HTTP 请求过程以及报文结构
HTTP 请求流程
HTTP(Hyper Text Transfer Protocol)是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII码形式给出;而消息内容则具有一个类似MIME的格式。

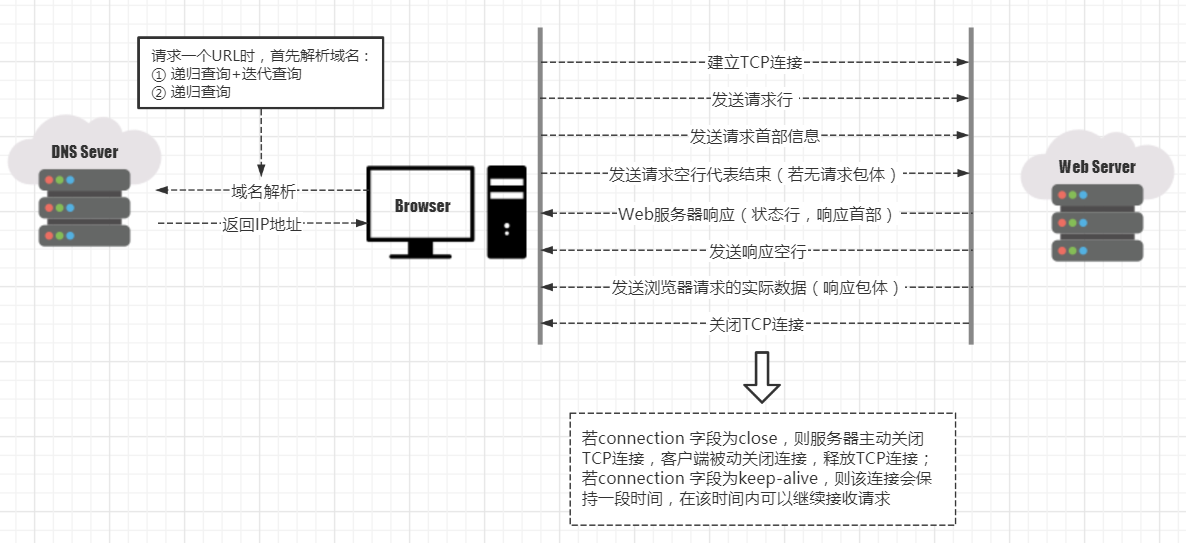
HTTP 请求工作流程
1.用输入域名 - > 浏览器跳转 - > 浏览器DNS缓存 - > 本地DNS缓存 - > 路由器DNS缓存 - > DNS服务器
客户端向服务端发起查询 - > 递归查询
服务端向服务端发起查询 - > 迭代查询
2.由浏览器向服务器发起TCP连接(三次握手)
客户端 --> 请求包连接 SYN=1 seq=x 服务端
服务端 --> 响应客户端 SYN=1 ACK=1 seq=y ack=x+1 客户端
客户端 --> 建立连接 ACK=1 seq=x+1 ack=y+1 服务端
3.客户端发起http请求:
1)请求的方法是什么: GET/POST/HEAD/...
