Angular使用总结 --- 模版驱动表单
表单的重要性就不多说了,Angular支持表单的双向数据绑定,校验,状态管理等,总结下。
获取用户输入
<div class="container-fluid login-page">
<h1>Angular表单</h1>
<form class="login-area">
<div class="form-group">
<input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号">
</div>
<div class="form-group">
<input class="form-control"type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码">
</div>
<div class="form-group">
<button type="submit" class="btn btn-block btn-success">登录</button>
</div>
</form>
</div>
假如有以上简单表单,先不论优劣,有哪些方式可以获取到表单数据呢? 先看两种简单粗暴的
1)事件$event的方式
在监听事件的时候,将整个事件载荷 $event 传递到事件处理函数,它会携带触发元素的各种信息。这里监听form元素的submit事件,将整个form的信息传给处理函数,并打印出来
<form class="login-area" (submit)="testInput($event)">
testInput ( _input: any) {
console.dir(_input);
}
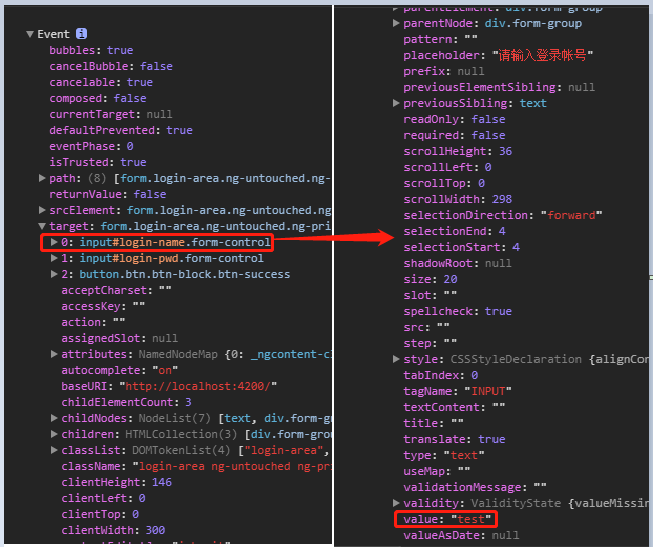
触发submit后,查看结果。非常眼熟,就是传统方式中的event嘛,后面就不用多说了,target即为form元素,再定位到input子元素,分别获取value即可。

为了获取input的Value,我们传递了非常多的无用信息,处理函数根本就不关心元素的位置,属性等等,它只需要value值。所以这种方式不可取
2) 模版引用变量
Angular中可以用 模版引用变量(#var)来引用DOM元素/Angular组件/指令。通常模版引用变量就是代表声明的那个元素,当然也可以修改指向,可以代表Angular指令(比如后续用到的ngForm指令和ngModel指令)。
// 模版引用变量代表Form元素
<form class="login-area" #test (submit)="testInput(test)"> // 模版引用变量代表ngForm指令
<form class="login-area" #test="ngForm"(submit)="testInput(test)">
从下图可以看到不同,第一个和$event.target一样,是DOM元素;第二个是ngForm指令,可以跟踪每个控件的值和状态(是否输入过?是否校验通过?等等),后续会详细说

所以当我们直接用模版引用变量引用input元素时,就可以直接在模版中传递input元素的value,而不需要传递整个元素信息。这种方式也不好,必须要通过事件触发才可以传递
<form class="login-area" (submit)="testInput(test.value)">
<div class="form-group">
<input class="form-control" #test type="text" name="name" id="login-name" placeholder="请输入登录帐号">
</div>
注意:模版引用变量的作用域是整个模版,所以在同一个模版中,不能有同名的模版引用变量
这两种获取表单数据的方式只是了解下,因为Angular提供了两种更好的构建表单的方式---模版驱动表单和模型驱动表单
模版驱动表单
顾名思义,是使用 HTML模版 + 表单专业指令 来构建表单。使用模版驱动表单,记得要先在应用模块中import FormsModule 。 说明以下几点:
1、模版驱动表单使用 [(ngModel)] 语法进行双向数据绑定,非常简单就可以把表单数据绑定到模型中。注意在表单中使用[ngModel]时,必须要定义name属性,因为Angular在处理表单时,会创建一些FormControl,用来跟踪单个表单控件的值和状态,而表单控件name属性就是键值,所以必须要指定name属性。(这应该算是指出了获取表单数据的两种科学的方式:[ngModel]语法绑定 和 通过formControl的Api获取)
