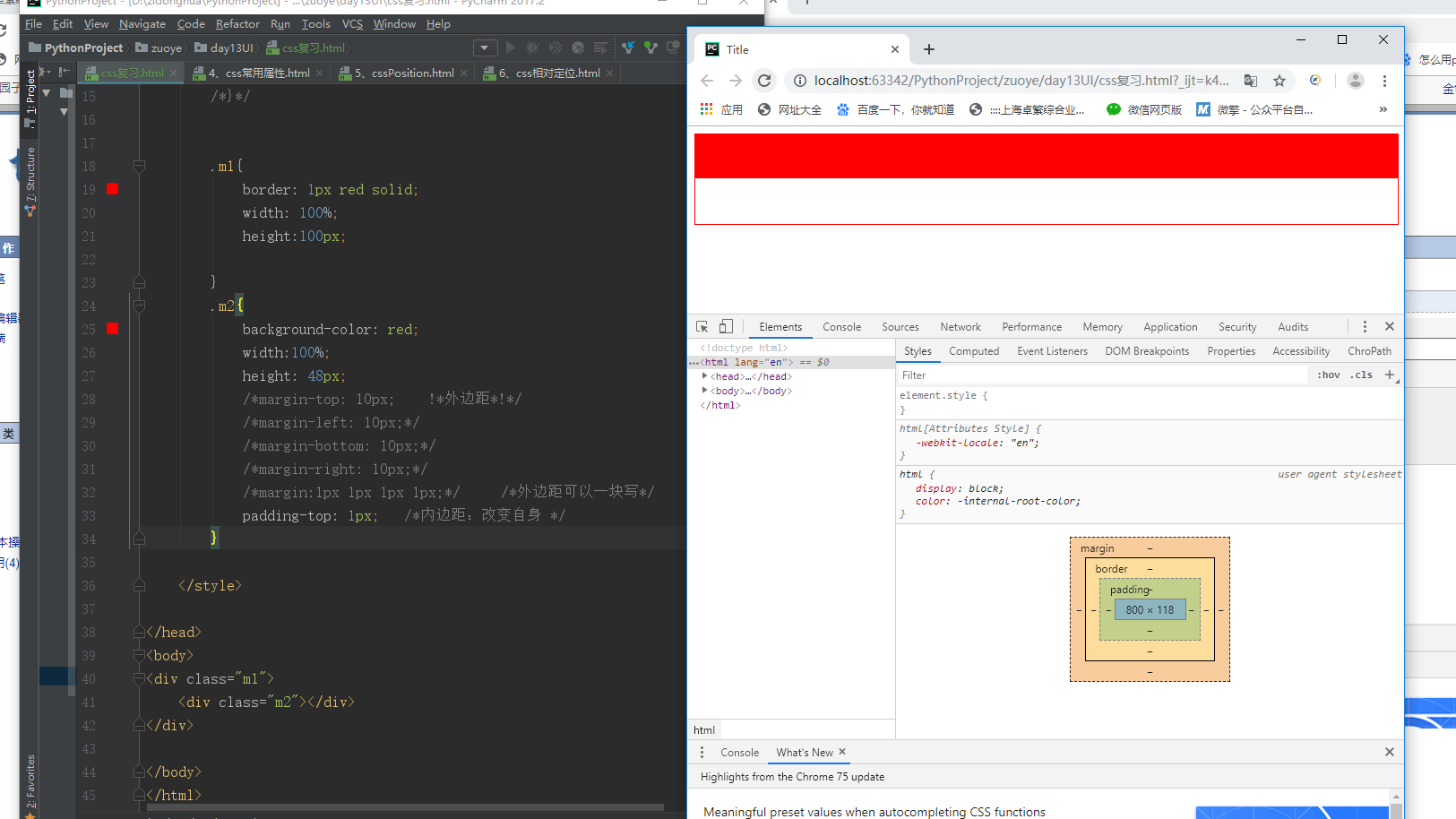
css常用属性:居中展示、内边距、外边距
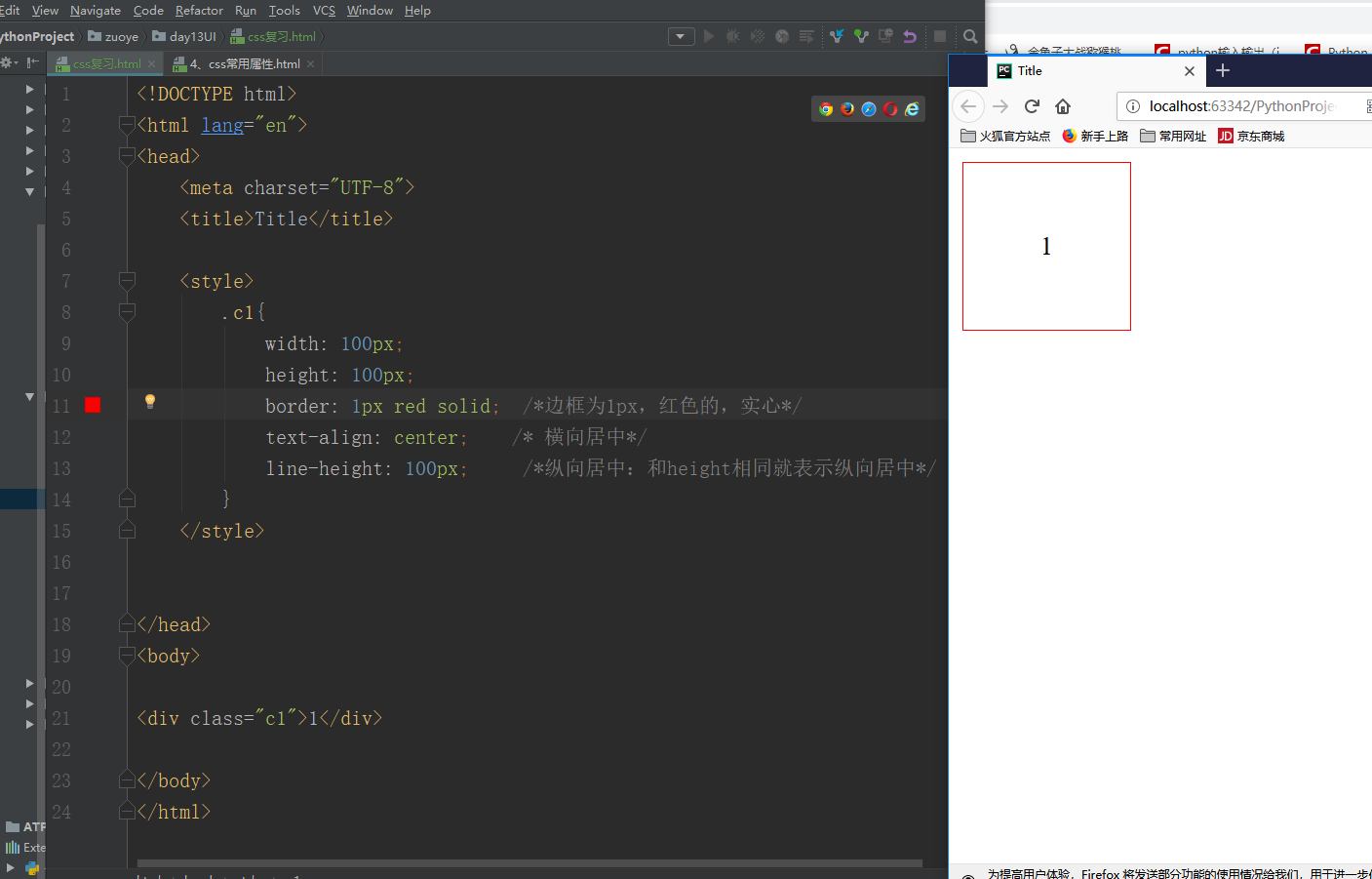
1、横向居中、纵向居中

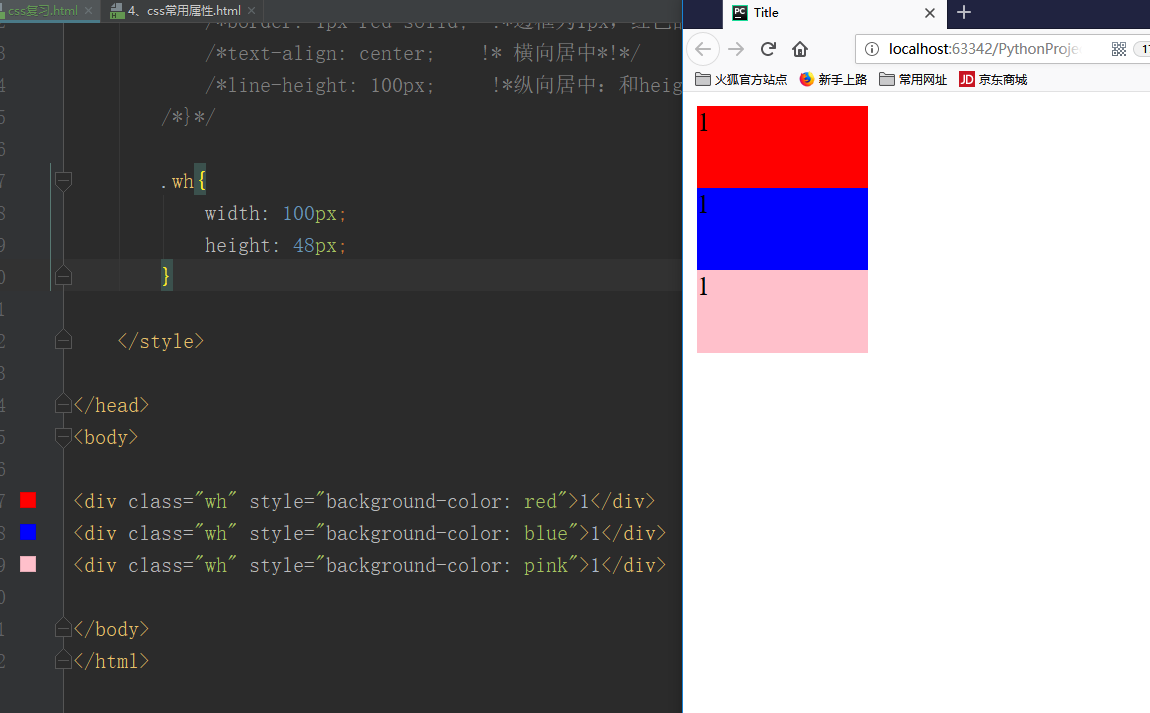
