Vue学习笔记-基于CDN引入方式简单前后端分离项目学习(Vue+Element+Axios)
一 使用环境
开发系统: windows
后端IDE: PyCharm
前端IDE: VSCode
数据库: msyql,navicat
编程语言: python3.7 (Windows x86-64 executable installer)
虚拟环境: virtualenvwrapper
开发框架: Django 2.2
要用的在几个网站:
- Vue 2.x: https://cn.vuejs.org/
- Element 2.13: https://element.eleme.cn/2.13/#/zh-CN
- Axios: http://www.axios-js.com/
- Django 2.2: "https://docs.djangoproject.com/zh-hans/2.2/
Django 2.2通病===>访问admin出现问题:
报错:UnicodeDecodeError: 'gbk' codec can't decode byte 0xa6 in position 9737: illegal multibyte sequence
解决方法:https://www.cnblogs.com/djtang/p/10194811.html
二 后端项目的建立
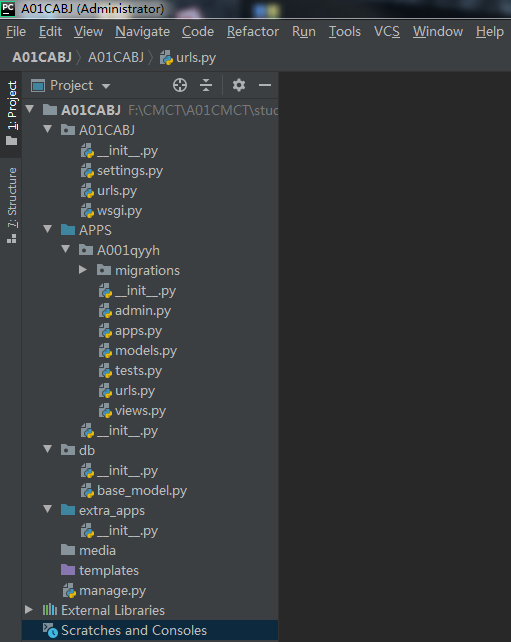
1.目录结构

2.settingd.py
"""
Django settings for A01CABJ project. Generated by 'django-admin startproject' using Django 2.2. For more information on this file, see
https://docs.djangoproject.com/en/2.2/topics/settings/ For the full list of settings and their values, see
https://docs.djangoproject.com/en/2.2/ref/settings/
""" import os
import sys
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
sys.path.insert(0, os.path.join(BASE_DIR, 'APPS')) # 把APPS作为app的搜索路经,APPS包文件
sys.path.insert(0, os.path.join(BASE_DIR, 'extra_apps')) # 把extra_apps作为第三方软件的搜索路经,包文件
MEDIA_ROOT = os.path.join(BASE_DIR, "media").replace('\\', '/') # media即为图片上传的根路径,所有上传图片自动存储的到media文件下
MEDIA_URL = "/media/" # 这个会自动加在FileField的upload_to的前面 # Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/2.2/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'a#(t+hfi!f76ha9bb#jb%!hn+^cqn5m-glyn=k)eqv-h_fm2u9' # SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True ALLOWED_HOSTS = [] # 可以访问的ip,['*']表示所有都可以访问 # Application definition INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth', # admin依赖
'django.contrib.contenttypes', # admin依赖
'django.contrib.sessions', # admin依赖
'django.contrib.messages',
'django.contrib.staticfiles',
'corsheaders', # 跨域设置4-(1-2):按装,注册跨域包(django-cors-headers),中间件中注册
'A001qyyh.apps.A001QyyhConfig', # 企业用户
] MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware', # 跨域设置4-3:跨域中间件,要放到csrf中间件前面
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
] # 跨域设置4-4:添加跨域设置
CORS_ORIGIN_ALLOW_ALL = True ROOT_URLCONF = 'A01CABJ.urls' TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'django.template.context_processors.media', # 将media全局变量注入到前端页面中,可以直接引用
],
},
},
] WSGI_APPLICATION = 'A01CABJ.wsgi.application' # Database
# https://docs.djangoproject.com/en/2.2/ref/settings/#databases DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'a01cabj',
'HOST': '127.0.0.1',
'PORT': '3306',
'USER': 'root',
'PASSWORD': '123456'
}
} # Password validation
# https://docs.djangoproject.com/en/2.2/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [
{ # 用户属性相似性校验器,你的密码不能与你的其他个人信息太相似
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{ # 最小值,你的密码必须包含至少 8 个字符。
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{ # 通用密码验证器,你的密码不能是大家都爱用的常见密码。
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{ # 数字密码验证器,你的密码不能全部为数字。
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
] # Internationalization
# https://docs.djangoproject.com/en/2.2/topics/i18n/ LANGUAGE_CODE = 'zh-hans' # 设置admin中显示中文 TIME_ZONE = 'Asia/Shanghai' # 时区设置 USE_I18N = True USE_L10N = True USE_TZ = False # 使用本地时间设置 # Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.2/howto/static-files/ STATIC_URL = '/static/' # 配置django认证系统使用的模型类AbstractUse,必需配置 AUTH_USER_MODEL = "APP名.模型类名"
AUTH_USER_MODEL = "A001qyxx.UserProfile"
3.models.py
# 导包规范-1.Python标准模块
# 导包规范-2.第三方模块
from django.db import models
from django.contrib.auth.models import AbstractUser # AbstractUser继承原用django中的用户原有字段再扩展
# 导包规范-3.自已的模块
from db.base_model import BaseModel # 模型抽象基类 # 登录系统用户信息
class UserProfile(AbstractUser, BaseModel):
# 必需在settings中设定,配置django认证系统使用的模型类AbstractUse,必需配置 AUTH_USER_MODEL= "APP名.模型类名"
# AbstractUser中已有字段:
# id(主键字段)
# password(密码)
# last_login(最后登录时间)
# is_superuser(是否超级用户)
# username(用户名,不要改动)
# first_name(第一次用户名)
# last_name(最后一次用户名)
# email(邮箱)
# is_staff(是否职员)
# is_active(是否激活)
# date_joined(加入时间)
number = models.CharField(verbose_name='编号', max_length=16, unique=True, null=True, help_text='保存时自动生成') # 不重复,自动生成
