android studio 找不到真机设备
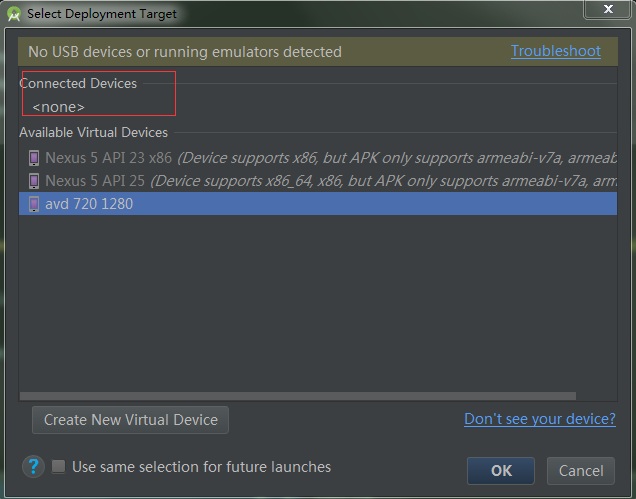
连接USB之后没有显示连接,如下图

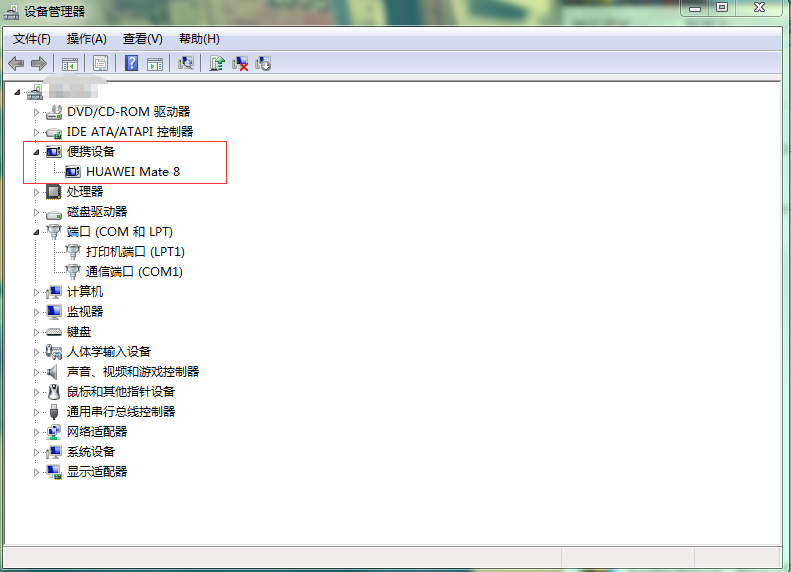
设备管理器:

解决:重启电脑
android studio 找不到真机设备的更多相关文章
- Android studio 3.1.3真机调试报错,no target device found
Android studio 3.1.2 的 Android monitor 改为 Android profiler,直接点这个就可以真机调试,在手机安装相应app 如果不行,报错,"no ...
- Android studio教程:[4]真机测试
有了Android studio这么好用的软件,自然要有一部不错的安卓手机,然后在真机上测试自己的程序,那样才能更好的发现程序中存在的问题,毕竟模拟器不是真正的手机嘛. 工具/原料 Android s ...
- android studio 连接 华为手机真机
1.手机开启开发者模式(Honor V10) 设置->关于手机->连续点击版本号5次就能出现开发者模式->返回上一级出现开发者选项->打开选项(开发者选项,USB调试) 2.a ...
- Android Studio 突然无法识别真机问题
最近在赶项目,今天AS突然疯狂跟我作对,森气!! 平时连接手机没有问题,今天突然各种识别不到真机!! 1.数据线,check.没有问题. 2.重启AS,还是不行. 3.安装驱动,行不通. 4.已经弹出 ...
- xcode找不到真机设备 - 转
先确认证书是否正确 再确认Bundle Indentifier 是否与证书匹配 再确认Deployment Target 为:sdk从6.0改为4.3 如果xcode还无法识别iphone, Xcod ...
