Spring Security学习笔记一
一、使用Spring Security
1、在pom 文件中添加Spring Security的依赖。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
<version>${spring.version}</version>
</dependency>
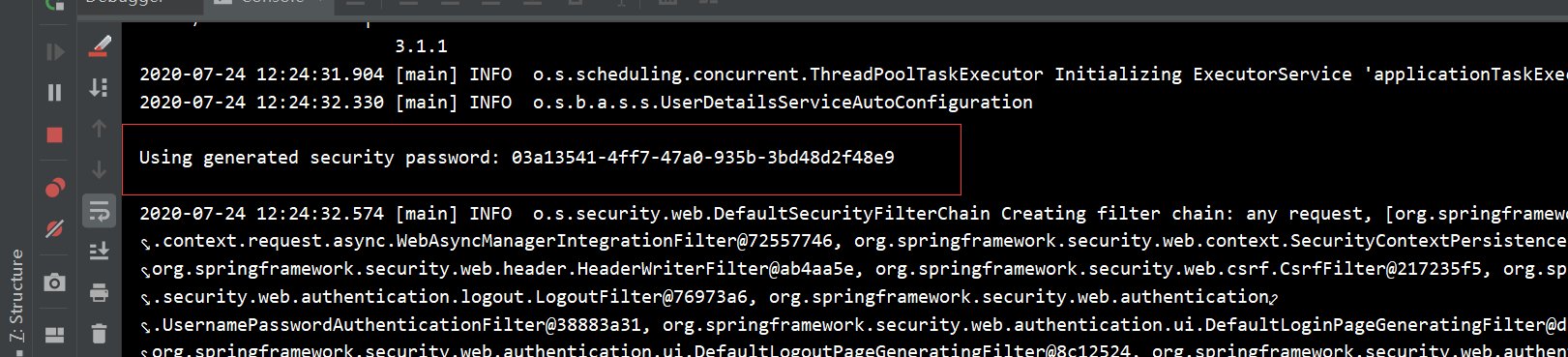
2、启动项目Spring Security会在控制台中打印密码,用户名默认为user。

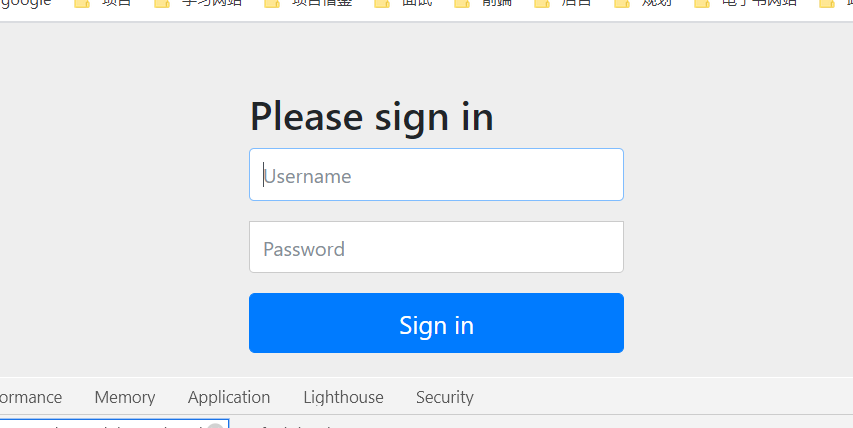