real_name = models.CharField(verbose_name='真实姓名', max_length=16, null=True) # 必填,可重复
gender = models.SmallIntegerField(verbose_name='性别', blank=True, default=1, choices=((1, '男'), (2, '女'))) # 可填
mobile = models.CharField(verbose_name='手机号码', max_length=11, unique=True, null=True) # 必填,唯一,
email = models.EmailField(verbose_name='电子邮箱', unique=True, null=True, help_text='不能有中文!') # 必填,唯一,
company = models.ForeignKey('Company', on_delete=models.PROTECT, null=True, related_name='userProfile_company',
verbose_name='公司') # 当前表名+关系表名 class Meta:
verbose_name = '登录用户信息'
verbose_name_plural = verbose_name # 控制对象输出内容
def __str__(self): # 必需有值的字段,当前对象的描写
if self.real_name:
return self.real_name
else:
return self.username # 返回此对象的用户名 # 部门信息
class Department(BaseModel):
number = models.CharField(verbose_name='编码', max_length=16, unique=True, help_text='保存时自动生成') # 必填,唯一.
department = models.CharField(verbose_name='部门', max_length=24, unique=True) # 必填,唯一.
company = models.ForeignKey('Company', on_delete=models.PROTECT, null=True, related_name='department_company',
verbose_name='公司') # 当前表名+关系表名 class Meta:
verbose_name = '公司部门信息'
verbose_name_plural = verbose_name def __str__(self):
return self.department # 员工信息(非登录人员表)
class InternalStaff(BaseModel):
number = models.CharField(verbose_name='编码', max_length=16, unique=True, help_text='保存时自动生成') # 不重复,自动生成
real_name = models.CharField(verbose_name='真实姓名', max_length=16, ) # 必填,可重复
gender = models.SmallIntegerField(verbose_name='性别', blank=True, default=1, choices=((1, '男'), (2, '女'))) # 可填
mobile = models.CharField(verbose_name='手机号码', max_length=11, unique=True, null=True) # 必填,唯一,
email = models.EmailField(verbose_name='电子邮箱', unique=True, null=True, help_text='不能有中文!') # 必填,唯一,
department = models.ForeignKey('Department', on_delete=models.PROTECT, null=True, related_name='internalStaff_department',
verbose_name='部门名称', ) # 当前表名+关系表名 class Meta:
verbose_name = '公司员工信息'
verbose_name_plural = verbose_name # 控制对象输出内容
def __str__(self): # 必需有值的字段,当前对象的描写
return self.real_name # 返回此对象的用户名 # 订单联系人信息表(非登录人员表)
class Contacts(BaseModel):
number = models.CharField(verbose_name='编码', max_length=16, unique=True, help_text='保存时自动生成') # 不重复,自动生成
real_name = models.CharField(verbose_name='真实姓名', max_length=16, ) # 必填,可重复
email = models.EmailField(verbose_name='电子邮箱', unique=True, null=True, help_text='不能有中文!') # 必填,唯一,
# models.PROTECT,返回1451错误,admin.py中重写方法 delete_view 后,更改为删除提示页面
# related_name='人员_公司'就是通过此表UserProfile查公司企业信息表Company,直接就是:全部公司信息 = Company.人员公司.all()
company = models.ForeignKey('Company', on_delete=models.PROTECT, null=True, related_name='contacts_company',
verbose_name='公司名称', ) # 当前表名+关系表名
telephone = models.ForeignKey('Telephone', on_delete=models.PROTECT, null=True, related_name='contacts_telephone',
verbose_name='电话', ) # 当前表名+关系表名 class Meta:
verbose_name = '联系人信息'
verbose_name_plural = verbose_name # 控制对象输出内容
def __str__(self): # 必需有值的字段,当前对象的描写
return self.real_name # 返回此对象的用户名 # 订单联系人电话信息表(非登录人员表)
class Telephone(BaseModel):
number = models.CharField(verbose_name='编码', max_length=16, unique=True, help_text='保存时自动生成') # 不重复,自动生成
mobile = models.CharField(verbose_name='手机号码', max_length=11, unique=True, null=True) # 必填,唯一,
telephone = models.CharField(verbose_name='座机号码', max_length=48, unique=True, blank=True, null=True) # 可填 class Meta:
verbose_name = '电话信息'
verbose_name_plural = verbose_name # 控制对象输出内容
def __str__(self): # 必需有值的字段,当前对象的描写
return self.mobile # 返回此对象的用户名 # 企业信息表
class Company(BaseModel):
number = models.CharField(verbose_name='编码', max_length=16, unique=True, help_text='保存时自动生成') # 必填,唯一,自动生成
full_name = models.CharField(verbose_name='全称', max_length=64, unique=True, help_text='默认开发票的单位名称') # 必填,唯一.
