ichartjs插件的使用
项目中可能会用到饼状图、柱状图、环形图等,ichartjs是一个很不错的插件,体量小,只需引入ichart.1.2.1.min.js即可满足基础需求,github下载地址是:https://github.com/wanghetommy/ichartjs
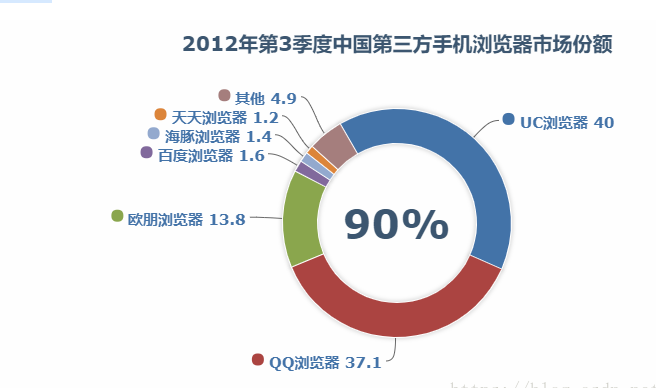
先来看一个效果图:

一、引入ichart.1.2.1.min.js及jquery:

- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>iChart</title>
- <meta charset="utf-8" />
- <script src="scripts/ichart.1.2.1.min.js"></script>
- <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
- </head>
二、所需数据(json数组):
- var data = [
- { name: 'UC浏览器', value: 40.0, color: '#4572a7' },
- { name: 'QQ浏览器', value: 37.1, color: '#aa4643' },
- { name: '欧朋浏览器', value: 13.8, color: '#89a54e' },
- { name: '百度浏览器', value: 1.6, color: '#80699b' },
- { name: '海豚浏览器', value: 1.4, color: '#92a8cd' },
- { name: '天天浏览器', value: 1.2, color: '#db843d' },
- { name: '其他', value: 4.9, color: '#a47d7c' }
- ];
三、创建iChart对象(本例中使用2D环形图:iChart.Donut2D):
- var chart = new iChart.Donut2D({
- render: 'canvasDiv', //绑定的标签id
- data: data, //数据
- title: { //标题
- text: '2012年第3季度中国第三方手机浏览器市场份额',
- color: '#3e576f'
- },
- footnote: { //页脚
- text: 'ichartjs.com',
- color: '#486c8f',
- fontsize: 11,
- padding: '0 38'
- },
- center: { //环形图中间的文本
- text: '90%',
- color: '#3e576f',
- shadow: true,
- shadow_blur: 2,
- shadow_color: '#557797',
- shadow_offsetx: 0,
- shadow_offsety: 0,
- fontsize: 40
- },
- sub_option: {
- label: { //标注
- background_color: null,
- sign: true, //设置启用label的小图标
- padding: '0 4',
- border: {
- enable: false,
- color: '#666666'
- },
- fontsize: 15,
- fontweight: 600,
- color: '#4572a7'
- },
- border: {
- width: 2,
- color: '#ffffff'
- }
- },
- shadow: true, //开启引用
- shadow_blur: 6,
- shadow_color: '#aaaaaa',
- shadow_offsetx: 0,
- shadow_offsety: 0,
- background_color: '#fefefe',
- offset_angle: -120, //逆时针偏移120度
- showpercent: false, //关闭百分比
- decimalsnum: 2, //小数点位数
- width: 800,
- height: 400,
- radius: 120
- });
四、开启绘图:
- chart.draw();
完整代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>iChart</title>
- <meta charset="utf-8" />
- <script src="scripts/ichart.1.2.1.min.js"></script>
- <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
- </head>
- <body>
- <div id="canvasDiv" style="border:1px solid blue">
- </div>
- <script>
- $(function () {
- var data = [
- { name: 'UC浏览器', value: 40.0, color: '#4572a7' },
- { name: 'QQ浏览器', value: 37.1, color: '#aa4643' },
- { name: '欧朋浏览器', value: 13.8, color: '#89a54e' },
- { name: '百度浏览器', value: 1.6, color: '#80699b' },
- { name: '海豚浏览器', value: 1.4, color: '#92a8cd' },
- { name: '天天浏览器', value: 1.2, color: '#db843d' },
- { name: '其他', value: 4.9, color: '#a47d7c' }
- ];
- var chart = new iChart.Donut2D({
- render: 'canvasDiv', //绑定的标签id
- data: data, //数据
- title: { //标题
- text: '2012年第3季度中国第三方手机浏览器市场份额',
- color: '#3e576f'
- },
- footnote: { //页脚
- text: 'ichartjs.com',
- color: '#486c8f',
- fontsize: 11,
- padding: '0 38'
- },
- center: { //环形图中间的文本
- text: '90%',
- color: '#3e576f',
- shadow: true,
- shadow_blur: 2,
- shadow_color: '#557797',
- shadow_offsetx: 0,
- shadow_offsety: 0,
- fontsize: 40
- },
- sub_option: {
- label: { //标注
- background_color: null,
- sign: true, //设置启用label的小图标
- padding: '0 4',
- border: {
- enable: false,
- color: '#666666'
- },
- fontsize: 15,
- fontweight: 600,
- color: '#4572a7'
- },
- border: {
- width: 2,
- color: '#ffffff'
- }
- },
- shadow: true, //开启引用
- shadow_blur: 6,
- shadow_color: '#aaaaaa',
- shadow_offsetx: 0,
- shadow_offsety: 0,
- background_color: '#fefefe',
- offset_angle: -120, //逆时针偏移120度
- showpercent: false, //关闭百分比
- decimalsnum: 2, //小数点位数
- width: 800,
- height: 400,
- radius: 120
- });
- chart.draw();
- })
- </script>
- </body>
- </html>
转载于:https://blog.csdn.net/qq_39306736
ichartjs插件的使用的更多相关文章
- 如何在我们项目中利用开源的图表(js chart)
最近觉得应该把自己在技术上的一些心得记录在博客里面跟大家分享,一起讨论,一起成长! 这篇随笔主要为介绍chart在项目中的运用,因为在我们看到一些开源的chart时候,是使 ...
