Cesium加载倾斜摄影数据


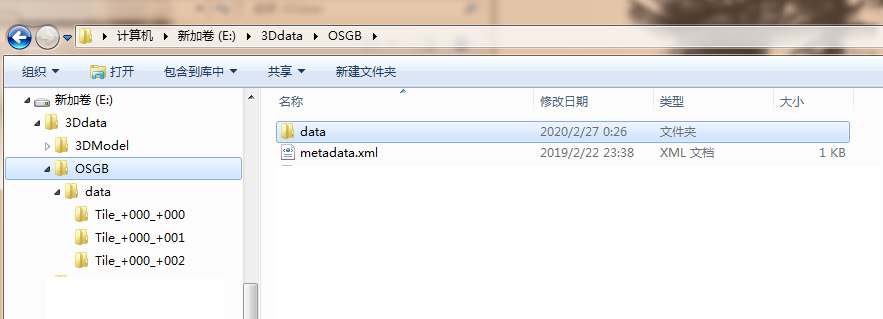
(1)倾斜摄影数据仅支持 smart3d 格式的 osgb 组织方式, 数据目录必须有一个 “Data” 目录的总入口, “Data” 目录同级放置一个 metadata.xml 文件用来记录模型的位置信息。
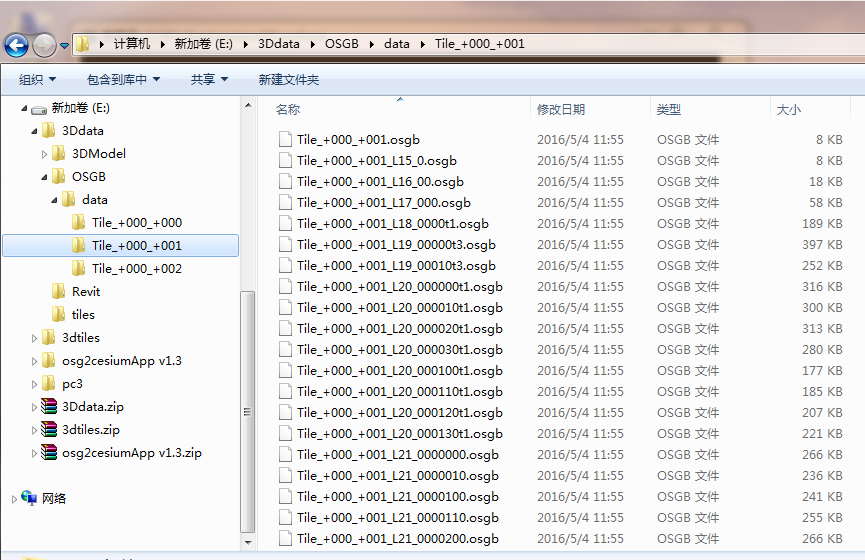
(2)每个瓦片目录下,必须有个和目录名同名的 osgb 文件,否则无法识别根节点。
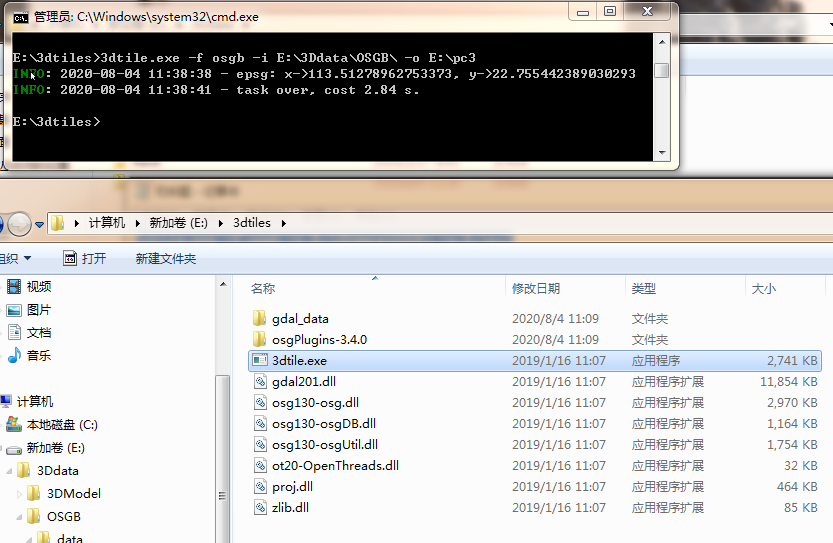
cesuim暂不支持.osgb格式数据显示,所以要将.osgb格式数据转换为3dtile 格式
3dtile.exe -f osgb -i E:\3Ddata\OSGB\ -o E:\pc3

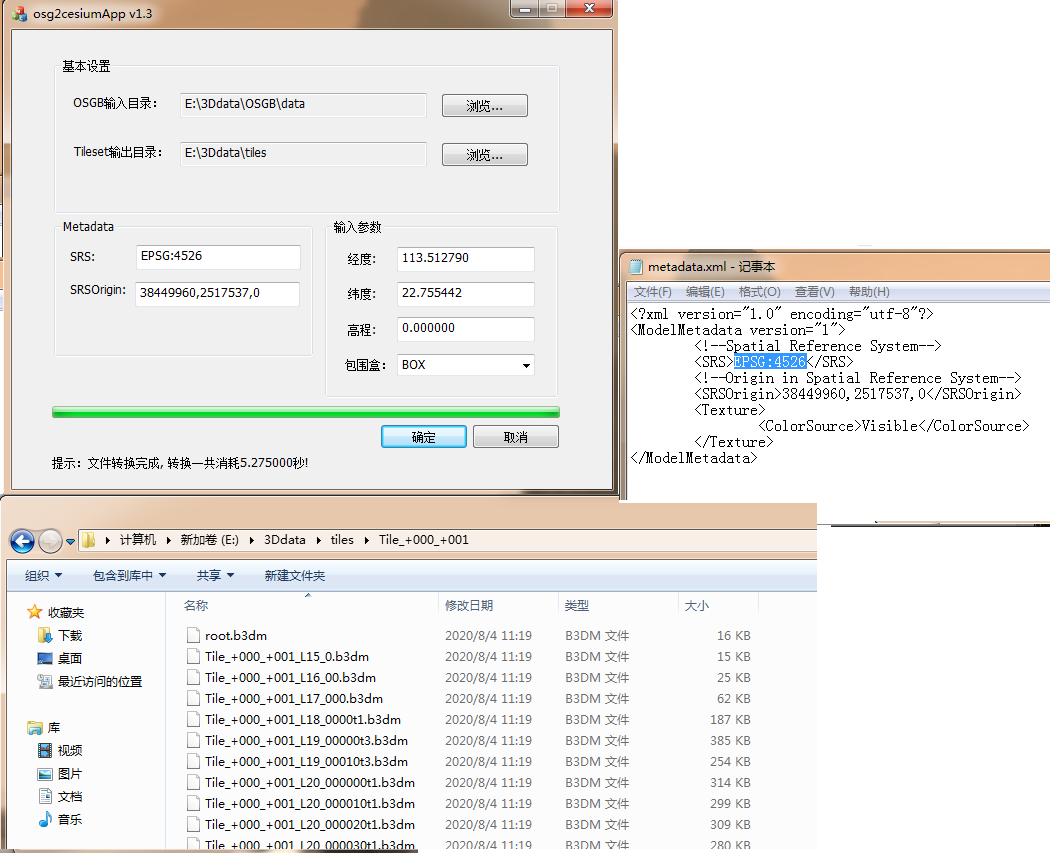
或者用这个工具

加载倾斜摄影数据


- <div id="cesiumContainer"></div>
- Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsIn。。。。。-0qxkrLi06l58vNYZg';
- var viewer = new Cesium.Viewer("cesiumContainer", {
- animation: false, //是否显示动画控件
- baseLayerPicker: false, //是否显示图层选择控件
- geocoder: false, //是否显示地名查找控件
- timeline: false, //是否显示时间线控件
- sceneModePicker: false, //是否显示投影方式控件
- navigationHelpButton: false, //是否显示帮助信息控件
- infoBox: false, //是否显示点击要素之后显示的信息
- // imageryProvider : new Cesium.WebMapTileServiceImageryProvider({
- // url: "http://t0.tianditu.com/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles",
- // layer: "tdtVecBasicLayer",
- // style: "default",
- // format: "image/jpeg",
- // tileMatrixSetID: "GoogleMapsCompatible",
- // show: false
- // })
- });
- viewer.imageryLayers.get(0).show = false;
- viewer.scene.globe.imageryLayers.removeAll();
- viewer.scene.globe.baseColor = Cesium.Color.BLACK;
- //http://localhost:8087/Apps/3dtiles4.html
- viewer.scene.globe.depthTestAgainstTerrain = true;
- //加载倾斜摄影数据
- var url = "tiles/tileset.json";
- var tileset = new Cesium.Cesium3DTileset({
- url: url
- });
- var primitive = viewer.scene.primitives.add(tileset);
- primitive.readyPromise.then(function (t) {
- var originalSphere = t.boundingSphere;
- var radius = originalSphere.radius;
- viewer.zoomTo(t, new Cesium.HeadingPitchRange(0.5, -0.5, radius * 4.0));
- fixGltf();
- }).otherwise(function (error) {
- var msg = JSON.stringify(error);
- console.log(msg);
- });
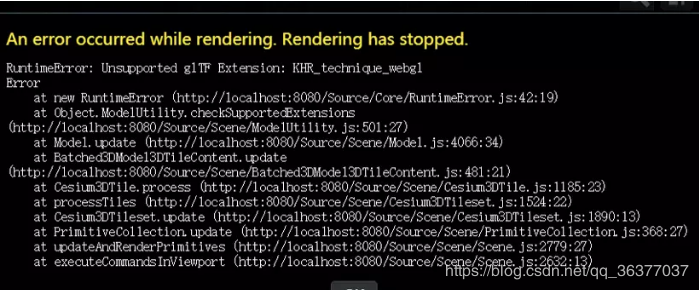
会有一个渲染错误



- //Unsupported glTF Extension: KHR_technique_webgl
- //参考:
- //https://blog.csdn.net/qq_36266612/article/details/89497047
- var fixGltf = function(gltf) {
