由html,body{height:100%}引发的对html和body的思考
html,body{height:100%}
今天看到一个CSS样式:html,body{height:100%},第一次看到,感觉挺奇怪,为什么html还需要设置height:100%呢,html不就是整个窗口吗?我是这样认为的。然后就把html去掉只剩下body的height:100%,麻烦了,页面内容消失了(页面里只有一个空div通过百分比设置height)。
<body>
<div></div>
</body>
<style type="text/css">
*{
margin:0px;
padding:0px;
} body{
height:100%;
} div{
background:#ddd;
height:50%;
}
</style>
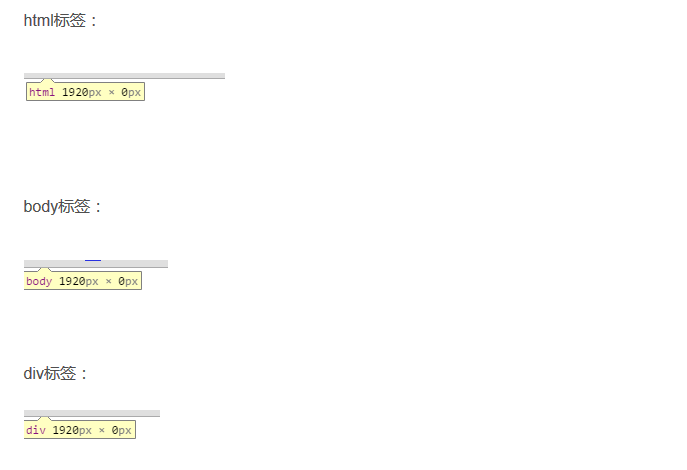
然后在chrome下审查元素,发现如下图:

从图中可以发现,html、body、div三个标签宽、高一致,宽度全屏显示,高度都为0px;
我知道一个事实:一个div块级元素没有主动为其设置宽度和高度,浏览器会为其分配可使用的最大宽度(比如全屏宽度),但是不负责分配高度,块级元素的高度是由子元素堆砌撑起来的。那么,html和body标签的高度也都是由子级元素堆砌撑起来的。
还有,元素高度百分比需要向上遍历父标签要找到一个定值高度才能起作用,如果中途有个height为auto或是没有设置height属性,则高度百分比不起作用,此时的情况是父元素高度依赖子元素堆砌撑高,而子元素依赖父元素的定高起作用,互相依赖,却都无法依赖,死循环了。
那如何解决这个问题呢,可以让子元素先定高,这样是可以解决;但是如果子元素一定要依赖父元素高度呢?
上面的html代码可以看出,div的父元素是body,body的父元素是html,通过height:100%层层向上,找到顶级获取定高。
所以出现了html和body同时设置height:100%,那html的上级是谁呢?
通过上面的事实知道,浏览器负责分配块级元素宽度,那么浏览器也一定可以分配高度(只是没有做),那么浏览器本身是有宽度和高度的,设置html的height:100%,就可以获取浏览器的定高了,后面的body和div也就有了依赖。
html,body{
height:100%;
}
文章参考:http://www.zhangxinxu.com/wordpress/2009/09/%e5%af%b9html%e4%b8%8ebody%e7%9a%84%e4%b8%80%e4%ba%9b%e7%a0%94%e7%a9%b6%e4%b8%8e%e7%90%86%e8%a7%a3/
由html,body{height:100%}引发的对html和body的思考的更多相关文章
- table布局 height=100%无效分析
(从死了一次又一次终于挂掉的百度空间中抢救出来的,发表日期 2014-08-11) 原文链接:http://www.cnblogs.com/gaojun/archive/2012/05/07/2487 ...
- CSS高度自适应 height:100%;
在初次尝试高度自适应时都会遇到这样的问题: 对象的heith:100%; 并不能直接产生实际效果 为什么呢?之所以没有效果,与浏览器的解析方式有一定关系,查看下面代码 <!DOCTYPE htm ...