2)请求的Host主机是: URL中提取
3)请求的资源是什么: /xxx.html /statics/image/xxx.jpg
4)请求的端口是什么: 默认http是80 https是443
5)请求携带的参数是什么: 请求首部信息
6)请求最后的空行
4.服务端响应的内容是
1)服务端响应使用WEB服务软件
2)服务端响应请求文件类型
3)服务端响应请求的文件是否进行压缩
4)服务端响应请求的主机是否进行长连接
5.客户端向服务端发起TCP断开(四次挥手)
客户端 --> 断开请求 FIN=1 seq=x --> 服务端
服务端 --> 响应断开 FIN=1 ACK=1 ack=x+1 seq=y --> 客户端
服务端 --> 断开连接 FIN=1 ACK=1 ack=x+1 seq=z --> 客户端
客户端 --> 确认断开 FIN=1 ACK=1 ack=z+1 seq=x+1 --> 服务端
HTTP 请求报文
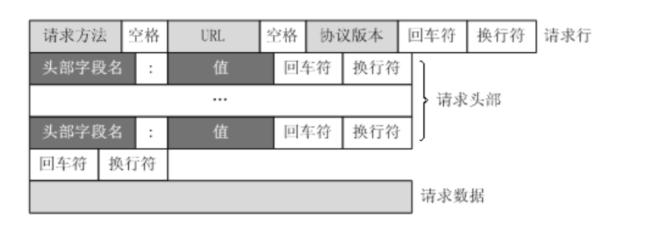
一个HTTP请求报文由请求行(request line)、请求头部(headers)、空行(blank line)和请求数据(request body)4个部分组成。

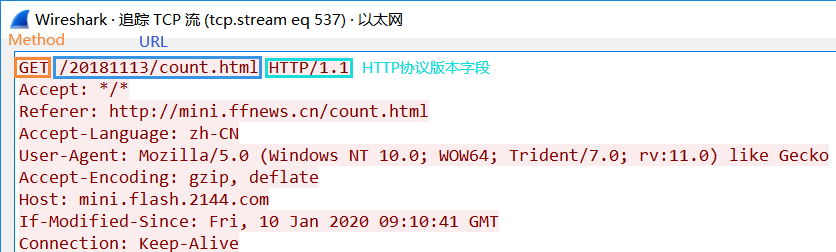
# 请求报文举例
GET /cmspic/e7f84993d412c35199e1ac0f5ba50ef5.jpeg?x-bce-process=image/crop HTTP/1.1
Host: contentcms-bj.cdn.bcebos.com
Connection: keep-alive
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.99 Safari/537.36
Accept: image/webp,image/apng,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
请求行
请求行:请求行由方法字段、URL 字段 和HTTP 协议版本字段 3 个部分组成,他们之间使用空格隔开

方法字段(Request Method)
方法字段:常用的 HTTP 请求方法有 GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT,详情如下表所示
HTTP Request Method(HTTP / 1.1)
| Request Method | Description |
|---|---|
| GET | 仅用来获取资源,不会改变服务端信息,提交参数(ASCII字符)一般置于 URL 之中 |
| HEAD | 获取响应报文首部,仅要求服务器返回头部信息 |
| POST | 会改变服务端信息,提交数据(表单或文件)一般置于 请求包体 之中 |
| PUT | 上传一个Web页面或文件 |
| DELETE | 删除一个Web页面或文件 |
| OPTIONS | 询问支持的方法 |
| TRACE | 回显服务器收到的请求,主要用于测试或诊断 |
| CONNECT | 预留给能够将连接改为管道方式的代理服务器 |
URL字段(Uniform Resource Locator)
URL(Uniform Resource Locator) :统一资源定位符,唯一标识,是一种资源位置的抽象唯一识别方法。
URL组成:<协议>://<主机>:<端口>/<路径>
HTTP 协议版本字段(略)
请求/响应头部
