如何使用Gephi工具进行可视化复杂网络图
在Gephi安装官网中也介绍了一些如何使用该工具的方法,我将根据自己的数据和可视化的图片进行介绍
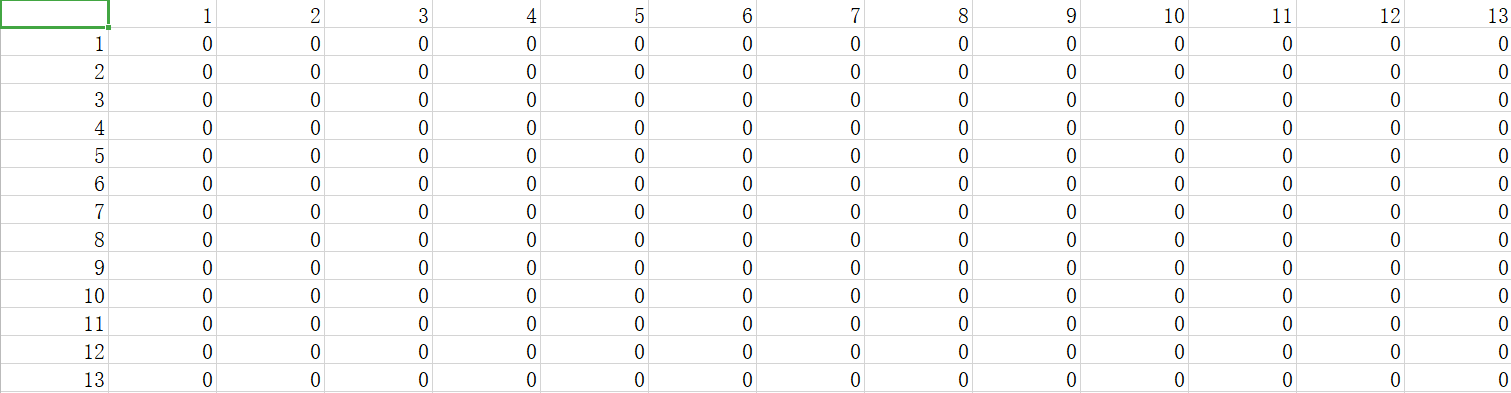
第一步:整理数据格式,我的数据是.csv格式的(.xlsx,.xls等等)

数据第一行第一列必须是相同的,表示节点的标签,可以不用数字表示(如:N1,M2,B3等等任意形式表示,注意行列必须是相同的)
剩下数字表示节点之间的连接权重大小(不一定非要有连接表示为1,没有连接关系表示为0,如0.87,0.01等等都可以的)
当然除了这种节点和边在一起表示的对称矩阵外,还可以单独表示节点和边序列的形式,这里先介绍第一种
第二步:开始导入Gephi中进行可视化啦

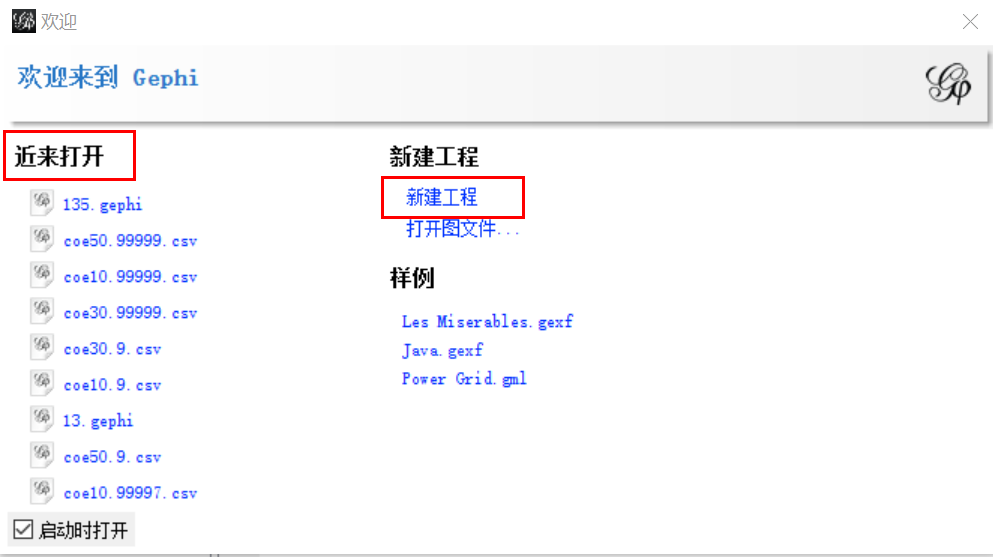
打开gephi工具后可以看见上面的界面,可以点击新建工程,当然还可以浏览左侧进来打开的工程。

