day75:luffy:路飞学城项目后端环境搭建&Git相关知识点
目录
1.Xadmin
1.Xadmin介绍
xadmin是Django的第三方扩展,比使用Django的admin站点更强大也更方便。
文档:https://xadmin.readthedocs.io/en/latest/index.html
GitHub地址:https://github.com/sshwsfc/django-xadmin
2.Xadmin安装
1.通过如下命令安装xadmin的最新版,它文档里面的安装方法好久没有更新了,会导致你安装不成功,所以我们使用下面的网址进行安装
pip install https://codeload.github.com/sshwsfc/xadmin/zip/django2
2.在配置文件修改如下信息
INSTALLED_APPS = [
...
'xadmin',
'crispy_forms',
'reversion',
...
] # 修改使用中文界面
LANGUAGE_CODE = 'zh-Hans' # 修改时区
TIME_ZONE = 'Asia/Shanghai'
3.xadmin有建立自己的数据库模型类,需要进行数据库迁移
python manage.py makemigrations
python manage.py migrate
4.在总路由中添加xadmin的路由信息
import xadmin
xadmin.autodiscover() # version模块自动注册需要版本控制的 Model
from xadmin.plugins import xversion
xversion.register_models() urlpatterns = [
path(r'xadmin/', xadmin.site.urls),
]
5.如果之前没有创建超级用户,需要创建,如果有了,则可以直接使用之前的。
python manage.py createsuperuser
3.Xadmin的使用
xadmin不再使用Django的admin.py,而是需要编写代码在adminx.py文件中,每一个应用都可以写一创建adminx.py对xadmin站点进行配置。
xadmin的站点管理类不用继承
admin.ModelAdmin,而是直接继承object即可。
例如:在子应用中创建adminx.py文件。
站点的全局配置
import xadmin
from xadmin import views class BaseSetting(object):
"""xadmin的基本配置"""
enable_themes = True # 开启主题切换功能
use_bootswatch = True # 引导控制盘(其实就是我们的左侧菜单栏) xadmin.site.register(views.BaseAdminView, BaseSetting) class GlobalSettings(object):
"""xadmin的全局配置"""
site_title = "路飞学城" # 设置站点标题
site_footer = "路飞学城有限公司" # 设置站点的页脚
menu_style = "accordion" # 设置菜单折叠 xadmin.site.register(views.CommAdminView, GlobalSettings)
站点Model管理
xadmin可以使用的页面样式控制基本与Django原生的admin一样
Xadmin自定制
可以在models类中定义个__str__方法来定义对象显示成什么内容
1.list_display 控制列表展示的字段
list_display = ['id', 'btitle', 'bread', 'bcomment']
2.search_fields 控制可以通过搜索框搜索的字段名称,xadmin使用的是模糊查询
search_fields = ['id','btitle']
3.list_filter 可以进行过滤操作的列,对于分类、性别、状态
list_filter = ['is_delete']
4.ordering 默认排序的字段
ordering = ['-age',] # -倒序
5.show_detail_fields 在列表页提供快速显示详情信息
show_detail_fields = ['id',]
6.list_editable 在列表页可以快速直接编辑的字段
list_editable = ['name','age',]
7.refresh_times 指定列表页的定时刷新
refresh_times = [5, 10,30,60] # 设置允许后端管理人员按多长时间(秒)刷新页面,选好之后就能自动刷新了
8.list_export 控制列表页导出数据的可选格式
list_export = ('xls', 'json','csv')# 写元组或者列表都行 list_export设置为None来禁用数据导出功能
list_export_fields = ('id', 'btitle', 'bpub_date') # 设置允许导出的字段
9.show_bookmarks 控制是否显示书签功能
