Mark基本语法
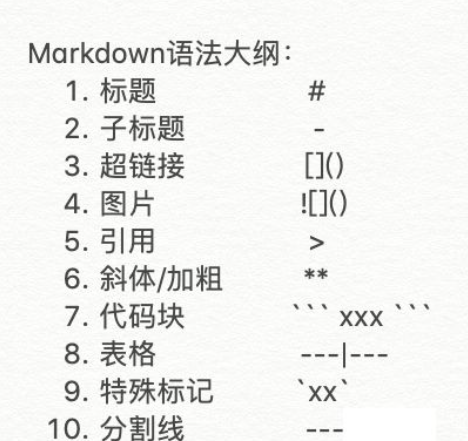
Markdown语法

1. 标题
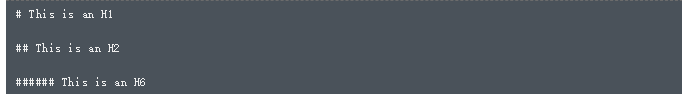
样式的标题在行的开头使用1-6个#,对应于标题级别1-6。例如:

2.引用
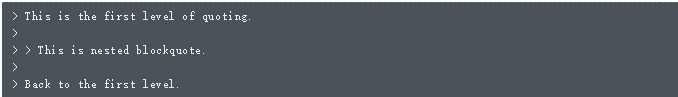
在引用中再嵌套一个引用(在用">"的段落中使用">>")。例如“:

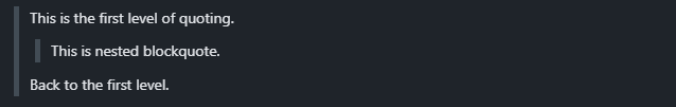
它的效果是这样的:

3. 列表
Markdown支持有序编号和无序编号两种。
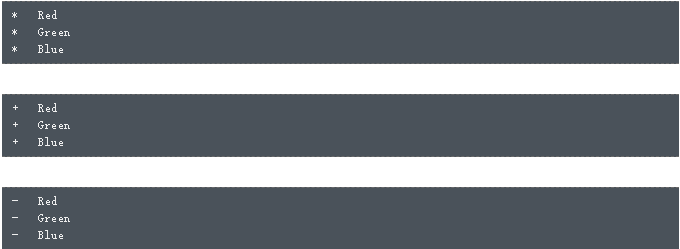
无序列表使用"*","+"和"-"(可互换)作为列表标记:

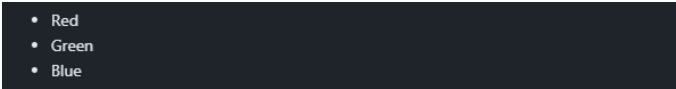
它们都是等效的,其效果如下:

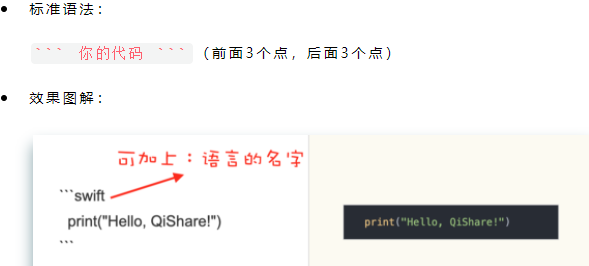
4.代码块

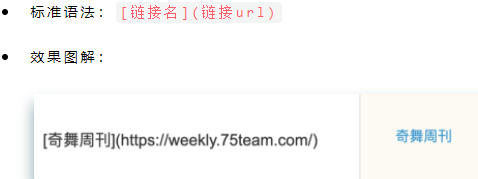
5.链接

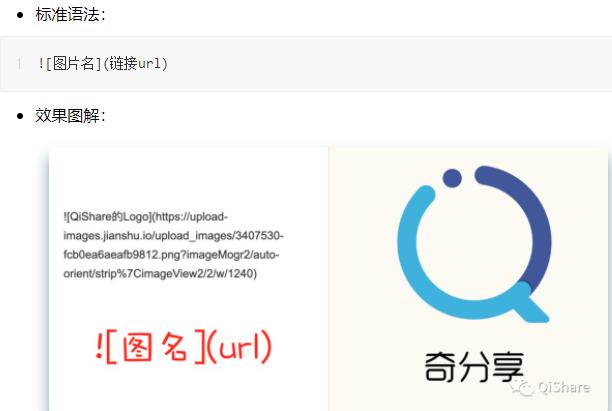
6.图片

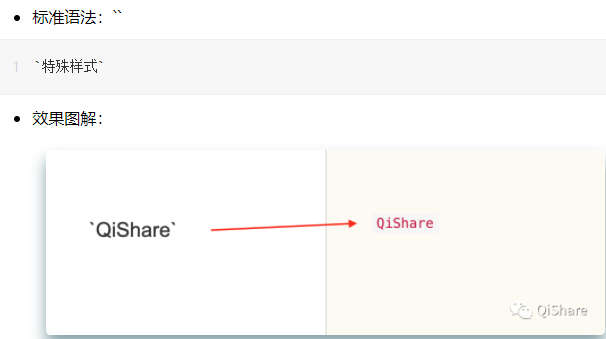
7.特殊标记

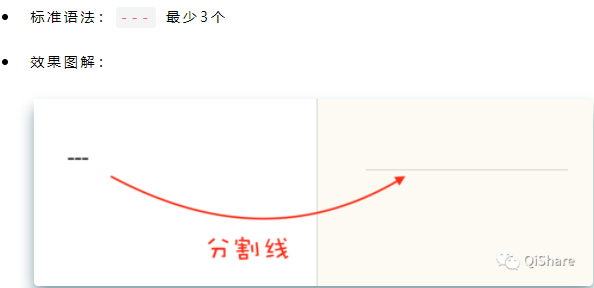
8.分割线

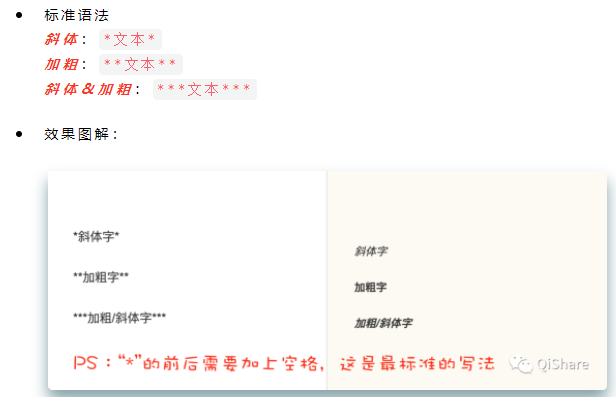
9.斜体加粗

10.表格

Mark基本语法的更多相关文章
- Swift教程之枚举语法
import Foundation //MARK:-------枚举语法----------- //不像 C 和 Objective-C 一样.Swift 的枚举成员在被创建时不会被赋予一个默认的整数 ...
- SQL Server 基础 02 确保数据完整性
本章总结目的: 为了巩固 约束.事务! 约 束 使用数据库约束就是保证数据库的完整性的方法,SQL Server 涉及的完整性有三个: 1.实体完整性 : (不能为空且重复,即唯一的,例如身份证 ...
- Mark Down绘图语法
以下语法在网易云笔记中测试通过. 绘图的标志位是三个单引号``` 开始 ``` 结尾 ,注意是英文半角的单引号,以下的字符也是英文半角状态下的才正确. 搜狗输入法的要特别注意,记得把shift 切 ...
- Markdown语法 中文版
文章翻译自Markdown创始人JOHN GRUBER的 个人博客, 英文原文请参见 Markdown Syntax; 本文地址: http://www.cnblogs.com/ayning/p/43 ...
- swift 2.2 语法 (下)
前言: 1.此文中的语法会根据Swift的升级变动而更新. 2.如果需要请移步 -> swift2.2 语法(上).swift 2.2语法(中) 类的析构函数 swift会自动释放不需要的实例来 ...
- PHP 基本语法,字符串处理,正则
<?php //注释语法 /*多行注释*/ 输出语法 Echo "hello","worle"; //可以输出多个字符串 Print ...
- ios -- 教你如何轻松学习Swift语法(三) 完结篇
前言:swift语法基础篇(二)来了,想学习swift的朋友可以拿去参考哦,有兴趣可以相互探讨,共同学习哦. 一.自动引用计数 1.自动引用计数工作机制 1.1 swift和o ...
- SQL Server 事务语法
事务全部是关于原子性的.原子性的概念是指可以把一些事情当做一个单元来看待.从数据库的角度看,它是指应全部执行或全部都不执行的一条或多条语句的最小组合. 为了理解事务的概念,需要能够定义非常明确的边界. ...
- PHP基础语法: echo,var_dump, 常用函数:随机数:拆分字符串:explode()、rand()、日期时间:time()、字符串转化为时间戳:strtotime()可变参数的函数:PHP里数组长度表示方法:count($attr[指数组]);字符串长度:strlen($a)