点击文件中的打开,选择数据存储的位置后,点击打开,打开后将显示下面的界面

红色框中的格式一般不需要修改(我认为软件自动识别出了你的数据格式),点击下一步

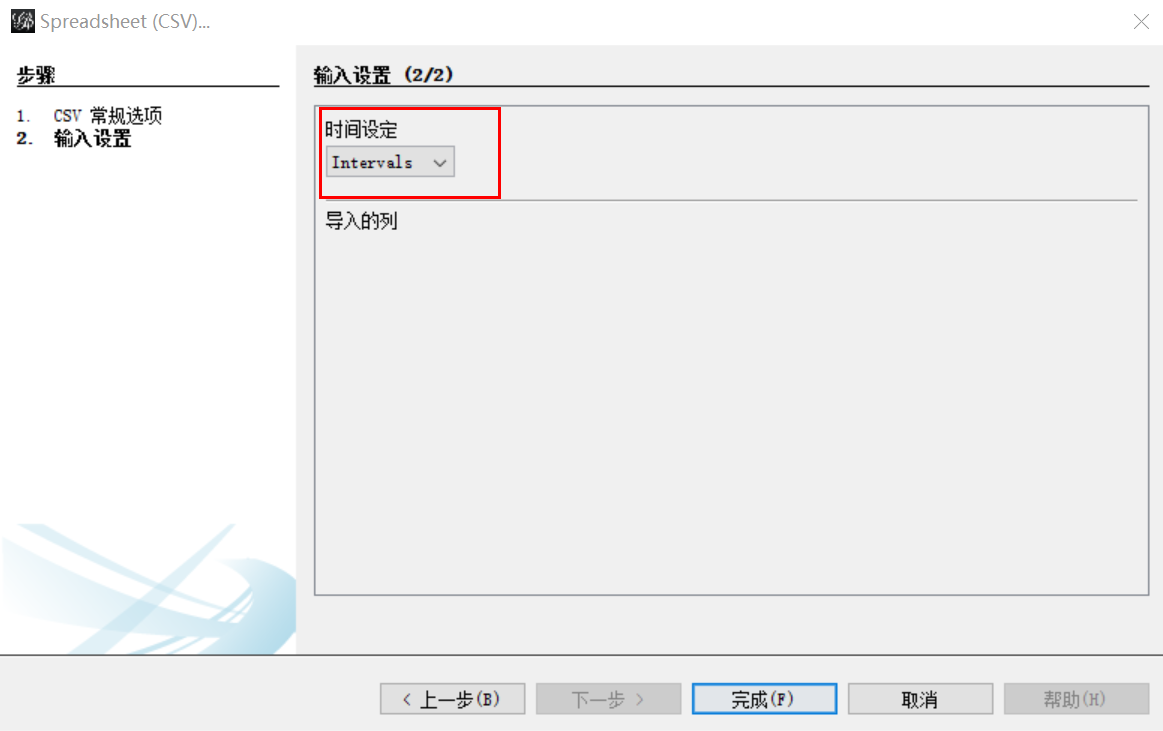
这个界面中的红色框也不需要修改,直接完成就可以了。

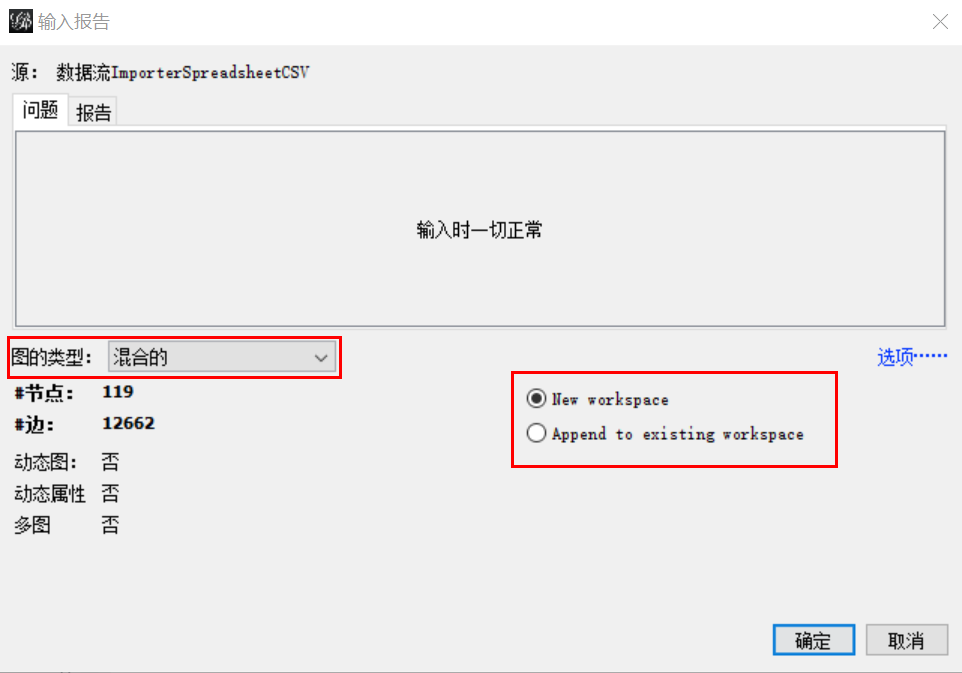
在这个界面中可以修改两项,第一图的类型(混合的,无向的,有向的)
这里我习惯用无向的,因为数据点和连边较多,所以这个根据自己数据选择合适的就好
第二个是可以新建工作区或者添加到当前的工作区
新建工作区会将导入的数据显示在各自的工区内
 (我选择是新建工作区,将显示两个工作区)
(我选择是新建工作区,将显示两个工作区)
而添加到当前存在的工作区将所有数据叠加在一起(只显示当时存在的工作区)

成功后,将在界面中心显示网络图(点击图上的节点可以拖动节点的位置)