- js chart
如何在我们项目中利用开源的图表(js chart) 最近觉得应该把自己在技术上的一些心得记录在博客里面跟大家分享,一起讨论,一起成长! 这篇随笔主要为介绍chart在项目中的运用,因为在我们看到一 ...
- 前端技术-js插件
学习良好的规范,培养良好的书写习惯,苦练基本功才能快速成长. http://www.cnblogs.com/cssbbs/category/758479.html 常用插件 插件名 使用范围 说明 官 ...
- 转:几款免费的图表js插件
1,ichartjs(国产)(http://www.ichartjs.com/) ===============强烈推荐ichartjs是一款优秀的国产开源插件,作者是王鹤,英文名taylor,毕业 ...
- Angular杂谈系列1-如何在Angular2中使用jQuery及其插件
jQuery,让我们对dom的操作更加便捷.由于其易用性和可扩展性,jQuer也迅速风靡全球,各种插件也是目不暇接. 我相信很多人并不能直接远离jQuery去做前端,因为它太好用了,我们以前做的东西大 ...
- Jenkins 安装的HTML Publisher Plugin 插件无法展示ant生成的JunitReport报告
最近在做基于jenkins ant junit 的测试持续集成,单独ant junit生成的junitreport报告打开正常,使用Jenkins的HTML Publisher Plugin 插件无 ...
- 常用 Gulp 插件汇总 —— 基于 Gulp 的前端集成解决方案(三)
前两篇文章讨论了 Gulp 的安装部署及基本概念,借助于 Gulp 强大的 插件生态 可以完成很多常见的和不常见的任务.本文主要汇总常用的 Gulp 插件及其基本使用,需要读者对 Gulp 有一个基本 ...
- solr服务中集成IKAnalyzer中文分词器、集成dataimportHandler插件
昨天已经在Tomcat容器中成功的部署了solr全文检索引擎系统的服务:今天来分享一下solr服务在海量数据的网站中是如何实现数据的检索. 在solr服务中集成IKAnalyzer中文分词器的步骤: ...
- 使用Visual Studio SDK制作GLSL词法着色插件
使用Visual Studio SDK制作GLSL词法着色插件 我们在Visual Studio上开发OpenGL ES项目时,避免不了写Shader.这时在vs里直接编辑shader就会显得很方便. ...
随机推荐
- CMake将生成的可执行文件保存到其他目录
在运行一些程序的时候,我们一般会把数据文件放在其他位置.而当在修改程序时,需要不断的修改代码,编译,执行.每次编译之后,都得将可执行文件复制到数据文件的目录. 这一问题有两种解决方法,一是直接在数据目 ...
- Web服务器-并发服务器-Epoll(3.4.5)
@ 目录 1.介绍 2.代码 关于作者 1.介绍 epoll是一种解决方案,nginx就是用的这个 中心思想:不要再使用多进程,多线程了,使用单进程,单线程去实现并发 在上面博客实现的代码中使用过的轮 ...
- 【基础】Linux系统的运行级别
1.系统运行级别的配置文件 什么是运行级呢?简单的说,运行级就是操作系统当前正在运行的功能级别. 它让一些程序在一个级别启动,而另外一个级别的时候不启动. Linux系统的有效登录模式有0~9共十种, ...
- 01 . GitLab简介及环境部署
GitLab简介 最初,该产品名为GitLab,是完全免费的开源软件,按照MIT许可证分发. 2013年7月,产品被拆分为:GitLabCE(社区版)和GitLabEE(企业版),当时,GitLabC ...
- C#——时间之不同国家的显示格式
对于时间的显示,不同的地方有不同的时间格式,代码如下: public class Common_DateFormat { public Common_DateFormat() { // // TODO ...
- 10分钟带你入门git到github
git的产生背景 开局先来一个故事吧,故事看完如果不想看枯燥无味的指令,没关系我已经把这篇文章的内容录制成了一个视频,点击文末阅读原文就可以观看.或者说你已经熟练掌握git的使用了,可以直接跳到总结部 ...
- Win10下mysql5.5和mysql8.0.19共存
Win10下mysql5.5和mysql8.0.19共存 需求:由于之前做的项目用的是mysql5.5,而新接的项目指定用mysql8,需要myql5..5和8同时存在运行. 前提:电脑已经安装mys ...
- 对于home主页的切换处理
经过测试,发现,在home首页的时候,滑动到某一个位置的时候,如果再点击tabbar中的"购物车"."分类"或者"我的"的时候,再点击到首页 ...
- Spark学习进度-Transformation算子
Transformation算子 intersection 交集 /* 交集 */ @Test def intersection(): Unit ={ val rdd1=sc.parallelize( ...
- linux系统修改不成功无法修改密码
一.问题描述 新上架的浪潮服务器使用装机平台进行统一安装,安装完成后修改用户密码时统一无法修改,使用root账户无法修改其他用户密码,自身根密码也无法修改成功,报错如下 Changing passwo ...