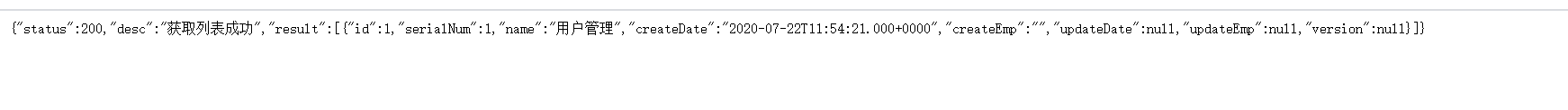
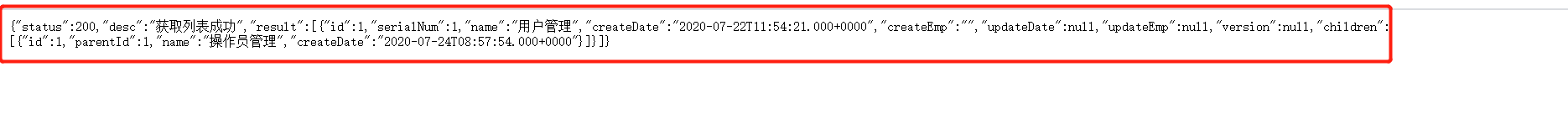
3、在浏览其中输入接口http://localhost:8081/menu/list,会跳转到login页面,弹出Spring Security默认的登录框。在登录框中输入用户名和密码后,会调用接口返回数据。
每次启动项目Spring Security都会生成一个不同的密码,这个是加密后的密码。


二、使用自定义用户、密码登录
在开发过过程中,当然要使用自己的用户名和密码登录,而不是Spring Security自带的用户名和密码登录。我的登录名和密码是admin/123456。