第二步:美化网络
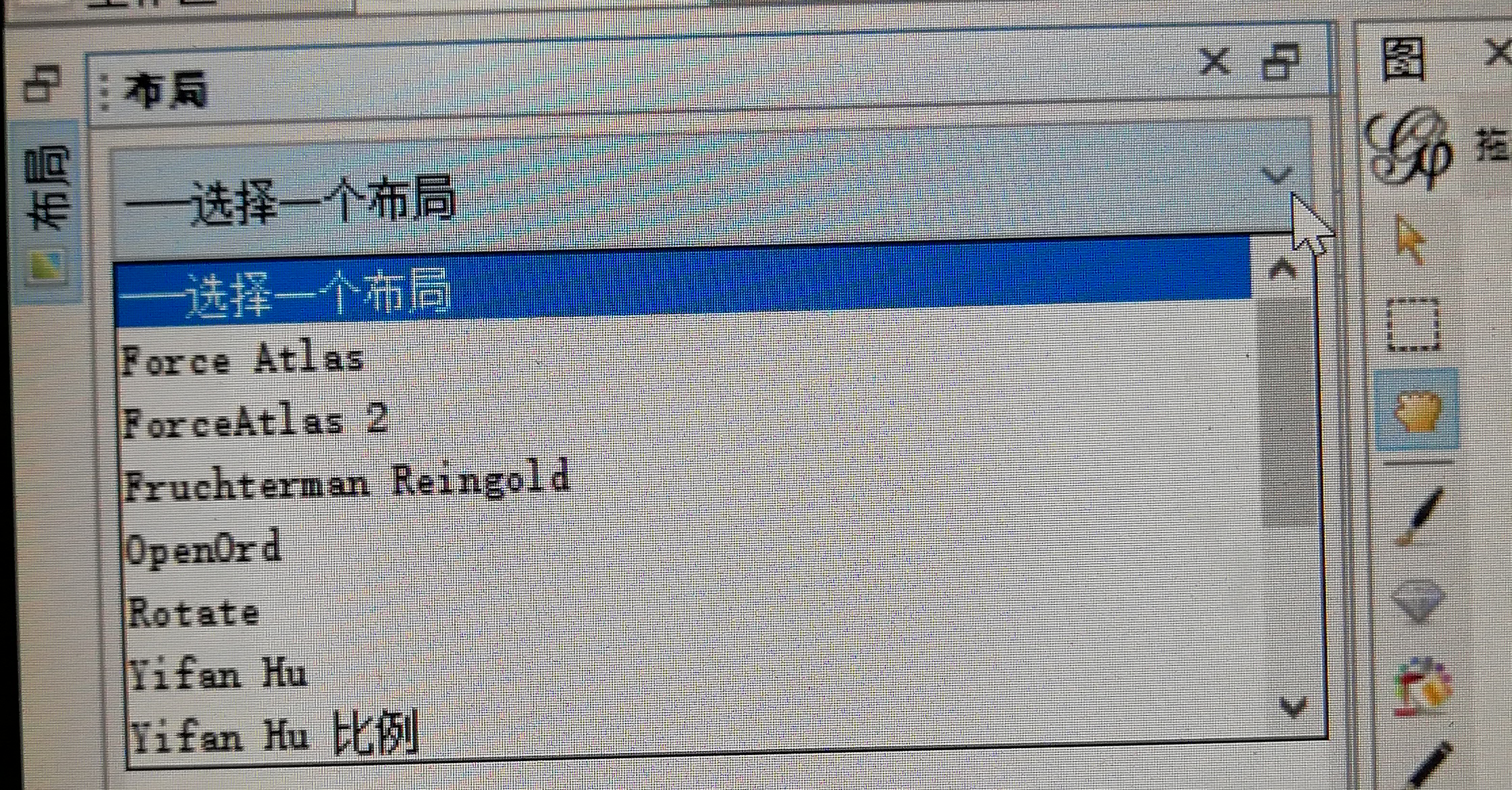
首先调整网络的布局,可以点击进行试验,选择合适的布局

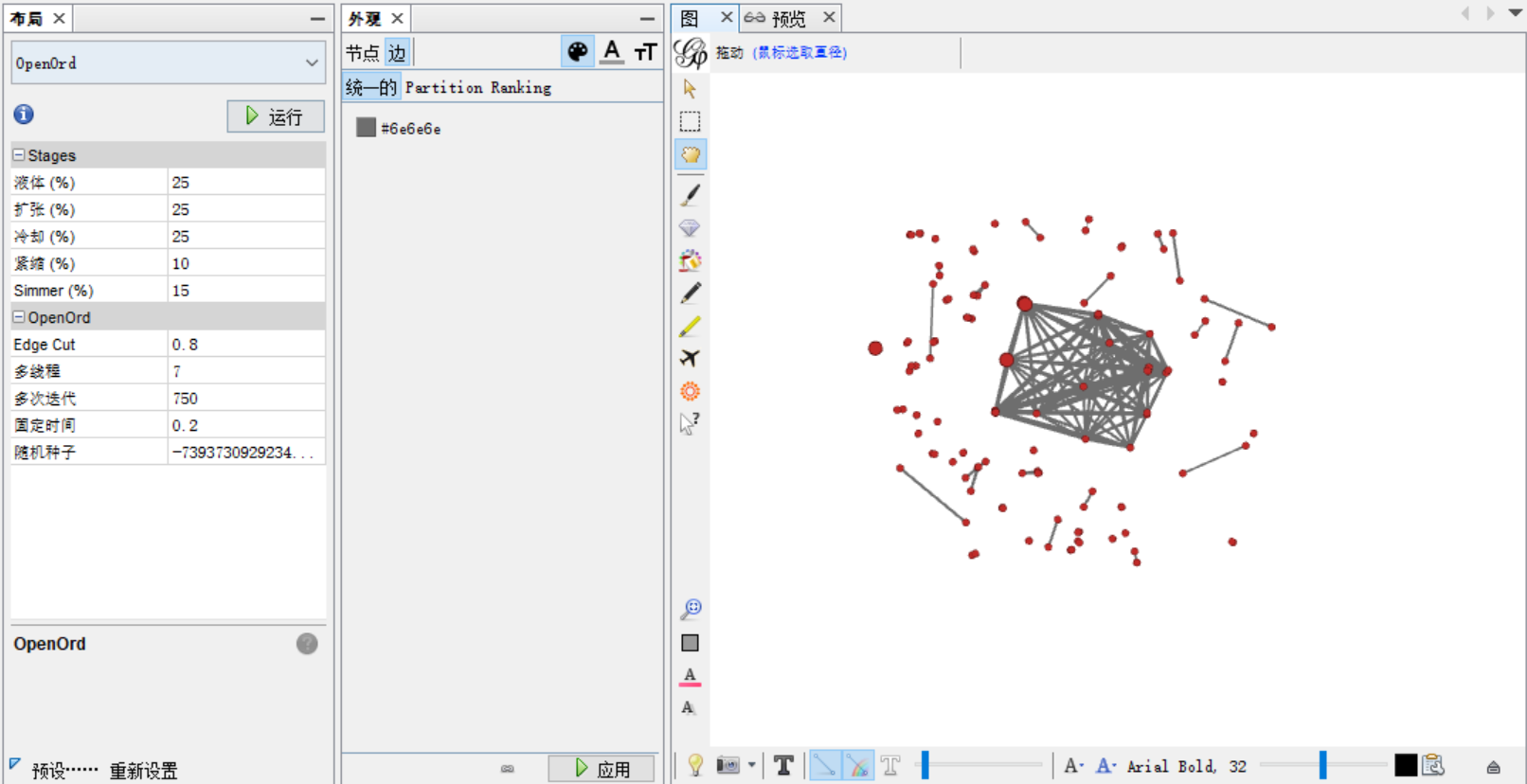
 这张图是选择布局后将上面繁密的点进行了分散操作