shorter_form = models.CharField(verbose_name='简称', max_length=32, unique=True,
help_text='重庆长安镖局科技有限公司海南分公司===>简称:长安镖局海南分公司') # 必填,唯一.
# 使用ImageField类型,需要按装图像处理标准库Pillow,default=''相当于blank=True, null=True
logo = models.ImageField(verbose_name='LOGE', max_length=1280, upload_to='logo/%y/%m', null=True, blank=True) # 可填
address = models.CharField(verbose_name='地址', max_length=128, blank=True, null=True) # 可填 class Meta:
verbose_name = '客商公司信息'
verbose_name_plural = verbose_name def __str__(self):
return self.shorter_form
3.A01CABJ 下的 urls.py
"""A01CABJ URL Configuration The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/2.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path, include urlpatterns = [
path('admin/', admin.site.urls),
path('qyyh/', include('A001qyyh.urls')),
]
4. A001qyyh 下的 urls.py
from django.urls import path
from A001qyyh.views import get_users urlpatterns = [
path('user/', get_users),
]
5. A001qyyh 下的 views.py
from django.http import JsonResponse
from A001qyyh.models import UserProfile
# Create your views here. def get_users(requst):
try:
obj_users = UserProfile.objects.all().values()
users = list(obj_users)
return JsonResponse({'code': 1, 'data': users})
except Exception as e:
return JsonResponse({'code': 0, 'msg': '获取学生信息出现异常,具体错误:' + str(e)})
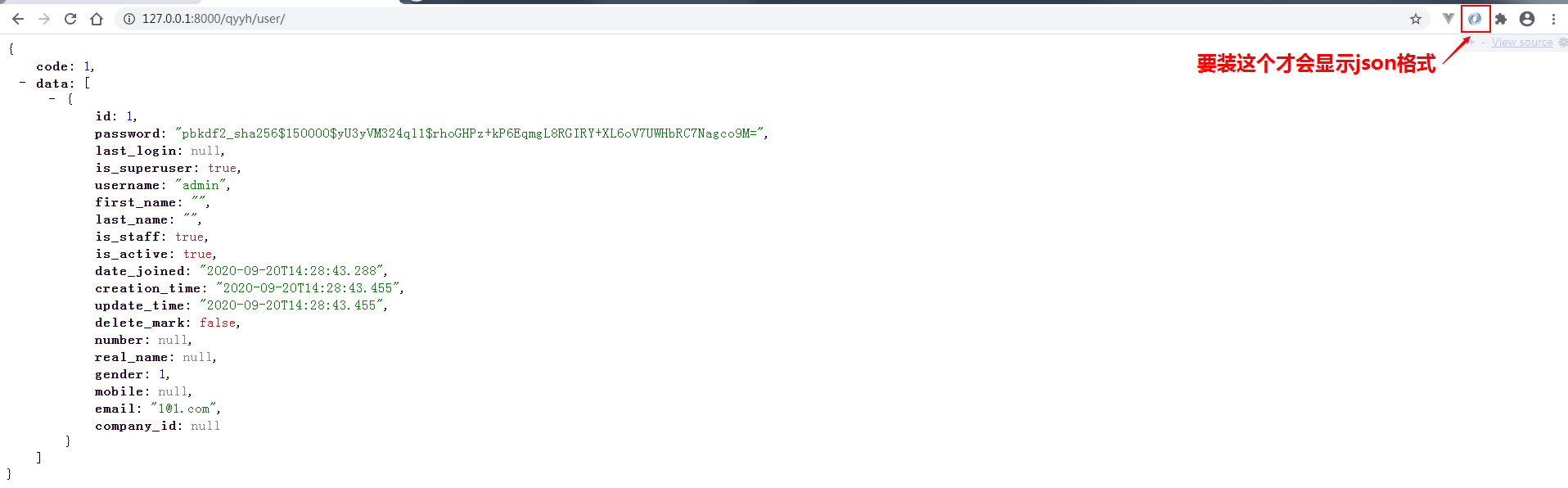
6.同步数据库,新建超级用户,启动,进入 http://127.0.0.1:8000/qyyh/user/

三 前端项目的建立
1.目录结构

2. index.css
html,
body,
#app,
.el-container {
margin: 0px;
padding: 0px;
height: 100%;
/* background-color: rgb(12, 23, 37); */
} .el-header {
background-color: #B3C0D1;
color: #333;
text-align: left;
line-height: 80px;
font-size: 32px;
} .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 30px;
} .el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
} .el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
/* line-height: 160px; */
} .el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
} .el-menu-item-group__title {
height: 0px;
padding: 0px;
} .el-menu-item,
.el-submenu__title {
text-align: left;
font-size: 16px;
}
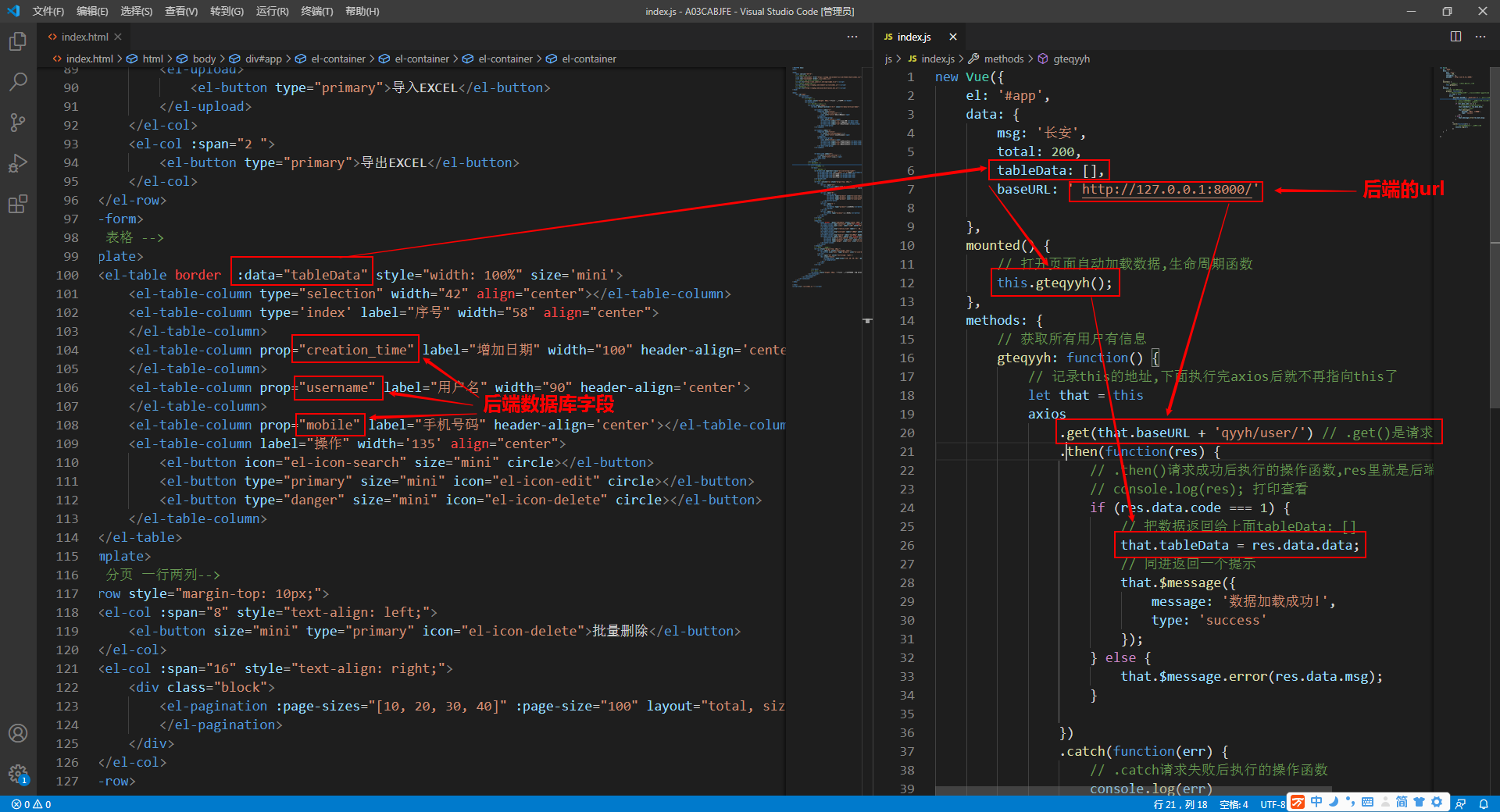
3.index.js
new Vue({
el: '#app',
data: {
msg: '长安',
total: 200,
tableData: [],
baseURL: ' http://127.0.0.1:8000/'