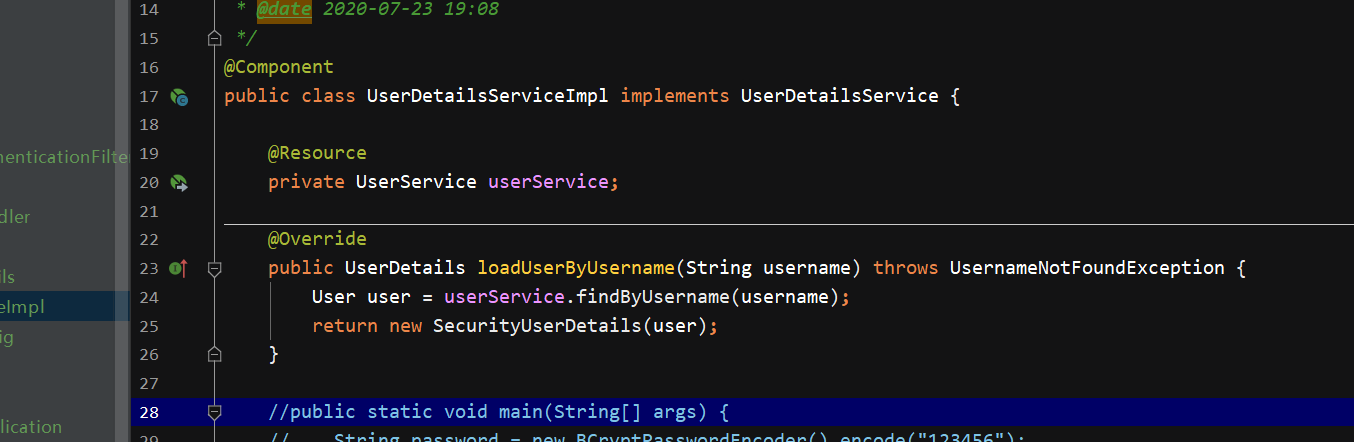
1、自定义UserDetailsServiceImpl实现Spring Security的UserDetailsService,实现UserDetailsService的loadUserByUsername(String username)方法。
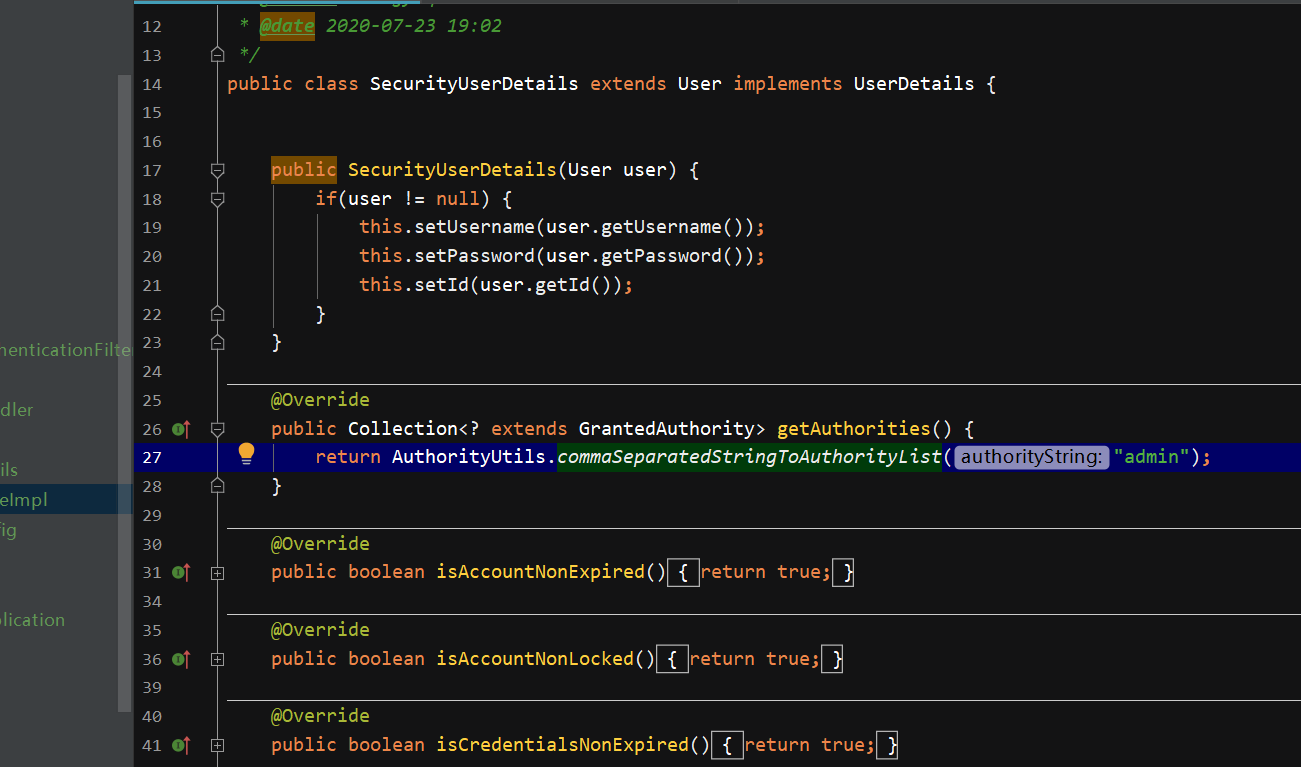
在该方法中调用自定义的UserServic接口,根据用户名获取用户信息。然后将用户信息传递给自定义的实现了UserDetails的对象。

2、UserDetails的实现类获取用户的登录名和密码以及一些业务参数,如用户id,并设置所有返回类型为boolean的方法,返回true。默认设置权限为admin。