# 请求头部
## 请求资源的MIME类型,发送端(客户端)希望接受的数据类型
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/\*=0.8,application/signed-exchange;v=b3
## 请求资源的压缩格式
Accept-Encoding: gzip, deflate
## 请求资源的语言
Accept-Language: zh-CN,zh;q=0.9
## 客户端缓存控制(HTTP/1.1)
### no-cache 是会被缓存的,但每次在向客户端(浏览器)提供响应数据时,缓存都要向服务器评估缓存响应的有效性
Cache-Control: no-cache
### 真正的响应不被缓存,任何情况下都不要保留任何副本
Cache-Control: no-store
## 连接方式( close 或 keep-alive )
Connection: keep-alive
## 服务器的DNS域名,从URL中提取
Host: www.biadu.com
## 缓存控制(兼容 HTTP/1.0 HTTP/1.1)
Pragma: no-cache
## 客户端请求升级加密字段,chrome(谷歌浏览器)会在http请求中加入 ‘Upgrade-Insecure-Requests: 1’ ,服务器收到请求后会返回 “Content-Security-Policy: upgrade-insecure-requests” 头,告诉浏览器,可以把所属本站的所有 http 连接升级为 https 连接
Upgrade-Insecure-Requests: 1
## 用户访问网站的客户端代理软件
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.142 Safari/537.36
## 发送请求/响应报文的时间
Date: Wed, 13 May 2020 02:29:35 GMT
## 用于指明当前流量的来源参考页面。通过这个信息,我们可以知道访客是怎么来到当前页面的
Referer: http://localhost/hello/index.jsp
## 发送 请求包体的MIME类型
Content-Type: application/x-www-form-urlencoded
## 发送 请求包体的长度
Content-Length: 14
## 发送 请求包体数据压缩的格式
Content-Encoding: gzip, deflate
## Cookie 信息,存储于客户端扩展字段,向同一域名的服务端发送属于该域的 cookie
Cookie: JSESSIONID=369766FDF6220F7803433C0B2DE36D98
# 响应头部
## 响应包体的MIME类型和编码,编码也可用 Content-Charset:charset=utf-8 表示
Content-Type: text/html;charset=utf-8
## 响应包体的长度
Content-Length: 14
## 响应包体使用的数据压缩的格式
Content-Encoding: gzip, deflate
## 响应包体使用的语言
Accept-Language: zh-CN,zh;q=0.9
## 连接方式( close 或 keep-alive )
Connection: keep-alive
## 该网站服务器名称,使用的软件和版本号
server:Nginx/1.14.1
## 状态码
status: 200
## 发送请求/响应报文的时间
Date: Wed, 13 May 2020 02:29:35 GMT
## 重定向,一般有此首部信息时,status 状态码为 302
Location: http://www.taobao.com/