show_bookmarks = True #False就隐藏了这个功能
10.data_charts 控制显示图表的样式
data_charts = {
"order_amount": { #随便写的名称order_amount
'title': '图书发布日期表',
"x-field": "bpub_date",
"y-field": ('btitle',),
"order": ('id',),
},
# 支持生成多个不同的图表
# "order_amount2": {
# 'title': '图书发布日期表',
# "x-field": "bpub_date",
# "y-field": ('btitle',),
# "order": ('id',)
# },
}
title 控制图标名称
x-field 控制x轴字段
y-field 控制y轴字段,可以是多个值
order 控制默认排序
11.model_icon 控制菜单的图标【图标的设置可以参考font-awesome的图标css名称】
model_icon = 'fa fa-gift'
12.readonly_fields 在编辑页面的只读字段
readonly_fields = ['name',]
13.exclude 在编辑页面隐藏的字段,比如判断这个数据是否删除的delete_status字段,一般就是用来标识一下字段是不是被删除了,但是数据库中不删除
exclude = ['name',]
14.这并不是所有功能,可以参看它的文档,它提供的一些功能我们可能还需要自定制,调整或者添加一些它没有的功能,后面再说
2.项目环境搭建
1.外部依赖
注册支付宝的开发者账号[https://open.alipay.com],注册一下账号就可以了,剩下的以后再说
注册容联云短信接口平台的账号[d]
注册保利威视频服务平台的账号[暂时别注册,因为有个7天免费测试期,如果到时候过期了就没法用了,网址:http://www.polyv.net/?f=baiduPZ&utm_term=%E4%BF%9D%E5%88%A9%E5%A8%81]
注册gitee[码云]的账号
注册阿里云账号,如果可以购买一个服务器和域名, 或者第一次使用的可以申请一个免费外网服务器
如果有条件的,可以申请一个域名进行备案[ICP备案和公安部备案],如果没有的话, 可以注册natapp[内网穿透]
2.依赖包安装
pip install django -i https://pypi.douban.com/simple/ # 注意:在虚拟环境中安装第三方包的时候,不要使用sudo,因为sudo是以管理员身份来安装,会将安装的东西安装到全局中去,而不是在虚拟环境中,并在linux系统下不要出现中文路径 pip install djangorestframework -i https://pypi.douban.com/simple/ pip install PymySQL -i https://pypi.douban.com/simple/ pip install Pillow -i https://pypi.douban.com/simple/ pip install django-redis -i https://pypi.douban.com/simple/
3.搭建项目
1.创建项目并打开项目
cd ~
mkdir luffy
cd luffy
django-admin startproject luffyapi
2.调整目录结构
luffy/
├── docs/ # 项目相关资料保存目录
├── luffycity/ # 前端项目目录
├── luffyapi/ # 后端项目目录
├── logs/ # 项目运行时/开发时日志目录
├── manage.py
├── luffyapi/ # 项目主应用,开发时的代码保存
│ ├── apps/ # 开发者的代码保存目录,以模块[子应用]为目录保存(包)
│ ├── libs/ # 第三方类库的保存目录[第三方组件、模块](包)
│ ├── settings/ #(包)
│ ├── dev.py # 项目开发时的本地配置
│ ├── prod.py # 项目上线时的运行配置
│ ├── test.py # 测试人员使用的配置(咱们不需要)
│ ├── urls.py # 总路由(包)
│ ├── utils/ # 多个模块[子应用]的公共函数类库[自己开发的组件]
└── scripts/ # 保存项目运营时的脚本文件
在编辑中开发项目时,必须指定项目目录才能运行,例如,开发后端项目,则必须选择的目录是luffyapi
# 上面的目录结构图,使用Ubuntu的命令tree输出的。
如果没有安装tree,可以使用 sudo apt install tree,就有了。 # 注意:创建文件夹的时候,是创建包(含init.py文件的)还是创建单纯的文件夹,看目录里面放的是什么,
# 1. 如果放的是py文件相关的代码,最好创建包
# 2. 如果不是,那就创建单纯的文件夹。
3.关于配置文件
开发者本地的环境、目录、数据库密码和线上的服务器都会不一样,所以我们的配置文件可以针对不同的系统分成多分.