这张图是选择布局后将上面繁密的点进行了分散操作
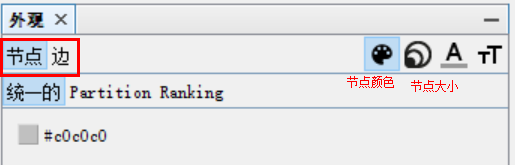
下一步将调整节点和边的大小、颜色(可以点击窗口中的外观,一般是直接现在上面)

点击每个图标上面都有文字说明

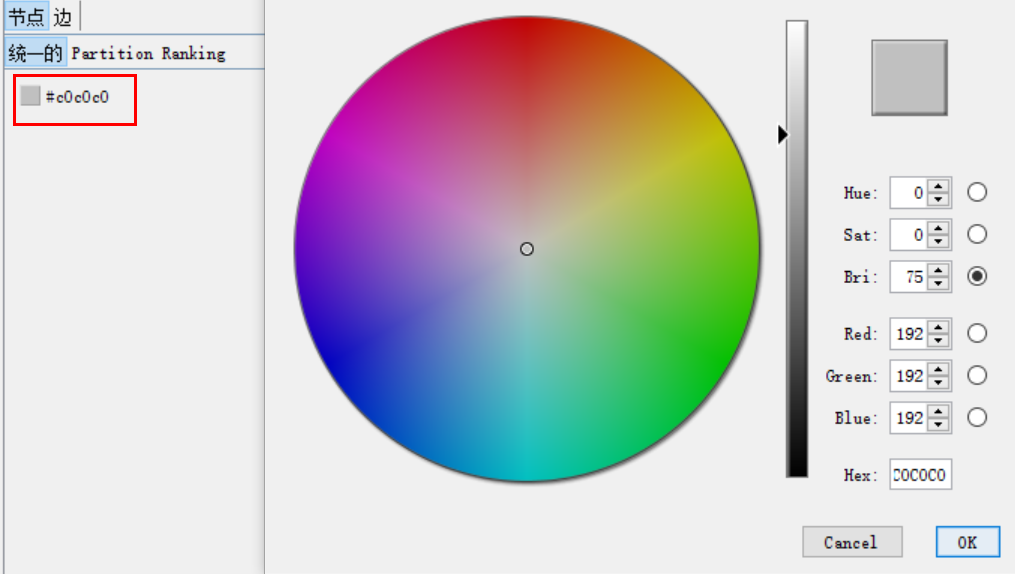
在红色框出现的颜色位置右键,将出现右边的调色板,根据喜好调整节点颜色,同理边的颜色调整方法也是一样的
选择好颜色后点击0k就可以了,并没有结束,切记一定要点击右下角应用才可以