- if (!gltf.extensionsUsed) {
- return;
- }
- var v = gltf.extensionsUsed.indexOf('KHR_technique_webgl');
- var t = gltf.extensionsRequired.indexOf('KHR_technique_webgl');
- // 中招了。。
- if (v !== -1) {
- gltf.extensionsRequired.splice(t, 1, 'KHR_techniques_webgl');
- gltf.extensionsUsed.splice(v, 1, 'KHR_techniques_webgl');
- gltf.extensions = gltf.extensions || {};
- gltf.extensions['KHR_techniques_webgl'] = {};
- gltf.extensions['KHR_techniques_webgl'].programs = gltf.programs;
- gltf.extensions['KHR_techniques_webgl'].shaders = gltf.shaders;
- gltf.extensions['KHR_techniques_webgl'].techniques = gltf.techniques;
- var techniques = gltf.extensions['KHR_techniques_webgl'].techniques;
- gltf.materials.forEach(function (mat, index) {
- gltf.materials[index].extensions['KHR_technique_webgl'].values = gltf.materials[index].values;
- gltf.materials[index].extensions['KHR_techniques_webgl'] = gltf.materials[index].extensions['KHR_technique_webgl'];
- var vtxfMaterialExtension = gltf.materials[index].extensions['KHR_techniques_webgl'];
- for (var value in vtxfMaterialExtension.values) {
- var us = techniques[vtxfMaterialExtension.technique].uniforms;
- for (var key in us) {
- if (us[key] === value) {
- vtxfMaterialExtension.values[key] = vtxfMaterialExtension.values[value];
- delete vtxfMaterialExtension.values[value];
- break;
- }
- }
- };
- });
- techniques.forEach(function (t) {
- for (var attribute in t.attributes) {
- var name = t.attributes[attribute];
- t.attributes[attribute] = t.parameters[name];
- };
- for (var uniform in t.uniforms) {
- var name = t.uniforms[uniform];
- t.uniforms[uniform] = t.parameters[name];
- };
- });
- }
- }
- Object.defineProperties(Cesium.Model.prototype, {
- _cachedGltf: {
- set: function (value) {
- this._vtxf_cachedGltf = value;
- if (this._vtxf_cachedGltf && this._vtxf_cachedGltf._gltf) {
- fixGltf(this._vtxf_cachedGltf._gltf);
- }
- },
- get: function () {
- return this._vtxf_cachedGltf;
- }
- }
- });
来个完整的


- <!DOCTYPE html>
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
- <title>加载3Dtiles数据</title>
- <script src="../Build/Cesium/Cesium.js"></script>