在项目主应用下,创建一个settings的配置文件存储目录
根据线上线下两种情况分别创建2个配置文件 dev.py和prod.py
把原来项目主应用的 settings.py配置内容复制2份到dev.py和prod.py里面
把原来的settings.py配置文件修改文件名或者删除
新的目录settings:

4.创建git代码版本
cd进入到自己希望存储代码的目录路径,并创建本地仓库.git【pycharm直接打开终端就是项目根目录了。无须cd了】新创建的本地仓库.git是个空仓库
cd 目录路径
git init
3.Git
1.Git基础命令
git init # 在当前目录创建一个空仓库
git status # 查看当前项目的版本状态
git add 代码目录 # 添加代码到上传队列
git commit -m '添加项目代码' # 提交代码到本地仓库, -m 表示本次提交的描述
2.配置用户名和邮箱
git config --global user.name 'xxx'
git config --global user.email 'xxx@163.com'
3.在gitee平台创建远程仓库
1.在gitee上创建一个远程仓库
2.如何将gitee远程仓库的代码克隆到本地
git clone 仓库地址
# 注意,如果当前目录下出现git仓库同名目录时,会克隆失败。
'''
注意:我们当前项目不需要这个步骤
这个步骤是 当以后我们进入公司里面,参与人家已经在做的项目时,别人已经有仓库了,
但是我们是新人加入项目中的,那么我们不需要在自己本地进行git init,直接git clone 复制别人的仓库代码
'''
4.git分支
git branch dev # 创建本地分支dev,dev是自定义
git checkout dev # 切换本地分支代码
git checkout -b dev # 这里是上面两句代码的简写
5.将本地代码推送到远端
git push origin dev:dev # 将本地的dev分支推送到远程主机的dev分支
1.如果推送代码,出现以下提示: git pull ....,则表示当前本地的代码和线上的代码版本不同.
# 1. 把线上的代码执行以下命令,拉取到本地,进行同步
git pull # 从远程获取代码并合并本地的版本 # 2. 根据提示,移除多余的冲突的文件,也可以删除.
完成这些步骤以后,再次add,commit,push即可.
2.接下来,我们就把上面创建好的本地项目提交到gitee码云上面
# .表示当前目录下所有的文件或目录提交到上传队列[上传队列也叫"暂存区"]
git add . # 把本地上传队列的代码提交到本地仓库
git commit -m "项目初始化搭建" # 给本地的git版本控制软件设置项目的远程仓库地址
git remote add origin https://gitee.com/mooluo/luffyproject.git # 提交代码给远程仓库
git push -u origin master
6.一些扩展指令
# 扩展:
'''
1. 通过 git status 可以查看当前项目的代码版本状态
2. 通过 git reflog 可以查看代码版本日志[简单格式]
3. 通过 git log 可以查看代码版本日志[详细格式]
4. 删除分支 git branch -D 分支名称
注意,不能删除当前所在分支,必须切换到别的分支上才能进行删除
'''
到此,成功提交了代码版本到gitee平台。
7..gitignore
虽然成功移交了代码版本,但是一些不需要的文件也被提交上去了。
所以,我们针对一些不需要的文件,可以选择从代码版本中删除,并且使用.gitignore把这些垃圾文件过滤掉。
git rm 文件 # 删除单个文件
git rm -rf 目录 # 递归删除目录 # 以下操作建议通过终端来完成,不要使用pycharm提供,否则删除.idea还会继续生成。
git rm -rf .idea
git rm db.sqlite3
# 注意,上面的操作只是从项目的源代码中删除,但是git是不知情的,所以我们需要同步。
git add .