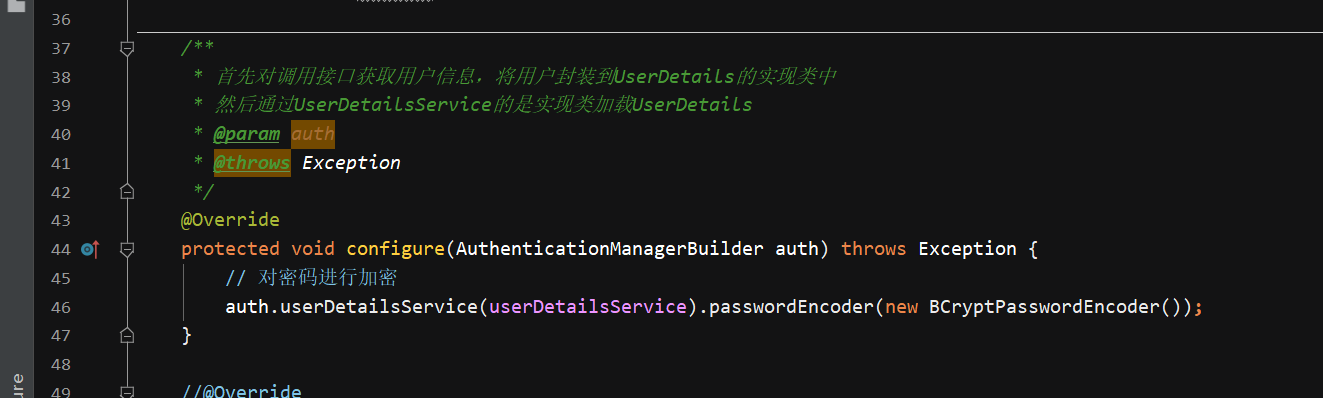
3、对密码进行加密
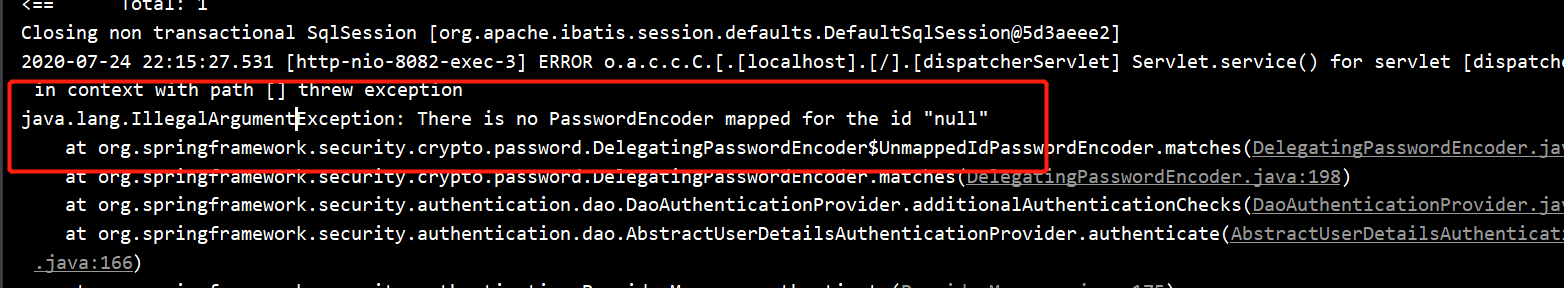
如果只有上面的步骤,则在登录时会报错,这是因为Spring Security中没有密码的的加密方式。解决方式是添加WebSecurityConfigurerAdapter的子类,
在该类中配置密码的加密方式。在验证后如果加密后的密码和保存的密码一致,则验证通过。



三、使用自己的登录页面实现登录
登录当然不能用Spring Security的页面来登录了,我们需要设计自己的登录页面来登录,登录成功后进入到首页。