- height:100% 布局
常常会碰到需要填满整个浏览器,并且自适应高度的需求.首先肯定会想到给容器设定height:100%,但是会没有效果.原因是body没有高度,所以百分比无法生效. 解决方案:给html,body,标签都 ...
- 设置height:100%无效的解决方法
设置height:100%无效的解决方法 刚接触网页排版的新手,常出现这种情况:设置table和div的高height="100%"无效,使用CSS来设置height:" ...
- height:100%与height:inherit的区别
一.兼容性 首先,inherit这个属性只是在ie8+才支持:100%支持ie6: 二.大多数情况下没有区别 在正常情况下height:100%与height:inherit没有任何区别: 1.父元素 ...
- 关于 iframe 在ie11 height:100% 无效的巨坑
好的,今天公司分配了个解决ie中的bug的任务,其中,有一个就是iframe 的高度 100% 没有生效的问题: 一开始,由于我真的没有怎么去了解过iframe这个货,所以,网上各种搜索一大堆关于这货 ...
- flex引起height:100%失效
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 父容器根据子容器高度自适应:设置父容器 height:100%;overflow:hidden;
父容器根据子容器高度自适应:设置父容器 height:100%;overflow:hidden;
- height:100%不起作用(无效),div全屏
当父容器是body时,height:100%不起作用(无效),解决办法:在css代码段中添加 html, body{ margin:0; height:100%; } 实现div全屏的时候需要上面那段 ...
随机推荐
- Linux进程作业常用命令
从鸟哥的私房菜书里摘抄的部分,方便查阅 一.作业管理 1.直接将命令放到后台执行的& 如想将/etc 备份为/tmp/ect.tar.gz时不想等待,可以这样做: ...
- iOS中的定时器
据我所知,iOS中的定时器有两种.一个叫NSTimer,一个叫CADisplayLink.还有一种是使用GCD,不常用,这里就不介绍了. 下边说下两个定时器分别得用法: =============== ...
- Windows Sublime Text 配置Linux子系统(WSL)下的 gcc/g++ 编译环境
0. 简介(若已了解背景可以跳过此部分) Windows 10 Build 14316以上版本中加入了"Windows系统的Linux子系统"(Windows Subsystem ...
- 03 Spring的父子容器
1.概念理解和知识铺垫 在Spring整体框架的核心概念中,容器是核心思想,就是用来管理Bean的整个生命周期的,而在一个项目中,容器不一定只有一个,Spring中可以包括多个容器,而且容器有上下层关 ...
- svn版本管理系统出现的问题解决办法
首先会出现下面的一个提示错误: cannot checkout from svn run 'cleanup' if it was interrupted 百度加谷歌找到的解决问题的办法各种各样,自己遇 ...
- yaf框架刚开始遇到的问题
2016-10-17 17:54:13遇到的这个问题,这个问题算是比较综合性的问题,我也是查阅了很多的资料才大概明白的.这里就简单记录一下: 1.首先查看日志记录,结果如下: 根据错误日志:找寻到 ( ...
- C语言视频简介
通过学习<C语言基础视频教程>,可以让你对C语言有一个基础的了解,并且会编写一些基础的程序,本次视频主要讲解的内容有: 1. 数字的进制转换 2. 变量.运算符和表达式 3. 流程控制语句 ...
- R实战 第三篇:数据处理(基础)
数据结构用于存储数据,不同的数据结构对应不同的操作方法,对应不同的分析目的,应选择合适的数据结构.在处理数据时,为了便于检查数据对象,可以通过函数attributes(x)来查看数据对象的属性,str ...
- 嵌入式linux------SDL移植(am335x下显示yuv420)
#include<stdio.h> #include "/usr/local/ffmpeg_arm/include/SDL/SDL.h" char *bmp_name[ ...
- freemarker报错之五
1.错误描述 freemarker.core.ParseException: Token manager error: freemarker.core.TokenMgrError: Lexical e ...
