如何在FineUIMvc(ASP.NET MVC)视图中绑定多个模型?
起因

这是知识星球内的一个网友提出的,按理说ASP.NET MVC中一个视图只能绑定一个模型(Model),在视图顶部标识如下:
@model IEnumerable<FineUICore.Examples.Areas.DataModel.Models.Student>
视图中可以表格列可以使用RenderFieldFor来绑定:
@(F.Grid().IsFluid(true).CssClass("blockpanel").Title("表格").ShowHeader(true).ShowBorder(true).ID("Grid1").DataIDField("Id").DataTextField("Name")
.Columns(
F.RowNumberField(),
F.RenderFieldFor(m => m.Name),
F.RenderFieldFor(m => m.Gender).RendererFunction("renderGender").Width(80),
F.RenderFieldFor(m => m.EntranceYear),
F.RenderCheckFieldFor(m => m.AtSchool).RenderAsStaticField(true),
F.RenderFieldFor(m => m.Major).RendererFunction("renderMajor").ExpandUnusedSpace(true),
F.RenderFieldFor(m => m.Group).RendererFunction("renderGroup").Width(80),
F.RenderFieldFor(m => m.EntranceDate)
).DataSource(Model)
)
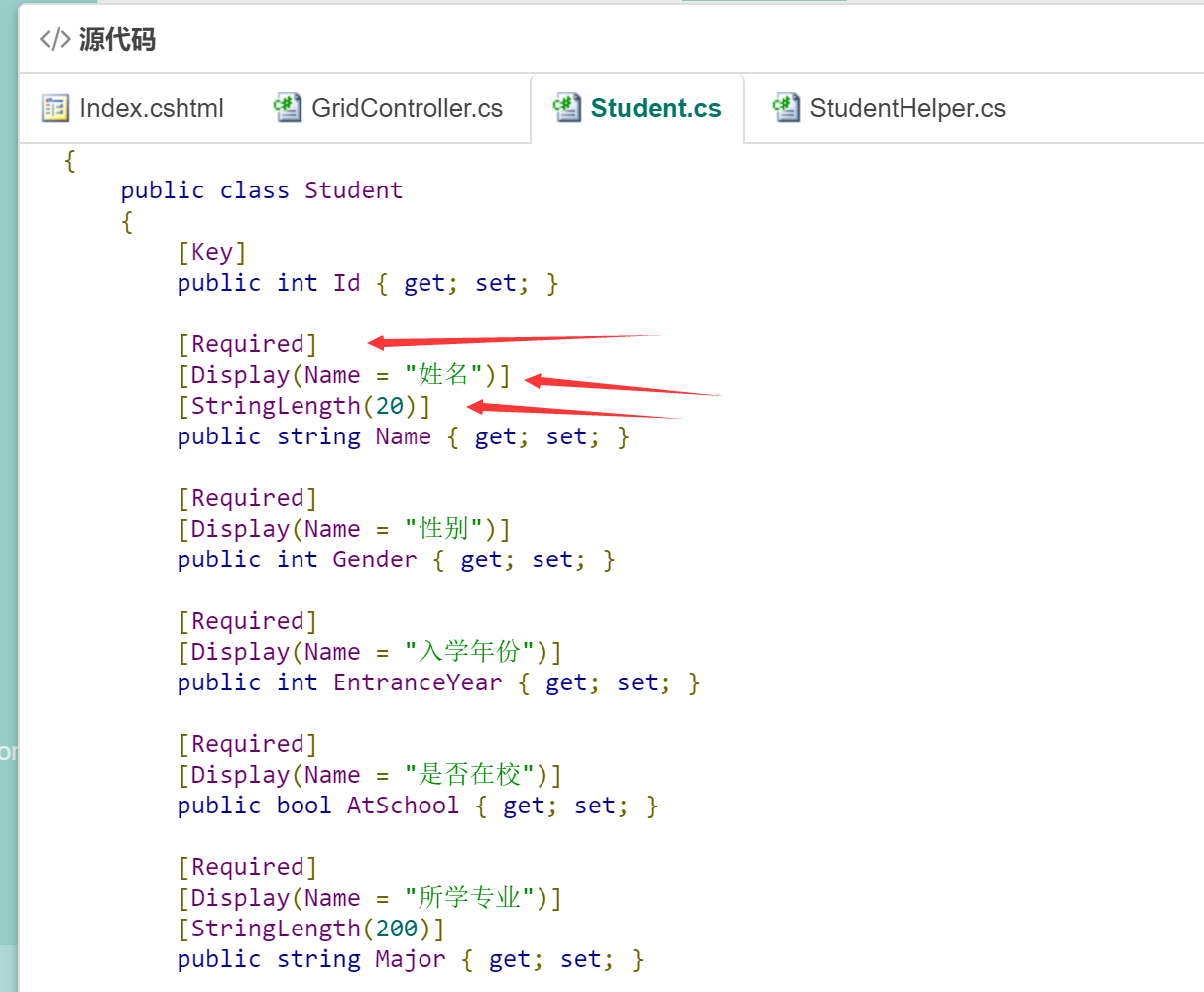
使用 RenderFieldFor 而不是 RenderField 列类型,好处是不需要书写每个列属性,FineUIMvc会查看模型属性的注解并自动完成属性赋值工作:

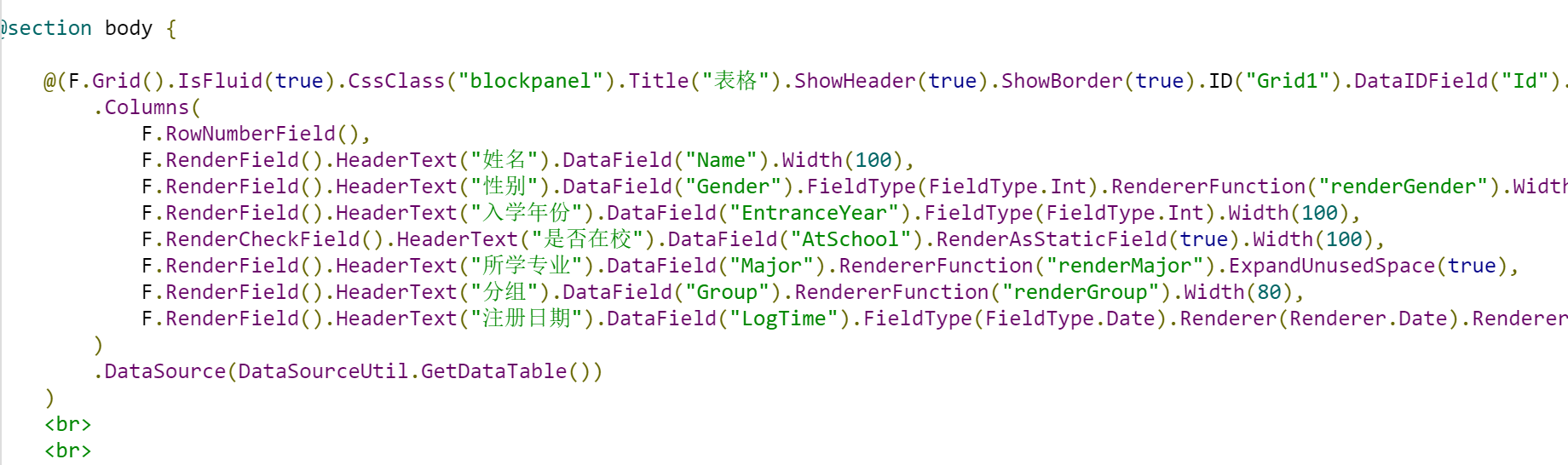
作为对比,我们看下使用 RenderField 时视图的标签定义:

问题是,如果页面上有多个表格需要绑定多个模型,该怎么办呢?