## 设置和页面关联的Cookie,服务端希望客户端保存(如记住密码)
Set-Cookie:XXXXXXXXXXXXXXXXXXXXXX
## 页面文档最后一次被修改时间
last-modified: Wed, 13 May 2020 11:20:41 GMT
## 服务端支持哪些请求方法
Allow:xxxxxx
## 应该在什么时候认为文档已经过期,从而不再缓存
Expires:xxxxxx
请求包体
请求包体:请求包体不在 GET 方法中使用,而是在POST 方法中使用。POST 方法适用于需要客户填写表单的场合。与请求包体相关的最常使用的是包体类型 Content-Type以及包体长度 Content-Length
HTTP 响应报文
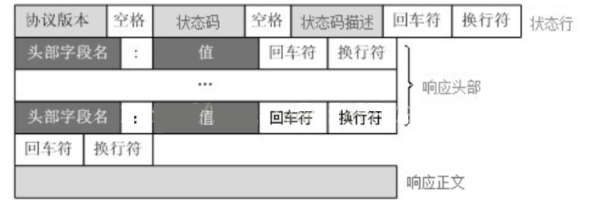
HTTP响应报文由状态行(status line)、相应头部(headers)、空行(blank line)和响应数据(response body)4个部分组成。

状态行
状态行由3部分组成,分别为:协议版本、status状态码、状态码描述。其中协议版本与请求报文一致,状态码描述是对状态码的简单描述

HTTP 协议版本字段(略)
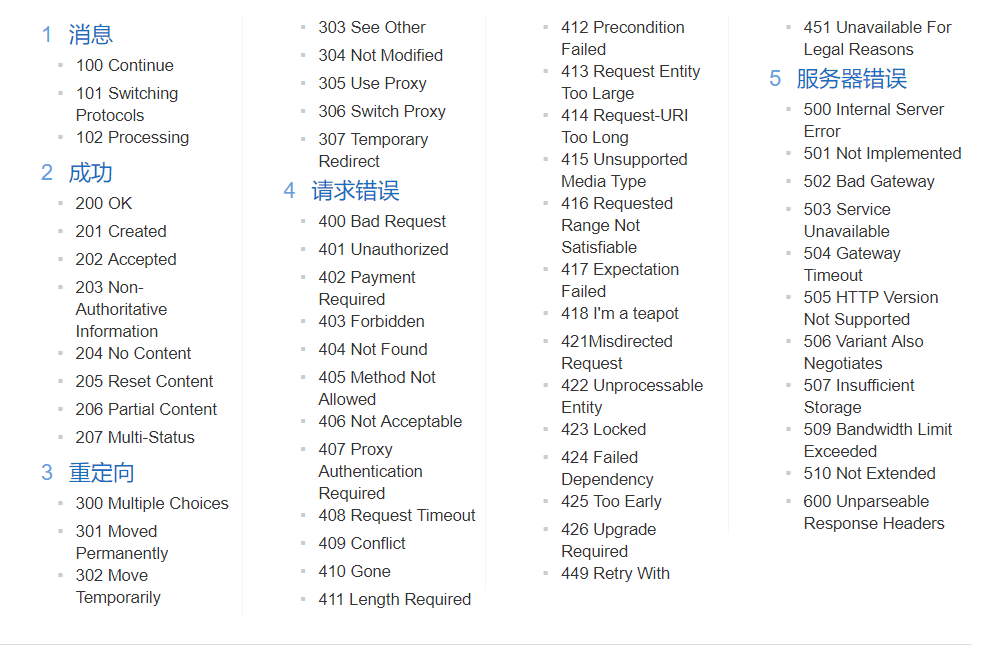
状态码
2xx和3xx都是网页可以正常访问
4xx:Nginx的报错(出错,出在nginx上)去检查nginx服务,或者服务器权限等等。
5xx:后端报错(nginx后面连接的服务报错:mysql、php、tomcat、redis...,若非服务报错,则开发代码有问题)
| 状态码 | 含义 |
|---|---|
| 200 | 成功 |
| 301 | 永久重定向(跳转) |
| 302 | 临时重定向(跳转) |
| 304 | 本地缓存(浏览器的缓存) |
| 307 | 内部重定向(跳转) |
| 400 | 客户端错误 |
| 401 | 认证失败 |
| 403 | 找不到主页,权限不足 |
| 404 | 找不到页面 |
| 405 | 请求方法不被允许 |
| 500 | 内部错误(MySQL关闭等...) |
| 502 | bad gateway 坏了的网关(php tomcat 等服务关闭) |
| 503 | 服务端请求限制 |
| 504 | 请求超时 |
状态码描述
请求/响应头部(略)
响应包体
用于存放需要返回给客户端的数据信息,与响应头部之间会隔有一个响应空行
推荐相关Blog
推送一波讲解非常详细的 Blog:
HTTP请求的完整流程
TCP的三次握手与四次挥手理解及面试题
HTTP请求的完整流程,附DNS解析查询
网络之一次http请求的完整过程
MIME类型
GET方法与POST方法的区别
请求报文格式与响应报文格式
HTTP 请求过程以及报文结构的更多相关文章
- HTTP 请求/响应报文结构
请求报文和响应报文都是由以下4部分组成: 1.请求行/响应行 2.请求头/响应头 3.空行 4.消息主体(请求体/响应体) 请求报文结构 请求行 格式为:Method Request-URI HTTP ...
- HTTP请求/响应报文结构
HTTP协议版本有两种:HTTP1.0和HTTP1.1 它们俩的区别在于:HTTP1.0对于每个连接都只能传送一个请求和响应,请求后就会关闭,HTTP1.0没有Host字段:而HTTP1.1在同一个连 ...
- yii学习笔记(1),目录结构和请求过程
最近找找工作面试,发现很多要求会yii.于是准备学习一个新的框架 先在腾讯课堂找了个视频看了一下,然后去网上现在了“归档文件”(还有一种方式是通过php的包管理工具“composer”安装) 归档文件 ...