git commit -m "删除不必要的文件或目录"
git push -u origin master
使用.gitignore把一些垃圾文件过滤掉
vim .gitignore ./idea
./idea/*
./git
./db.sqlite3
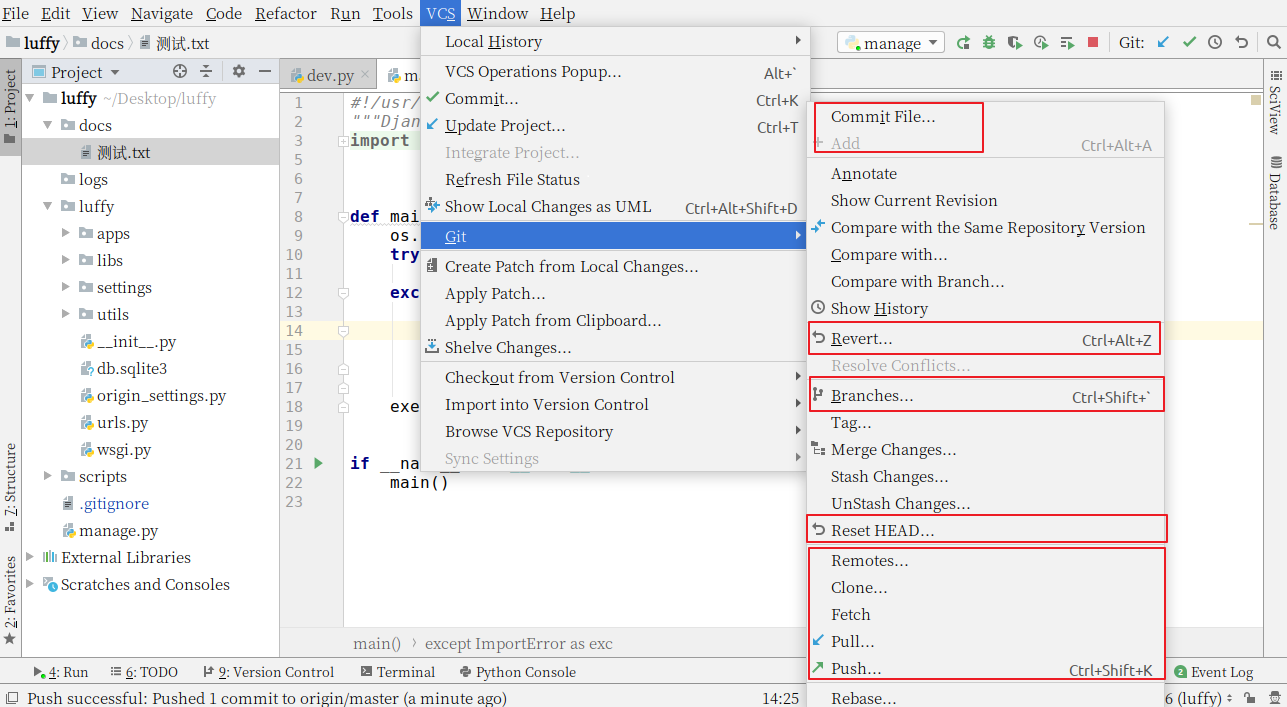
我们在开发时我们经常会使用pycharm的提供的git管理工具来完成代码的拉取和推送。

4.日志配置
在settings/dev.py文件中追加如下配置:
# 日志配置
LOGGING = {
'version': 1, #使用的python内置的logging模块,那么python可能会对它进行升级,所以需要写一个版本号,目前就是1版本
'disable_existing_loggers': False, #是否去掉目前项目中其他地方中以及使用的日志功能,但是将来我们可能会引入第三方的模块,里面可能内置了日志功能,所以尽量不要关闭。
'formatters': { #日志记录格式
'verbose': { #levelname等级,asctime记录时间,module表示日志发生的文件名称,lineno行号,message错误信息
'format': '%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s'
},
'simple': {
'format': '%(levelname)s %(module)s %(lineno)d %(message)s'
},
},
'filters': { #过滤器:可以对日志进行输出时的过滤用的
'require_debug_true': { #在debug=True下产生的一些日志信息,要不要记录日志,需要的话就在handlers中加上这个过滤器,不需要就不加
'()': 'django.utils.log.RequireDebugTrue',
},
'require_debug_false': { #和上面相反
'()': 'django.utils.log.RequireDebugFalse',
},
},
'handlers': { #日志处理方式,日志实例
'console': { #在控制台输出时的实例
'level': 'DEBUG', #日志等级;debug是最低等级,那么只要比它高等级的信息都会被记录
'filters': ['require_debug_true'], #在debug=True下才会打印在控制台
'class': 'logging.StreamHandler', #使用的python的logging模块中的StreamHandler来进行输出
'formatter': 'simple'
},
'file': {
'level': 'INFO',