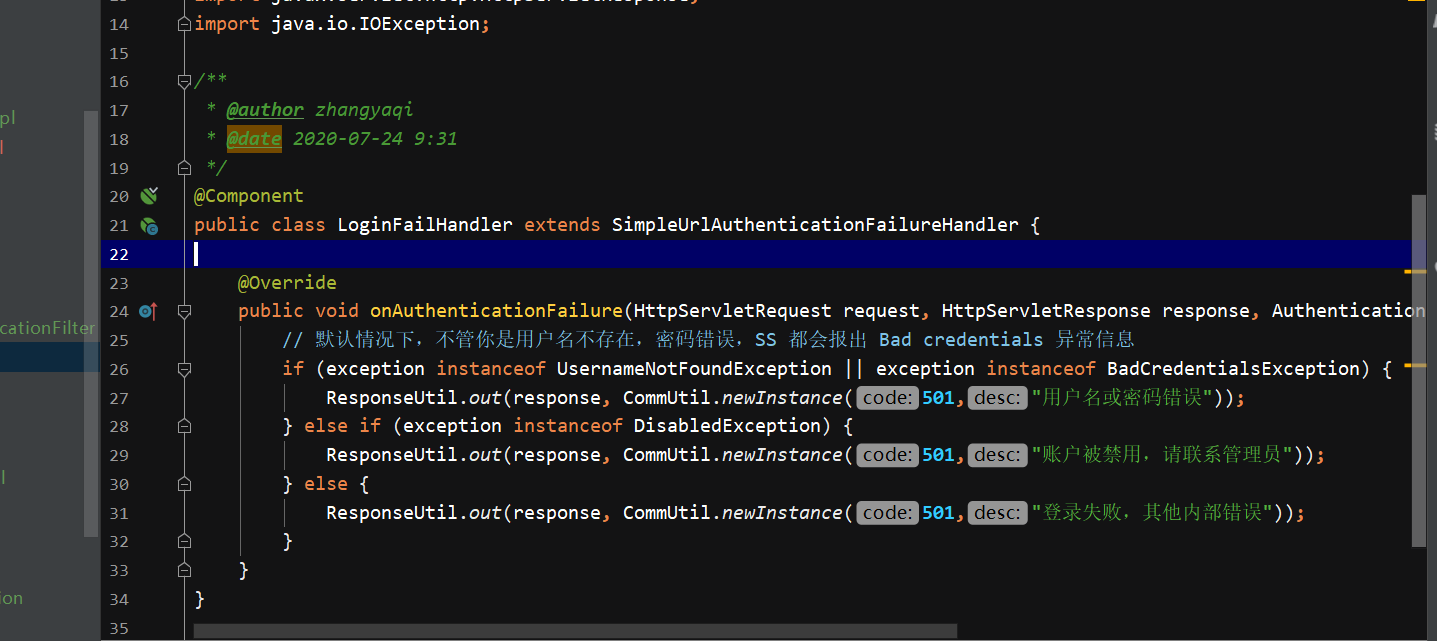
1、首先配置登录成功和登录失败的处理类,返回的json格式的数据


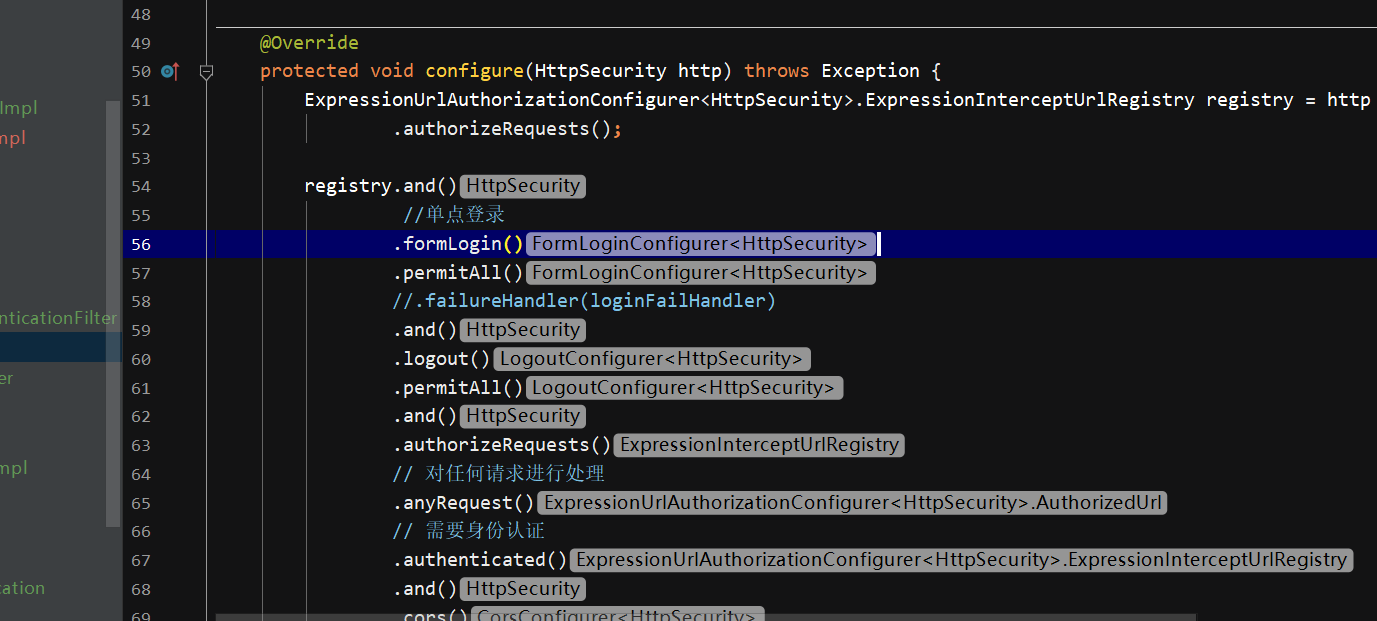
2、WebSecurityConfigurerAdapter的子类中,重写configure(HttpSecurity httpSecurity)设置一些配置

当前后分离的时候,会涉及到跨域请求的问题,这个时候可以调用cors()方法来解决该问题。
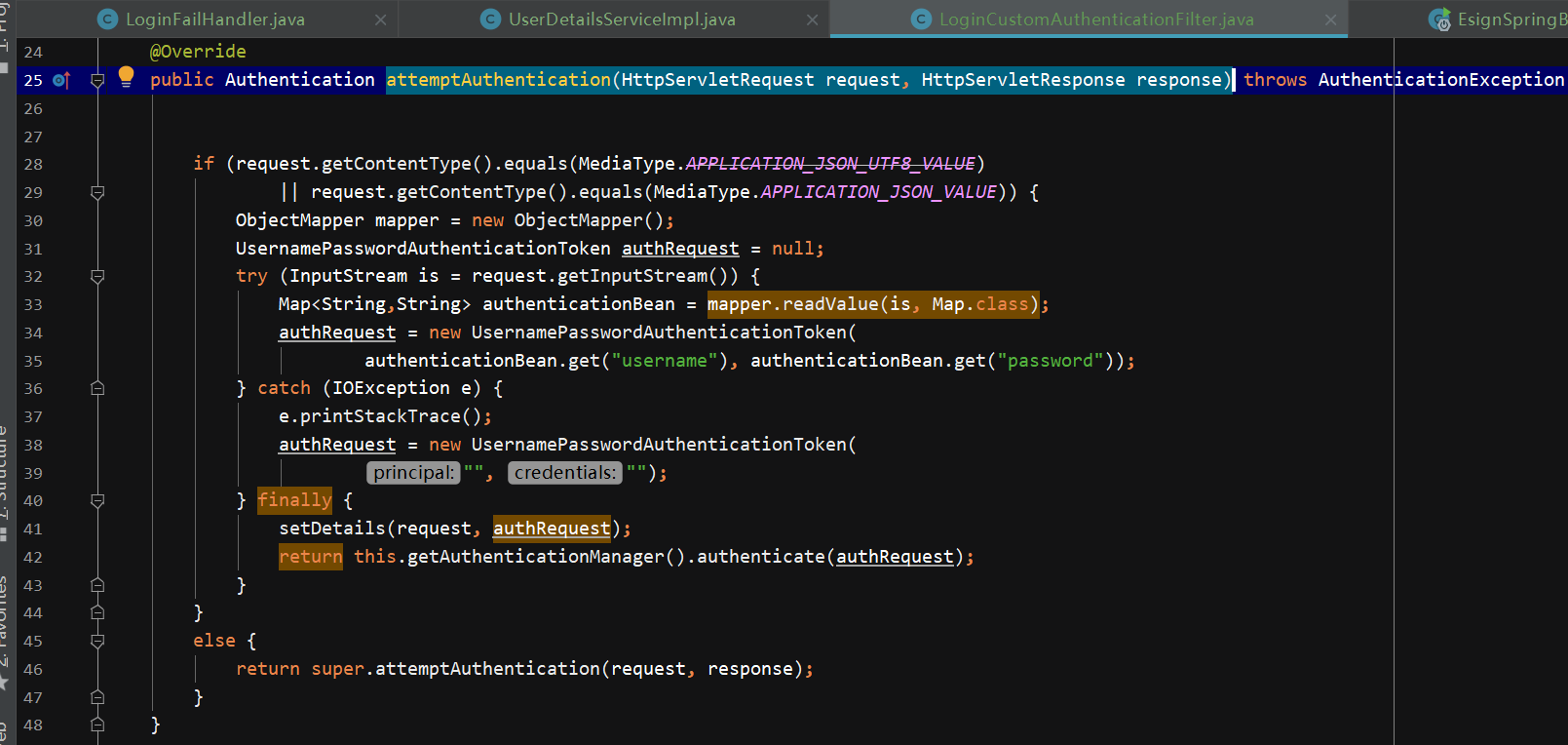