- Android Studio 找不到夜神模拟器的解决办法
Android Studio 找不到夜神模拟器的解决办法 1.启动夜神模拟器 2.找到你电脑上的夜神安装目录,在bin目录下打开cmd窗口,运行命令 nox_adb.exe connect 127.0 ...
- 第一次通过AVD Manager创建了一个虚拟设备,但是在Android Studio运行程序时却无设备可选
第一次通过AVD Manager创建了一个虚拟设备,但是在Android Studio运行程序时却无设备可选 原因是adb.exe未运行起来 至于adb.exe未正常运行起来的原因多半是5037端口被 ...
- xcode6-添加真机设备
xcode6-添加真机设备 第一:添加真机设备 1:到苹果开发者中心,中得iOS-APPs,在列表中得Devices中,选择All-点击右侧的"+",添加真机设备. 会打开下面的页 ...
- 使用adbWireless无线调试Android真机设备[转]
开发Android的朋友都知道,真机调试需要把手机与PC相连,然后把应用部署到真机上进行安装和调试.长长的USB线显得很麻烦,而且如果需要USB接口与其他设备连接的话显得很不方便.今天介绍一种不通过U ...
随机推荐
- C语言讲义——函数递归
函数直接或间接调用自身 每次调用必须获得一些进展,进一步靠近目标 达到目标就不再调用自身 阅读递归函数不要纠缠于执行过程,而是相信递归函数会顺利完成任务 例:阶乘 0! =1(0 的阶乘定为1) 1! ...
- 【NOIP2017提高A组模拟9.17】信仰是为了虚无之人
[NOIP2017提高A组模拟9.17]信仰是为了虚无之人 Description Input Output Sample Input 3 3 0 1 1 7 1 1 6 1 3 2 Sample O ...
- 解决 spring-integration-mqtt 频繁报 Lost connection 错误
问题描述 在之前的博客介绍了如何在 Spring Boot 集成 MQTT,后面使用中没有发现问题,最近发现一直报错: Lost connection: Connection lost; retryi ...
- DRF的限流配置
在settings.py中添加配置 REST_FRAMEWORK = { #3.限流(防爬虫) 'DEFAULT_THROTTLE_CLASSES': [ 'rest_framework.thrott ...
- Python MoviePy中文教程导览及可执行音视频剪辑工具下载
☞ ░ 前往老猿Python博文目录 ░ <Python音视频剪辑库MoviePy1.0.3中文教程导览及可执行工具下载>是老猿两个关于moviepy的专栏<PyQt+moviepy ...
- opencv-python imread、imshow浏览目录下的图片文件
☞ ░ 前往老猿Python博文目录 ░ 一.几个知识点 1.1.使用Python查找目录下的文件 具体请参考<Python正则表达式re模块和os模块实现文件搜索模式匹配>. 1.2.o ...
- 半夜删你代码队 Day3冲刺
一.每日站立式会议 1.站立式会议 成员 昨日完成工作 今日计划工作 遇到的困难 陈惠霖 了解相关网页设计 了解相关网页设计 无 侯晓龙 写了第一个例子 尝试写第一个实例子 无 周楚池 学习 与余金龙 ...
- CF1000F One Occurrence
本题解用于记录一下一个优秀的东西--懒标记. 题解 可以很轻易的想到莫队的做法,但是题目让你输出的是满足条件的一个数,而不是满足条件的数的个数,似乎很难去 \(O(1)\) 转移.这个时候我们的懒标记 ...
- TCP连接时动态端口的相关问题说明
最近在线上遇到一个TCP动态端口相关的问题,之前没有留意过此类问题,做个笔记记录在这里,希望也能给大家提供个参考. 简单介绍下问题的场景:Windows服务器上,部署了网关程序SG和RPC进程,其中R ...
- Java集合源码分析(五)——HashMap
简介 HashMap 是一个散列表,存储的内容是键值对映射. HashMap 继承于AbstractMap,实现了Map.Cloneable.java.io.Serializable接口. HashM ...
