Salesforce LWC学习(二十二) 简单知识总结篇二
本篇参看:
https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.reactivity_fields
碰到之前接触的记录一下,深化一下印象。
一. 解决 lightning-record-edit-form没有入力时,效果和标准不一样的问题
先看一下标准的创建数据的UI,当有必入力字段的表单,点击Save按钮以后,上部会有DIV提示。

我们使用 lightning-record-edit-form实现时,发现onsubmit这种 handler需要再所有的字段都满足情况下才执行,也就是说页面中有 invalid的字段入力情况下,不会提交表单,也自然无法执行 onsubmit对应的方法。这个时候,我们就需要在submit的这个按钮添加 onclick方法去调用后台从而实现尽管提交不了表单还可以正常做一些UI效果的可能。简单代码如下
accountEditWithEditForm.html: 展示两个字段,save button除了在submit基础上,还有 onclick操作。需要注意的是, onclick会先于 onsubmit执行,所以我们可以在 onclick做一些validation操作,成功的话,让onsubmit正常执行表单提交操作。
<template>
<lightning-record-edit-form
record-id={recordId}
object-api-name="Account"
onsubmit={handleSubmit}
>
<lightning-messages></lightning-messages>
<c-error-message-modal is-show-error-div={isShowErrorDiv} error-message-list={errorMessageList}></c-error-message-modal> <lightning-layout multiple-rows="true">
<lightning-layout-item size="6">
<lightning-input-field field-name="Name"></lightning-input-field>
</lightning-layout-item>
<lightning-layout-item size="6">
<lightning-input-field field-name="AnnualRevenue"></lightning-input-field>
</lightning-layout-item> <lightning-layout-item size="12">
<div class="slds-m-top_medium">
<lightning-button class="slds-m-top_small" label="Cancel" onclick={handleReset}></lightning-button>
<lightning-button class="slds-m-top_small" type="submit" label="Save Record" onclick={handleClick}></lightning-button>
</div>
</lightning-layout-item>
</lightning-layout>
</lightning-record-edit-form>
</template>
accountEditWithEditForm.js
import { LightningElement,track,api,wire } from 'lwc';
import { updateRecord,getRecord } from 'lightning/uiRecordApi';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import { NavigationMixin } from 'lightning/navigation';
import { navigationWhenErrorOccur } from 'c/navigationUtils';
import {isSystemOrCustomError,getPageCustomErrorMessageList,getFieldCustomErrorMessageList} from 'c/errorCheckUtils';
import ACCOUNT_ID_FIELD from '@salesforce/schema/Account.Id';
import ACCOUNT_NAME_FIELD from '@salesforce/schema/Account.Name';
import ACCOUNT_ANNUALREVENUE_FIELD from '@salesforce/schema/Account.AnnualRevenue';
const fields = [
ACCOUNT_ID_FIELD,
ACCOUNT_NAME_FIELD,
ACCOUNT_ANNUALREVENUE_FIELD
];
export default class AccountEditWithEditForm extends NavigationMixin(LightningElement) {
@api recordId = '0010I00002U8dBPQAZ';
@track isShowErrorDiv = false;
@track errorMessageList = [];
@track isFormValid = true;
handleSubmit(event) {
event.preventDefault();
if(!this.isShowErrorDiv) {
const fields = {};
fields[ACCOUNT_ID_FIELD.fieldApiName] = this.recordId;
fields[ACCOUNT_NAME_FIELD.fieldApiName] = event.detail.Name;
fields[ACCOUNT_ANNUALREVENUE_FIELD.fieldApiName] = event.detail.AnnualRevenue;
const recordInput = { fields };
this.errorMessageList = [];
this.isShowErrorDiv = false;
updateRecord(recordInput)
.then(() => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Account updated',
variant: 'success'
})
);
}).catch(error => {
let systemOrCustomError = isSystemOrCustomError(error);
