使用Vscode 开发调试 C/C++ 项目
需要安装的扩展 C/C++

如果是远程 Linux上开发还需要安装 Remote Development

创建工作目录后,代码远程克隆... 省略..
创建项目配置文件,主要的作用是代码智能提示,错误分析等等...
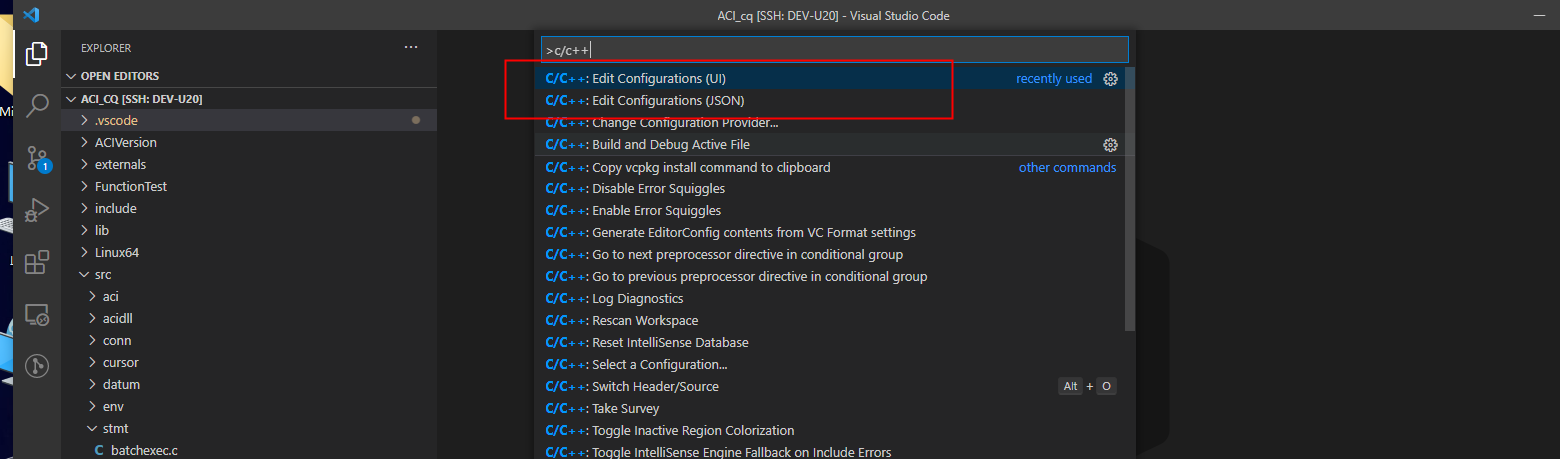
按F1,输入 C/C++ 选择 编辑配置UI或者json 这个操作会生成 .vscode/c_cpp_properties.json 配置文件

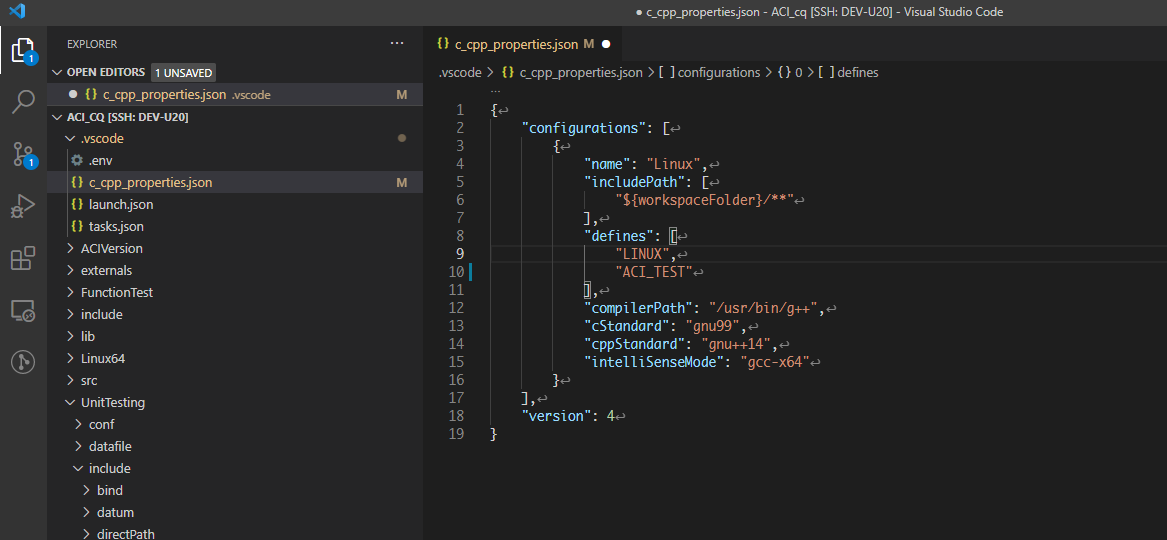
修改相关的参数,如头文件路径,预定义参数,编译器等

{
"configurations": [
{
"name": "Linux",
"includePath": [
"${workspaceFolder}/**" // 包含了当前工作下所有头文件,如果没有在该目录下需要引入
],
"defines": [ // 这里是项目中需要的预定义 LINUX环境通常需要加LINUX
"LINUX",
"ACI_TEST"
],
"compilerPath": "/usr/bin/g++", // 编译器程序
"cStandard": "gnu99",
"cppStandard": "gnu++14",
"intelliSenseMode": "linux-gcc-x64"
}
],
"version": 4
}
(注意) 这个配置文件与编译和执行没有任何关系,它仅仅用于代码提示和错误提示
- 代码编译和调试配置