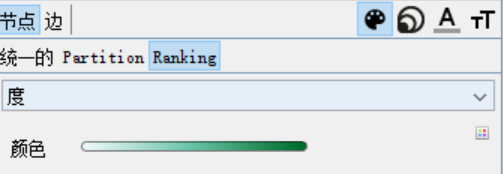
还可以根据节点的度不同显示深浅不一的节点颜色


边和节点的设置是一样的,只要鼠标点击边就可以改变边的属性了,可以调整边的颜色,还可以根据边的权重打下显示深浅不一的颜色

当然旁边还有颜色组合板供选择

辅助工具:可以点击图标会有相应的文字说明,我标记了几个常用的图标,(可以任意手动修改节点和边,很好!!!)

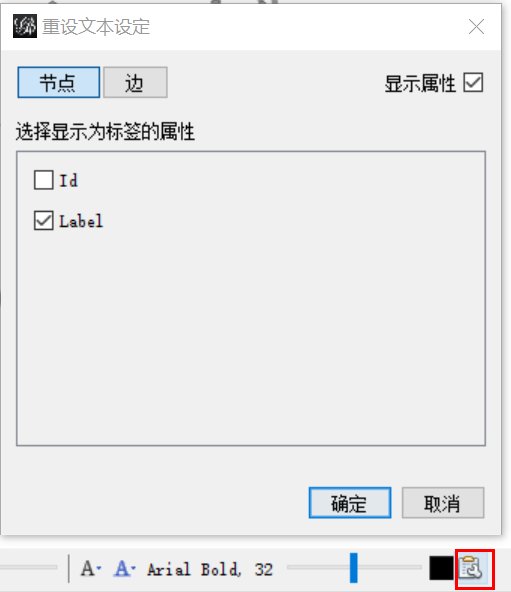
如果颜色不满意,可以点击下面的灰色图标进行重置

下面介绍一下节点显示标签的设置

点击标签属性后可以选择显示的内容

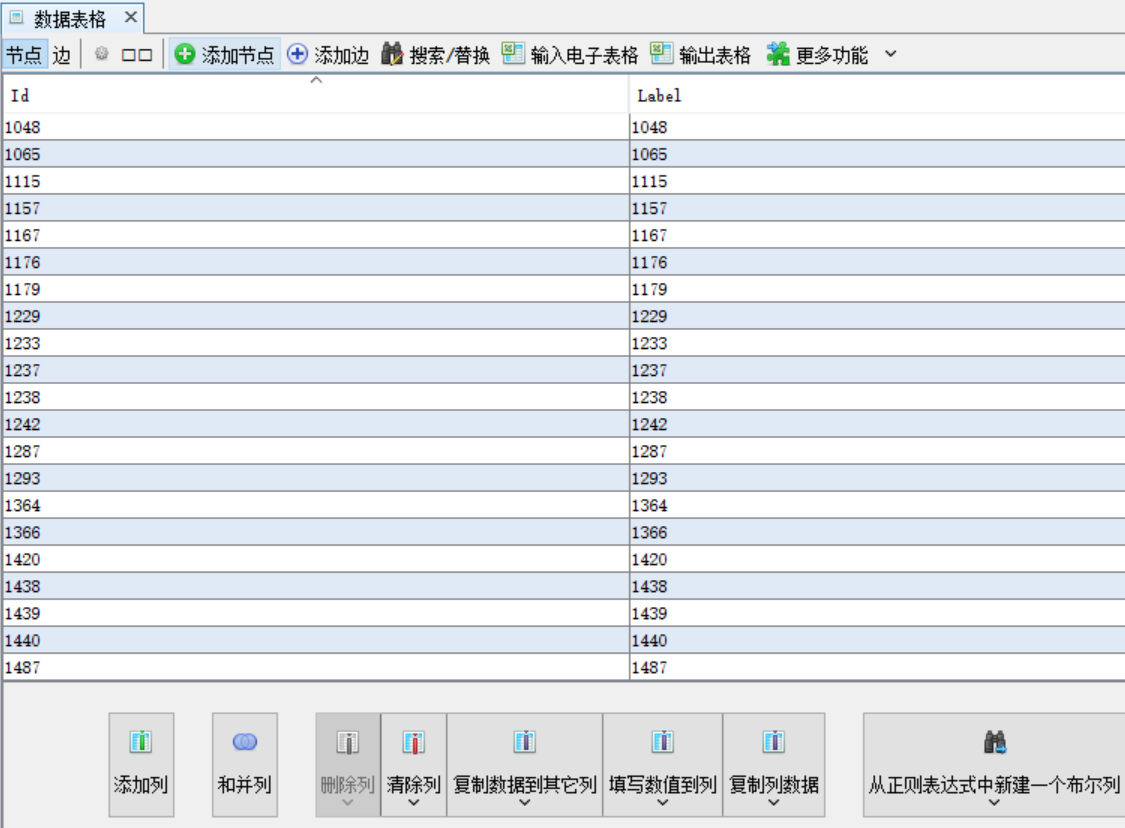
可以点击数据资料查看节点和边显示的具体数值

可以点击复制列数据(显示标签进行使用,不过一般不需要)


这样就显示出复制的一列了
界面布局可以自己设置,下面是我的界面

这里提示一下,如果点击哪个选项不出现,则可以点击窗口再选择对应的操作名称
这个软件的好处是可以直接点击进行计算网络的一些评估指标(点击运行就OK)

下一步点击预览,在预设置中可以更精细的修改网络图(不显示曲边,节点和边的透明度,节点边的颜色和大小,边框颜色等等)
最后一步将图片输出,同时点击另存为将整个工作区进行保存,下次点击直接进行继续修改(否则将很难再生成一样的网络图)

另存为将保存两个文件

下次点击.gephi文件将进入上次的操作界面接续完善和美化
到此Gephi多有的基本操作都讲述完了,这是我自己在应用中使用的一些,如果还有什么新的发现我将继续补充
当然更希望互相学习,多多留言交流哟!
附我用一周学习的成果(开始很丑-慢慢变好)