},
mounted() {
// 打开页面自动加载数据,生命周期函数
this.gteqyyh();
},
methods: {
// 获取所有用户有信息
gteqyyh: function() {
// 记录this的地址,下面执行完axios后就不再指向this了
let that = this
axios
.get(that.baseURL + 'qyyh/user/') // .get()是请求的url
.then(function(res) {
// .then()请求成功后执行的操作函数,res里就是后端返回的所有数据
// console.log(res); 打印查看
if (res.data.code === 1) {
// 把数据返回给上面tableData: []
that.tableData = res.data.data;
// 同进返回一个提示
that.$message({
message: '数据加载成功!',
type: 'success'
});
} else {
that.$message.error(res.data.msg);
}
})
.catch(function(err) {
// .catch请求失败后执行的操作函数
console.log(err)
})
}
}
})
4.index.html
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<link rel="stylesheet" href="./css/index.css">
<!-- import Vue before Element -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- 引入Axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head> <body>
<div id="app">
<el-container>
<el-container>
<!-- 顶部 -->
<el-header style="height: 80px;">长安镖局盟友平台</el-header>
<el-container>
<!-- 下部左侧侧边栏 -->
<el-aside width="200px">
<el-menu default-active="1-4-1" class="el-menu-vertical-demo"> <el-submenu index="1">
<template slot="title">
<i class="el-icon-user"></i>
<span slot="title">企业用户信息</span>
</template>
<el-menu-item-group>
<span slot="title"></span>
<el-menu-item index="1-1">登录用户</el-menu-item>
<el-menu-item index="1-2">部门信息</el-menu-item>
<el-menu-item index="1-3">委托联系人</el-menu-item>
</el-menu-item-group>
</el-submenu> <el-submenu index="2">
<template slot="title">
<i class="el-icon-document"></i>
<span slot="title">定单委托信息</span>
</template>
<el-menu-item-group>
<span slot="title"></span>
<el-menu-item index="2-1">对接定单委托</el-menu-item>
<el-menu-item index="2-2">仓储定单委托</el-menu-item>
<el-menu-item index="2-3">运输定单委托</el-menu-item>
</el-menu-item-group>
</el-submenu> <el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</el-aside>
<!-- 下部右则 -->
<el-container>
<!-- 中间窗体 -->
<el-main>
<!-- 面包屑 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>活动管理</el-breadcrumb-item>
<el-breadcrumb-item>活动列表</el-breadcrumb-item>
<el-breadcrumb-item>活动详情</el-breadcrumb-item>
</el-breadcrumb>
<!-- 表单 -->
<el-form :inline=true style="margin-top: 20px;">
<el-row>
<el-col :span="12">
<el-form-item label="查询 ">
