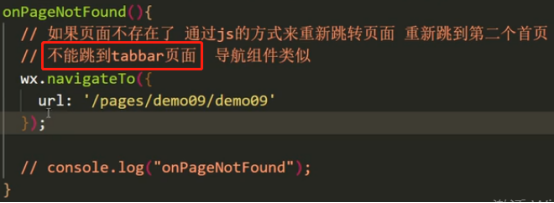
5、onPageNotFound:页面找不到的时候就会触发,即当应用第一次启动的时候,如果找不到第一个入口页面才会触发,入口页面是app.json文件中的pages数组的第一个页面,但是如下代码是在入口页面中进行跳转是不会触发onPageNotFound事件。

那么如何才能触发找不到入口页面呢?在微信开发者工具中点击普通编译,选择添加编译模式,将启动页面的路径写成不存在的路径,点击确定即可。
作用:如果入口页面不存在了,通过js的方式重新跳转页面,重新调到自己定义的另外一个首页。

微信小程序:应用生命周期的更多相关文章
- 微信小程序之生命周期(三)
[未经作者本人同意,请勿以任何形式转载] 上一篇介绍微信小程序开发工具使用和项目目录结构. 这一章节介绍微信小程序的生命周期,什么是生命周期呢? 通俗的讲,生命周期就是指一个对象的生老病死. 从软件的 ...
- 教你理解微信小程序的生命周期和运行原理
转自:http://blog.csdn.net/tsr106/article/details/53052879 写微信小程序,他的生命周期不能不知道,不知道小程序就会出现各种bug而无法解决.小助君 ...
- [转] 微信小程序之生命周期
本篇文章介绍小程序的生命周期,由于小程序分为应用和页面两个部分,所以小程序的生命周期就涉及到三个部分,分别是: 应用的生命周期 页面的生命周期 应用的生命周期对页面生命周期的影响 一.应用的生命周期 ...
- 理解微信小程序的生命周期和运行原理
写微信小程序,他的生命周期不能不知道,不知道小程序就会出现各种bug而无法解决.小助君公众号带你学习小程序的生命周期和运行原理. 小程序由两大线程组成:负责界面的线程(view thread)和服务线 ...
- 微信小程序-APP生命周期与运行机制
QQ讨论群:785071190 开发微信小程序之前需要先了解微信小程序运行机制以及其生命周期,小程序APP生命周期需要先从app.js这个文件开始. 阅读过"微信小程序-代码构成" ...
- 微信小程序APP生命周期
小程序APP生命周期需要先从app.js这个文件开始,App() 必须在 app.js 中调用,必须调用且只能调用一次,app.js中定义了一些应用的生命周期函数 onLaunch----当小程序初始 ...
- 微信小程序的生命周期和APP对象的使用
1.生命周期和APP对象的使用: //app.js App({ onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSy ...
- 微信小程序-Page生命周期
QQ讨论群:785071190 微信小程序开发之前我们还需认识一下小程序页面的生命周期,丛"微信小程序-代码构成"一文中我们可以了解到小程序页面中有一个.js的文件,这篇博文我们来 ...
- 对微信小程序的生命周期进行扩展 – Typescript 篇
最近利用业余时间倒腾了一个微信小程序,主要目的是横向比较一些业界小程序平台的架构和做法.因为有在其他平台长期的开发经验,对于小程序的一些机制做了一些辩证的思考.例如,小程序的页面,其实不是一个页面,而 ...
- 原生微信小程序的生命周期
小程序的生命周期函数:onLaunch:function(){当启动小程序时触发小程序只会启动1次,一般为初次打开时一般只会触发一次},onShow:function(){当小程序从后台切入到前台时触 ...
随机推荐
- 3.centos 7执行service iptables save报错问题
1.报错 [root@localhost ~]# service iptables save The service command supports only basic LSB actions ( ...
- dedecms织梦后台栏目显示文档数不为0,但点进去之后什么都没有
曾经通过sql语句直接删除过dede_addonarticle或者dede_archives或者dede_arctiny中的记录,这三个表是有关联的,如果要通过sql语句删除内容,一定要同时将这三个表 ...
- dedecms万能SQL标签使用方法大全
注意:dede_archives这是系统默认的数据库表,如果你修改过表前缀dede_,请自行更改表名.在以下示例的标签中,有一部分只写出了SQL语句,具体的完整标签写法请参考:织梦SQL标签调用方法. ...
- MySQL数据库迁移与MySQL数据库批量恢复
目录 一.MySQL数据库迁移或备份 1. 了解使用InnoDB引擎创建数据库所产生的文件 2. 迁移数据库步骤 1. 从A服务器迁移至B服务器 2. MySQL重装并导入之前数据库 二.MySQL数 ...
- vulnhub靶机练习-Os-hackNos-1,超详细使用
第一次写自己总结的文章,之后也会有更新,目前还在初学阶段. 首先介绍一下靶机,靶机是 vulnhub Os-hackNos-1 简介: 难度容易到中, flag 两个 一个是普通用户的user.txt ...
- HDFS查看文件的前几行-后几行-行数
随机返回指定行数的样本数据hadoop fs -cat /test/gonganbu/scene_analysis_suggestion/* | shuf -n 5返回前几行的样本数据hadoop f ...
- 2019 徐州网络赛 M Longest subsequence t
对于答案来说,一定是 前 i-1 个字符和 t的前 i 个一样,然后第 i 个字符比 t的 大 \(i\in [1,m]\) 前缀为t,然后长度比t长 对于第一种情况,枚举这个 i ,然后找最小的 p ...
- 2019牛客暑期多校训练营(第七场)B Irreducible Polynomial
传送门 题意: 给你一个n次n+1项式(An*X^n+A(n-1)*X^(n-1)...A*X+A0),将系数An都给你,问你这个多项式是不是一个不可约多项式,可约多项式就是类型(x+1)*(x+2) ...
- Gym 100796K Profact
Alice is bored out of her mind by her math classes. She craves for something much more exciting. Tha ...
- 洛谷P1462-通往奥格瑞玛的道路-二分+最短路
洛谷P1462-通往奥格瑞玛的道路 题目描述 在艾泽拉斯,有\(n\)个城市.编号为\(1,2,3,...,n\). 城市之间有\(m\)条双向的公路,连接着两个城市,从某个城市到另一个城市,会遭到联 ...