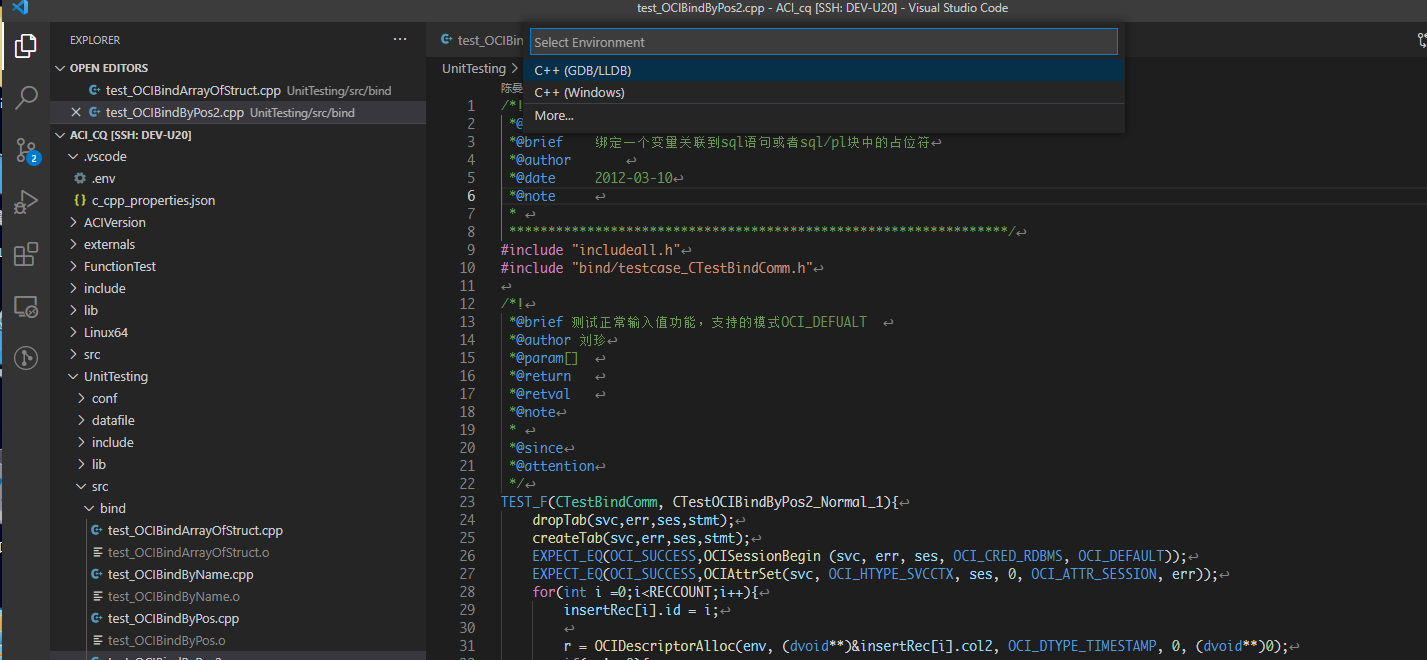
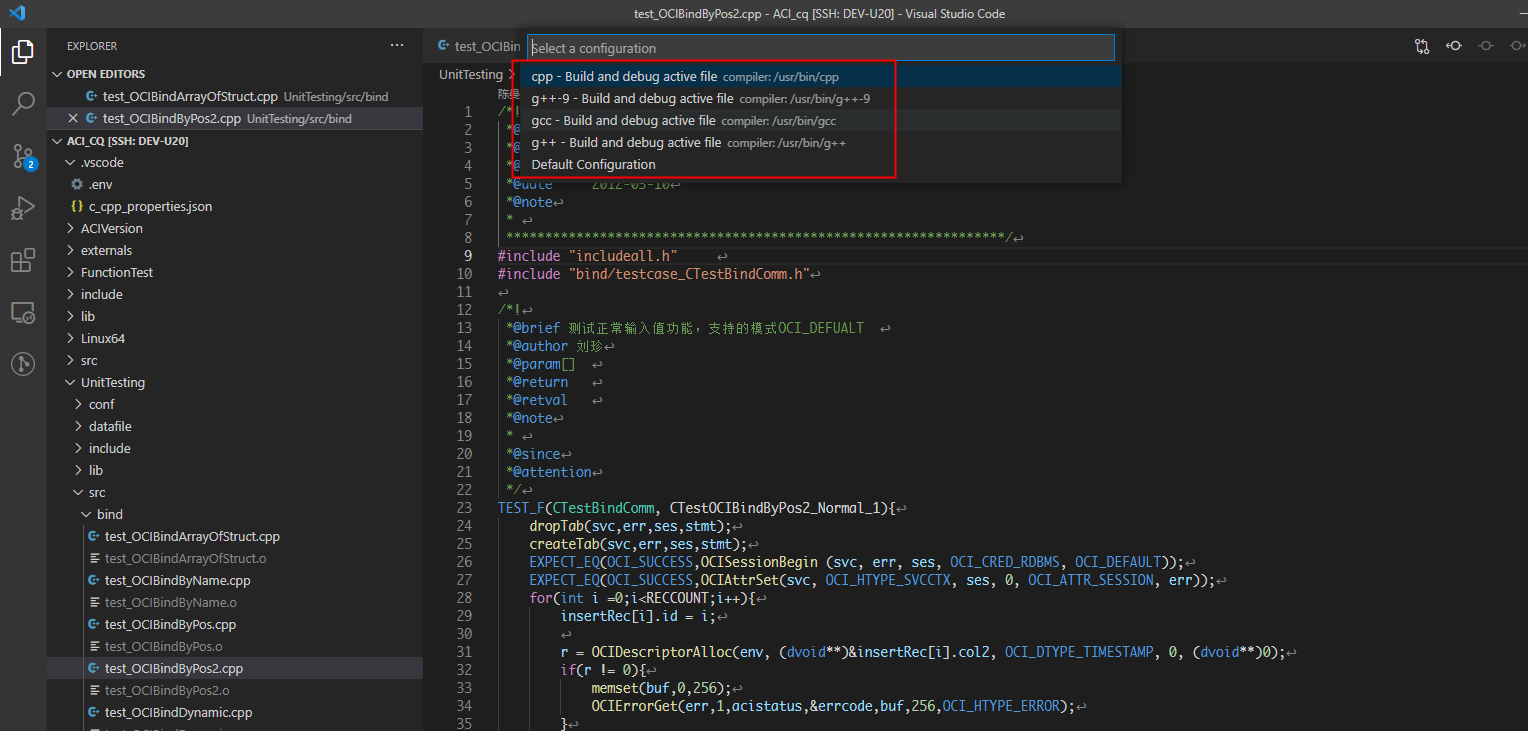
选中打开一个.c 或者 .cpp 文件,按F5 选择 环境 和 编译器


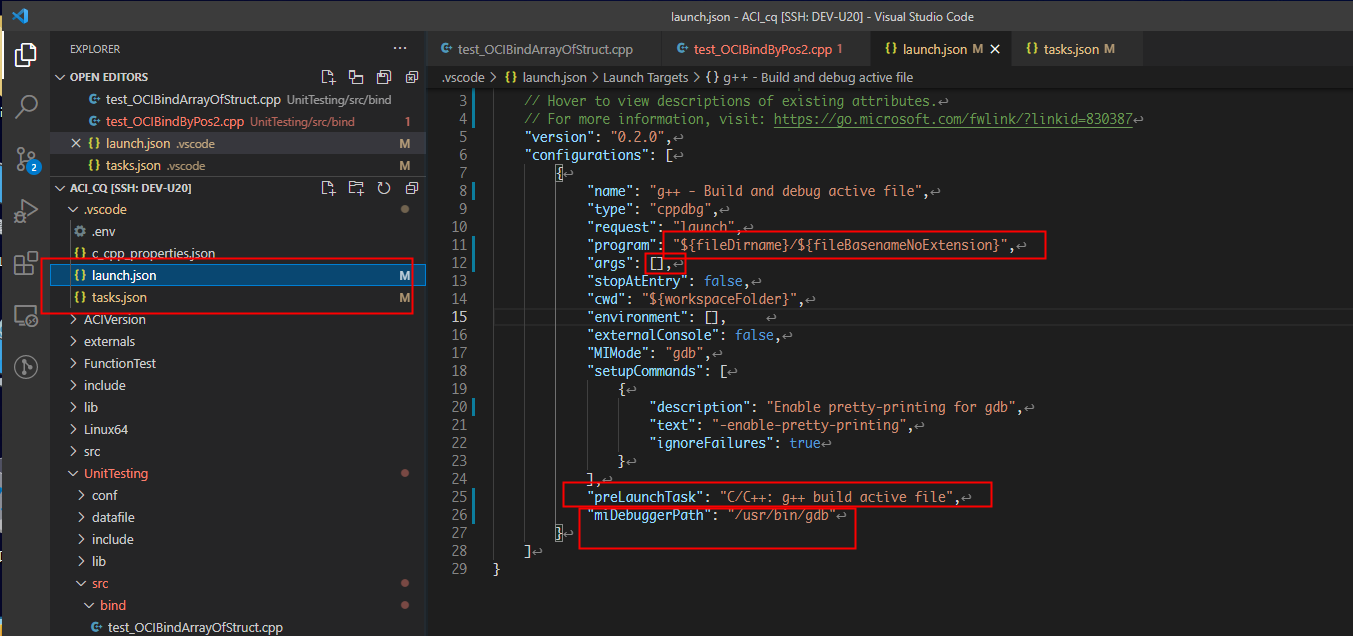
生成了2个文件

.vscode/launch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++ - Build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}", // 需要调试的程序路径,如 ${workspaceFolder}/test
"args": [], // 调试程序需要接收的参数,如 test -c => "args": ["-c"]
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++ build active file", // 在调试之前需要做什么, 就是当你按下f5, 首先会去不如编译程序... make 或者 gcc ,g++ 编译上面路径的程序,
// "C/C++: g++ build active file" 只是一个名称,它会去 tasks.json 中找这个名称, 执行 这个任务之后开始调试
"miDebuggerPath": "/usr/bin/gdb", // 调试的gdb ,要确保环境已经安装了gdb, sudo apt install gdb
