Flutter Toast消息提示框插件
Flutter Toast消息提示框插件
在开发flutter项目中,想必大家肯定会用到toast消息提示,说到这里, 大家肯定会想到https://pub.dev/ 插件库, 但是插件市场上有太多类似的插件.其中使用较多的就是fluttertoast(https://pub.dev/packages/fluttertoast), 但是当你使用它的时候, 你会发现一些问题,就是连续点击的时候,toast提示不能消失,甚至已经离开了当前页面,toast提示还存在,这就是个问题,但是网上一直都没有找到解决问题的办法......今天我要说的另一款toast插件,完美解决以上的出现的问题,
插件地址: https://pub.dev/packages/fluttertoast
1,导入包
# add this line to your dependencies
toast: ^0.1.5
2, 在需要用文件导入
import 'package:toast/toast.dart';
3, 使用
Toast.show("Toast plugin app", context, duration: Toast.LENGTH_SHORT, gravity: Toast.BOTTOM);
举例说明:(考虑toast使用频繁,故抽离出来封装)
- 新建文件toast文件:
toast.dart 代码如下:
import 'package:toast/toast.dart';
class ToastCom {
static show(String msg, context){
Toast.show(
msg, //必填
context, //必填
duration: Toast.LENGTH_SHORT,
gravity: Toast.CENTER,
backgroundRadius:4
);
}
}
- 在需要的文件中引用此toast.dart文件即可.
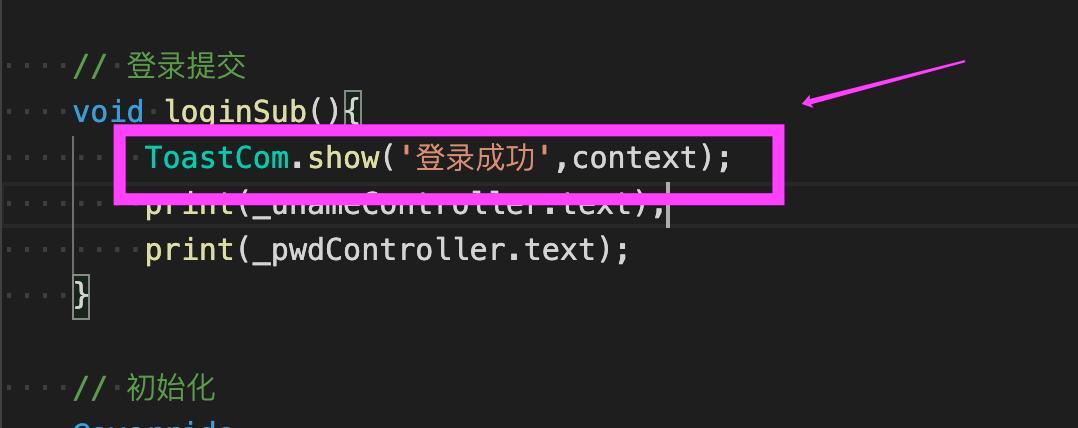
代码如下:


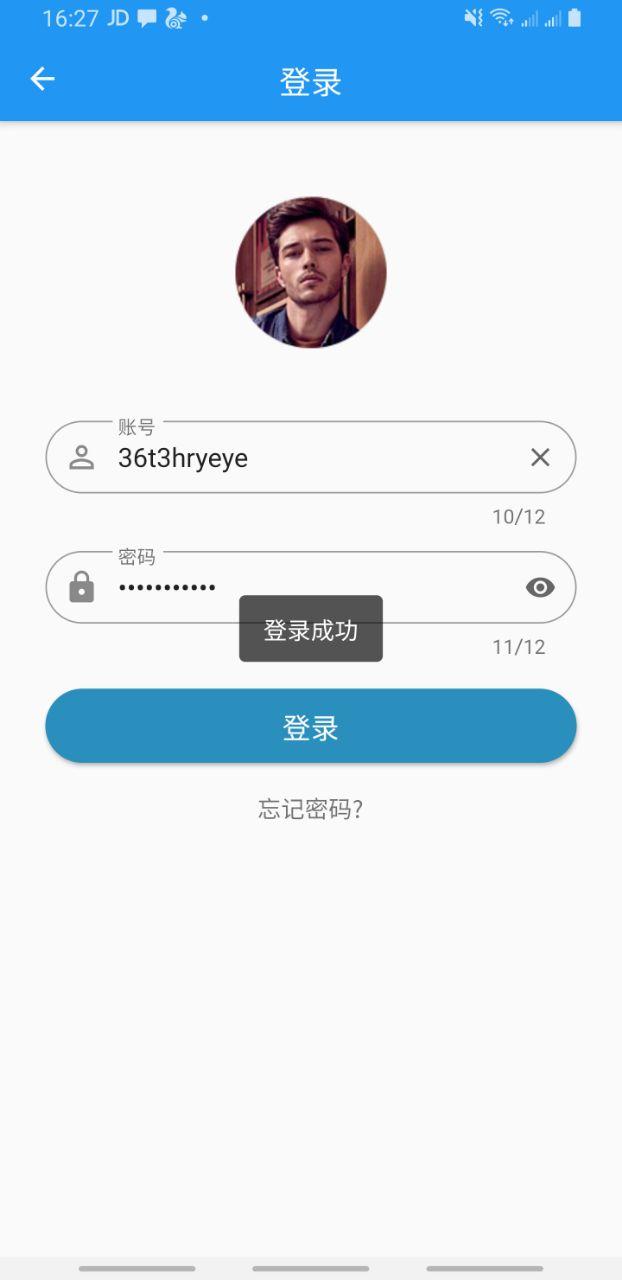
效果图:

谢谢大家,如果遇到什么问题,评论区见!!!