'class': 'logging.handlers.RotatingFileHandler',
# 日志位置,日志文件名,日志保存目录必须手动创建
'filename': os.path.join(os.path.dirname(BASE_DIR), "logs/luffy.log"), #注意,你的文件应该有读写权限。
# 日志文件的最大值,这里我们设置300M
'maxBytes': 300 * 1024 * 1024,
# 日志文件的数量,设置最大日志数量为10
'backupCount': 10,
# 日志格式:详细格式
'formatter': 'verbose',
'encoding': 'utf-8', # 设置默认编码,否则打印出来汉字乱码
},
},
# 日志对象
'loggers': {
'django': { #和django结合起来使用,将django中之前的日志输出内容的时候,按照我们的日志配置进行输出,
'handlers': ['console', 'file'], #将来项目上线,把console去掉
'propagate': True, #冒泡:是否将日志信息记录冒泡给其他的日志处理系统,工作中都是True,不然django这个日志系统捕获到日志信息之后,其他模块中可能也有日志记录功能的模块,就获取不到这个日志信息了
},
}
}
5.异常处理
新建utils/exceptions.py
from rest_framework.views import exception_handler from django.db import DatabaseError
from rest_framework.response import Response
from rest_framework import status import logging
logger = logging.getLogger('django') def custom_exception_handler(exc, context):
"""
自定义异常处理
:param exc: 异常类
:param context: 抛出异常的上下文
:return: Response响应对象
"""
# 调用drf框架原生的异常处理方法
response = exception_handler(exc, context) if response is None:
view = context['view']
if isinstance(exc, DatabaseError):
# 数据库异常
logger.error('[%s] %s' % (view, exc))
response = Response({'message': '服务器内部错误'}, status=status.HTTP_507_INSUFFICIENT_STORAGE) return response
