Typora 完美结合 PicGo,写作体验更佳!
写在前面
在众多 md 编辑器中,Typora 是大家公认的体验较好的写作软件之一,它最大的特点就是:所见即所得,无须分屏预览,或者开启新页面预览。除此之外,还有很多优点,这里不做介绍,不是本文的重点,感兴趣的可以去官网下载体验。
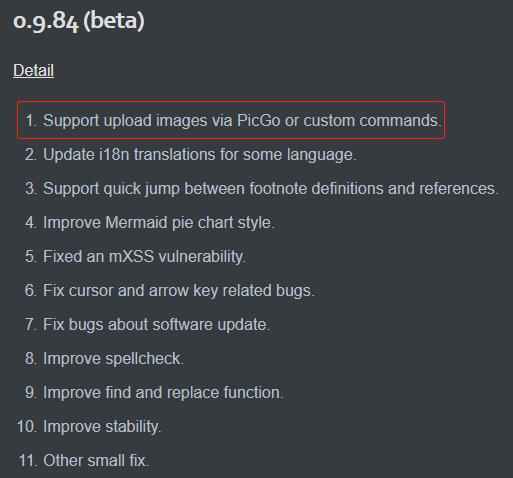
在最近更新的 Beta 版本中,Typora 解决了一个用户最为关心的问题:图床。

下面就来介绍如何配置,以及 PicGo 的使用。
一、下载最新版本的 Typora
下载地址:https://www.typora.io/
二、设置图像上传
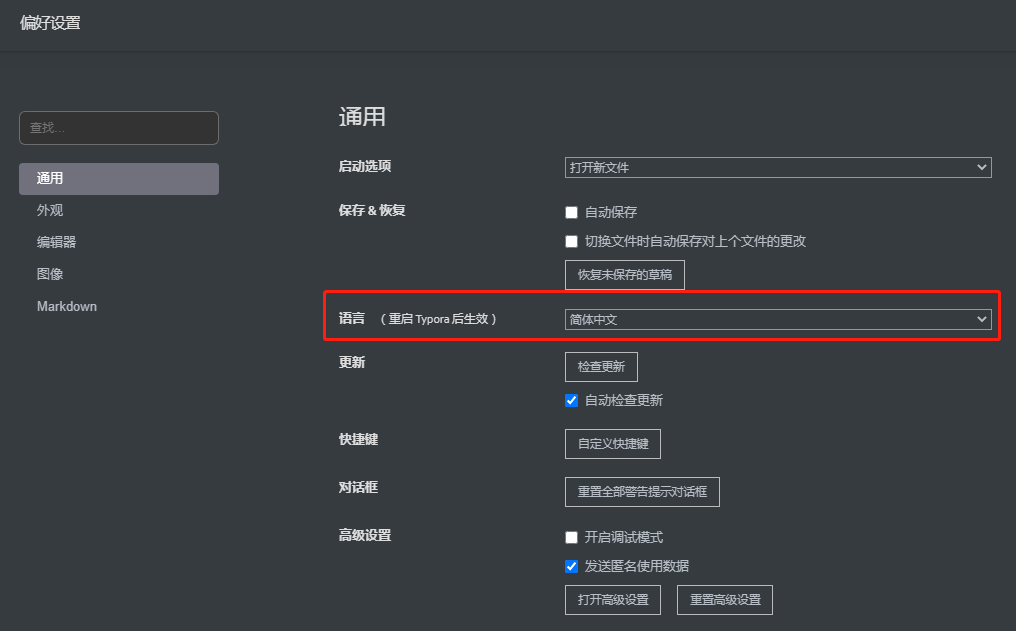
为了操作简单,我这里先把 Typora 的语言设置为简体中文,默认是跟随系统的。