- <script type="text/javascript">
- // require.config({ baseUrl : '../Source', waitSeconds : 60 });
- </script>
- <style>
- @import url(../Build/Cesium/Widgets/widgets.css);
- html, body, #cesiumContainer {
- width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
- }
- </style>
- </head>
- <body>
- <div id="cesiumContainer"></div>
- <script>
- Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI4NzM5NjZjZC1mYjY2LTQ5YTEtOTY0Ni0zYzBmM2YwOTM5YmYiLCJpZCI6MTk1OTQsInNjb3BlcyI6WyJhc2wiLCJhc3IiLCJnYyJdLCJpYXQiOjE1NzU4NzgzMzF9.eZ0FL7BHtgX9wPq0lyf34JEhh-0qxkrLi06l58vNYZg';
- var viewer = new Cesium.Viewer("cesiumContainer", {
- animation: false, //是否显示动画控件
- baseLayerPicker: false, //是否显示图层选择控件
- geocoder: false, //是否显示地名查找控件
- timeline: false, //是否显示时间线控件
- sceneModePicker: false, //是否显示投影方式控件
- navigationHelpButton: false, //是否显示帮助信息控件
- infoBox: false, //是否显示点击要素之后显示的信息
- // imageryProvider : new Cesium.WebMapTileServiceImageryProvider({
- // url: "http://t0.tianditu.com/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles",
- // layer: "tdtVecBasicLayer",
- // style: "default",
- // format: "image/jpeg",
- // tileMatrixSetID: "GoogleMapsCompatible",
- // show: false
- // })
- });
- viewer.imageryLayers.get(0).show = false;
- viewer.scene.globe.imageryLayers.removeAll();
- viewer.scene.globe.baseColor = Cesium.Color.BLACK;
- //http://localhost:8087/Apps/3dtiles4.html
- viewer.scene.globe.depthTestAgainstTerrain = true;
- //加载倾斜摄影数据
- var url = "tiles/tileset.json";
- var tileset = new Cesium.Cesium3DTileset({
- url: url
- });
- var primitive = viewer.scene.primitives.add(tileset);
- primitive.readyPromise.then(function (t) {
- var originalSphere = t.boundingSphere;
- var radius = originalSphere.radius;
- viewer.zoomTo(t, new Cesium.HeadingPitchRange(0.5, -0.5, radius * 4.0));
- fixGltf();
- }).otherwise(function (error) {
- var msg = JSON.stringify(error);
- console.log(msg);
- });
- //Unsupported glTF Extension: KHR_technique_webgl
- //参考:
- //https://blog.csdn.net/qq_36266612/article/details/89497047
- var fixGltf = function(gltf) {
- if (!gltf.extensionsUsed) {
- return;
