day60 django入门
一、静态文件配置
1 引子
在写项目的时候我们默认把html文件放在templates文件夹下,网站所使用的静态文件放在static文件夹下
静态文件:
前端已经写好的直接调用的文件,jQuery,js,css,框架,图片。。
文件目录分级:
-项目文件
--static
---js
---css
---img。。其他
在浏览器中输入具体url的时候,能看到资源是因为我们在后端提前开设了该资源的接口,如果访问不到这个资源,说明后端没有开放这个资源。
就比如,现在我们没有配置静态文件,在前端就无法访问它的路径,也就无法渲染到页面上。
2 如何配置
小技巧:
当我们在写django项目的时候可能出现修改了代码但是前端的页面没有出现变化的情况:
- 在同一个端口开了好几个django项目(只会运行一个)
- 浏览器缓存的问题
- 浏览器settings>network>disable cache 勾上,刷新的时候就会清除缓存了
1 在settins.py中的具体配置
STATIC_URL = '/static/' # 类似于访问静态文件的令牌,可以修改"""如果你想要访问静态文件 你就必须以static开头""""""/static/bootstrap-3.3.7-dist/js/bootstrap.min.js/static/令牌为什么吗要有令牌?因为我们项目下的文件可能有很多,我们要去访问具体的文件就要去拼接路径,拿到令牌等于拿到一个可以去访问路径列表的途径,在前端显示的static并不是路径而是令牌,令牌掩盖了这一层所有的拼接路径。bootstrap-3.3.7-dist/js/bootstrap.min.js都没有才会报错"""# 静态文件配置,放了一堆项目根目录下的文件路径,取得令牌的路径会在这里一一匹配STATICFILES_DIRS = [os.path.join(BASE_DIR,'static'),os.path.join(BASE_DIR,'static1'),os.path.join(BASE_DIR,'static2'),]
2 静态文件的动态解析(html页面中)
1 按照路径<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css"><script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>2 动态解析(这种方法下,令牌怎么变都不会影响){% load static %} load static 是固定写法,令牌和静态文件夹怎么动这里都不需要改<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"><script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
tips1:
form表单默认是get请求数据,问好后面的数据只是用于传递不会访问具体的页面复习form表单中action参数:1 不写,默认向当前所在的url提交数据2 全写,朝指定url提交数据3 只写后缀,/login/ 拼接当前url
tips2:
# 前期在使用django提交post请求的时候,需要在配置文件中注释一条代码MIDDLEWARE = ['django.middleware.security.SecurityMiddleware','django.contrib.sessions.middleware.SessionMiddleware','django.middleware.common.CommonMiddleware',# 'django.middleware.csrf.CsrfViewMiddleware','django.contrib.auth.middleware.AuthenticationMiddleware','django.contrib.messages.middleware.MessageMiddleware','django.middleware.clickjacking.XFrameOptionsMiddleware',]
二、request对象方法初识
request.method # 返回请求方式 并且是全大写的字符串形式 <class 'str'>request.POST # 获取用户post请求提交的普通数据不包含文件 <QueryDict: {'username':["123"]}>request.POST.get() # 只获取列表最后一个元素request.POST.getlist() # 直接将列表取出request.GET # 获取用户提交的get请求数据request.GET.get() # 只获取列表最后一个元素request.GET.getlist() # 直接将列表取出
tips:get请求是有数据大小限制的,post没有
在同一个函数下,不同的请求应该有不同的处理机制
三、pycharm链接数据库(mysql)
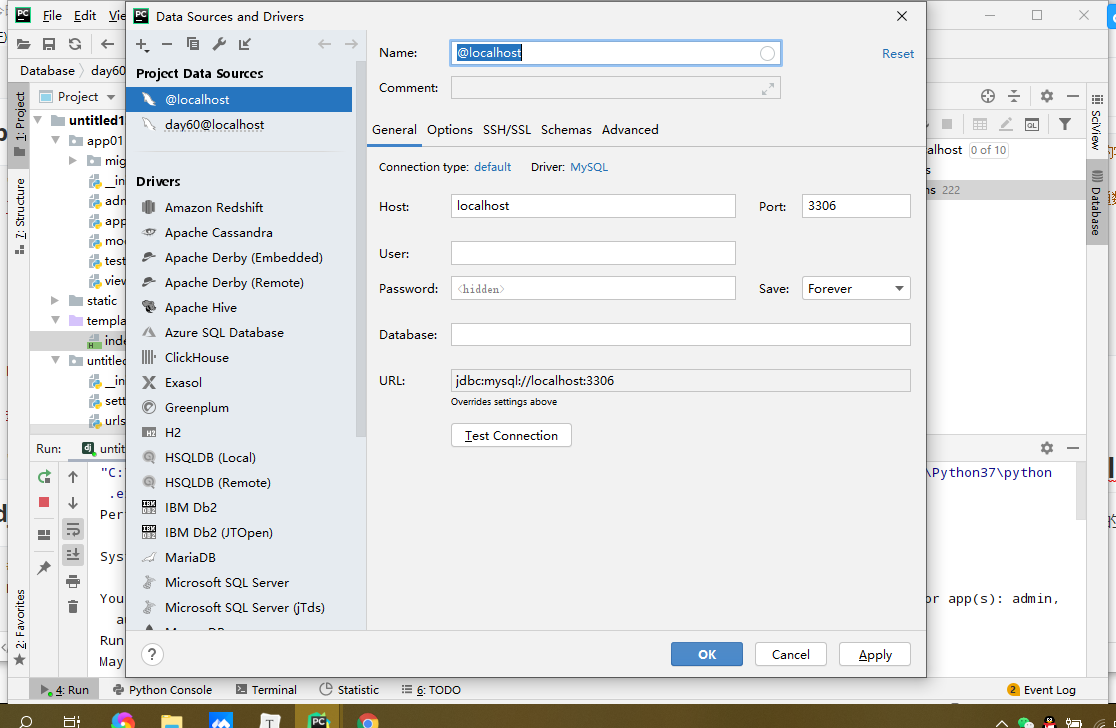
提前在mysql中创建好数据库,在pycharm中点开database的加号,找到mysql进行配置即可

在点ok之前先测试一下是否能链接
四、django链接数据库(mysql)
django默认用的数据库是sqlite3,在settins中有对应的配置信息
settings.py
