CSS3 弹性盒子(Flex Box)
1
CSS3 弹性盒子(Flex Box)
1
http://caniuse.com/#search=flex%20box
https://www.w3.org/TR/css-flexbox-1/
CSS Flexible Box Layout Module Level 1
W3C Candidate Recommendation, 1 March 2016
1
1
1
http://www.runoob.com/css3/css3-flexbox.html
CSS3 弹性盒子(Flex Box)
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
浏览器支持
表格中的数字表示支持该方法的第一个浏览器的版本号。
紧跟在数字后面的 -webkit- 或 -moz- 为指定浏览器的前缀。
属性 Basic support
(single-line flexbox)29.0
21.0 -webkit-11.0 22.0
18.0 -moz-6.1 -webkit- 12.1 -webkit- Multi-line flexbox 29.0
21.0 -webkit-11.0 28.0 6.1 -webkit- 17.0
15.0 -webkit-
12.1
CSS3 弹性盒子内容
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
以下元素展示了弹性子元素在一行内显示,从左到右:
实例
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width:
400px;
height: 250px;
}
.flex-item
{
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div
class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div
class="flex-item">flex item 3</div>
</div>
</body>
</html>当然我们可以修改排列方式。
如果我们设置
direction
属性为rtl(right-to-left),弹性子元素的排列方式也会改变,页面布局也跟着改变:实例
body {
direction: rtl;
}
.flex-container {
display: -webkit-flex;
display: flex;
width:
400px;
height: 250px;
background-color:
lightgrey;
}
.flex-item
{
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
flex-direction
flex-direction顺序指定了弹性子元素在父容器中的位置。语法
flex-direction: row | row-reverse | column | column-reverse
flex-direction的值有:
- row:横向从左到右排列(左对齐),默认的排列方式。
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
- column:纵向排列。
- row-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
以下实例演示了
row-reverse的使用:实例
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row-reverse;
flex-direction:
row-reverse;
width:
400px;
height: 250px;
background-color:
lightgrey;
}以下实例演示了
column的使用:实例
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction:
column;
width:
400px;
height: 250px;
background-color:
lightgrey;
}以下实例演示了
column-reverse的使用:实例
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column-reverse;
flex-direction:
column-reverse;
width:
400px;
height: 250px;
background-color:
lightgrey;
}
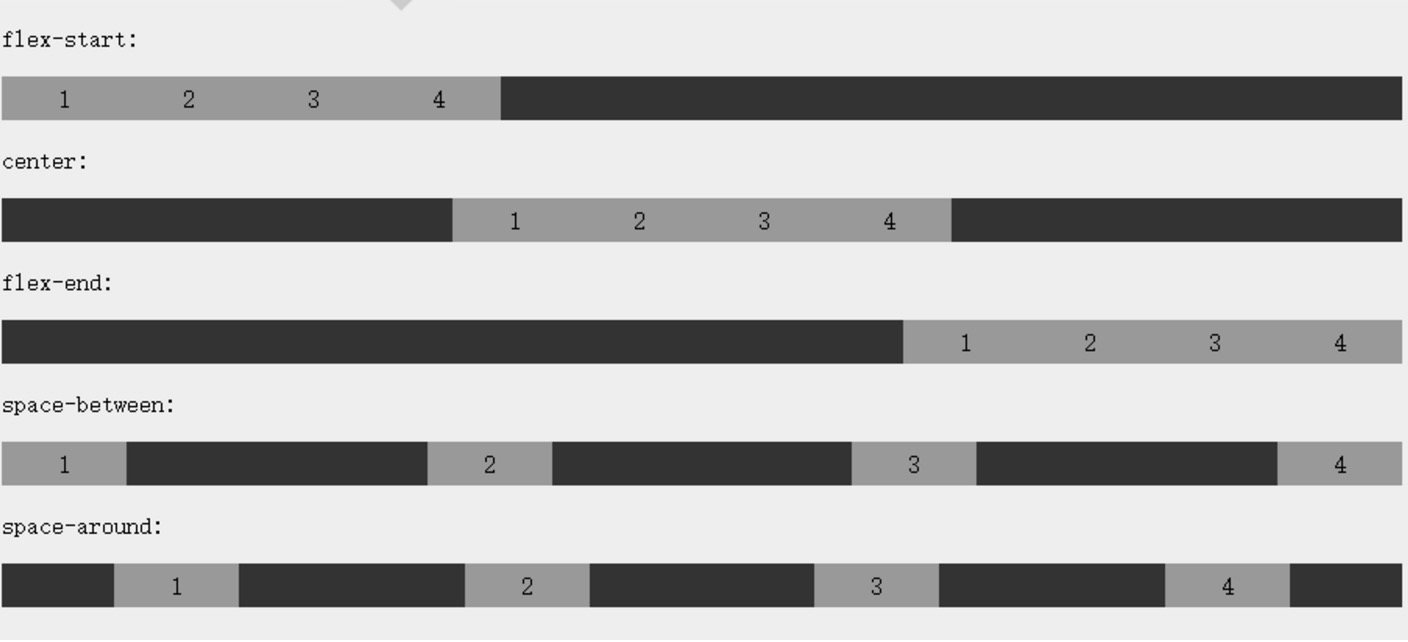
justify-content 属性
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
justify-content 语法如下:
justify-content: flex-start | flex-end | center | space-between | space-around各个值解析:
- flex-start:
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
- flex-end:
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
- center:
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
- space-between:
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于
flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后
剩余的弹性项分布在该行上,相邻项目的间隔相等。- space-around:
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
效果图展示:
以下实例演示了
flex-end的使用:实例
