Access to XMLHttpRequest at xxxx from origin ‘null‘ has been blocked by CORS policy:
使用前后端分离的方式创建web项目的时候出现问题:

这是因为 ajax 请求的对应的域在本地的一个文件路径,比如在D盘的某个文件夹,这里存放的都是前端文件;
但是对应的服务器是 localhost 的一个域名;
虽然请求可以到达服务端,服务端也可以处理,但是请求是无法进入ajax的success部分的。
springboot处理的方式是,在代码里面加上跨域的注解。
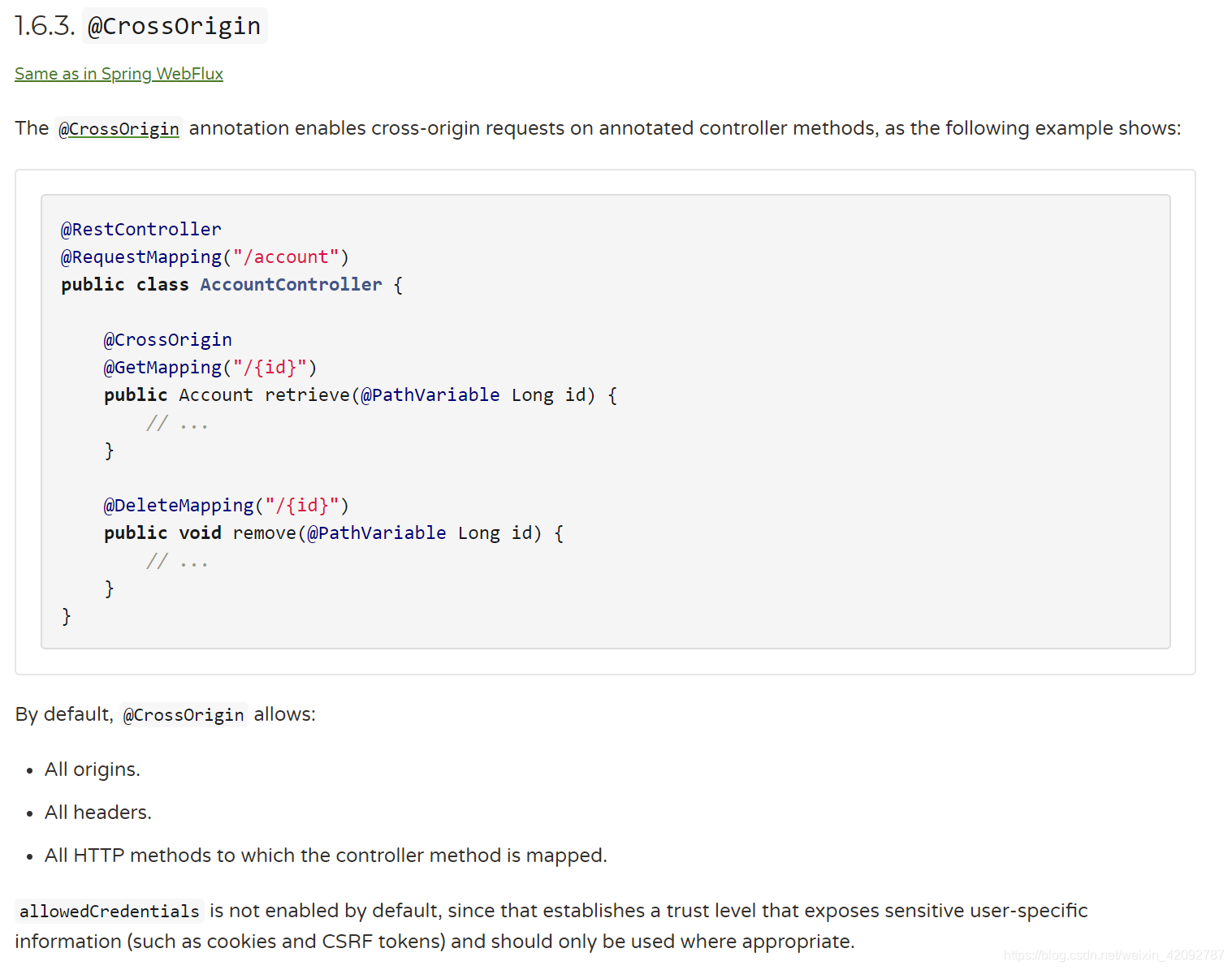
spring的官方文档有这个注解的解释,如下图

简单翻译一下:
这个注解会使得对应的方法支持跨域请求。
默认情况下,允许所有的 origin 和所有的 header ,以及所有的 controller 对应的HTTP方法。
allowedCredentials参数在默认情况下不启用,因为这会建立一个信任级别,这个级别会把用户的敏感信息(如cookies和CSRF令牌)公开,建议是只应在适当的情况下使用。
开始的时候加了:
@CrossOrigin
但是重启应用之后还是有问题,于是就加入了allowedCredentials参数,改成:
@CrossOrigin(allowCredentials = "true", allowedHeaders = "*")
然后成功。
Access to XMLHttpRequest at xxxx from origin ‘null‘ has been blocked by CORS policy:的更多相关文章
- Access to XMLHttpRequest at 'XXX' from origin 'XX' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present o AJAX跨域请求解决方法
今天出现了一个问题找了好久先看代码: 这可能是个BUG吧插入代码: dataType: 'jsonp', crossDomain: true, 最终:
- ajax post上传数据时,前端出现的跨域权限问题:ccess to XMLHttpRequest at ‘’rom origin 'null' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok st
本人前端使用多个框架时,jq ajax传参出现如下报错: 最后发现,可能是xhr的相关默认参数被修改了.顾使用jq 传参时,一直报错,jq ajax额外添加的关键参数: crossDomain: ...