2、纵向展示3个块级(div标签即可纵向展示)

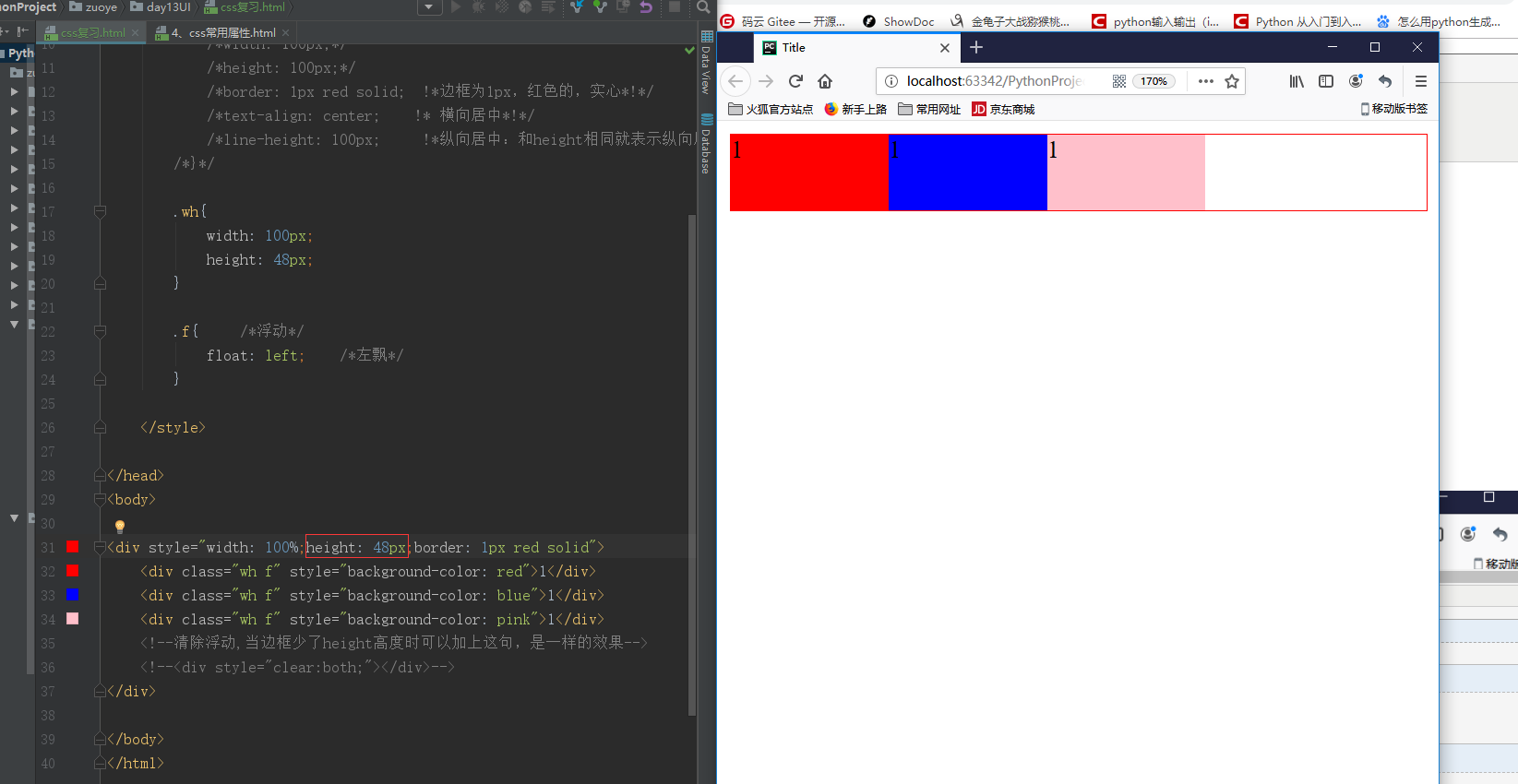
3、横向展示3个块级

4、在横向块级上加上边框的两种方法
法一:在父级div上加上和样式一样高的height