- HTTP报文结构及Cookie、session区别
目录 万维网 HTTP超文本传输协议 特点 HTTP的报文结构. 下面介绍http请求报文最主要的一些特点 在服务器上存放用户的信息(Cookie) 实例: 工作原理: cookie中的主要内容: C ...
- TCP连接过程及报文解析
可能大家都听过TCP建立连接时需要经历三次握手和四次挥手的. 那么具体的握手挥手的过程是怎么样的呢? 这篇文章就通过WireShark抓包来了解TCP连接建立和断开的过程. 实验方法: 写一段简单的代 ...
- HCNP Routing&Switching之BGP报文结构、类型和状态
前文我们了解了BGP的邻居建立条件.优化以及BGP认证相关话题,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/15395723.html:今天我们来聊一聊BGP ...
- Nginx作为高性能服务器的缘由以及请求过程
Nginx作为高性能服务器的缘由以及请求过程 简介: Nginxx采用的是多进程(单线程)&多路IO复用模型,使用I/O多路复用技术的Nginx,就成了"并发事件驱动"的服 ...
- spring MVC处理请求过程及配置详解
本文主要梳理下Spring MVC处理http请求的过程,以及配置servlet及业务application需要的常用标签,及其包含的意义. spring MVC处理请求过程 首先看一个整体图 简单说 ...
- HTTP协议报文结构及示例
HTTP基本架构 下面我们用一张简单的流程图来展示HTTP协议基本架构,以便大家先有个基本的了解. 9.png Web Client可以是浏览器.搜索引擎.机器人等等一切基于HTTP协议发起http请 ...
随机推荐
- 转发:[服务器]SSL安装证书教程
[服务器]SSL安装证书教程 来自阿里云教程 Tomcat服务器安装SSL证书 安装PFX格式证书 https://help.aliyun.com/document_detail/98576.ht ...
- poj-DNA排序
描述 现在有一些长度相等的DNA串(只由ACGT四个字母组成),请将它们按照逆序对的数量多少排序. 逆序对指的是字符串A中的两个字符A[i].A[j],具有i < j 且 A[i] > A ...
- ctfshow—pwn10
格式化字符串漏洞 具体什么是格式化字符串请大家参考如下文章 https://wiki.x10sec.org/pwn/fmtstr/fmtstr_intro/ printf函数格式化输出符号及详细说明 ...
- Pulsar vs Kafka,CTO 如何抉择?
本文作者为 jesse-anderson.内容由 StreamNative 翻译并整理. 以三个实际使用场景为例,从 CTO 的视角出发,在技术等方面对比 Kafka 和 Pulsar. 阅读本文需要 ...
- JVM学习-运行时数据区域
目录 前言 运行时数据区 程序计数器 Java虚拟机栈 局部变量表 基础数据类型 对象引用 returnAddress 操作数栈 动态链接 方法返回地址 Java堆 方法区 类型信息 字段描述符 方法 ...
- Convert a string into an ArrayBuffer
https://github.com/mdn/dom-examples/blob/master/web-crypto/import-key/spki.js How to convert ArrayBu ...
- 【转载】【网络安全】渗透中 PoC、Exp、Payload 与 Shellcode 的区别
原文地址 渗透中 PoC.Exp.Payload 与 Shellcode 的区别 概念 PoC,全称"Proof of Concept",中文"概念验证",常指 ...
- Redis下载及安装(windows版)
下载地址1.Github下载地址:https://github.com/MicrosoftArchive/redis/releases2.百度网盘下载地址 https://pan.baidu.com/ ...
- 项目总结—校园办公管理系统(SSM框架搭建)
文章目录 CSDN下载地址:校园管理系统 GIT下载地址:校园管理系统 学以致用,学习完SSM框架之后,独立完成一个小院办公管理系统,熟悉框架的开发流程,熟悉项目的开发流程,完成一个简单的校园办公管理 ...
- samba 随笔
SElinux以及防火墙的关闭 关闭SELinux的方法: 修改/etc/selinux/config文件中的SELINUX="" 为 disabled ,然后重启. 如果不想重启 ...