<el-input placeholder="请输入查询信息 " style="width:330px"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-button-group>
<el-button type="primary" icon="el-icon-search">查询</el-button>
<el-button type="primary" icon="el-icon-tickets">全部</el-button>
<el-button type="primary" icon="el-icon-plus">添加</el-button>
</el-button-group>
</el-col>
<el-col :span="2 ">
<el-upload>
<el-button type="primary">导入EXCEL</el-button>
</el-upload>
</el-col>
<el-col :span="2 ">
<el-button type="primary">导出EXCEL</el-button>
</el-col>
</el-row>
</el-form>
<!-- 表格 -->
<template>
<el-table border :data="tableData" style="width: 100%" size='mini'>
<el-table-column type="selection" width="42" align="center"></el-table-column>
<el-table-column type='index' label="序号" width="58" align="center">
</el-table-column>
<el-table-column prop="creation_time" label="增加日期" width="100" header-align='center'>
</el-table-column>
<el-table-column prop="username" label="用户名" width="90" header-align='center'>
</el-table-column>
<el-table-column prop="mobile" label="手机号码" header-align='center'></el-table-column>
<el-table-column label="操作" width='135' align="center">
<el-button icon="el-icon-search" size="mini" circle></el-button>
<el-button type="primary" size="mini" icon="el-icon-edit" circle></el-button>
<el-button type="danger" size="mini" icon="el-icon-delete" circle></el-button>
</el-table-column>
</el-table>
</template>
<!-- 分页 一行两列-->
<el-row style="margin-top: 10px;">
<el-col :span="8" style="text-align: left;">
<el-button size="mini" type="primary" icon="el-icon-delete">批量删除</el-button>
</el-col>
<el-col :span="16" style="text-align: right;">
<div class="block">
<el-pagination :page-sizes="[10, 20, 30, 40]" :page-size="100" layout="total, sizes, prev, pager, next, jumper" :total=total>
</el-pagination>
</div>
</el-col>
</el-row> </el-main>
<!-- 底部 -->
<el-footer style="height: 30px; ">长安镖局盟友平台版权所有@ djtango|2020-09-11</el-footer>
</el-container>
</el-container>
</el-container>
</el-container>
</div>
</body> </html>
<script src="./js/index.js "></script>
5. 右击 Open with live Server 启动

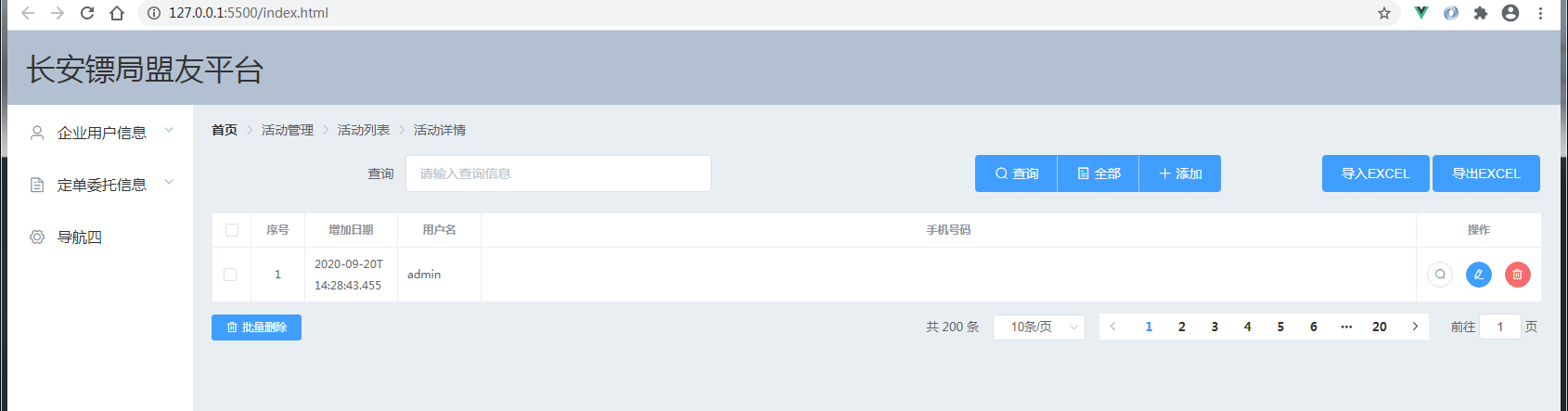
6.进入 http://127.0.0.1:5500/index.html 只是简单的展示数据,前后端走通流程,可以展示数据了.