设置上传图片并关联图床工具
同样是在 Typora 软件中进行,上图:

这里标注了三个红框:
第一默认不是 上传图片选项,下拉选择它;第二个红框建议两个都选择,这样你写作所用到的图片无论是本地上传还是网络图片,都会直接上传到你的图床; 第三个红框是图床工具,根据个人偏好进行选择,还可以自定义命令。我这里选择开源免费的 PicGo;紧接着是你的安装目录。
PicGo 安装
安装没有什么需要特别注意的地方,一路 下一步 即可。
安装完成之后,你会看到这个界面(MacOs)

这个时候上传图片是失败的,原因可以在上传失败的提示信息中可以看到,是因为 SM.MS 官方不再支持V1版本,PicGo默认图床就是 SM.MS 。所以,接下来我们就要配置图床。
顺便提一句,如有小白不懂什么是图床,这里给一个解释:
图床一般是指储存图片的服务器,有国内和国外之分。国外的图床由于有空间距离等因素决定访问速度很慢影响图片显示速度。国内也分为单线空间、多线空间和cdn加速三种。
关于 PicGo 也可以参考PicGo 的官方指南
配置 SM.MS图床
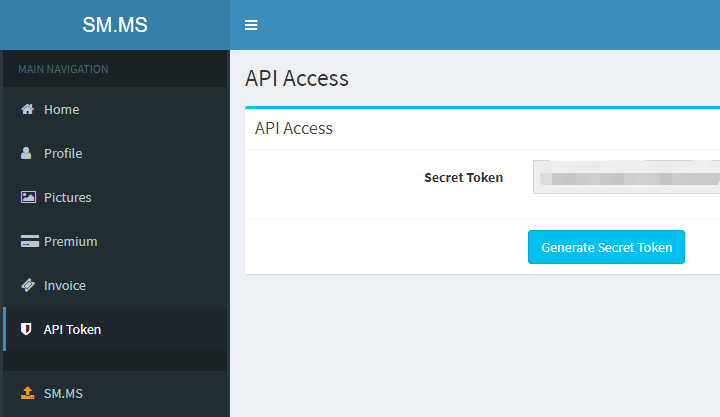
注册或者登录 SM.MS 官网并获取
Secret Token获取
Secret Token,在登录的情况下,点此直达下图位置:
新注册用户点击
Generate Secret Token然后复制,建议再别的地方保存一份,不要重复生成。为 PicGo 安装插件
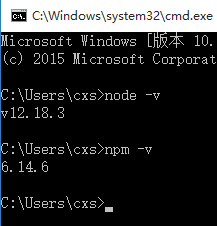
再安装插件之前,确保你已经安装了 Node.js,并且版本大于等于 8,因为
PicGo是使用npm来安装的。Node.js官网地址,推荐下载