法二:在父级div上没有加上height,需要在里面加上一句清除浮动的语句

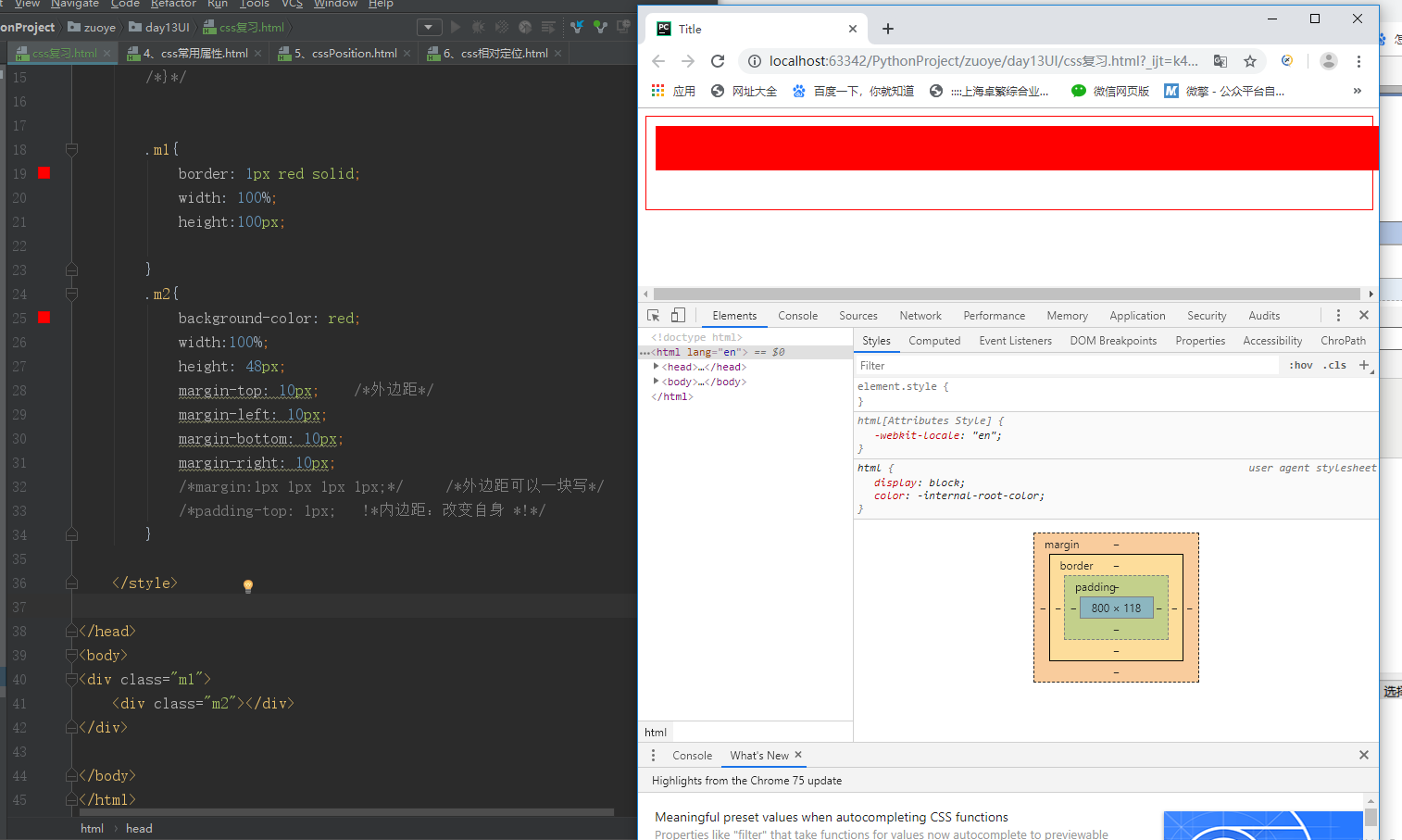
5、内边距padding-top、外边距margin-top:1px、margin-left:1px、margin-bottom:1px、margin-right(这个不用,有问题)或margin:1px 1px 1px 1px


css常用属性:居中展示、内边距、外边距的更多相关文章
- CSS 内边距 外边距
CSS 内边距 外边距 <html> <!-- style="margin: 0 auto" 将网页上方空白边距填满--> <body style=& ...
- 好程序员web前端分享css常用属性缩写
好程序员web前端分享css常用属性缩写,使用缩写可以帮助减少你CSS文件的大小,更加容易阅读.css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #0000 ...