2、使用 ngForm指令,来监听整个表单的有效性(valid属性)。Angular会自动为form表单自动创建并添加ngForm指令,直接使用即可
3、使用ngModel指令,来监听单个表单控件的状态,还会使用特定的Angular css来更新控件样式 , 我们可以通过这些class来控制不同状态时,表单控件的展示

4、表单验证可以使用 HTML原生的表单验证属性(required , pattern , max , min 等等) ,验证出错时,3中提到的errors属性就会有对应的错误项;
还可以自定义验证器,因为模版驱动表单不直接访问FormControl实例,所以需要把自定义的验证器用指令包装。
通过以下栗子来展示模版驱动表单简单使用
<!-- 模版引用变量指向ngForm指令 -->
<form class="login-area" #testform="ngForm" (submit)="testInput()">
<div class="form-group">
<!-- ngModel绑定数据 -->
<!-- required 和 pattern 指定校验规则 -->
<!-- 模版引用变量指向ngModel指令 -->
<input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"
[(ngModel)] = "user.name"
required
pattern="[0-9A-z]+"
#nameinput = "ngModel"
>
</div>
<!-- 通过表单控件的状态控制是否展示错误说明及展示何种错误说明 -->
<div class="form-group" *ngIf="nameinput.touched&&nameinput.invalid">
<span class="error-info" *ngIf="nameinput.errors?.required">用户名不能为空!</span>
<span class="error-info" *ngIf="nameinput.errors?.pattern">用户名只能包含英文或数字!</span>
</div>
<div class="form-group">
<input class="form-control" type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"
[(ngModel)] = "user.pwd"
required
#pwdinput = "ngModel">
</div>
<div class="form-group" *ngIf="pwdinput.touched&&pwdinput.invalid">
<span class="error-info" *ngIf="pwdinput.errors?.required">密码不能为空!</span>
</div>
<div class="form-group">
<!-- 通过表单的状态控制按钮是否可用 -->
<button type="submit" class="btn btn-block btn-success" [disabled]="testform.invalid">登录</button>
</div>
</form>
通过Angular css 自动添加的class来控制表单样式
input.ng-invalid.ng-touched{
border: 2px solid red;
}
查看下效果,表单校验、样式反馈、按钮状态管理、数据获取都很方便。

至于如何自定义验证器会在下一篇介绍;随笔中有不足的欢迎大家指正···
Angular使用总结 --- 模版驱动表单的更多相关文章
- Angular使用总结 ---以密码确认为例实现模版驱动表单的自定义校验
上一篇 总结了模版驱动表单的基本用法,示例中的校验使用的是原生HTML5的校验方式,本文补上自定义校验的部分. HTML5原生的表单校验属性(必填,长度限制,取值间隔,正则表达式等等)可以满足普通的校 ...
- Angular 表单(二) - 模板驱动表单
import { Component, OnInit } from '@angular/core'; import { Hero} from '../hero'; @Component({ selec ...
- activiti自定义流程之整合(二):使用angular js整合ueditor创建表单
注:整体环境搭建:activiti自定义流程之整合(一):整体环境配置 基础环境搭建完毕,接下来就该正式着手代码编写了,在说代码之前,我觉得有必要先说明一下activit自定义流程的操作. 抛开自定义 ...