LTS版本,安装完成之后,通过cmd命令验证是否安装成功(下图是win系统截图)
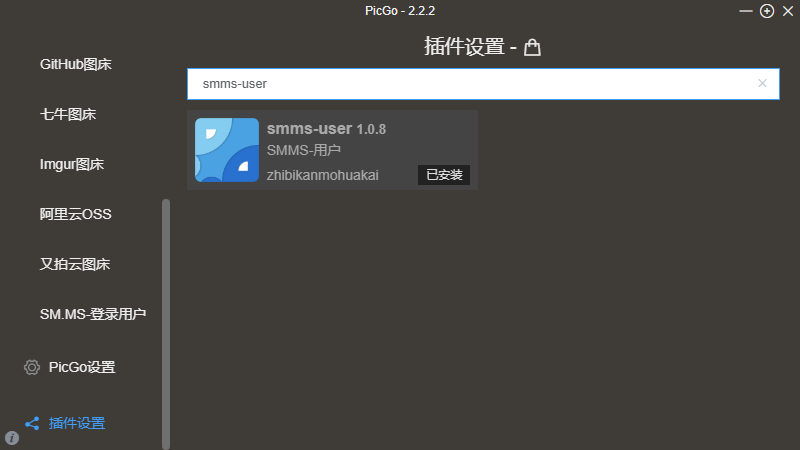
接下来就可以安装
PicGo的相关插件了。首先解决默认无法上传图片的问题,安装安装操作如图:
安装起来会有些慢,耐心等待即可。
这款插件是开源的,作者也给出了在线和离线两种安装方式,在线安装不区分系统,推荐在线安装。具体可看这里
配置SM.MS图床
插件安装完成之后,需要重启
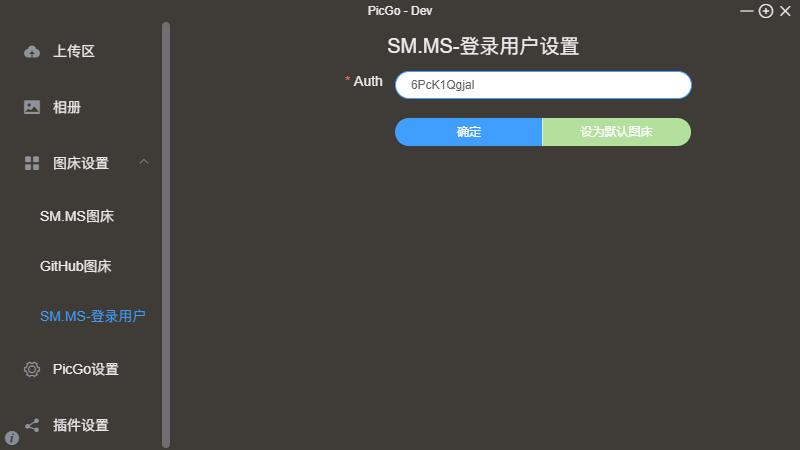
PicGo才能生效,重启后我们就会在图床设置里看到多出来一项:SM.MS-登录用户
在这里配置我们在步骤1中生成的
Secret Token,点击确定即可,如果你准备将SM.MS作为默认图床使用,那就点击右边的设为默认图床。测试问题是否解决
在上传区我们看到如下图:

因为我设置了默认,如果你没有设置的话,可以在我标注红框的地方切换图床。
接着你就可以通过选择上传或者拖拽上传测试是否成功,无论成功与否,都会有上传结果提示;上传完成后,在相册中可以看到图片,并且可以修改,默认复制的格式是
md形式的,这个很友好。
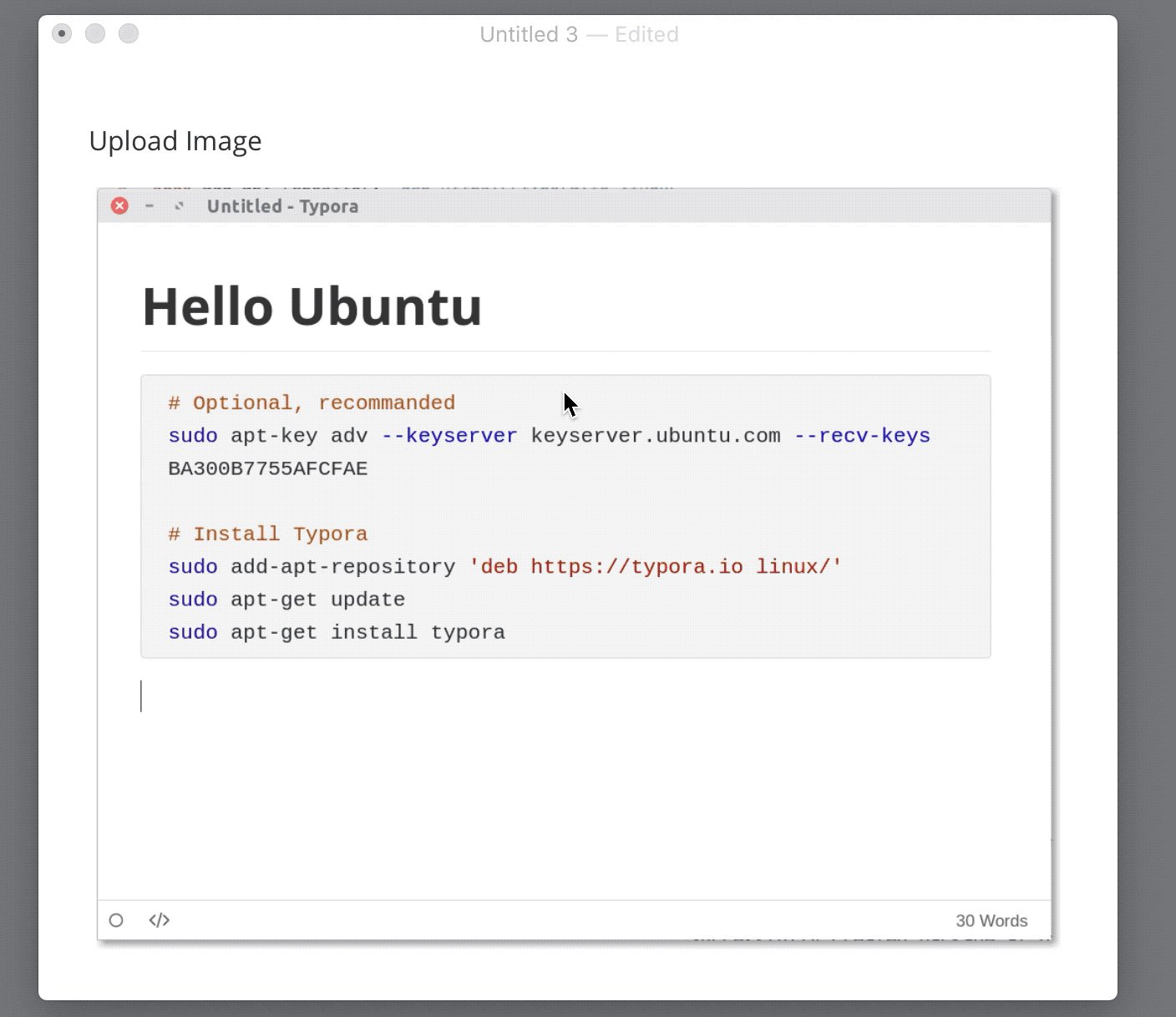
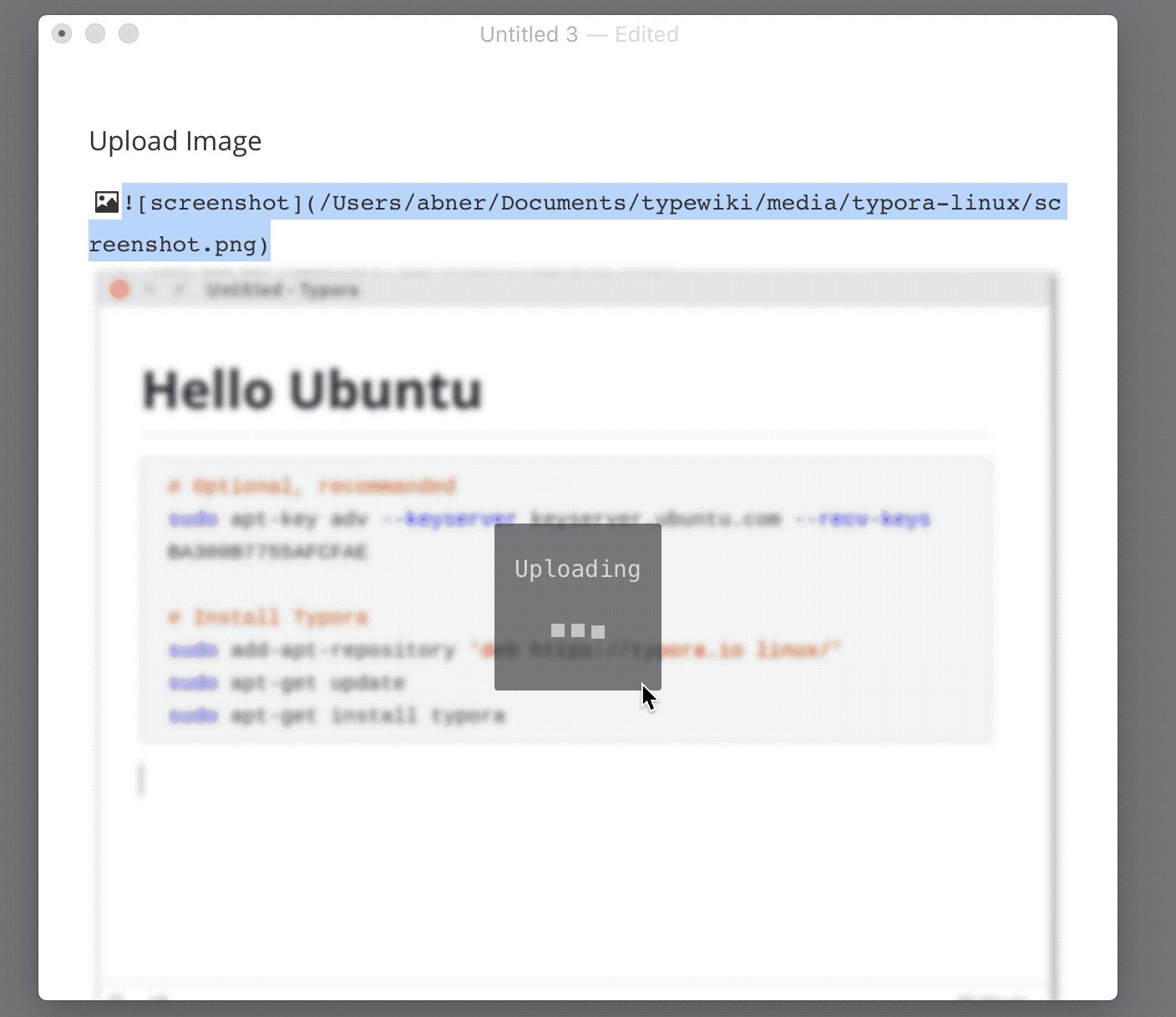
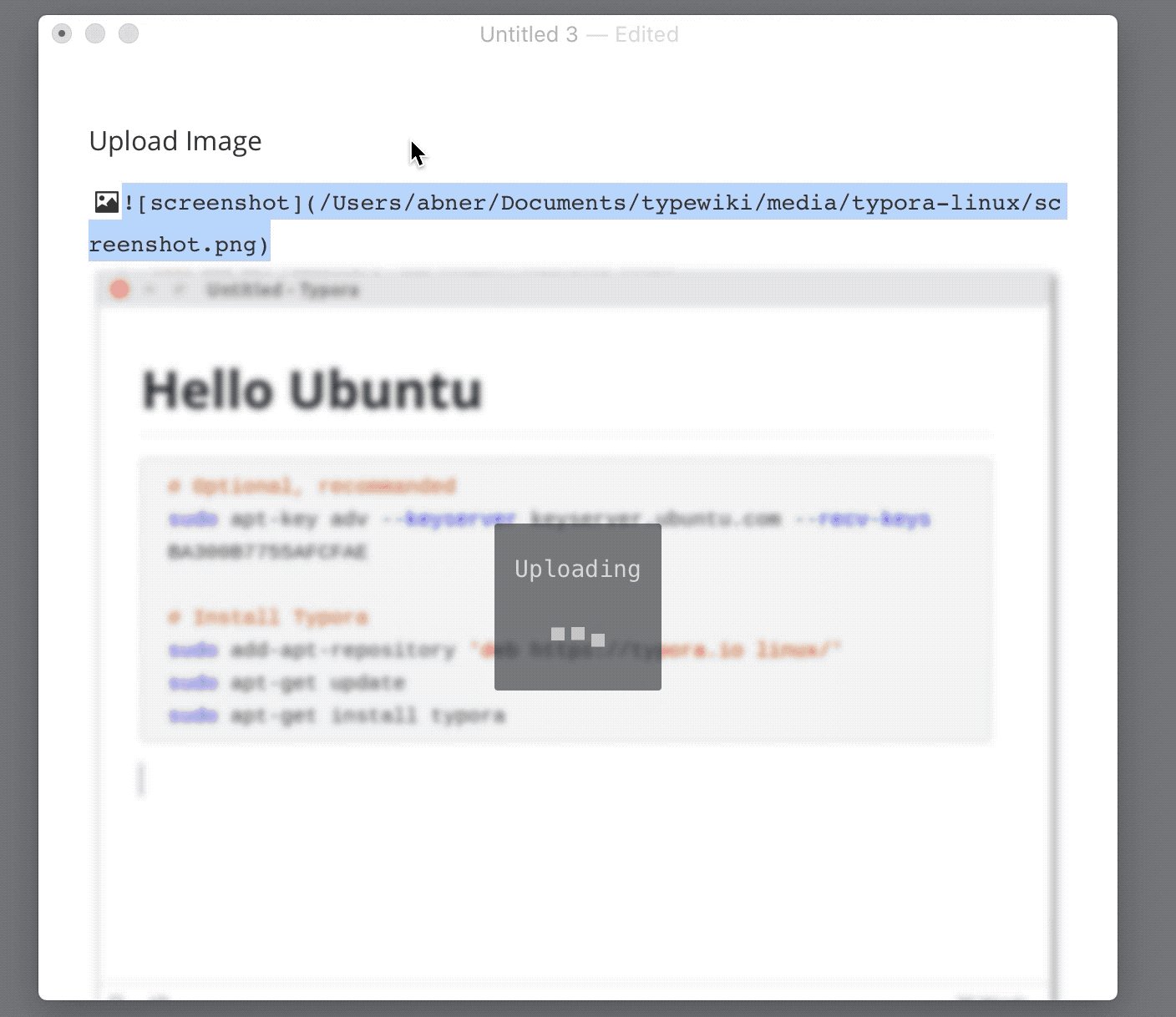
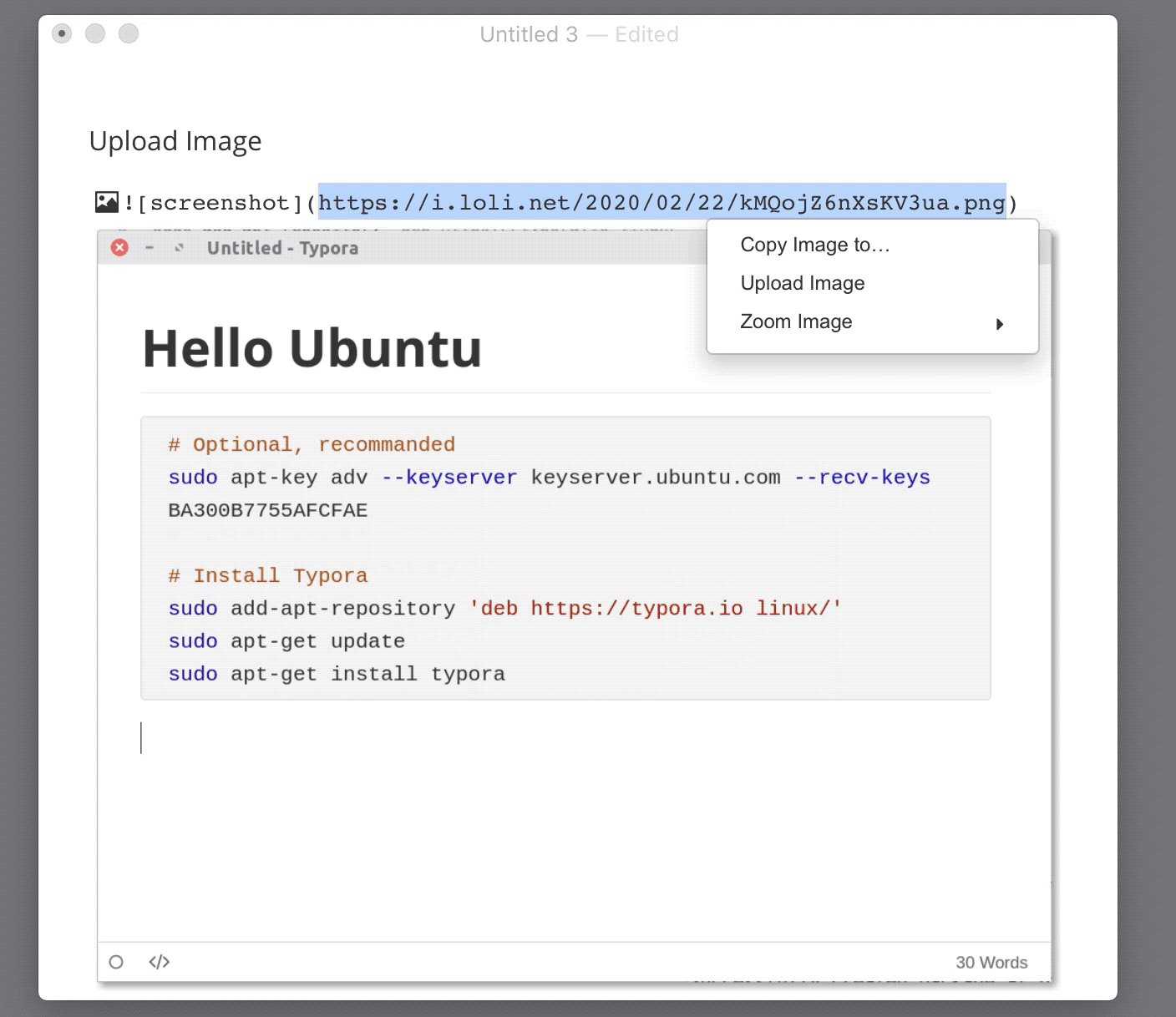
三、在 Typora 中测试上传图片
到这里说明我们的图床工具上传图片已经没有问题了,现在就可以在写作软件 Typora 中体验了。

总结