3、Spring Security默认使用表单形式传递数据,如果前端是使用json传递数据,则需要自己写一个集成了UsernamePasswordAuthenticationFilter类的过滤器
过滤器重写父类的attemptAuthentication(HttpServletRequest request, HttpServletResponse response)方法,解析request请求中数据获取用户名和密码。
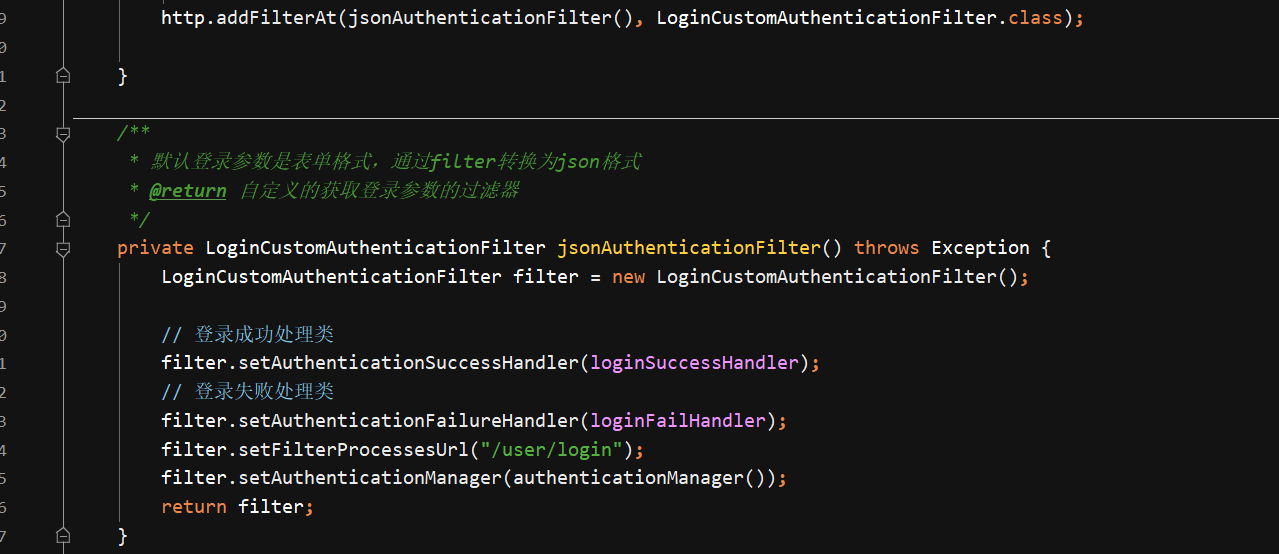
然后在WebSecurityConfigurerAdapter的子类中创建该过滤器,并进行注册。


初次学习Spring Security,其中有几点自己踩过的坑,在这里记下来,以便随时能够查看。
Spring Security学习笔记一的更多相关文章
- SpringBoot + Spring Security 学习笔记(五)实现短信验证码+登录功能
在 Spring Security 中基于表单的认证模式,默认就是密码帐号登录认证,那么对于短信验证码+登录的方式,Spring Security 没有现成的接口可以使用,所以需要自己的封装一个类似的 ...
- SpringBoot + Spring Security 学习笔记(三)实现图片验证码认证
整体实现逻辑 前端在登录页面时,自动从后台获取最新的验证码图片 服务器接收获取生成验证码请求,生成验证码和对应的图片,图片响应回前端,验证码保存一份到服务器的 session 中 前端用户登录时携带当 ...