- 1+x证书学习日志——css常用属性
## css常用属性: 1:文本属性: 文本大小: font-size:18px; 文本颜色 colo ...
- 0019 盒子模型(CSS重点):边框、内外边距、布局稳定性、PS
typora-copy-images-to: media 第01阶段.前端基础.盒子模型 盒子模型(CSS重点) css学习三大重点: css 盒子模型 . 浮动 . 定位 主题思路: 目标: 理解: ...
- css常用属性1
1 背景相关 背景颜色 background-color = 颜色名称/rgb值/十六进制值 背景图片 background-image = url('') 背景图片平铺方式 backgro ...
- 02: css常用属性
目录: 1.1 设置样式的七个选择器 1.2 css常见属性浅析 1.3 css布局中常用方法 1.1 设置样式的七个选择器返回顶部 1.其中选择器介绍 1. 直接在标签里的style标签写样式 2. ...
- html--前端css常用属性
1.颜色属性 <div style="color:blueviolet">ppppp</div> 输入颜色英文单词 <div style=" ...
- CSS常用属性-xy
一.文本Text CSS text-align 属性 文本对齐方式 CSS text-decoration 属性 text-decoration 属性规定添加到文本的修饰 CSS line-heigh ...
- css盒子模型、边框border、外边距margin、填充padding、轮廓outline
盒子模型:盒子默认的宽度为容器的宽度,也可以自省设定宽度,高度根据内容适应,也可以自行设定高度.min-height设定最小高度 一个盒子包括外边距.边框.内边距和实际内容 Margin(外边距):清 ...
随机推荐
- 如何为你的IDEA安装插件——几个实用插件推荐
文章目录 如何为你的IDEA安装插件--几个实用插件推荐 安装插件 插件推荐 1.Background Image Plus 2.Translation 3.CodeGlance 4.Rainbow ...
- jieba分词的几种形式
1.精确模式:试图将句子最精确地分开,适合文本分析 seg_list = jieba.cut(test_text, cut_all=False) seg_list = " ".jo ...
- 利用Express+MySQL进行简单的增删改查
前言: 随着JavaScript语言的快速发展,其功能越来越强大,能做的事情也越来越多. 目前,web前端工程师能够利用NodeJS搭建服务,也成为了越来越多互联网公司对前端开发的硬性要求. 本文主要 ...
- NOSQL基础
一.mongoDB介绍和使用 1.分布式文件储存数据库,使用C++开发的,可以存储任意数据(文件),允许在服务器端执行脚本,使用JSON形式储存数据{key:value} 2.支持的编程语言有:PHP ...
- centos7 nginx yum 配置
[nginx] name=nginx repo baseurl=http://nginx.org/packages/centos/7/$basearch/ gpgcheck= enabled=
- Solon详解(四)- Solon的事务传播机制
在前面的篇章里我们已经见识了 Solon 对事务的控制,及其优雅曼妙的形态.该篇将对事务的传播机制做讲解.出于对用户的学习成本考虑,Solon 借签了Spring 的事务传播策略:并友好的支持多数据源 ...
- C++数的表示
二进制B 八进制O 十进制D 十六进制H / 0x十六进制 十进制数转换成R进制数:整数部分除基取余,上右下左:小数部分乘基取整,上左下右. 浮点数的阶用一种称为移码的编码表示方法,方便对阶.阶的 ...
- 如何为指定python解释器安装pip
有时候我们通常会有很多python解释器,例如python2.python3.python(Anaconda). 参考链接:https://www.cnblogs.com/michaelcjl/p/1 ...
- 【转】Echarts自适应
var myChart1 = echarts.init(document.getElementById('chart1')); var option = myChart1.getOption(); w ...
- include标签—引用文件路径
今天给大家讲解的是include标签,在打代码的时候总会出现一些重复的样式,这个时候就可以用include标签来减少打代码的次数. 文件名index.html,代码: {% from 'macros/ ...