探索之路
抛开表格的数据绑定不谈,如果想向视图中传递多个数据,可以把一个作为模型对象传入,其他的作为ViewBag传入。
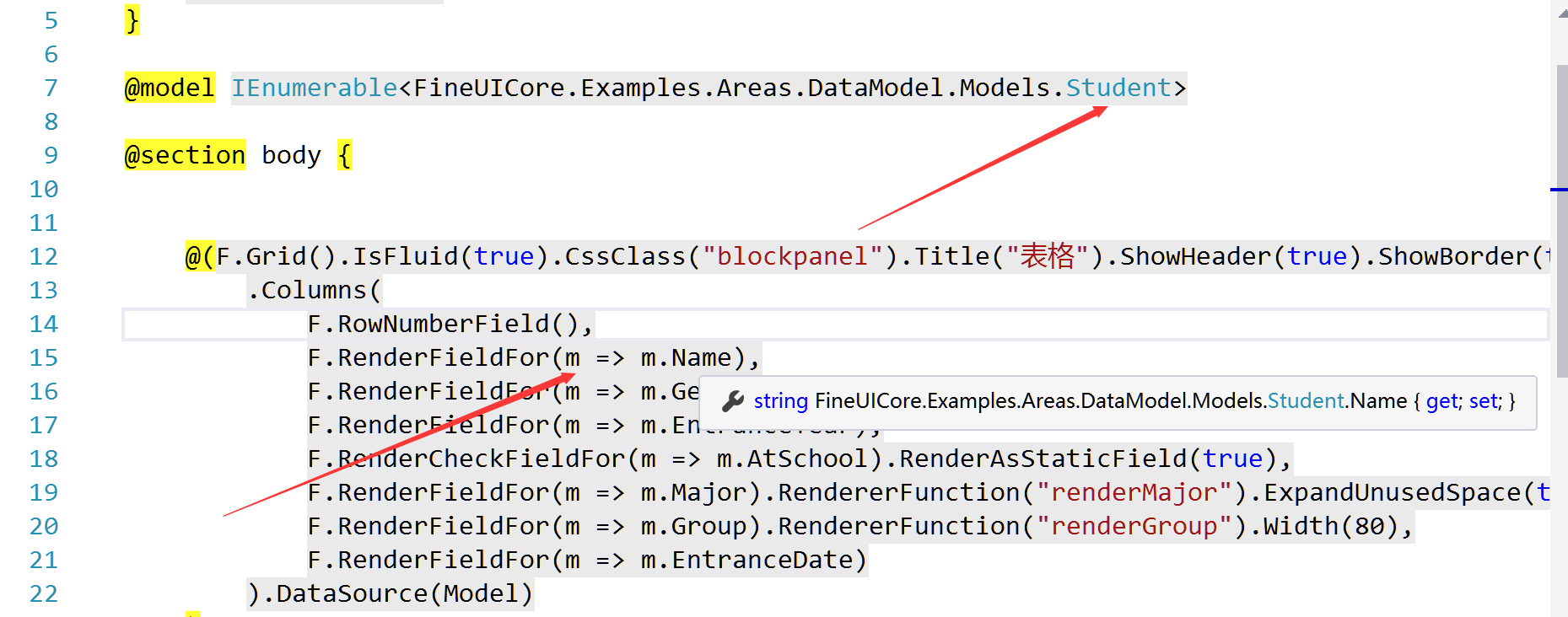
但是这个常见解决方法不适用于表格和表格的 RenderFieldFor 列,因为这个列是和视图模型密切相关的,在VS的智能提示帮助下,我们很容易发现这种关系:

可以看到传入 RenderFieldFor 的 lambda表达式左侧会被识别为模型的一部分,也就是说使用 RenderFieldFor 时模型类必须是 IEnumerable<> 泛型才对。
而一个视图不可能传入多个模型对象。
如果能将 模型和表格 绑定到一块,类似 ASP.NET WebForms 中的用户控件(UserControl),然后在主视图中引入这些绑定好的块岂不是很好?