"envFile": "${workspaceFolder}/.env" // 配置环境变量的文件路径,下面会继续说明用处.
}
]
}
.vscode/tasks.json
{
"tasks": [
{
"type": "cppbuild", // shell 类型...
"label": "C/C++: g++ build active file", // preLaunchTask 的名称
"command": "/usr/bin/g++", // 编译器
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "${workspaceFolder}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "Task generated by Debugger."
}
],
"version": "2.0.0"
}
这个文件就是怎么去编译你的程序,没什么可说 , make 或者 gcc g++ 编译
贴一个我的项目 tasks 用make 编译
{
"tasks": [
{
"type": "shell",
"label": "make_1",
"command":"make -j6 -f makefile_local.mk 2>build_error.log",
"options": {
"cwd": "${workspaceFolder}/UnitTesting/"
},
"problemMatcher": []
},
{
"type": "shell",
"label": "make_2",
"command":"make -j6 -f makefile_local.mk 2>build_error.log",
"options": {
"cwd": "${workspaceFolder}/"
},
"problemMatcher": []
},
{
"type": "shell",
"label": "build",
"dependsOrder": "sequence",
"dependsOn": [
"make_2",
"make_1"
],
"options": {
"cwd": "${workspaceFolder}"
},
"problemMatcher": []
}
],
"version": "2.0.0"
}
- 环境变量配置, 上面launch.json 中配置了.env 文件的路径
.env
LD_LIBRARY_PATH=./lib:/lib64
用途是: 如果我的程序需要依赖某个动态库,比如,工作目录下lib和lib64里面是需要的动态库,可以在这里加入环境变量,可以是相对路径,或者绝对路径.
当前你也可以在系统环境变量里面设置
以上是 C/C++ 使用VScode的方法,如果对你有帮助,请点一个支持吧 _
使用Vscode 开发调试 C/C++ 项目的更多相关文章
- 使用vscode开发调试.net core应用程序并部署到Linux跨平台
使用VS Code开发 调试.NET Core RC2应用程序,由于.NET Core 目前还处于预览版. 本文使用微软提供的示例进行开发及调试. https://github.com/aspnet/ ...
