每天学习一点ES6(二)let 和 const
let 命令
let 和 var 差不多,只是限制了有效范围。
先定义后使用
不管是什么编程语言,不管语法是否允许,都要秉承先定义,然后再使用的习惯,这样不会出幺蛾子。以前JavaScript比较随意,可以不定义直接使用,这样很容易乱,let 就要严格一些,let定义的变量,在定义之前是不可以用的,会报错。
console.log(v)
var v = 1;
console.log(a)
let a = 1;
运行结果:

var定义的变量不会报错,但是let定义的变量会报错。let更加的严谨。
let 的有效范围
let 只在代码块内部有效。我们举个例子来区分一下
function test() {
let arr = [1,2,3]
for (var i = 0; i<arr.length;i++) {
console.log(i)
}
console.log(i) // 3
for (let j = 0; j<arr.length;j++) {
console.log(j)
}
console.log(j) // j is not defined
}
运行结果:

var 定义的 i ,循环结束后依然可以访问,但是let 定义的 j,出了循环就无效了。
let的块级特性,写循环就更方便了,比如这样:
for (let j = 0; j<arr.length;j++) {
console.log(j)
}
for (let j = 0; j<arr.length;j++) {
console.log(j)
}
for (let j = 0; j<arr.length;j++) {
console.log(j)
}
for (let j = 0; j<arr.length;j++) {
console.log(j)
}
多次循环都可以直接定义同样的变量名字,比用var方便多了。
只是现在似乎也不需要这么写循环了,ES6对数组又增加了很多新的方法。
let 的变量可以修改
let 定义的变量,不仅可以改值,还可以改类型,这一点继承了JavaScript的非fang常fei灵zi活wo 的特点。
let aa = 0
console.log(aa) //
aa = 'aaa'
console.log(aa) //
aa = {name: 'ttt'}
console.log(aa) //
aa = [5,6,7]
console.log(aa) //
aa = function () {
console.log('变成函数')
}
console.log(aa) //
运行结果:

如果不能改类型的话,可以使用const 来定义。
const 命令
const 声明一个只读的常量,一旦声明,常量的值就不能改变。
只读常量吗?
看vue的代码里面,各种const定义的对象,哪个也不像不能改的呀。
其实这里不能改,指的是“地址(里的指针)”不能改。
只要保证地址不变,地址(里的指针)对应的内容是可以随意的。
那么具体怎么区分呢?
- 先来看看简单类型
const aa = 1;
console.log(aa) //
aa = 2; // 报错
console.log(aa) //
运行结果:

修改简单类型的值的时候会报错。
- 再来看看数组的情况
const arr = [1,2,3]
console.log(arr) // [1, 2, 3]
arr.push(5)
console.log(arr) // [1, 2, 3, 5]
arr[0] = 111
console.log(arr) // [111, 2, 3, 5]
const arr2 = [4,5,...arr]
console.log(arr2) // [4, 5, 111, 2, 3, 5]
const arr3 = [7,8] // 7,8 被覆盖
Object.assign(arr3, arr)
console.log(arr3) // [111, 2, 3, 5]
const arr4 = [7,8] //
arr4 = [...arr] // 报错
console.log(arr4) //
arr = [7,8,9] // 报错
console.log(arr) //
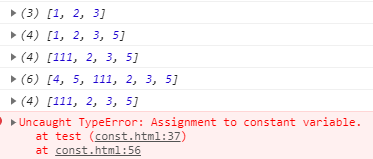
运行结果如下:

数组自带的各种函数都是可以运行的,不会报错,但是直接给数组赋值就不行了。因为前者没有改变地址,只是在地址里面增加了新的数据,而后者是改了一个新的地址。
- 再看看对象的情况
const foo = {title: '我是标题'}
console.log(foo) //
foo.name = '新名称'
console.log(foo) // 可以修改属性值
foo.title = '新标题'
console.log(foo) // 可以增加属性
Object.assign(foo, {age:65})
console.log(foo) // 合并对象
foo = {newTitle: '这个就不行了'} // 报错
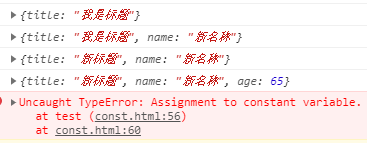
运行结果:

只要地址(里的指针)没变,那么就可以随心所欲了。
参考书目
《ES6 标准入门》第3版
每天学习一点ES6(二)let 和 const的更多相关文章
- 开始学习es6(二) let 与 const 及 块级作用域
1.var JavaScript中,我们通常说的作用域是函数作用域,使用var声明的变量,无论是在代码的哪个地方声明的,都会提升到当前作用域的最顶部,这种行为叫做变量提升(Hoisting) cons ...
- ES6学习笔记(二十)Module 的加载实现
上一章介绍了模块的语法,本章介绍如何在浏览器和 Node 之中加载 ES6 模块,以及实际开发中经常遇到的一些问题(比如循环加载). 1.浏览器加载 传统方法 HTML 网页中,浏览器通过<sc ...
- ES6学习笔记之变量声明let,const
最近用淘宝的weex做了个项目,最近稍微闲下来了.正好很久没有接触RN了,所以趁这个机会系统的学习一下ES6的相关知识. 孔子说:没有对比就没有伤害.所以我们要拿ES6和ES5好好对比的学习.这样才能 ...
- 深入学习webpack(二)
深入学习webpack(二) 在深入学习webpack(一)中,我通过一个例子介绍了webpack的基本使用方法,下面将更为系统的学习webpack的基本概念,对于一门技术的掌握我认为系统化还是很重要 ...
- 学习javascript数据结构(二)——链表
前言 人生总是直向前行走,从不留下什么. 原文地址:学习javascript数据结构(二)--链表 博主博客地址:Damonare的个人博客 正文 链表简介 上一篇博客-学习javascript数据结 ...
- opencv学习笔记(二)寻找轮廓
opencv学习笔记(二)寻找轮廓 opencv中使用findContours函数来查找轮廓,这个函数的原型为: void findContours(InputOutputArray image, O ...
- C++Primer第5版学习笔记(二)
C++Primer第5版学习笔记(二) 第三章的重难点内容 这篇笔记记录了我在学习C++常用基本语法的学习过程,基本只记录一些重难点,对概念的描述不是一开始就详尽和准确的,而是层层深入 ...
- 两万字Vue.js基础学习笔记(二)
Vue.js学习笔记(二) 4.模块化开发 ES6模块化的导入和导出 我们使用export指令导出了模块对外提供的接口,下面我们就可以通过import命令来加载对应的这个模块了 首先,我们需要在HTM ...
- JavaScript学习总结(二)数组和对象部分
pt学习总结(二)数组和对象部分 2016-09-16 分类:WEB开发.编程开发.首页精华暂无人评论 来源:trigkit4 分享到:更多1 对象部分 Object类型 Object ...
随机推荐
- 接上一篇:(三) Spring环境搭建
3.1.获取 Spring framework jar 包 (一) spring官网下载 (二)spring的核心包 (三) 配置 XML 1. 新建立一个 xml.名字任意,如 applicatio ...
- LIKE 运算符
运算符用于执行程序代码运算,会针对一个以上操作数项目来进行运算.例如:2+3,其操作数是2和3,而运算符则是"+".在vb2005中运算符大致可以分为5种类型:算术运算符.连接运算 ...
- Java反射——读取XML文件,创建对象
读取XML文件,创建对象 config.xml <?xml version="1.0" encoding="UTF-8"?> <beans&g ...
- Eclipse导入包
没有包,会报错: 鼠标放上去会有提示: 如果提示消失,可以使用快捷键:Ctrl+1调出提示信息. List的包有两个,集合里的List使用util包.
- 【mq读书笔记】消息拉取长轮训机制(Broker端)
RocketMQ并没有真正实现推模式,而是消费者主动想消息服务器拉取消息,推模式是循环向消息服务端发送消息拉取请求. 如果消息消费者向RocketMQ发送消息拉取时,消息未到达消费队列: 如果不启用长 ...
- Prafab Varient 预制体变体
预制体与类的类比思维: 预制体相当于一个类,当它应用到场景当中,就是一个实例. 类的继承特性也充分运用到预制体中,即预制体变体. 相似预制体的需求场景: 例子1:多个游戏的窗口 ...
- 「刷题笔记」哈希,kmp,trie
Bovine Genomics 暴力 str hash+dp 设\(dp[i][j]\)为前\(i\)组匹配到第\(j\)位的方案数,则转移方程 \[dp[i][j+l]+=dp[i-1][j] \] ...
- Beta冲刺随笔——Day_Eight
这个作业属于哪个课程 软件工程 (福州大学至诚学院 - 计算机工程系) 这个作业要求在哪里 Beta 冲刺 这个作业的目标 团队进行Beta冲刺 作业正文 正文 其他参考文献 无 今日事今日毕 林涛: ...
- vue中全局/按需引用element,样式都不生效
简直是天坑啊,这个问题困扰了我一个晚上加今天一天,心里无数草泥马奔腾 被要求使用vue1.0+elementUI做一个后台管理项目,结果无论怎么操作elementUI,页面中都不显示css样式 谷歌百 ...
- PyQt(Python+Qt)学习随笔:Designer中的QDialogButtonBox的accepted、rejected和helpRequested信号
QDialogButtonBox中可以包含多个pushButton,但QDialogButtonBox本身只提供4种信号,分别是accepted.rejected.clicked和helpReques ...