settings/dev.py配置文件中添加
REST_FRAMEWORK = {
# 异常处理
'EXCEPTION_HANDLER': 'luffyapi.utils.exceptions.custom_exception_handler',
}
6.创建数据库
1.创建一个名字为luffy的数据库
create database luffy default charset=utf8mb4; -- utf8也会导致有些极少的中文出现乱码的问题,mysql5.5之后官方才进行处理,出来了utf8mb4,这个是真正的utf8,能够容纳所有的中文,其实一般情况下utf8就够用了。
2.为当前项目创建数据库用户[这个用户只能看到这个数据库]
create user luffy_user identified by 'luffy';
grant all privileges on luffy.* to 'luffy_user'@'%';
flush privileges; mysql -u luffy_user -pluffy
select user(); #luffy_user
3.配置数据库连接
DATABASES = {
"default": {
"ENGINE": "django.db.backends.mysql",
"HOST": "127.0.0.1",
"PORT": 3306,
"USER": "luffy_user",
"PASSWORD": "luffy",
"NAME": "luffy",
}
}
4.在项目主模块的 __init__.py中导入pymysql
import pymysql pymysql.install_as_MySQLdb()
5.调整错误
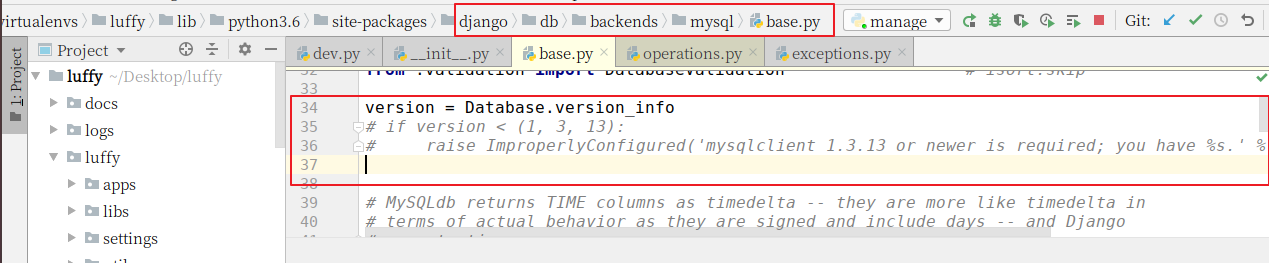
a.数据库版本错误

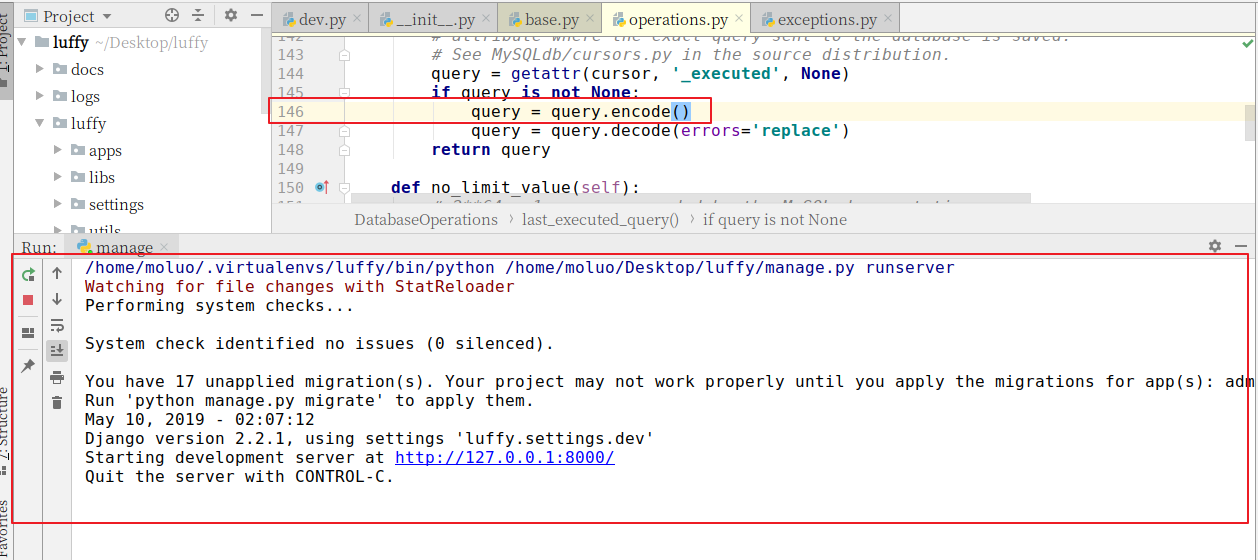
b.数据库编码解码错误

luffyapi项目后端基本就配置完毕,下面就来进行luffyapi的前端配置:luffyapi前端配置传送门
day75:luffy:路飞学城项目后端环境搭建&Git相关知识点的更多相关文章
- $Django 路飞学城项目简介
- 基于极验实现动态验证码 - 在线视频播放:cc,HTML用的Flash - 基于Rest Framework实现 API接口 - 自定义rest认证token 认证 - 序列化以及自定义验证对请求 ...
- day70:Vue:Git&路飞学城页面效果
目录 1.Git 2.路飞学城项目页面效果 0.安装elements UI 1.顶部导航栏效果 2.轮播图效果 1.Git 什么是git?分布式版本管理工具 1.git操作 # 1 创建git本地仓库 ...