本文内容适合第一次给写作软件搭配图床的朋友参考,本文只介绍了使用 SM.MS 这一种图床,其他图床的配置可以参考PicGo指南,写的很详细。 PicGo 中还有很多个性化设置,比如:上传前是否修改图片名、时间戳命名、自定义链接格式、开机自启等。 PicGo 中还有很多插件,比如给图片添加水印,这都在前面提到的 PicGo 指南中有说明,感兴趣的可以去尝试。
Typora 完美结合 PicGo,写作体验更佳!的更多相关文章
- Tapdata Cloud 版本上新!新增TiDB等数据源支持,连接和任务功能增强,体验更优
Tapdata Cloud cloud.tapdata.net Tapdata Cloud 是国内首家异构数据库实时同步云平台,目前支持Oracle.MySQL.PG.SQL Server.Mongo ...
- 翻译:使用 Redux 和 ngrx 创建更佳的 Angular 2
翻译:使用 Redux 和 ngrx 创建更佳的 Angular 2 原文地址:http://onehungrymind.com/build-better-angular-2-application- ...
- Redux 和 ngrx 创建更佳的 Angular 2
Redux 和 ngrx 创建更佳的 Angular 2 翻译:使用 Redux 和 ngrx 创建更佳的 Angular 2 原文地址:http://onehungrymind.com/build- ...
- Unity 5.4 公开测试版发布:增强的视觉效果,更佳的性能表现
为用户提供可靠稳定的产品是我们的一贯使命,现在我们将发布Unity 5.4 beta版本,提供所有的用户公开测试,这包含了Unity Personal Edition版本用户.我们非常希望大家下载并尝 ...