- Access to XMLHttpRequest at 'http://localhost:8090/user/getotp' from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
ajax跨域请求错误 解决: springboot中: 加注解 @CrossOrigin
- jquey XMLHttpRequest cannot load url.Origin null is not allowed by Access-Control-Allow-Origin
此篇文章原文地址:http://blog.csdn.net/wangsky2/article/details/22961345 正文: 原文地址:http://stackoverflow.com/qu ...
- ElementUI项目请求SpringBoot后台项目时提示:Access to XMLHttpRequest at **from origin ** has been blocked by CORS policy
场景 搭建ElementUI前端项目后提示: Access to XMLHttpRequest at **from origin ** has been blocked by CORS policy ...
- has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
前端显示: has been blocked by CORS policy: Response to preflight request doesn't pass access control che ...
- VUE 出现Access to XMLHttpRequest at 'http://192.168.88.228/login/Login?phone=19939306484&password=111' from origin 'http://localhost:8080' has been blocked by CORS policy: The value of the 'Access-Contr
报错如上图!!!! 解决办法首先打开 config -> index.js ,粘贴 如下图代码,'https://www.baidu.com'换成要访问的的api域名,注意只要域名就够了, ...
- Received an invalid response. Origin 'null' is therefore not allowed access
Received an invalid response. Origin 'null' is therefore not allowed access. 今天在做二级联动,使用ajax请求xml数据, ...
- jquery mobile cannot be created in a document with origin 'null' and URL
jquery mobile cannot be created in a document with origin 'null' and URL http://zhidao.baidu.com/lin ...
随机推荐
- 数据可视化之powerBI基础(十八)Power BI度量值的格式如何修改?这里有三种方式
https://zhuanlan.zhihu.com/p/99818030 在知识星球遇到的问题中,有不少朋友问如何修改数值型度量值的格式,比如,新建的度量值如何显示为百分比或者千分位等等,这篇文章 ...
- Quartz.Net系列(十五):Quartz.Net四种修改配置的方式
案例:修改默认线程个数 1.NameValueCollection System.Collections.Specialized.NameValueCollection collection = ne ...
- bzoj4397[Usaco2015 dec]Breed Counting*
bzoj4397[Usaco2015 dec]Breed Counting 题意: 给定一个长度为N的序列,每个位置上的数只可能是1,2,3中的一种.有Q次询问,每次给定两个数a,b,请分别输出区间[ ...
- HTML学习分享(一)
HTML学习小结(一) 1.css的全称是什么? 2.样式表的组成 3.浏览器读取编译css的顺序? (1)HTML基本选择器 1.通配符选择器 * { margin: 0; padding: 0; ...
- linux 安装superset
背景说明 公司数据分析人员需要将日常监控分析数据进行可视化,在踩了一些坑之后,终于在业务环境中搭建成功superset,后续复现两次流程也是成功的,分享一波... 业务环境说明 操作系统:centos ...
- Mybatis执行流程浅析(附深度文章推荐&面试题集锦)
首先推荐一个简单的Mybatis原理视频教程,可以作为入门教程进行学习:点我 (该教程讲解的是如何手写简易版Mybatis) 执行流程的理解 理解Mybatis的简单流程后自己手写一个,可以解决百分之 ...
- Python Ethical Hacking - VULNERABILITY SCANNER(5)
EXPLOITATION - XSS VULNS XSS - CROSS SITE SCRIPTING VULNS Allow an attacker to inject javascript cod ...
- JAVA学习过程中遇到的BUG
Java异常 1.NullPointException java.lang.NullPointException,就是我们经常遇到的空指针异常. java是没有指针的,这里说的"java指针 ...
- 工作用不到,面试经常问,这么头疼的Spring,怎么能快速过关
目录 这次文章很简单,但是也不简单,spring,spring的IOC和AOP,不知道你掌握的怎么样,最近身边的朋友有木有去面试的?他们被问到的spring面试题你能回答吗? 一看这张图,可能有朋友会 ...
- [开源硬件DIY] 自制一款精致炫酷的蓝牙土壤温湿度传感器,用于做盆栽呵护类产品(API开放,开发者可自行DIY微信小程序\安卓IOS应用)
目录 前言: 1. 成品展示 2. 原理图解析 3. pcb设计 4. 嵌入式对外提供接口 4.1 蓝牙广播 4.2 蓝牙服务和属性 4.3 数据包格式 4.4 数据通信模型 重要 . 前言: 本期给 ...