- django环境部署 crm和路飞学城
环境依赖 yum install gcc patch libffi-devel python-devel zlib-devel bzip2-devel openssl-devel ncurses-de ...
- vue 项目记录.路飞学城(一)
前情提要: 通过vue 搭建路飞学城记录 一:项目分析 二:项目搭建 1:创建项目 vue init webpack luffy 2:初始化项目 清除默认的HelloWorld.vue组件和APP. ...
- linux vue uwsgi nginx 部署路飞学城 安装 vue
vue+uwsgi+nginx部署路飞学城 有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码#这个代码 ...
- linux --- 7. 路飞学城部署
一.前端 vue 部署 1.下载项目的vue 代码(路飞学城为例), wget https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip ...
- day76:luffy:项目前端环境搭建&轮播图的实现
目录 1.项目前端环境搭建 1.创建项目目录 2.前端初始化全局变量和全局方法 3.跨域CORS 4.axios配置 2.轮播图功能的实现 1.安装依赖模块 2.上传文件相关配置 3.注册home子应 ...
- vue+uwsgi+nginx部署路飞学城
vue+uwsgi+nginx部署路飞学城 有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码 ht ...
- 14,vue+uwsgi+nginx部署路飞学城
有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码 https://files.cnblogs.com/ ...
随机推荐
- 基于docker部署jenkins
1. 拉镜像 和其他的部署的镜像的方式一样,通常是直接使用docker search jenkins 然后直接docker pull jenkins 此时,在安装插件的时候发现插件都安装失败,提示je ...
- PuTTY 连接 linux 服务器执行 make menuconfig 乱码问题解决
PuTTY 连接 linux 服务器执行 make menuconfig 时可能出现乱码,如下图所示: 有两个方法解决这个问题: 方法一: 修改 PuTTY 配置如下图所示: 方法二: 在 -/.ba ...
- git如何上传文件夹
git是不支持上传空文件夹的,文件夹里面必须有文件才可以 1.本地仓库上传文件夹到远程 在本地仓库新建一个文件夹,如果里面没有文件,那么$ git push origin master 不能将文件夹p ...
- Android 自定义Vie 对勾CheckBox
天在美团点外卖,有一个商品推荐的条目,上面的CheckBox是自定义的,虽然我们大部分都是用图片来自定义样式.但是还是可以自定义View来绘制的,只要画一个圆和对勾即可. 最终效果 最终效果.png ...
- 什么是64位和32位internet explorer
什么是64位和32位internet explorer 如果您使用 64 位版本的 Internet Explorer 时,您会遇到问题,请尝试使用 32 位版本的 Internet Explorer ...
- Java date format 时间格式化
import java.util.Date; import java.text.DateFormat; /** * 格式化时间类 * DateFormat.FULL = 0 * DateForma ...
- 【漏洞复现】Office远程代码执行漏洞(CVE-2017-11882)
昨晚看到的有复现的文章,一直到今天才去自己复现了一遍,还是例行记录一下. POC: https://github.com/Ridter/CVE-2017-11882/ 一.简单的生成弹计算器的doc文 ...
- Python下的图像处理库,你选哪个?
奥里给~ 转载:https://blog.csdn.net/chen801090/article/details/105795068/ 在进行数字图像处理时,我们经常需要对图像进行读取.保存.缩放.裁 ...
- 最全153道Spring全家桶面试题,你都碰到过哪些?(含答案解析)
前言 Spring 框架自诞生以来一直备受开发者青睐,有人亲切的称之为:Spring 全家桶. 毋庸置疑,Spring 早已成为 Java 后端开发的行业标准,无数的公司选择 Spring 作为基础的 ...
- mycat 单库分表实践
参考 https://blog.csdn.net/sq2006hjp/article/details/78732227 Mycat采用的水平拆分,不管是分库还是分表,都是水平拆分的.分库是指,把一个大 ...