6.前后端数据交互说明

四 其它相关学习
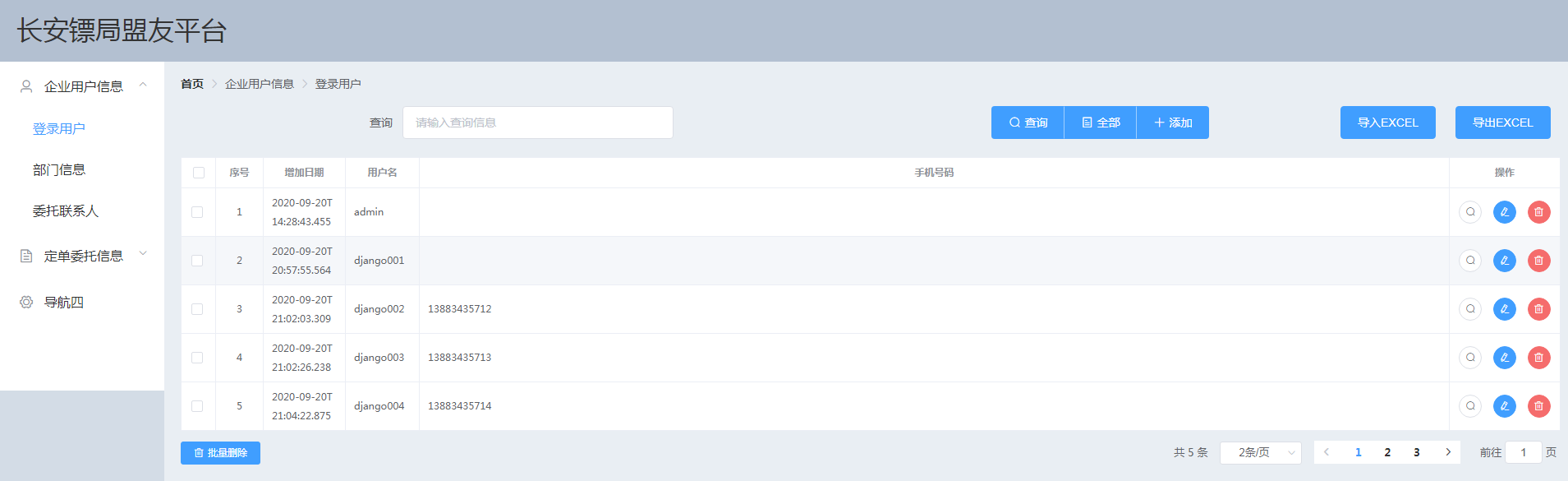
1.前端实现分页
1.1 index.html
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<link rel="stylesheet" href="./css/index.css">
<!-- import Vue before Element -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- 引入Axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head> <body>
<div id="app">
<el-container>
<el-container>
<!-- 顶部 -->
<el-header style="height: 80px;">长安镖局盟友平台</el-header>
<el-container>
<!-- 下部左侧侧边栏 -->
<el-aside width="200px">
<el-menu default-active="1-4-1" class="el-menu-vertical-demo"> <el-submenu index="1">
<template slot="title">
<i class="el-icon-user"></i>
<span slot="title">企业用户信息</span>
</template>
<el-menu-item-group>
<span slot="title"></span>
<el-menu-item index="1-1">登录用户</el-menu-item>
<el-menu-item index="1-2">部门信息</el-menu-item>
<el-menu-item index="1-3">委托联系人</el-menu-item>
</el-menu-item-group>
</el-submenu> <el-submenu index="2">
<template slot="title">
<i class="el-icon-document"></i>
<span slot="title">定单委托信息</span>
</template>
<el-menu-item-group>
<span slot="title"></span>
<el-menu-item index="2-1">对接定单委托</el-menu-item>
<el-menu-item index="2-2">仓储定单委托</el-menu-item>
<el-menu-item index="2-3">运输定单委托</el-menu-item>
</el-menu-item-group>
</el-submenu> <el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</el-aside>
<!-- 下部右则 -->
<el-container>
<!-- 中间窗体 -->
<el-main>
<!-- 面包屑 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>活动管理</el-breadcrumb-item>
<el-breadcrumb-item>活动列表</el-breadcrumb-item>
<el-breadcrumb-item>活动详情</el-breadcrumb-item>
</el-breadcrumb>
<!-- 表单 -->
<el-form :inline=true style="margin-top: 20px;">
<el-row>
<el-col :span="12">
<el-form-item label="查询 ">
<el-input placeholder="请输入查询信息 " style="width:330px"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-button-group>
<el-button type="primary" icon="el-icon-search">查询</el-button>
<el-button type="primary" icon="el-icon-tickets">全部</el-button>
<el-button type="primary" icon="el-icon-plus">添加</el-button>
</el-button-group>
</el-col>
<el-col :span="2 ">
<el-upload>
<el-button type="primary">导入EXCEL</el-button>
</el-upload>
</el-col>
<el-col :span="2 ">
<el-button type="primary">导出EXCEL</el-button>
</el-col>
</el-row>
</el-form>
<!-- 表格 -->
<template>
<el-table border :data="pageUsers" style="width: 100%" size='mini'>
<el-table-column type="selection" width="42" align="center"></el-table-column>
<el-table-column type='index' label="序号" width="58" align="center">
</el-table-column>
<el-table-column prop="creation_time" label="增加日期" width="100" header-align='center'>
</el-table-column>
<el-table-column prop="username" label="用户名" width="90" header-align='center'>
</el-table-column>
<el-table-column prop="mobile" label="手机号码" header-align='center'></el-table-column>