if(systemOrCustomError) {
navigationWhenErrorOccur(this,error);
} else {
this.isShowErrorDiv = true;
this.errorMessageList = getPageCustomErrorMessageList(error);
console.log(JSON.stringify(this.errorMessageList));
let errorList = getFieldCustomErrorMessageList(error);
if(errorList && errorList.length > 0) {
errorList.forEach(field => {
this.reportValidityForField(field.key,field.value);
});
}
}
});
}
}
handleClick(event) {
let allInputList = Array.from(this.template.querySelectorAll('lightning-input-field'));
let invalidFieldLabel = [];
const allValid = allInputList.forEach(field => {
if(field.required && field.value === '') {
invalidFieldLabel.push(field.fieldName);
this.isShowErrorDiv = true;
}
});
if(this.isShowErrorDiv) {
this.errorMessageList.push('These required fields must be completed: ' + invalidFieldLabel.join(','));
}
}
reportValidityForField(fieldName,errorMessage) {
console.log('fieldname : ' + fieldName);
if(fieldName === 'Name') {
this.template.querySelector('.accountName').setCustomValidity(errorMessage);
this.template.querySelector('.accountName').reportValidity();
} else if(fieldName === 'AnnualRevenue') {
this.template.querySelector('.accountRevenue').setCustomValidity(errorMessage);
this.template.querySelector('.accountRevenue').reportValidity();
}
}
handleReset(event) {
const inputFields = this.template.querySelectorAll(
'lightning-input-field'
);
if (inputFields) {
inputFields.forEach(field => {
field.reset();
});
}
}
}
展示效果:

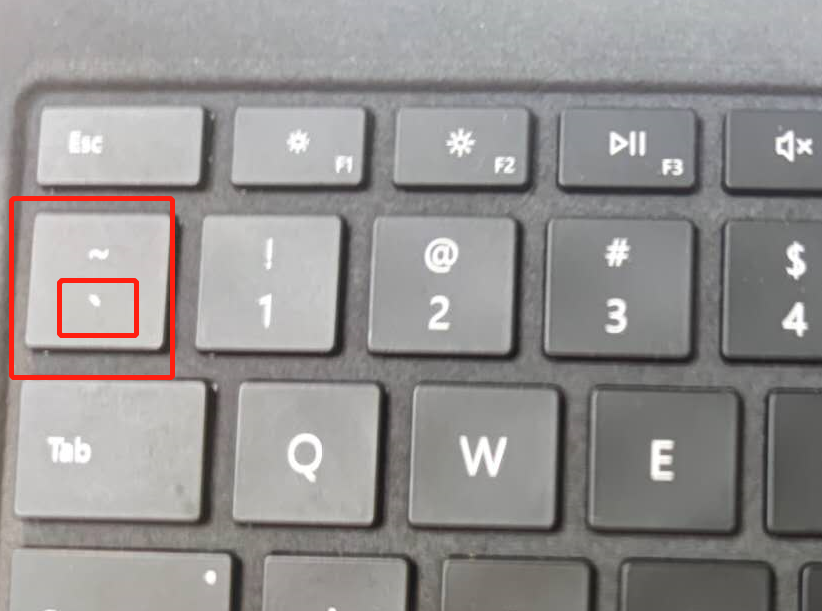
二. 「`」 的使用
我们在程序中应该很习惯的使用 track / api这种 reactive的变量,改动以后就可以走 rendercallback 然后前端UI会自动渲染和他关联的。除了使用这两个情况,还可以使用getter方式进行 field reactive操作。官方的描述为,如果字段声明不需要使用 track / api这种reactive变量,尽量不用,所以某些case下,我们可以使用 关键字 ``进行操作。这个标签是键盘的哪个呢,看下图?

看一下官方提供的demo
helloExpressions.html:输入框展示两个入力项,下面展示一个拼以后的大写。
<template>
<lightning-card title="HelloExpressions" icon-name="custom:custom14">
<div class="slds-m-around_medium">
<lightning-input
name="firstName"
label="First Name"
onchange={handleChange}
></lightning-input>
<lightning-input
name="lastName"
label="Last Name"
onchange={handleChange}
></lightning-input>
<p class="slds-m-top_medium">
Uppercased Full Name: {uppercasedFullName}
</p>
</div>
</lightning-card>
</template>
helloExpressions.js:使用 `方式整合两个private的字段,实现reactive的效果。这里需要注意的是,如果使用 `以后必须要使用 ${}将变量套起来,这个是固定的写法。
import { LightningElement } from 'lwc';
export default class HelloExpressions extends LightningElement {
firstName = '';
lastName = '';
handleChange(event) {
const field = event.target.name;
if (field === 'firstName') {
this.firstName = event.target.value;
} else if (field === 'lastName') {
this.lastName = event.target.value;
}
}
get uppercasedFullName() {
return `${this.firstName} ${this.lastName}`.trim().toUpperCase();
}
}
效果:

总结:篇中主要总结两点。1是 record-edit-form submit前的onclick使用;2是` 搭配 {}实现 reactive的效果。篇中有错误地方欢迎指出,有不懂的欢迎留言。
Salesforce LWC学习(二十二) 简单知识总结篇二的更多相关文章
- Salesforce LWC学习(二十六) 简单知识总结篇三
首先本篇感谢长源edward老哥的大力帮助. 背景:我们在前端开发的时候,经常会用到输入框,并且对这个输入框设置 required或者其他的验证,当不满足条件时使用自定义的UI或者使用标准的 inpu ...