如何使用Gephi工具进行可视化复杂网络图的更多相关文章
- 如何安装Gephi工具
gephi中文版是一款开源免费跨平台基于JVM的复杂网络分析软件,安装后需要安装Java jdk API,否则就会出现gephi打不开的情况 该工具主要用于各种网络和复杂系统,动态和分层图的交互可视化 ...
- [工具.tfs]可视化的TFS命令工具——Team Foundation Sidekicks
工具介绍:http://www.attrice.info/cm/tfs/index.htm Team Foundation Sidekicks is a suite of tools for Micr ...
- NuGet命令行工具和可视化工具
Nuget出了命令行工具之外,还有一个可视化工具,下载地址如下: 命令行(推荐官网下载,有中文提示!):https://dist.nuget.org/index.html 可视化(简单.方便.易用): ...
- Shader 学习工具篇 可视化公式工具ZGrapher
大家好,我是怒风,本篇介绍公式可视化公式工具ZGrapher,尝试通过可视化的方式分析一下Shader中应用的公式,以求帮助初学者快速理解Shader编程中的一些常用公式 本篇的目的两个, 第一,介绍 ...
- iOS 测试工具reveal可视化调试工具的使用
简单翻译一下reveal可视化图形工具插入项目的官方文档(官方英文版file:///Applications/Reveal.app/Contents/SharedSupport/Documentati ...
- BI工具数据可视化效果哪家强?我选这款!
BI工具是商业智能(Business Intelligence)软件的英文缩写.目前,商业智能通常被理解为将企业中现有的数据转化为知识,帮助企业做出明智的业务经营决策的工具. 企业经常会为如何选择BI ...
- Web工程师必备的43款可视化工具
国外站点DATAVISUALIZATION.CH为大家总结出了当前热用的43款可视化工具,包括Arbor.Chroma.js.D3.js.Google Chart Tools等,绝对让你一饱眼福. 1 ...
- Tiff – 值得你体验一下的可视化的字体对比工具
Tiff 是一款字体对比工具,可视化对比两种字体之间的差异.这是一个工具来帮助比较两种字体,同时学习排版.在这一点上,谷歌 Web 字体作为 Tiff 外部字体文件的唯一来源.由于应用程序使用的一些功 ...
- 【redis】2.redis可视化工具安装使用
redis可视化工具:Redis Desktop Manager 1.redis桌面管理工具[可视化工具]下载 下载地址:https://redisdesktop.com/download 2.点击安 ...
随机推荐
- 【Linux】使用 iperf 测试 Linux 服务器带宽
iperf 简介 iperf 是一个用于测试网络带宽的命令行工具,可以测试服务器的网络吞吐量.目前发现两个很实用的功能: 测试服务器网络吞吐量:如果我们需要知道某台服务器的「最大」网络带宽,那么最好在 ...
- 查看pod日志无法查看的解决方式
查看pod日志 [root@k8s-master1 ~]# kubectl logs nginx-7cdbd8cdc9-2qrcw Error from server (Forbidden): For ...
- postgresql数据库升级
pg_upgrade官网介绍:https://www.postgresql.org/docs/10/pgupgrade.html 1.查看老版本数据库编译参数值并记录 select name,sett ...
- 理解C#中的 async await
前言 一个老掉牙的话题,园子里的相关优秀文章已经有很多了,我写这篇文章完全是想以自己的思维方式来谈一谈自己的理解.(PS:文中涉及到了大量反编译源码,需要静下心来细细品味) 从简单开始 为了更容易理解 ...
- LuoguP5075 [JSOI2012]分零食
题意 有\(A\)个人,\(m\)个糖,你可以选择一个\(k\),使第\(1\)$k$个人每个人至少得到一个糖,并且第$k+1$\(A\)个人都得不到糖.\(m\)个糖必须给完.对于每个方案都有一个欢 ...
- [Usaco2007 Feb]Cow Party
题目描述 农场有N(1≤N≤1000)个牛棚,每个牛棚都有1只奶牛要参加在X牛棚举行的奶牛派对.共有M(1≤M≤100000)条单向路连接着牛棚,第i条踣需要Ti的时间来通过.牛们都很懒,所以不管是前 ...
- 入门OJ:亲戚
题目描述 或许你并不知道,你的某个朋友是你的亲戚.他可能是你的曾祖父的外公的女婿的外甥女的表姐的孙子.如果能得到完整的家谱,判断两个人是否亲戚应该是可行的,但如果两个人的最近公共祖先与他们相隔好几代, ...
- JavaScript小记
JavaScript小记 1. 简介 1. 语言描述 JavaScript 是一门跨平台.面向对象的弱类型动态脚本编程语言 JavaScript 是一门基于原型.函数先行的语言 JavaScript ...
- HTML基础复习1
网页:HTML(超文本标记语言) 网页分为静态网页和动态网页,区别:动态网页中可以加入脚本代码,还可以动态的引入数据库中的信息. HTML的结构 <html> <head>头信 ...
- Python+Selenium+Unittest实现PO模式web自动化框架(5)
1.PageObjects目录下的模块 该目录下是存放各页面功能点. 比如:login_page.py模块下就是存放登录页面上的各个功能点的.(登录功能.获取登录失败的提示信息) # --^_^-- ...