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: flex-end;
justify-content:
flex-end;
width:
400px;
height: 250px;
background-color:
lightgrey;
}以下实例演示了
center的使用:实例
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content:
center;
width:
400px;
height: 250px;
background-color:
lightgrey;
}以下实例演示了
space-between的使用:实例
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-between;
justify-content:
space-between;
width:
400px;
height: 250px;
background-color:
lightgrey;
}以下实例演示了
space-around的使用:实例
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-around;
justify-content:
space-around;
width:
400px;
height: 250px;
background-color:
lightgrey;
}
align-items 属性
align-items设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。语法
align-items: flex-start | flex-end | center | baseline | stretch各个值解析:
- flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
- stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
以下实例演示了
stretch(默认值)的使用:实例
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: stretch;
align-items:
stretch;
width:
400px;
height: 250px;
background-color:
lightgrey;
}以下实例演示了
flex-start的使用:实例
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-start;
align-items:
flex-start;
width:
400px;
height: 250px;
background-color:
lightgrey;
}以下实例演示了
flex-end的使用:实例
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-end;
align-items:
flex-end;
width:
400px;
height: 250px;
background-color:
lightgrey;
}以下实例演示了
center的使用:实例
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items:
center;
width:
400px;
height: 250px;
background-color:
lightgrey;
}以下实例演示了
baseline的使用:实例
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: baseline;
align-items:
baseline;
width:
400px;
height: 250px;
background-color:
lightgrey;
}
flex-wrap 属性
flex-wrap 属性用于指定弹性盒子的子元素换行方式。
语法
flex-flow: <‘flex-direction’> || <‘flex-wrap’>各个值解析:
- nowrap - 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。
- wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
- wrap-reverse -反转 wrap 排列。
以下实例演示了
nowrap的使用:实例
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: nowrap;
flex-wrap: nowrap;
width:
300px;
height: 250px;
background-color:
lightgrey;
}以下实例演示了
wrap的使用:实例
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
width:
300px;
height: 250px;
background-color:
lightgrey;
}以下实例演示了
wrap-reverse的使用:实例
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap-reverse;
flex-wrap:
wrap-reverse;
width:
300px;
height: 250px;
background-color:
lightgrey;
}
align-content 属性
align-content属性用于修改属性的行为。类似于
flex-wrapalign-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。语法
align-content: flex-start | flex-end | center | space-between | space-around | stretch各个值解析:
stretch- 默认。各行将会伸展以占用剩余的空间。flex-start- 各行向弹性盒容器的起始位置堆叠。flex-end- 各行向弹性盒容器的结束位置堆叠。center-各行向弹性盒容器的中间位置堆叠。space-between-各行在弹性盒容器中平均分布。space-around- 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。以下实例演示了
center的使用:实例
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap:
wrap;
-webkit-align-content: center;
align-content:
center;
width:
300px;
height: 300px;
background-color:
lightgrey;
}
弹性子元素属性
排序
语法
order: <integer>各个值解析:
- <integer>:用整数值来定义排列顺序,数值小的排在前面。可以为负值。
order属性设置弹性容器内弹性子元素的属性:实例
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
.first {
-webkit-order: -1;
order: -1;
}对齐
设置"margin"值为"auto"值,自动获取弹性容器中剩余的空间。所以设置垂直方向margin值为"auto",可以使弹性子元素在弹性容器的两上轴方向都完全集中。
以下实例在第一个弹性子元素上设置了
margin-right: auto;。 它将剩余的空间放置在元素的右侧:实例
.flex-item {
background-color: cornflowerblue;
width: 75px;
height: 75px;
margin: 10px;
}
.flex-item:first-child {
margin-right: auto;
}完美的居中
以下实例将完美解决我们平时碰到的居中问题。
使用弹性盒子,居中变的很简单,只想要设置
margin: auto;可以使得弹性子元素在两上轴方向上完全居中:align-self
align-self属性用于设置弹性元素自身在侧轴(纵轴)方向上的对齐方式。语法
align-self: auto | flex-start | flex-end | center | baseline | stretch各个值解析:
- auto:如果'align-self'的值为'auto',则其计算值为元素的父元素的'align-items'值,如果其没有父元素,则计算值为'stretch'。
- flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
- stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
以下实例演示了弹性子元素上 align-self 不同值的应用效果:
实例
.flex-item {
background-color: cornflowerblue;
width: 60px;
min-height: 100px;
margin: 10px;
}
.item1 {
-webkit-align-self: flex-start;
align-self:
flex-start;
}
.item2 {
-webkit-align-self: flex-end;
align-self: flex-end;
}
.item3 {
-webkit-align-self: center;
align-self: center;
}
.item4 {
-webkit-align-self:
baseline;
align-self: baseline;
}
.item5 {
-webkit-align-self: stretch;
align-self: stretch;
}flex
flex属性用于指定弹性子元素如何分配空间。语法
flex:none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]各个值解析:
- none:none关键字的计算值为: 0 0 auto
- [ flex-grow ]:定义弹性盒子元素的扩展比率。
- [ flex-shrink ]:定义弹性盒子元素的收缩比率。
- [ flex-basis ]:定义弹性盒子元素的默认基准值。
以下实例中,第一个弹性子元素占用了 2/4 的空间,其他两个各占 1/4 的空间:
实例
.flex-item {
background-color: cornflowerblue;
margin: 10px;
}
.item1 {
-webkit-flex: 2;
flex: 2;
}
.item2 {
-webkit-flex: 1;
flex: 1;
}
.item3 {
-webkit-flex: 1;
flex: 1;
}

更多实例
CSS3 弹性盒子属性
下表列出了在弹性盒子中常用到的属性:
属性 描述 display 指定 HTML 元素盒子类型。 flex-direction 指定了弹性容器中子元素的排列方式 justify-content 设置弹性盒子元素在主轴(横轴)方向上的对齐方式。 align-items 设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式。 flex-wrap 设置弹性盒子的子元素超出父容器时是否换行。 align-content 修改 flex-wrap 属性的行为,类似
align-items, 但不是设置子元素对齐,而是设置行对齐flex-flow flex-direction 和 flex-wrap 的简写 order 设置弹性盒子的子元素排列顺序。 align-self 在弹性子元素上使用。覆盖容器的 align-items 属性。 flex 设置弹性盒子的子元素如何分配空间。 ← CSS3 框大小
1
1
1
1
1
1
1
1
1
1
1
1
1
CSS3 弹性盒子(Flex Box)的更多相关文章
- CSS3 弹性盒子(Flex Box) 微信小程序图片通栏
{{define "chkUrl"}} <!DOCTYPE html><html lang="zh-cmn-Hans"><head ...