# 默认用的是sqkite3DATABASES = {'default': {'ENGINE': 'django.db.backends.sqlite3','NAME': os.path.join(BASE_DIR, 'db.sqlite3'),}}# django链接MySQL1.第一步配置文件中配置DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'day60','USER':'root','PASSWORD':'root','HOST':'127.0.0.1','PORT':3306,'CHARSET':'utf8'}}'''django中默认用的是mysqldb模块链接mysql,但是这个模块兼容性不好,我们可以手动改为pymysql链接。在项目名下的init或者任意app下的init书写以下代码'''
五、django orm
orm:对象关系映射
python 数据库
类 = 表
对象 = 记录
对象属性 = 记录某个字段对应的值
作用:能够上一个不用sql语句的人能通过python面向对象的代码检查的操作数据库
不足:封装程度太高,有时候sql的效率低,需要自己写sql语句
model.py
class Author(models.Model):# 必须继承models.Model 固定写法# 由于一张表中必须有一个主键字段,所以orm在我们没用定义主键的时候,自动帮我们创建了一个id字段作为主键。以后主键字段都可以忽略不写。# username varchar(32)username = models.CharField(max_length=32)# password intpassowrd = models.IntegerField()
重点!!!数据迁移
当我们对model里的代码进行操作的时候(增删改一个字段),都需要进行数据迁移
python manage.py makemigrations (讲操作记录添加到一个文件中)migrations
python manage.py migrate 将操作真正的同步到数据库中
1 字段的增删改查
# orm创建字段的时候,会默认设置成非空,所以我们在添加一个字段的时候,如果没有设置默认值或者修改非空的属性,就会在终端出现选择条件去修改这个字段# 字段增加1.终端直接给出默认值2.设定该字段可以为空info = models.CharField(max_length=32,verbose_name='个人简介',null=True)3.直接给出默认值hobby = models.CharField(max_length=32,verbose_name='兴趣爱好',default='study')# 字段的修改直接修改代码即可# 字段的删除直接删除代码即可# 注意:以上的操作结束后都需要数据迁移
2 数据的增删改查
# 查# user_obj = models.Author.objects.filter(username=username).first()# 找到username匹配的第一个用户数据对象,不加first找到的是queryset对象def login(request):if request.method == 'POST':username = request.POST.get('username')password = request.POST.get('password')user_obj = models.Author.objects.filter(username=username).first()print(password,user_obj.password)if user_obj:if password == user_obj.password:return HttpResponse('登录成功')return HttpResponse('密码错误')return HttpResponse('用户不存在')return render(request, 'login.html')# 增# 第一种增的方式,orm创建数据对象,有一个数据对象的返回值,和上面查出来的一样# models.Author.objects.create(username=username,password=password)# 第二种增的方式,用的是Author类实例化对象的方式,然后保存对象# user_obj = models.Author(username=username,password=password)# user_obj.save()def reg(request):if request.method =='POST':username = request.POST.get('username')password = request.POST.get('password')# models.Author.objects.create(username=username,password=password)user_obj = models.Author(username=username,password=password)user_obj.save()return render(request, 'register.html')
day60 django入门的更多相关文章
- 【django入门教程】Django的安装和入门
很多初学django的朋友,都不知道如何安装django开发以及django的入门,今天小编就给大家讲讲django入门教程. 注明:python版本为3.3.1.Django版本为1.5.1,操作系 ...