Flutter Toast消息提示框插件的更多相关文章
- Android应用开发学习之Toast消息提示框
作者:刘昊昱 博客:http://blog.csdn.net/liuhaoyutz 本文我们来看Toast消息提示框的用法.使用Toast消息提示框一般有三个步骤: 1. 创建一个Toast对象.可 ...
- 基于jQuery消息提示框插件Tipso
今天要分享的这款jQuery消息提示框插件名叫Tipso,它的特点是可以定义提示框的显示位置,以及动态改变提示框的提示内容,应该说是一款相当灵活的jQuery消息提示框插件.效果图如下: 在线预览 ...
- js消息提示框插件-----toastr用法
(本文系转载) 因为个人项目中有一个提交表单成功弹出框的需求,从网上找了一些资料,发现toastr这个插件的样式还是不错的.所以也给大家推荐下,但是网上的使用资料不是很详细,所以整理了一下,希望能给 ...
- TIPSO--基于JQUERY的消息提示框插件,用起来蛮顺手
项目产品经理要求, 呵呵,关于描述,十个字以内的,直接显示,多于十个字的,用消息框提示: 相关模板及JS如下: $(function() { $('.tip').tipso({ useTitle: f ...
- 微信小程序 --- toast消息提示框
toast:是用于进行提示用户的: 效果: 代码: <toast hidden="{{onOff}}" duration="1000" bindchang ...
- jQuery消息提示框插件Tipso
在线演示 本地下载
- Android:Toast简单消息提示框
Toast是简单的消息提示框,一定时间后自动消失,没有焦点. 1.简单文本提示的方法: Toast.makeText(this, "默认的toast", Toast.LENGTH_ ...
- Android消息提示框Toast
Android消息提示框Toast Toast是Android中一种简易的消息提示框.和Dialog不一样的是,Toast是没有焦点的,toast提示框不能被用户点击,而且Toast显示的时间有限,t ...
- 微信小程序之----消息提示框toast
toast toast为消息提示框,无按钮,如需关闭弹框可以添加事件设置hidden为true,在弹框显示后经过duration指定的时间后触发bindchange绑定的函数. 官方文档 .wxml ...
随机推荐
- 郭超:阿里云Cassandra背后的故事
大家好,我是阿里云数据库产品事业部的玄陵,真名郭超. 本次的分享大概分三个部分:Cassandra云数据库简介.Cassandra云数据库特性以及Q&A. 我们先了解一下Cassand ...
- hashMap在jdk1.7与jdk1.8中的原理及不同
在分析jdk1.7中HashMap的hash冲突时,不知大家是否有个疑问就是万一发生碰撞的节点非常多怎么版?如果说成百上千个节点在hash时发生碰撞,存储一个链表中,那么如果要查找其中一个节点,那就不 ...
- IdentityServer4 (4) 静默刷新(Implicit)
写在前面 1.源码(.Net Core 2.2) git地址:https://github.com/yizhaoxian/CoreIdentityServer4Demo.git 2.相关章节 2.1. ...
- Centos搭建go环境以及go入门
引言 本文主要聚焦于 如何在centos上搭建go环境以及go入门, 包括搭建go环境,hello world运行, 创建包等操作,初步入门go语言. 安装环境 在管理员权限下, 也就是root用户 ...
- 记好这 24 个 ES6 方法,用来解决实际开发的 JS 问题
本文主要介绍 24 中 es6 方法,这些方法都挺实用的,本本请记好,时不时翻出来看看. 1.如何隐藏所有指定的元素 const hide = (el) => Array.from(el).fo ...
- day3 基本语句
代码缩进为一个tab键 就是四个空格 断点 在代码首行前空白处,双击 然后点右上角臭虫 然后点下面箭头朝下的 1.if 语句 if 判断条件: ...
- JavaScript 基础四
遍历对象的属性 for...in 语句用于对数组或者对象的属性进行循环操作. for (变量 in 对象名字) { 在此执行代码 } 这个变量是自定义 符合命名规范 但是一般我们 都写为 k 或则 k ...
- 【算法•日更•第三十五期】FF算法优化:EK算法
▎写在前面 FF算法传送门 之前我们已经学过了FF算法(全称Ford-Fulkerson算法)来找最大流,但是这种算法仍有诸多不对的地方. 其实这种算法存在着严重的效率的问题,请看下面的图: 以这个图 ...
- 【期外】 (一)关于LSH :局部敏感哈希算法
LSH是我同学的名字,平时我会亲切的称呼他为离骚,老师好,左移(leftshift),小骚骚之类的,最近他又多了一个新的外号:局部敏感哈希(Locally sensitive hashing). 好了 ...
- AS 新电脑clone项目报错:Clone failed: Authentication failed for 'https://gitee.com/XXX/Demo.git/'
在新的电脑上安装Android Studio,并且使用git clone 项目,报以下错误: Clone failed: Authentication failed for 'https://gite ...