其实ASP.NET MVC中有类似的解决方法,只不过不叫用户控件,而称为分部视图(PartialView),下面我们就用分部视图来实现上述功能。
1. 模型类(Student)上面已经介绍过了
2. 控制器,返回包含两个对象元组对象
public IActionResult Index()
{
var students = StudentHelper.GetSimpleStudentList();
var model = new Tuple<IEnumerable<Student>, IEnumerable<Student>>(students.Where(m => m.AtSchool), students.Where(m => !m.AtSchool));
return View(model);
}
3. 主视图
@{
var F = Html.F();
}
@using FineUICore.Examples.Areas.DataModel.Models;
@model Tuple<IEnumerable<Student>, IEnumerable<Student>>
@section body
{
@(Html.Partial("PartialGrid", Model.Item1, new ViewDataDictionary(ViewData) { { "__Title", "表格一(在校生)" } }))
<br />
@(Html.Partial("PartialGrid", Model.Item2, new ViewDataDictionary(ViewData) { { "__Title", "表格一(毕业生)" } }))
}
注意一下几点:
3.1 模型类型是:Tuple<IEnumerable<Student>, IEnumerable<Student>>
3.2 在视图中可以通过 Model.Item1 获取元组中的第一个对象,相应的 Model.Item2 获取第二个对象,从而省去了自定义类的麻烦
3.3 使用 Html.Partial 来渲染一个分部视图,传入三个参数:
----1. 分部视图的名称,会先在主视图所在目录中检索,如果找不到会转到 Shared 目录检索
----2. 传入分部视图的模型
----3. 额外的ViewData对象,如果需要引入多个分部视图,可以在为每个分部视图自定义显示数据
4. 分部视图(PartialGrid.cshtml)
@{
var F = Html.F();
}
@model IEnumerable<FineUICore.Examples.Areas.DataModel.Models.Student>
@{
var __Title = ViewData["__Title"].ToString();
}
@(F.Grid().IsFluid(true).CssClass("blockpanel").Title(__Title).ShowHeader(true).ShowBorder(true).DataIDField("Id").DataTextField("Name")
.Columns(
F.RowNumberField(),
F.RenderFieldFor(m => m.Name),
F.RenderFieldFor(m => m.Gender).RendererFunction("renderGender").Width(80),
F.RenderFieldFor(m => m.EntranceYear),
F.RenderCheckFieldFor(m => m.AtSchool).RenderAsStaticField(true),
F.RenderFieldFor(m => m.Major).RendererFunction("renderMajor").ExpandUnusedSpace(true),
F.RenderFieldFor(m => m.Group).RendererFunction("renderGroup").Width(80),