- python学习笔记--Django入门四 管理站点--二
接上一节 python学习笔记--Django入门四 管理站点 设置字段可选 编辑Book模块在email字段上加上blank=True,指定email字段为可选,代码如下: class Autho ...
- python学习笔记--Django入门四 管理站点
上一节 Django入门三 Django 与数据库的交互:数据建模 "管理员界面"是基础功能中的重要部分. django.contrib 包 Django自动管理工具是djang ...
- Django 入门
Django 入门 Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的软件设计模型,即模型M,视图V和控制器C.它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容 ...
- Django入门实践(三)
Django入门实践(三) Django简单应用 前面简单示例说明了views和Template的工作过程,但是Django最核心的是App,涉及到App则会和Model(数据库)打交道.下面举的例子 ...
- Django入门实践(二)
Django入门实践(二) Django模板简单实例 上篇中将html写在了views中,这种混合方式(指Template和views混在一起)不适合大型开发,而且代码不易管理和维护,下面就用Djan ...
- Django入门实践(一)
Django入门实践(一) Django编程思路+入门 认识Django有一个多月了,我觉得学习Django应该先理清它的编程思路.它是典型的MVC框架(在Django里也称MTV),我觉得Djang ...
- Django入门笔记
Django入门笔记 **文档包含Django安装包.学习的笔记.代码等 安装 Django参考附件,只需要把附件拷贝到你需要的目录就行.Django是1.8.16版本 Python:在附件中,其中有 ...
- Django 入门案例开发(上)
Django 入门案例开发(中) http://www.cnblogs.com/focusBI/p/7858267.html Django是一个重量级的web开发框架,它提供了很多内部已开发好的插件供 ...
随机推荐
- bootargs说明 和 下位机静态ip的设置
setenv bootargs root=/dev/nfs nfsroot=192.168.1.8:/opt/rootfs ip=192.168.1.110:192.168.1. ...
- 第m大的身份证号码(局部排序代全局、结构体排序)
第m大的身份证号码(点击) 时间限制: 1 Sec 内存限制: 128 MB ...
- usb串口的作用以及JLINK
usb串口的作用 (1)可以当串口使用 (2)如果usb串口连接到STM32的串口1(stm32ISP下载只能是串口1),可以用串口下载程序 (3)因为要连接到usb,可以用来供电 JLINK JLI ...
- 【JMeter_09】JMeter逻辑控制器__临界部分控制器<Critical Section Controller>
临界部分控制器<Critical Section Controller> 业务逻辑: 根据锁名来控制并发,同一个锁名之下,在同一时间点只能存在一个运行中,适用于控制并发的场景 锁名类型: ...
- ca33a_demo_c++_新旧代码的兼容char数组与vector_string相互转换
/*ca33a_demo_c++33_CppPrimer_新旧代码的兼容_txwtech旧代码:数组和c风格字符串新代码:vector和string相互转换:c风格字符串<- ->stri ...
- phpmyadmin通过慢查询日志getshell连载(二)
这是phpmyadmin系列渗透思路的第二篇文章,前面一篇文章阐述了通过全局日志getshell,但是还有一个日志可以getshell,那就是本次实验的慢查询日志,操作类似,毕竟实战中多一条路就多一次 ...
- 常见CSS选择器的权重和优先级
一.常见CSS选择器 [元素选择器] 1.通配选择器:*(匹配所有元素) a.效率不高,页面上的标签越多,效率越低,所以页面上最好不要出现这个选择器 2.标签选择器:li(匹配标签为li的元素) a. ...
- Python学习日志-02
(2)Python如何运行程序 Python解释器简介: Python不仅仅是一门编程语言,它也是一个名为解释器的软件包.解释器是一种让其他程序运行起来的程序.当你编写了一段Python程序,Pyth ...
- 程序员Linux教程初窥入门-刘志敏-专题视频课程
程序员Linux教程初窥入门-313人已学习 课程介绍 程序员Linux教程初窥入门主要针对初级入门程序员的课程,也是为后期学习其他课程的一个基础,Git.Maven.Jenkins.R ...
- Java中String创建原理深入分析
创建String对象的常用方式: 1. 使用new关键字 String s1 = new String(“ab”); // 2. 使用字符串常量直接赋值 String s2 = “abc”; 3 ...