- SpringBoot + Spring Security 学习笔记(二)安全认证流程源码详解
用户认证流程 UsernamePasswordAuthenticationFilter 我们直接来看UsernamePasswordAuthenticationFilter类, public clas ...
- Spring Security学习笔记
Spring Web Security是Java web开发领域的一个认证(Authentication)/授权(Authorisation)框架,基于Servlet技术,更确切的说是基于Servle ...
- SpringBoot + Spring Security 学习笔记(一)自定义基本使用及个性化登录配置
官方文档参考,5.1.2 中文参考文档,4.1 中文参考文档,4.1 官方文档中文翻译与源码解读 SpringSecurity 核心功能: 认证(你是谁) 授权(你能干什么) 攻击防护(防止伪造身份) ...
- Spring Security学习笔记(三)
之前提到过认证后怎么存放用户信息,令牌token是一种方式,session是另一种方式,这里介绍使用spring session data redis存储httpSession. 添加了以上依赖后,我 ...
- Spring security学习笔记(二)
对比两种承载认证信息的方式: session vs token token验证方案: session验证方案: session即会话是将用户信息保存在服务端,根据请求携带的session_id,从服务 ...
- Spring Security学习笔记(一)
认证和权限控制 AuthenticationManager是认证的主要接口,它只有一个authenticate方法,可以做3件事情. 返回一个认证信息(Authentication),表示认证成功 抛 ...
- Spring Security 学习笔记-securityContext过滤器过滤链学习
web.xml配置委托代理filter,filter-name默认与filter bean的名字保持一致. <filter> <filter-name>springSecuri ...
随机推荐
- JVM 专题五:类加载子系统(三)补充内容
3. 补充内容 3.1 在jvm中表示两个class对象是否为同一个类的两个必要条件 类的完整类名必须一致,包括包名. 加载这个类的ClassLoader(指ClassLoader实例对象)必须相同 ...
- SQLAlchemy(二):SQLAlchemy对数据的增删改查操作、属性常用数据类型详解
SQLAlchemy02 /SQLAlchemy对数据的增删改查操作.属性常用数据类型详解 目录 SQLAlchemy02 /SQLAlchemy对数据的增删改查操作.属性常用数据类型详解 1.用se ...
- 前端07 /jQuery初识
前端07 /jQuery初识 目录 前端07 /jQuery初识 1.jquery介绍 1.1 jquery的优势 1.2 jquery是什么? 1.3 jquery的导入 2.jQuery的使用 2 ...
- 对掌机游戏Pokemon的一部分系统的拆解流程图
整体系统拆解 POKEMON系统拆解 属性.技能.进化形态 属性提升系统 种族值说明: 所有Pokemon都拥有自己的种族的种族值,且固定(例如:小火龙:309, 皮卡丘: 320) 种族值是各项属性 ...
- 关于springboot中过滤器和拦截器
在解决跨域问题中,发现拦截器和过滤器用得不是熟练.就参考了下一下两个作者的文档.希望大家也可以汲取精华 文档1 https://blog.csdn.net/moonpure/article/det ...
- 图解java方法的简单执行步骤
图解java方法的简单执行步骤 1,找到该方法 2 传入对应的参数 3 执行方法体 4 返回结果
- Python 简明教程 --- 23,Python 异常处理
微信公众号:码农充电站pro 个人主页:https://codeshellme.github.io 要么做第一个,要么做最好的一个. 目录 我们在编写程序时,总会不自觉的出现一些错误,比如逻辑错误,语 ...
- Lua骚操作——三元条件运算符
本文地址:https://www.cnblogs.com/oberon-zjt0806/p/13337577.html 本文参考了这篇文章 三元运算符 (如果您已经了解什么是三元运算符,请大胆第前往下 ...
- NPOI Excel设置样式
在表格导出时,会碰到样式修改的问题,作如下简单归纳: //创建行样式ICellStyle style = workbook.CreateCellStyle();//前景色 ...
- Flutter获取远程数据 刷新UI界面
import 'package:flutter/material.dart'; import 'package:http/http.dart' as http; void main() => r ...
