iconfont 怎么在项目中使用图标库
iconfont是很多设计以及前后端人员编写页面时经常用到的网站,阿里不仅为我们提供了免费的图标库,并且有一套完整的图标库体系。很多初学者只知道从图标库中下载图标放入项目中,但在实际项目应用中,过多的图片会导致页面加载速度的变慢以及很多其他问题。今天我介绍一下如何使用Iconfont建立项目并使用图标。
如果要自己新建项目,首先选择图标添加入库

之后,点击右上角的

右侧会出现你当前已添加入库的图标栏,如图

点击添加至项目

创建新项目或加入已有项目;
确定之后,进入我的项目页面

图中每个图标所对应的代码就是项目组的图标代码;
点击‘’暂无代码,点此生成‘’
会出现Unicode Font class Symbol 代码
如图:



现在可以打开你准备添加图标的项目了:
1.将Unicode中的代码复制到你的css文件中;
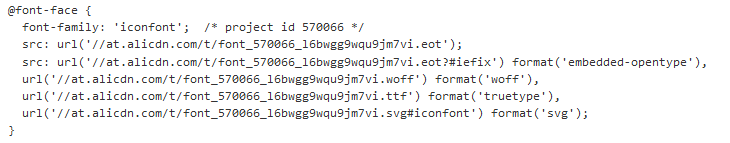
2.将Font class中的代码链接粘贴到浏览器中打开,复制其中这一段代码(即iconfont的类样式):

将这段代码复制到你项目的css文件中
3.在页面中引用这个css,给你需要使用图标的地方写一个任意元素,如图:

元素类名为:iconfont 标签中的代码即为你想使用的图标代码

刷新后页面就会出现相对应的图标了:

需要注意的是,图标是相当于一个文字,如果要调整大小不是改变宽高,而是字号font-size,同样颜色、居中之类的都可已通过调整文字样式调整。
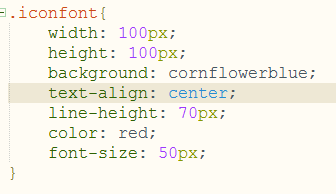
例如我给当前的图表添加一组样式:

得到的效果就如图:

在开发过程中,因为可能要不断地往项目中添加新图标,每次向项目中添加图标之后切记要重新生成一下Unicode码,把最新的代码覆盖到之前的css中,否则新添加的图标就不会显示。开发结束后,可以把图标源码打包保存到本地,通过读取本地也就不会产生加载慢之类的问题。
Iconfont的功能远远不止这些,感谢阿里给我们带来了这么多的便利。
好啦,这次的分享就到这里,我在工作中不断地进步,也希望我工作中遇到的问题也能对大家有所帮助。
iconfont 怎么在项目中使用图标库的更多相关文章
- 在ionic3+angular4项目中添加自定义图标
在阿里图标库下载自己所需要的图标解压为一下目录 把iconfont.xx文件全部放到src/assets/fonts/文件夹下,可以全部替换里面的文件,但是要把之前iconfont.css文件下的文件 ...
- vue项目中icon图标的完美引入
第一步: 进入阿里矢量图标库并登录 地址:https://www.iconfont.cn 第二步: 选择项目需要的图标添加到库 第三步: 选完之后点击右上角的购物车,打开后点击添加到项目,没有就自己建 ...
- 在项目中引用GreenDroid库
1.下载GreenDroid库 首先,我们得从Git上下载这个库,我用的是git for windows下载的.先下载,安装.安装完后,打开git for windows ,直接将浏览器中GreenD ...
- 如何在Android Studio项目中导入开源库?
前两天,谷歌发布了Android Studio 1.0的正式版,也有更多的人开始迁移到Android Studio进行开发.然而,网上很多的开源库,控件等还是以前的基于Eclipse进行开发,很多人不 ...
- [学习笔记] 在Eclipse中添加用户库 Add User Libraries ,在项目中引用用户库
如果还没有安装Eclipse, 则请参考前文: [学习笔记] 下载.安装.启动 Eclipse(OEPE) 添加用户库 本文主要介绍在项目中直接使用第三方库的情况.就是把第三方的jar文件直接放到某 ...
- vue-cli创建的项目中引入第三方库报错 'caller', 'calle', and 'arguments' properties may not be...
http://blog.csdn.net/sophie_u/article/details/76223978 以在vue中引入mui第三方库为例: 虽然针对vue,有单独的vue-mui库可以使用,但 ...
- react项目中antd组件库的使用需要注意的问题
antd是蚂蚁金服推出的ui组件库,给我们在react项目开发中提供了大大的便利.但在使用的过程中,或多或少的会遇到一些问题,毕竟,用的是别人的东西,就得遵守别人的规则嘛!官方文档:https://a ...
- vue-cli创建的项目中引入第三方库报错'caller', 'calle', and 'arguments' properties may not be...
本文链接:https://blog.csdn.net/Sophie_U/article/details/76223978 问题: 在vue的main.js中引入mui.min.js时,报错. 如上,单 ...
- iconfont 在vue项目中的应用(icon-component组件)
前言:上一篇记录了iconfont的三种基本使用方法. 在Vue中应该如何使用呐?Vue中的组件化思想很明确,要提高组件的复用率,增强项目的可维护性,扩展性.以下是采用icontfont的使用方式之s ...
随机推荐
- 浅谈event.client、event.screen与event.offset
每每看到event.client.event.screen与event.offset这几个,头都大了,今天又碰到了,特来总结下. 1.event.screenX与event.screenY. 首先,e ...
- 手把手教你撸一个 Webpack Loader
文:小 boy(沪江网校Web前端工程师) 本文原创,转载请注明作者及出处 经常逛 webpack 官网的同学应该会很眼熟上面的图.正如它宣传的一样,webpack 能把左侧各种类型的文件(webpa ...
- 使用python爬取百度贴吧内的图片
1. 首先通过urllib获取网页的源码 # 定义一个getHtml()函数 def getHtml(url): try: page = urllib.urlopen(url) # urllib.ur ...
- mysql中使用show table status 查看表信息
学习标签: mysql 本文导读:在使用mysql数据库时,经常需要对mysql进行维护,查询每个库.每个表的具体使用情况,Mysql数据库可以通过执行SHOW TABLE STATUS命令来获取每个 ...
- MySQL密码忘了怎么办?MySQL重置root密码方法
本文主要介绍Windows和Linux系统下忘记密码重置root密码的方法,需要的朋友可以参考下. MySQL有时候忘记了root密码是一件伤感的事.这里提供Windows 和 Linux 下的密码重 ...
- ip 淘宝ip库 精简版
<?php header('Content-type: text/html; charset=utf-8'); //根据ip获取城市.网络运营商等信息 function findCityByIp ...
- JAVA WEB之Spring4.x JdbcTemplate
jdbcTemplate 说白了,他就是Spring提供用于简化数据库访问的类 基本jdbc驱动访问数据库 /* 一个简易好用的数据库连接和访问类 */ package cslg.cn.control ...
- asp.net -mvc框架复习(9)-实现用户登录控制器和视图的编写并调试
1.编写控制器 三个步骤: [1]获取数据 [2]业务处理 [3]返回数据 using System;using System.Collections.Generic;using System.Lin ...
- 真正从零开始,TensorFlow详细安装入门图文教程!
本文转载地址:https://www.leiphone.com/news/201606/ORlQ7uK3TIW8xVGF.html AI这个概念好像突然就火起来了,年初大比分战胜李世石的AlphaGo ...
- python中强大的format函数
自python2.6开始,新增了一种格式化字符串的函数str.format(),此函数可以快速处理各种字符串.语法 它通过{}和:来代替%. 请看下面的示例,基本上总结了format函数在python ...
