Nuxt.js SSR Optimizing Tips
Nuxt.js SSR Optimizing Tips
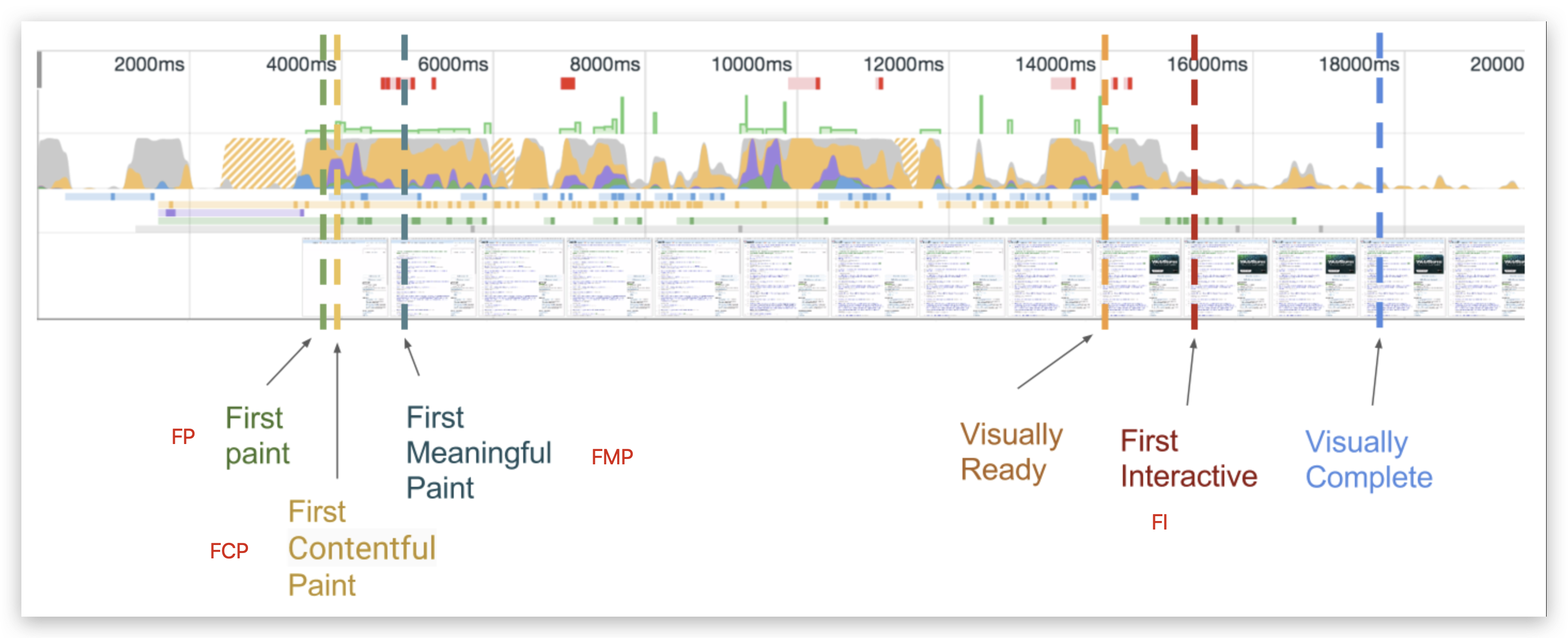
性能优化

FP
首次绘制时间
FCP
首次渲染时间
FMP
首屏渲染时间
FI
refs
https://vueschool.io/articles/vuejs-tutorials/nuxt-ssr-optimizing-tips/
https://vueschool.io/articles/series/vue-js-performance
https://vueschool.io/articles/vuejs-tutorials/vue-js-performance-mastering-cache
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
Nuxt.js SSR Optimizing Tips的更多相关文章
- Vue 爬坑之路(十一)—— 基于 Nuxt.js 实现服务端渲染(SSR)
直接使用 Vue 构建前端单页面应用,页面源码时只有简单的几行 html,这并不利于网站的 SEO,这时候就需要服务端渲染 2016 年 10 月 25 日,zeit.co 背后的团队对外发布了一个 ...
- vuejs服务端渲染更好的SEO,SSR完全指南Nuxt.js静态站生成器
vuejs服务端渲染更好的SEO,SSR完全指南Nuxt.js静态站生成器SSR 完全指南https://cn.vuejs.org/v2/guide/ssr.html在 2.3 发布后我们发布了一份完 ...