- WTF Forms – 使用 CSS 实现用户体验更好的表单
WTF forms 借助 CSS 提供友好的 HTML 表单控件,专为 IE9+ 以及最新的 Chrome.Safari 和 Firefox 浏览器.以文件输入控件的改进,使用 label 包裹在 i ...
- IntelliJ IDEA 2019.2最新解读:性能更好,体验更优,细节处理更完美!
idea 2019.2 准备 idea 2019.2正式版是在2019年7月24号发布的,本篇文章,我将根据官方博客以及自己的理解来进行说明,总体就是:性能更好,体验更优,细节处理更完美! 支持jdk ...
- Textarea随着文本的字数自适应高度,后来发现用 contenteditable 代替textarea 效果更佳
做移动端项目遇到很多问题,最近比如textarea 随着文本的字数自动撑开高度, 网上也查阅了一些资料发现比较有用的方法 就是获取 textarea的行数和换行符来动态改变textarea的高度 就 ...
- 「知乎」对中国用户而言,Pure Android 是否比 MIUI 或 Flyme 体验更好? - Donnie的博客
这篇文章转载自我在知乎上的回答 哎呀-不要站队嘛.其实这是一个很有意思的题目,让我们一点点来看 哦对,谢妖-.本人是Nexus 5用户,系统当然是Pure Android KitKat啦(臭谷粉!点D ...
- Typora[MarkDown编辑器]+(PicGo+Github+JsDelivr)[个人图床] ,开启你的高效创作
使用Typora搭配Picgo开启你的高效创作 0x00 一切都要从MarkDown说起 富文本语言的弊端 平常我们最常用的写作工具,无非是富文本编辑器中的代表--微软家的Office Word.这种 ...
随机推荐
- HDFS客户端环境准备
一.下载Hadoop jar包至非中文路径 下载链接:https://hadoop.apache.org/releases.html 解压至非中文路径 二.配置Hadoop环境变量 配置HADOOP_ ...
- 数据可视化之powerBI入门(五)PowerQuery,支持从多种源导入数据
PowerBI的强大绝不仅是最后生成炫酷的可视化报告,她在第一步数据获取上就显示出了强大的威力,利用Power Query 的强大数据处理功能,几乎可以从任何来源.任何结构.任何形式上获取数据 htt ...
- 【JS代码压缩】使用YUI Compressor对js文件进行压缩处理
概述 在使用html5开发Hybird APP的时候,可能会引入大量的js包,另外对于一些核心的js文件,进行一些特殊的处理, 如压缩和加密就显得很重要了,YUI Compressor就是这样一个用于 ...
- IE9+的树状下拉菜单,支持多选
//JS核心代码function treeBox(Config){var el=eval(Config.el);var w=Config.width;var h=Config.height;var d ...
- 量子点/钙钛矿 LED的研究概述
注:参考文献和文章尚在整理ing... 一 常用术语 1.外量子效率(External quantum efficiency,EQE) 这是LED最重要的参数,它的定义为: 因此,EQE越大,发射到外 ...
- Arcgis api for js实现服务端地图的增删改查
< !DOCTYPE html > <html xmlns = "http://www.w3.org/1999/xhtml" > <head > ...
- Ethical Hacking - NETWORK PENETRATION TESTING(24)
Detecting suspicious activities using Wireshark You can use make the MAC address of the router to st ...
- ElementUI中 el-table-column 显示的数据为多个返回数据的拼接
遇到个问题就是其中有个要展示的数据来自接口返回的两个字段. 原用法是: 原以为prop=" "中只能放一个字段的数据,想放两个字段数据的话,要把 <el-table-colu ...
- u盘安装 osx 出现 “不能验证”
关于安装是出现关于出现“不能验证”错误: 解决办法 :打开终端 在"终端"里面修改时间 输入:date 032208102015.20
- Spring Data JPA根据属性名查询
https://blog.csdn.net/chengqiuming/article/details/82528961