- css3弹性盒子 flex布局
CSS3 弹性盒 1.display:flex 说明: 设置为弹性盒(父元素添加) 2.flex-direction(主轴排列方式) 说明: 顺序指定了弹性子元素在父容器中的位置 row 默认在一行内 ...
- 弹性盒子Flex Box滚动条原理,避免被撑开,永不失效
在HTML中,要实现区域内容的滚动,只需要设定好元素的宽度和高度,然后设置CSS属性overflow 为auto或者scroll: 在Flex box布局中,有时我们内容的宽度和高度是可变的,无法 ...
- css3弹性盒子
CSS3 弹性盒子(Flex Box) 弹性盒子是 CSS3 的一种新的布局模式. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时 ...
- CSS3弹性盒子(Flex Box)
CSS3弹性盒子(Flex Box) 一.容器的属性:flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content 1 ...
- CSS3总结五:弹性盒子(flex)、弹性盒子布局
弹性盒子容器的属性与应用 display:flex/inline-flex flex-direction flex-wrap justify-content align-items align-con ...
- css3弹性盒子模型之box-flex
css3弹性盒子模型之box-flex 浏览器支持 目前没有浏览器支持 box-flex 属性. Firefox 支持替代的 -moz-box-flex 属性. Safari.Opera 以及 Chr ...
- 认识弹性盒子flex
认识弹性盒子flex 来源:https://blog.xybin.top/2022/flex 1.定义弹性布局(父级上定义)display:flex; 如果说内核为webkit 的必须前面加上 -we ...
- 【CSS3】 CSS3:弹性盒子(Flex Box)
Flex布局是什么 如何指定一个容器为Flex布局 Flex的基本语法 display flex-direction justify-content align-items flew-wrap ali ...
随机推荐
- 配接Cisco设备
- JAVA SSM整合流程以及注意点
1.搭建整合环境 整合说明:SSM整合可以使用多种方式,咱们会选择XML + 注解的方式 先搭建整合的环境 先把Spring的配置搭建完成 再使用Spring整合SpringMVC框架 最后使用Spr ...
- MySQL 高性能优化规范建议
数据库命令规范 所有数据库对象名称必须使用小写字母并用下划线分割 所有数据库对象名称禁止使用 MySQL 保留关键字(如果表名中包含关键字查询时,需要将其用单引号括起来) 数据库对象的命名要能做到见名 ...
- .htaccess 和 .user.ini
.htaccess 仅能用于apache下,并且内容严格,不能有错误行,如:GIF89a .user.ini php 5.3.0开始引入,可设置除了:PHP_INI_SYSTEM 外的其他,包括(PH ...
- Language Guide (proto3) | proto3 语言指南(四)枚举类型
枚举类型 定义消息类型时,可能希望其中一个字段只包含预定义值列表中的一个.例如,假设您想为每个SearchRequest添加一个corpus(语料库)字段,其中语料库的值可以是UNIVERSAL.WE ...
- ts中提示“绑定元素“routes”隐式具有“any”类型”
思考单独的.ts和typescript框架在vscode层的差异,想想只有launch.json和tsconfig.json,一个个属性过去后,发现是tsconfig.json配置项"noI ...
- 浅谈正向代理、反向代理和CDN的区别
一.正向代理 1.正向代理位于客户端和源服务器之间的服务器(代理服务器): 2.隐藏客户端:由代理服务器代替客户端去访问目标服务器,用户需要设置代理服务器的IP和端口: 3.每一次请求是到代理服务器, ...
- Redis常见配置文件详解
Redis常见配置文件详解 # vi redis.conf 1 2 3 daemonize yes #是否以后台进程运行 4 5 pidfile /var/run/redis/redis-server ...
- 解决java.lang.NoClassDefFoundError: ch/qos/logback/core/joran/spi/Pattern
明明引入了这个,却提示没有 看下面文章: http://www.maocaoying.com/article/109
- 1.DHCP的定义
1.Dynamic Host Configuration Protocol (DHCP)是一种客户端/服务器协议,可自动向Internet协议(IP)主机提供其IP地址和其他相关配置信息,例如子网掩码 ...