F.RenderFieldFor(m => m.EntranceDate)
).DataSource(Model)
)
首先从 ViewData 获取参数 __Title,然后在表格初始化时传入 .Title(__Title)。
需要注意的一点,这里不能将Grid的ID属性设为固定值,因为页面上可能会多次渲染此分部视图,比如下面的代码:
@(F.Grid().ID("Grid1").IsFluid(true).CssClass("blockpanel").Title(__Title).
如果页面上引入两次本分部视图,则页面上会有两个ID为 Grid1 的表格对象,这就搞错了!
解决办法有两个:
1. 不设置 Grid 的 ID 属性,这样 FineUIMvc 会在页面范围内自动生成一个不重复的
2. 在主视图调用 Html.Partial 时,传入一个类似 __Prefix 的属性,然后在分部视图中为表格ID加上这个前缀,有没有一种ASP.NET WebForms的感觉:
主视图:
@(Html.Partial("PartialGrid", Model.Item1, new ViewDataDictionary(ViewData) { { "__Prefix", "Connector1" }, { "__Title", "表格一(在校生)" } }))
<br />
@(Html.Partial("PartialGrid", Model.Item2, new ViewDataDictionary(ViewData) { { "__Title", "Connector2" }, { "__Title", "表格一(毕业生)" } }))
分部视图:
@(F.Grid().ID(ViewData["__Prefix"].ToString() + "_Grid1").IsFluid(true).CssClass("blockpanel").Title(__Title).
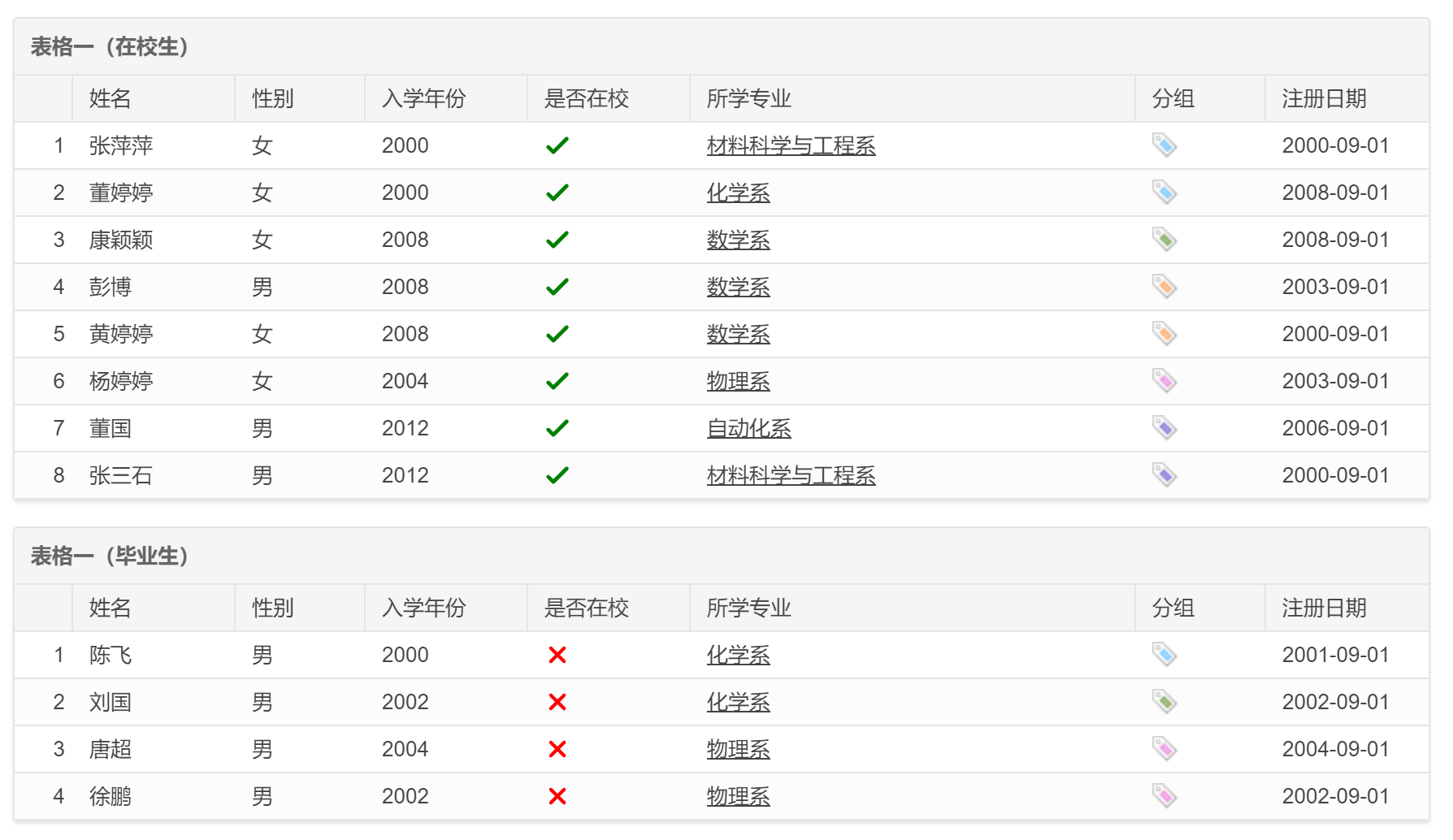
最终页面的显示效果:



小结
这篇文章讲解了如何在ASP.NET MVC视图中绑定多个模型,解决之道就是分部视图(PartialView),分部视图类似于ASP.NET WebForms中的用户控件,而不同之处在于分部视图不会给内部的控件ID加上所在的层次结构,因此如果一个页面中多次引入同一个分部视图就需要注意ID是否重复的问题了。
这个示例会更新到 FineUIMvc v5.3.0 版本中,查看 FineUIMvc 在线示例:http://mvc.fineui.com/
如何在FineUIMvc(ASP.NET MVC)视图中绑定多个模型?的更多相关文章
- asp.net mvc视图中使用entitySet类型数据时提示出错
asp.net mvc5视图中使用entitySet类型数据时提示以下错误 检查了一下引用,发现已经引用了System.Data.Linq了,可是还是一直提示出错, 后来发现还需要在Views文件夹下 ...
- ASP.NET MVC视图中的@Html.xxx(...)
问题 在视图页中@Html.xxx(...)是什么?如何被执行? 如下图所示: 解疑 视图页中@Html.xxx(...)涉及的内容有: 视图页被编译后的类继承自 WebViewPage<T&g ...
- asp.net mvc视图中嵌套分部视图
asp.net mvc中Layout相当于webForm中母版页,分部视图相当于webForm中的用户控件. 下面例子是一个视图如何嵌套分部视图: A是分部视图,B是一般视图(A,B中的代码省略) 我 ...
- MVC视图中的@Html.xxx(...)
ASP.NET MVC视图中的@Html.xxx(...) 问题 在视图页中@Html.xxx(...)是什么?如何被执行? 如下图所示: 解疑 视图页中@Html.xxx(...)涉及的内容有: ...