- }
- var v = gltf.extensionsUsed.indexOf('KHR_technique_webgl');
- var t = gltf.extensionsRequired.indexOf('KHR_technique_webgl');
- // 中招了。。
- if (v !== -1) {
- gltf.extensionsRequired.splice(t, 1, 'KHR_techniques_webgl');
- gltf.extensionsUsed.splice(v, 1, 'KHR_techniques_webgl');
- gltf.extensions = gltf.extensions || {};
- gltf.extensions['KHR_techniques_webgl'] = {};
- gltf.extensions['KHR_techniques_webgl'].programs = gltf.programs;
- gltf.extensions['KHR_techniques_webgl'].shaders = gltf.shaders;
- gltf.extensions['KHR_techniques_webgl'].techniques = gltf.techniques;
- var techniques = gltf.extensions['KHR_techniques_webgl'].techniques;
- gltf.materials.forEach(function (mat, index) {
- gltf.materials[index].extensions['KHR_technique_webgl'].values = gltf.materials[index].values;
- gltf.materials[index].extensions['KHR_techniques_webgl'] = gltf.materials[index].extensions['KHR_technique_webgl'];
- var vtxfMaterialExtension = gltf.materials[index].extensions['KHR_techniques_webgl'];
- for (var value in vtxfMaterialExtension.values) {
- var us = techniques[vtxfMaterialExtension.technique].uniforms;
- for (var key in us) {
- if (us[key] === value) {
- vtxfMaterialExtension.values[key] = vtxfMaterialExtension.values[value];
- delete vtxfMaterialExtension.values[value];
- break;
- }
- }
- };
- });
- techniques.forEach(function (t) {
- for (var attribute in t.attributes) {
- var name = t.attributes[attribute];
- t.attributes[attribute] = t.parameters[name];
- };
- for (var uniform in t.uniforms) {
- var name = t.uniforms[uniform];
- t.uniforms[uniform] = t.parameters[name];
- };
- });
- }
- }
- Object.defineProperties(Cesium.Model.prototype, {
- _cachedGltf: {
- set: function (value) {
- this._vtxf_cachedGltf = value;
- if (this._vtxf_cachedGltf && this._vtxf_cachedGltf._gltf) {
- fixGltf(this._vtxf_cachedGltf._gltf);
- }
- },
- get: function () {
- return this._vtxf_cachedGltf;
- }
- }
- });
- </script>
- </body>
- </html>
效果:

Cesium加载倾斜摄影数据的更多相关文章
- Cesium加载地形数据只显示半个地球
Cesium第0级地形包括两个瓦片:0/0/0.terrain,0/1/0.terrain,分别为左半球和右半球(具体参考:https://blog.csdn.net/u013929284/artic ...