- ssr 之Nuxt.js
ssr:server side rendering(服务端渲染),目的是为了解决单页面应用的 SEO 的问题,对于一般网站影响不大,但是对于论坛类,内容类网站来说是致命的,搜索引擎无法抓取页面相关内容 ...
- SSR & Next.js & Nuxt.js
SSR & Next.js & Nuxt.js Server Side Rendering https://nextjs.org/ https://nuxtjs.org/ SSR &a ...
- 前后端分离最佳实现,使用Nuxt.js快速搭建单页SSR应用
通常我们搭建ssr应用需要自己选择多个组件集成到一起 webpack babel loaders router server-render 各种入口配置等 如果是基于vue+vuex+vue-rout ...
- Nuxt.js开启SSR渲染快速入门
第一节:nuxt.js相关概述 nuxt.js简单的说是Vue.js的通用框架,最常用的就是用来作SSR(服务器端渲染).Vue.js是开发SPA(单页应用)的,Nuxt.js这个框架,用Vue开发多 ...
- vue SSR & asyncData & nuxt.js
vue SSR & asyncData & nuxt.js https://zh.nuxtjs.org/api/ https://www.cnblogs.com/xgqfrms/p/1 ...
- Vue(三十二)SSR服务端渲染Nuxt.js
初始化Nuxt.js项目步骤 1.使用脚手架工具 create-nuxt-app 创建Nuxt项目 使用yarn或者npm $ yarn create nuxt-app <项目名> 注:根 ...
- 今天聊一聊nuxt.js(上)
背景 近期在做内部系统的重构,从一线业务彻底的重构,经过充分的考虑我们准备把这个项目打造成前台业务的试验站,比如ssr和一些其他的前沿技术的探索,积累充分的经验后待合适的契机应用到C端的项目中. 既然 ...
随机推荐
- Python+Selenium+Unittest实现PO模式web自动化框架(2)
1.Common目录下的具体模块讲解. 2.basepage.py basepage.py模块里面是封装的对元素的操作.例如:查找元素.点击元素.文本输入等等. # --^_^-- coding:ut ...
- Soul API 网关源码解析 03
目标 使用 soul 代理 dubbo 服务 dubbo 服务如何注册到网关的? dubbo 插件是如何工作的? 理清 http --> 网关--> dubbo provider 整条链路 ...
- BI学习向导文章
BI的学习笔记: BIWORK的博客:http://www.cnblogs.com/biwork/p/3328879.html 邀月工作室博客 :http://www.cnblogs.com/down ...
- (转载)微软数据挖掘算法:Microsoft 目录篇
本系列文章主要是涉及内容为微软商业智能(BI)中一系列数据挖掘算法的总结,其中涵盖各个算法的特点.应用场景.准确性验证以及结果预测操作等,所采用的案例数据库为微软的官方数据仓库案例(Adventure ...
- JAVA中两个int类型的变量在不借助第三个变量的情况下完成值的互换
在面试中被问到这个问题,想到两种解决方式,在此分享一下. 第一种,使用简单的数学运算达到目标(但是面试官往往会问你还有没有其他方式): public static void main(String[] ...
- 在项目中如何自定义的Eslint配置
一.设置js风格的缩进为4个空格 在你的前端项目中找到.eslintrc.js文件,如图 module.exports = { root: true, parserOptions: { parser: ...
- ceph ---(ceph简介)
ceph简介: Ceph是一种为优秀的性能.可靠性和可扩展性而设计的统一的.分布式文件系统.ceph 的统一体现在可以提供文件系统.块存储和对象存储,分布式体现在可以动态扩展.在国内一些公司的云环境中 ...
- UML——关系
一.宏观导图: 二.细节 1.关联:指的是类与类之间的结构性关系,即整体-部分关系.一般的关联关系中有单向的和双向的. 特殊关联中的,有聚合和组合,其实我更愿意用英文去理解,这些人翻译的让我很恶 ...
- centos 7.6安装WeADMIN ITOSS步骤
0.升级系统并安装必要的软件 yum -y update yum -y install wget unzip nmap 1.下载JDK jdk下载地址:http://www.oracle.com/te ...
- DolphinScheduler 源码分析之 DAG类
1 /* 2 * Licensed to the Apache Software Foundation (ASF) under one or more 3 * contributor license ...