<el-table-column label="操作" width='135' align="center">
<el-button icon="el-icon-search" size="mini" circle></el-button>
<el-button type="primary" size="mini" icon="el-icon-edit" circle></el-button>
<el-button type="danger" size="mini" icon="el-icon-delete" circle></el-button>
</el-table-column>
</el-table>
</template>
<!-- 分页 一行两列-->
<el-row style="margin-top: 10px;">
<!-- 批量删除 -->
<el-col :span="8" style="text-align: left;">
<el-button size="mini" type="primary" icon="el-icon-delete">批量删除</el-button>
</el-col>
<!-- 分页按钮 -->
<el-col :span="16" style="text-align: right;">
<div class="block">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentpage" :page-sizes="[2, 3, 5, 40]" :page-size="100" layout="total, sizes, prev, pager, next, jumper" :total=total>
</el-pagination>
</div>
</el-col>
</el-row> </el-main>
<!-- 底部 -->
<el-footer style="height: 30px; ">长安镖局盟友平台版权所有@ djtango|2020-09-11</el-footer>
</el-container>
</el-container>
</el-container>
</el-container>
</div>
</body> </html>
<script src="./js/index.js "></script>
1.2 index.js
new Vue({
el: '#app',
data: {
msg: '长安',
total: 200,
allUsers: [], //展示所有用户信息
pageUsers: [], //分页后当前页的用户信息(全部数据经前端处是后的数据)
baseURL: ' http://127.0.0.1:8000/',
//分页相关的量
total: 100, //总行数
currentpage: 1, //当前所在页
pagesize: 10, //默认每页显示条数
},
mounted() {
// 打开页面自动加载数据,生命周期函数
this.gteqyyh();
},
methods: {
// 获取所有用户有信息
gteqyyh() {
// 记录this的地址,下面执行完axios后就不再指向this了
let that = this
axios
.get(that.baseURL + 'qyyh/user/') // .get()是请求的url
.then(function(res) {
// .then()请求成功后执行的操作函数,res里就是后端返回的所有数据
// console.log(res); 打印查看
if (res.data.code === 1) {
// 把数据返回给上面tableData: []
that.allUsers = res.data.data;
//返回记当的总行数
that.total = res.data.data.length;
// 获取当前页,执行下面getpageUsers()
that.getpageUsers()
// 同进返回一个提示
that.$message({
message: '数据加载成功!',
type: 'success'
});
} else {
that.$message.error(res.data.msg);
}
})
.catch(function(err) {
// .catch请求失败后执行的操作函数
console.log(err)
})
},
//获联当前页的用户信息
getpageUsers() {
//分页前清空pageUsers中所有的数据
this.pageUsers = []
//获得当前页的数据
for (let i = (this.currentpage - 1) * this.pagesize; i < this.total; i++) {
//把遍历数据添加到pageUsers中
this.pageUsers.push(this.allUsers[i]);
//判断是否达到一页的要求
if (this.pageUsers.length === this.pagesize) break;
}
},
// 分页时修改每页的行数,sizes是页面修改的行数
handleSizeChange(sizes) {
this.pagesize = sizes;
// 数据重新加载分页页面
this.getpageUsers();
},
// 调整当前的页码,pagerNumber是页面传过来的修改的页数
handleCurrentChange(pagerNumber) {
// 修改当前的页码
this.currentpage = pagerNumber;
// 数据重新加载分页页面
this.getpageUsers();
}
}
})
Vue学习笔记-基于CDN引入方式简单前后端分离项目学习(Vue+Element+Axios)的更多相关文章
- 海纳百川无所不容,Win10环境下使用Docker容器式部署前后端分离项目Django+Vue.js
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_179 随着现代化产品研发的不断推进,我们会发现,几乎每个产品线都会包含功能各异的服务,而且服务与服务之间存在也会存在着错综复杂的依 ...