PHP语言原理:先把代码显示在源代码中,再通过浏览器解析在网页上 a. 1.substr; //用于输出字符串中,需要的某一部分 <?PHP $a="learn php"; ...
随机推荐
- [Machine Learning] 多变量线性回归(Linear Regression with Multiple Variable)-特征缩放-正规方程
我们从上一篇博客中知道了关于单变量线性回归的相关问题,例如:什么是回归,什么是代价函数,什么是梯度下降法. 本节我们讲一下多变量线性回归.依然拿房价来举例,现在我们对房价模型增加更多的特征,例如房间数 ...
- new 的原理和实现
new 运算符内部做了如下四个操作: 创建一个空的简单 JavaScript 对象(即{}): 链接新对象(即设置该新对象的构造函数)到函数对象: 将新创建的对象作为 this 的上下文: 如果该函数 ...
- 使用node+puppeteer+express搭建截图服务
使用node+puppeteer+express搭建截图服务 转载请注明出处https://www.cnblogs.com/funnyzpc/p/14222807.html 写在之前 一开始我们的需求 ...
- 使用 SOS 对 Linux 中运行的 .NET Core 进行问题诊断
目录 说明 准备一个方便的学习环境 2.x 配置内容 3.x 配置内容 工具介绍 lldb sos plugin 1. attach 到进程上进行调试 2. 分析core dump文件 SOS 案例分 ...
- 一文搞懂Java引用拷贝、深拷贝、浅拷贝
刷题.面试中,我们可能会遇到将一个对象的属性赋值到另一个对象的情况,这种情况就叫做拷贝.拷贝与Java内存结构息息相关,搞懂Java深浅拷贝是很必要的! 在对象的拷贝中,很多初学者可能搞不清到底是拷贝 ...
- Spring Security OAuth2.0认证授权一:框架搭建和认证测试
一.OAuth2.0介绍 OAuth(开放授权)是一个开放标准,允许用户授权第三方应用访问他们存储在另外的服务提供者上的信息,而不 需要将用户名和密码提供给第三方应用或分享他们数据的所有内容. 1.s ...
- System类常用方法
System类常用方法 public static long currentTimeMills() 获取当前系统时间,以毫秒值为单位的当前时间. public static void arraycop ...
- Spark学习进度7-综合案例
综合案例 文件排序 解法: 1.读取数据 2.数据清洗,变换数据格式 3.从新分区成一个分区 4.按照key排序,返还带有位次的元组 5.输出 @Test def filesort(): Unit = ...
- Spring Cloud Gateway 跨域 CORS 配置方式实现
网上找了一堆文章全是说这样写无效 globalcors: cors-configurations: '[/**]': allowCredentials: true allowedOriginPatte ...
- 没搞清楚网络I/O模型?那怎么入门Netty
微信搜索[阿丸笔记],关注Java/MySQL/中间件各系列原创实战笔记,干货满满. 本文是Netty系列笔记第二篇 Netty是网络应用框架,所以从最本质的角度来看,是对网络I/O模型的封装使用. ...