- Cesium 加载地形数据
1.注册Cesium Ion账号,注册地址:Sign In | Cesium ion 否则,加载数据会报错{code: "InvalidCredentials", message: ...
- cesium 加载倾斜摄影模型(这里有一坑)
代码如下: // Construct the default list of terrain sources. var terrainModels = Cesium.createDefaultTerr ...
- OSG加载倾斜摄影数据
目录 1. 概述 2. 实例 2.1. 代码 2.2. 解析 3. 结果 1. 概述 ContextCapture(Smart3D)生成的倾斜摄影模型数据一般都形如如下组织结构: 在Data目录下包含 ...
- Cesium加载三维倾斜摄影数据
具体技术来源自论文 基于Cesium的倾斜摄影三维模型Web加载与应用研究. 技术架构图 应用实例 利用一个实际实例来详细说明如何利用Cesium加载倾斜摄影数据,并进行可视化和交互操作. 首先,利用 ...
- 使用 Cesium 动态加载 GeoJSON 数据
前言 需求是这样的,我需要在地图中显示 08 年到现在的地震情况,地震都是发生在具体的时间点的,那么问题就来了,如何实现地震情况按照时间动态渲染而不是一次全部加载出来. 一. 方案分析 这里面牵扯到两 ...
- ceisum_加载倾斜摄影模型
osgb转换为3Dtiles格式(使用工具转换) 然后加载到cesium中(加载代码见下,可以控制模型高度) var offset = function(height,tileset) { conso ...
- cesium加载gltf模型
cesium加载gltf模型 一.采用vue-cesium:在项目里加载依赖包.命令如下: npm i --save vue-cesium 在main.js中加入如下代码: https://www.n ...
- geotrellis使用(二十三)动态加载时间序列数据
目录 前言 实现方法 总结 一.前言 今天要介绍的绝对是华丽的干货.比如我们从互联网上下载到了一系列(每天或者月平均等)的MODIS数据,我们怎么能够对比同一区域不同时间的数据情况,采用 ...
随机推荐
- 源码剖析@ApiImplicitParam对@RequestParam的required属性的侵入性
问题起源 使用SpringCloud构建项目时,使用Swagger生成相应的接口文档是推荐的选项,Swagger能够提供页面访问,直接在网页上调试后端系统的接口, 非常方便.最近却遇到了一个有点困惑的 ...
- sqlilabs 1-20关 payload
1.联合查询注入:http://127.0.0.1/sqli/Less-1/?id=-1' union select 1,user(),3 --+http://127.0.0.1/sqli/Less- ...
- requests接口自动化5-表单参数形式的post请求:data
post请求相对于get请求多一个body部分,body部分常见的数据类型有以下四种(注意是常见的,并不是只有4种) application/x-www-form-urlencoded(表单形式) a ...
- 数据可视化基础专题(四):Pandas基础(三) mysql导入与导出
转载(有添加.修改)作者:但盼风雨来_jc链接:https://www.jianshu.com/p/238a13995b2b來源:简书著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处 ...
- 数据可视化之 图表篇(三)体验Power BI最新发布的AI图表:分解树
在刚刚发布的11月更新中,PowerBI界面全新改版,采用和Office套件相似的Ribbon风格,除了这个重大变化,还发布了一个AI黑科技图表:分解树(Decomposition Tree). 无论 ...
- ajax根据坐标查询WMS地图服务属性信息
<html lang="en"> <head> <meta charset="UTF-8"> <meta name=& ...
- js:数组(创建、遍历、函数)
1.数组 采用单个变量只能存储一个数据,数组能够存储多个数据,获取方式也比较简单.它是将一组数据存储在当个变量下的存储方式. 2.数组的创建 (1)new方式创建,不指定数组长度 <script ...
- Spring-Boot 多数据源配置+动态数据源切换+多数据源事物配置实现主从数据库存储分离
一.基础介绍 多数据源字面意思,比如说二个数据库,甚至不同类型的数据库.在用SpringBoot开发项目时,随着业务量的扩大,我们通常会进行数据库拆分或是引入其他数据库,从而我们需要配置多个数据源. ...
- STL源码剖析:配置器
作用:对内存的管理 接口:申请和释放 内容: 几个全局函数 一级配置器 二级配置器 准备知识 POD是什么: Plain Old Data简称POD,表示传统的C语言类型:与POD类型对应的是非POD ...
- Python 脚本语言
python 脚本语言(python的命名起源于一个脚本screenplay,每次运行都会使对话框逐字重复.由著名的“龟叔”Guido van Rossum在1989年圣诞节期间编写.) Python ...