- Salesforce LWC学习(四十) dynamic interaction 浅入浅出
本篇参考: Configure a Component for Dynamic Interactions in the Lightning App Builder - Salesforce Light ...
- Salesforce LWC学习(三十九) lwc下quick action的recordId的问题和解决方案
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/force:hasRecordId/documentation ...
- Salesforce LWC学习(三十) lwc superbadge项目实现
本篇参考:https://trailhead.salesforce.com/content/learn/superbadges/superbadge_lwc_specialist 我们做lwc的学习时 ...
- Salesforce LWC学习(三十二)实现上传 Excel解析其内容
本篇参考:salesforce lightning零基础学习(十七) 实现上传 Excel解析其内容 上一篇我们写了aura方式上传excel解析其内容.lwc作为salesforce的新宠儿,逐渐的 ...
- Salesforce LWC学习(三十四) 如何更改标准组件的相关属性信息
本篇参考: https://www.cnblogs.com/zero-zyq/p/14548676.html https://www.lightningdesignsystem.com/platfor ...
- Salesforce LWC学习(三十六) Quick Action 支持选择 LWC了
本篇参考: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.use_quick_act ...
- Salesforce LWC学习(三十五) 使用 REST API实现不写Apex的批量创建/更新数据
本篇参考: https://developer.salesforce.com/docs/atlas.en-us.224.0.api_rest.meta/api_rest/resources_compo ...
- Salesforce LWC学习(三十八) lwc下如何更新超过1万的数据
背景: 今天项目组小伙伴问了一个问题,如果更新数据超过1万条的情况下,有什么好的方式来实现呢?我们都知道一个transaction只能做10000条DML数据操作,那客户的操作的数据就是超过10000 ...
随机推荐
- PHP strncmp() 函数
实例 比较两个字符串(区分大小写): <?php高佣联盟 www.cgewang.comecho strncmp("Hello world!","Hello ear ...
- PDOStatement::fetchObject
PDOStatement::fetchObject — 获取下一行并作为一个对象返回.(PHP 5 >= 5.1.0, PECL pdo >= 0.2.4)高佣联盟 www.cgewang ...
- [SCOI2007]降雨量 线段树和区间最值(RMQ)问题
这道题是比较经典的 \(RMQ\) 问题,用线段树维护是比较简单好写的.比较难的部分是判断处理.如果没有想好直接打代码会调很久(没错就是我).怎么维护查询区间最大值我就不再这里赘述了,不懂线段树的 ...
- IDEA-Translation最优秀的翻译插件
IDEA最优秀的翻译插件 效果 特性 多翻译引擎 Google翻译 有道翻译 百度翻译 多语言互译 文档翻译 语音朗读 自动选词 自动单词拆分 单词本 使用 申请有道智云翻译服务(可选): 注册有道智 ...
- 畅购商城(八):微服务网关和JWT令牌
好好学习,天天向上 本文已收录至我的Github仓库DayDayUP:github.com/RobodLee/DayDayUP,欢迎Star,更多文章请前往:目录导航 畅购商城(一):环境搭建 畅购商 ...
- PyTorch 学习
PyTorch torch.autograd模块 深度学习的算法本质上是通过反向传播求导数, PyTorch的autograd模块实现了此功能, 在Tensor上的所有操作, autograd都会为它 ...
- Canal v1.1.4版本避坑指南
前提 在忍耐了很久之后,忍不住爆发了,在掘金发了条沸点(下班时发的): 这是一个令人悲伤的故事,这条情感爆发的沸点好像被屏蔽了,另外小水渠(Canal意为水道.管道)上线一段时间,不出坑的时候风平浪静 ...
- C#LeetCode刷题之#232-用栈实现队列(Implement Queue using Stacks)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/4108 访问. 使用栈实现队列的下列操作: push(x) -- ...
- 四博智慧物联系统入门示例-1.增加一个DHT11温湿度传感器
1.准备工作 DOIT农业控制开发板或者esp32模组,并下载 四博智慧物联系统快速入门-2.准备工作 章节中的固件 DHT11连接在端口01 使用快速入门注册的管理账号和用户 2.配置网络 3.绑定 ...
- IPSec传输模式下的ESP报文的装包和拆包过程
IPSec协议定义 IPsec将IP数据包的内容在装包过程在网络层先加密再传输,即便中途被截获,由于缺乏解密数据包所必要的密钥,攻击者也无法获取里面的内容. IPsec 对数据进行加密的方式 加密模式 ...