- 使用 VSCode 开发调试 STM32 单片机尝试
使用 VSCode 开发调试 STM32 单片机尝试 本文记录基于 Windows + DAP-Link 开发 STM32F103C8T6 的实践过程,其他操作系统或芯片应该也只是大同小异的问题. 注 ...
- 使用Visual Studio Code和typescript 开发调试React Native项目
关于React Native的详细介绍我就不叙述了,他是使用js构建原声app的开发框架.一次变异多平台运行,非常强大.但是个人不喜欢js的过于灵活(弱类型)的语法.强大的强类型语言Typescrip ...
- 玩转VSCode-完整构建VSCode开发调试环境
随着VSCode的不断完善和强大,是时候将部分开发迁移到VS Code中了. 目前使用VS2019开发.NET Core应用,一直有一个想法,在VS Code中复刻VS的开发环境,同时迁移到VS Co ...
- 在eclipse中使用jetty插件替代m2e开发调试maven web项目
第一步在相应的web项目上配置jetty插件,配置如下: <plugin> <groupId>org.mortbay.jetty</groupId> <art ...
- 使用vscode开发vue cli 3项目,配置eslint以及prettier
初始化项目时选择eslint-config-standard作为代码检测规范,vscode安装ESLint和Prettier - Code formatter两个插件,并进行如下配置 { " ...
- 使用.NET 6开发TodoList应用(2)——项目结构搭建
为了不影响阅读的体验,我把系列导航放到文章最后了,有需要的小伙伴可以直接通过导航跳转到对应的文章 : P TodoList需求简介 首先明确一下我们即将开发的这个TodoList应用都需要完成什么功能 ...
- 在cocos code ide的基础上构建自己的lua开发调试环境
对于一种语言,其所谓开发调试环境, 大体有以下两方面的内容: 1.开发, 即代码编写, 主要是代码提示.补齐, 更高级一点的如变量名颜色等. 2.调试, 主要是运行状态下断点.查看变量.堆栈等. 现在 ...
- 使用VS Code开发调试.NET Core 多项目
使用Visual Studio Code(VS Code)开发调试.NET Core和ASP.NET Core 多项目multiple project. 之前讲解过如果使用Visual Studio ...
随机推荐
- CSS & SASS & SCSS & less
CSS & SASS & SCSS & less less vs scss https://github.com/vecerek/less2sass/wiki/Less-vs. ...
- useful podcast
useful podcast front end podcast https://shoptalkshow.com https://stackoverflow.blog/podcast/ SoundC ...
- 牛市下SPC新空投糖果来了
2021年元旦刚过没几天,比特币就开启了牛市的旅程,比特币涨至三万四千美元,率领众多币种暴涨,一股浓浓的牛市味道来了. 虽然从昨天开始,比特币带领着主流币进行了一波调整,但是只涨不跌的市场是 大家说比 ...
- Python数据结构与算法_最长公共前缀(05)
编写一个函数来查找字符串数组中的最长公共前缀. 如果不存在公共前缀,返回空字符串 "". 示例 1: 输入: ["flower","flow" ...
- JS数字每三位加逗号的最简单方法
<script> function thousands(num){ var str = num.toString(); var reg = str.indexOf("." ...
- Java中的CPU占用高和内存占用高的问题排查
下面通过模拟实例分析排查Java应用程序CPU和内存占用过高的过程.如果是Java面试,这2个问题在面试过程中出现的概率很高,所以我打算在这里好好总结一下. 1.Java CPU过高的问题排查 举个例 ...
- 微信小程序:应用生命周期
小程序的生命周期分为应用生命周期和页面生命周期. 应用指的是一个文件,是小程序的入口文件app.js,入口文件最外层方法名称是App,页面的js文件最外层是page,组件的js文件的最外层是compo ...
- docker 上传到docker hub 采坑
前面是仓库名称 后面可以命名img名字 docker push gaodi2345/wj:docker_gui
- 图解CyclicBarrier运动员接力赛
图解游戏规则 大家都知道运动员短跑接力赛,今天我们并不是讲接力赛,我们讲"接力协作赛",需要我们重新定义下游戏规则:如下图所示 现在有运动员A,B,先定义游戏规则:赛道目前是300 ...
- 链表算法题之中等级别,debug调试更简单
文章简述 大家好,本篇是个人的第 5 篇文章 从本篇文章开始,分享关于链表的题目为中等难度,本次共有 3 道题目. 一,两数相加 1.1 题目分析 题中写到数字是按照逆序的方式存储,从进位的角度看,两 ...