- angular学习笔记(二十)-表单验证
本篇主要介绍angular中的表单验证: 表单验证主要有以下一些内容: 1. required指令: 相当于html5的required属性,验证不能为空 2. ng-maxlength属性: 验证内 ...
- Angular Reactive Form-响应式表单验证
内建验证规则 Angular中提供了一些內建的Validators,这些验证规则可以在Template-Driven或Reactive表单中使用. 目前 Angular 支持的内建 validator ...
- angular2-模板驱动表单
app.module.ts 导入 FormsModule import { NgModule } from '@angular/core'; import { BrowserModule } fro ...
- activiti自己定义流程之整合(二):使用angular js整合ueditor创建表单
基础环境搭建完成,接下来就该正式着手代码编写了,在说代码之前.我认为有必要先说明一下activit自己定义流程的操作. 抛开自己定义的表单不谈.通过之前的了解,我们知道一个新的流程開始.是在启动流程实 ...
- 让Angular自定义组件支持form表单验证
Angular提供了一套非常强大的表单验证库(vue和react都需要第三方库的支持),可以非常方便简单实现web应用程序中的表单验证功能.但是如何让我们自定义的组件也支持验证呢? 我遇到一个需求是封 ...
- angular下如何绑定form表单的change事件
ng-change = "formChange()" 不起作用 应该改为: onchanged = "angular.element(this).scope().form ...
随机推荐
- App引导界面,可以这么玩
什么是ViewPager,刚一听到这个词,我们可能感觉很奇怪,但是我相信我们大部分人都曾见到过这些界面的.其实它就是我们在安装好一个app之后第一次使用时的那些引导界面的效果.这就是通过ViewPag ...
- 【java集合框架源码剖析系列】java源码剖析之ArrayList
注:博主java集合框架源码剖析系列的源码全部基于JDK1.8.0版本. 本博客将从源码角度带领大家学习关于ArrayList的知识. 一ArrayList类的定义: public class Arr ...
- SpringMVC系列之(一) 入门实例
Spring MVC是非常优秀的MVC框架,由其是在3.0版本发布后,现在有越来越多的团队选择了Spring3 MVC了.Spring MVC结构简单,应了那句话简单就是美,而且他强大不失灵活,性能也 ...
- Windows远程连接的实现
实验室有一台电脑,寝室里也有一台电脑,很多时候,事情还没有做完就不得不离开实验室,所以,在寝室里远程控制实验室的电脑是一件很有"意义"的事,其实,Windows系统已经 ...
- numpy教程:快速傅里叶变换模块numpy.fft
http://blog.csdn.net/pipisorry/article/details/51050297 快速傅里叶变换 NumPy中,fft模块提供了快速傅里叶变换的功能.在这个模块中,许多函 ...
- JAVA之旅(二十三)——System,RunTime,Date,Calendar,Math的数学运算
JAVA之旅(二十三)--System,RunTime,Date,Calendar,Math的数学运算 map实在是太难写了,整理得我都晕都转向了,以后看来需要开一个专题来讲这个了,现在我们来时来学习 ...
- Android 使用com.j256.ormlite
在web开发中经常采用的hibernate,在android也提供了一个ormlite 导入所需jar包后 /** * SQLiteHelperOrm.java * 版权所有(C) 2014 * 创建 ...
- 【算法导论】最小生成树之Kruskal法
在图论中,树是指无回路存在的连通图.一个连通图的生成树是指包含了所有顶点的树.如果把生成树的边的权值总和作为生成树的权,那么权值最小的生成树就称为最小生成树.因为最小生成树在实际中有很多应用,所以我们 ...
- Make3D Convert your image into 3d model
Compiling and Running Make3D on your own computer source: http://make3d.cs.cornell.edu/code_linux.ht ...
- hbase thrift 访问队列
public class CallQueue implements BlockingQueue<Runnable> { private static Log LOG = LogFact ...