- [转]在 ASP.NET MVC 4 中创建为移动设备优化的视图
原文链接 https://msdn.microsoft.com/zh-cn/magazine/dn296507.aspx 如果深入探讨有关编写移动设备网站的常识性考虑因素,会发现其中有一种内在矛盾. ...
- ASP.NET MVC 4中如何为不同的浏览器自适应布局和视图
在ASP.NET MVC 4中,可以很简单地实现针对不同的浏览器自适应布局和视图.这个得归功于MVC中的"约定甚于配置"的设计理念. 默认的自适应 MVC 4自动地为移动设备浏览器 ...
- 【初学者指南】在ASP.NET MVC 5中创建GridView
介绍 在这篇文章中,我们将会学习如何在 ASP.NET MVC 中创建一个 gridview,就像 ASP.NET Web 表单中的 gridview 一样.服务器端和客户端有许多可用的第三方库,这些 ...
- ASP.NET MVC 视图(五)
ASP.NET MVC 视图(五) 前言 上篇讲解了视图中的分段概念.和分部视图的使用,本篇将会对Razor的基础语法简洁的说明一下,前面的很多篇幅中都有涉及到视图的调用,其中用了很多视图辅助器,也就 ...
- ASP.NET MVC 视图(四)
ASP.NET MVC 视图(四) 前言 上篇对于利用IoC框架对视图的实现进行依赖注入,最后还简单的介绍一下自定义的视图辅助器是怎么定义和使用的,对于Razor语法的细节和辅助器的使用下篇会说讲到, ...
随机推荐
- 解决@ResponseBody注解返回的json中文乱码问题
1. 简介 主要解决@ResponseBody注解返回的json中文乱码问题. 2.解决方案 2.1mvc加上注解(推荐此方法) 在mvc配置文件中假如下面配置(写在 <mvc:annotati ...
- Java核心技术第五章——1.类、超类、子类(1)
1.定义子类: 关键字extends表明正在构造的新类派生与一个已存在的类.已存在的类称为超类.基类或父类:新类称为子类.派生类或孩子类.超类和子类是Java程序员最常用的两个术语(emmm~~我觉得 ...
- Json,Gson,Ajax基础知识
//json 是一种轻量级的文本格式,解析简单,他也是一键值来存,数据与数据的分割是以,来分割 //{} 看到大括号就是一个对象,[]代表集合 ,基本上所有数据的交互都是以json格式来进行传递的 / ...
- 【Dubbo篇】--Dubbo框架的使用
一.前述 Dubbo是一种提供高性能,透明化的RPC框架.是阿里开源的一个框架. 官网地址:http://dubbo.io/ 二.架构 组件解释: Provider: 提供者.发布服务的项目.Regi ...
- 【重学计算机】机组D5章:指令系统
1. 指令系统基本概念 指令集:一台机器所有指令的集合.系列机(同一公司不同时期生产):兼容机(不同公司生产) 指令字长:指令中包含的二进制位数,有等长指令.变长指令. 指令分类 根据层次结构:高级. ...
- bootsect及setup
BIOS和bootsect CPU加电即进入16位实模式 硬件逻辑设计为加电瞬间强行设置:CS=0xF000,IP=0xFFF0,CS:IP=0xFFFF0 而BIOS程序的入口地址即0xFFFF ...
- SmartCode 正式开源,不只是代码生成器!
SmartCode(https://github.com/Ahoo-Wang/SmartCode) SmartCode = IDataSource -> IBuildTask -> IOu ...
- 前端神器-神级代码编辑软件Sublime Text下载、使用教程、插件推荐说明、全套快捷键
Sublime Text 是一个代码编辑器,也是HTML和散文先进的文本编辑器.Sublime Text是由程序员Jon Skinner于2008年1月份所开发出来,它最初被设计为一个具有丰富扩展功能 ...
- jquery快速入门(二)
jQuery 效果 1.隐藏,显示 1.1显示 hide() 和隐藏 show() 语法:$(selector).hide(speed,callback); $(selector).show(spee ...
- Shell从入门到精通进阶之四:流程控制
流程控制是改变程序运行顺序的指令. 4.1 if语句 4.1.1 单分支 if 条件表达式; then 命令 fi 示例: #!/bin/bash N=10 if [ $N -gt 5 ]; then ...