- ============================================ 新的开始(前后端分离项目学习Vue+DRF)
- 基于Vue的前后端分离项目实践
一.为什么需要前后端分离 1.1什么是前后端分离 前后端分离这个词刚在毕业(15年)那会就听说过,但是直到17年前都没有接触过前后端分离的项目.怎么理解前后端分离?直观的感觉就是前后端分开去做,即功 ...
- Win10环境前后端分离项目基于Vue.js+Django+Python3实现微信(wechat)扫码支付流程(2021年最新攻略)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_182 之前的一篇文章:mpvue1.0+python3.7+Django2.0.4实现微信小程序的支付功能,主要介绍了微信小程序内 ...
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- Yii框架和Vue的完美结合完成前后端分离项目
背景说明 本文假设你对Yii和Vue都比较熟悉,至少都在项目里用过,另外笔者新人,以后不定时放一些干货,欢迎程序媛关注 Yii是一个PHP全端框架,典型的mvc的项目结构,后端接口都是一个控制器里放了 ...
- 【转】python+django+vue搭建前后端分离项目
https://www.cnblogs.com/zhixi/p/9996832.html 以前一直是做基于PHP或JAVA的前后端分离开发,最近跟着python风搭建了一个基于django的前后端分享 ...
- python+django+vue搭建前后端分离项目
以前一直是做基于PHP或JAVA的前后端分离开发,最近跟着python风搭建了一个基于django的前后端分享项目 准备工作:IDE,[JetBrains PyCharm2018][webpack 3 ...
- 喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了
折腾了一周的域名备案昨天终于搞定了. 松哥第一时间想到赶紧把微人事和 V 部落部署上去,我知道很多小伙伴已经等不及了. 1. 也曾经上过线 其实这两个项目当时刚做好的时候,我就把它们部署到服务器上了, ...
随机推荐
- EF6.2加载速度慢的解决方案
最近的项目中一直有反馈,EF在第一次启动之后调用的话,加载速度很慢,在网上搜索了一下,基本就是三种解决方案. 在程序启动的时候将映射视图缓存下来. 使用Ngen生成EF的本地镜像. IIS8内置功能 ...
- Codeforces Round #642 (Div. 3)
比赛链接:https://codeforces.com/contest/1353 A - Most Unstable Array 题意 构造大小为 $n$,和为 $m$ 的非负数组 $a$,使得相邻元 ...
- codeforces644B. Processing Queries (模拟)
In this problem you have to simulate the workflow of one-thread server. There are n queries to proce ...
- hdu1263 水果
Problem Description 夏天来了~~好开心啊,呵呵,好多好多水果~~ Joe经营着一个不大的水果店.他认为生存之道就是经营最受顾客欢迎的水果.现在他想要一份水果销售情况的明细表,这样J ...
- UVA - 12295 最短路(迪杰斯特拉)——求按对称路线最短路条数
题意: 给你一个n,然后给你一个n*n的正方形w[i][j],你需要找到一个从(1,1)点走到(n,n)点的最短路径数量.而且这个路径必须按照y=x对称 题解: 我们把左上角的点当作(0,0)点,右下 ...
- Codeforces Round #241 (Div. 2) B. Art Union (DP)
题意:有\(n\)个画家,\(m\)幅画,每个画家负责\(m\)幅画,只有前一个画家画完时,后面一个画家才能接着画,一个画家画完某幅画的任务后,可以开始画下一幅画的任务,问每幅画最后一个任务完成时的时 ...
- CodeForces - 1250J The Parade 二分
题目 题意: 一共n种身高,每一个士兵有一个身高.你需要把他们安排成k行(士兵不需要全部安排),每一行士兵身高差距小于等于1.你要找出来最多能安排多少士兵 题解: 这道题很容易就能看出来就是一道二分, ...
- CF1462-C. Unique Number
题意: 给出一个数字x,让你找出一个由1到9这九个数字组成的数字,这个数字的每一位加起来等于x,并且1到9每个数字只能出现一次.若能找到这样的数字,输出这其中最小的一个,否则输出-1. 思路: 利用二 ...
- Redis 事务 & 消息队列
Redis 消息队列介绍 什么是消息队列 消息队列(Message Queue)是一种应用间的通信方式,消息发送后可以立即返回,有消息系统来确保信息的可靠传递,消息生产者只管把消息发布到消息队列中而不 ...
- leetcode_二叉树篇_python
主要是深度遍历和层序遍历的递归和迭代写法. 另外注意:因为求深度可以从上到下去查 所以需要前序遍历(中左右),而高度只能从下到上去查,所以只能后序遍历(左右中). 所有题目首先考虑root否是空.有的 ...