hexo 报错 Cannot read property 'replace' of null
详细错误信息:
FATAL Cannot read property 'replace' of null
TypeError: Cannot read property 'replace' of null
at fs.exists.then.then.then.config (E:\Hexo\node_modules\hexo\lib\hexo\load_config.js::)
at tryCatcher (E:\Hexo\node_modules\bluebird\js\release\util.js::)
at Promise._settlePromiseFromHandler (E:\Hexo\node_modules\bluebird\js\release\promise.js::)
at Promise._settlePromise (E:\Hexo\node_modules\bluebird\js\release\promise.js::)
at Promise._settlePromise0 (E:\Hexo\node_modules\bluebird\js\release\promise.js::)
at Promise._settlePromises (E:\Hexo\node_modules\bluebird\js\release\promise.js::)
at _drainQueueStep (E:\Hexo\node_modules\bluebird\js\release\async.js::)
at _drainQueue (E:\Hexo\node_modules\bluebird\js\release\async.js::)
at Async._drainQueues (E:\Hexo\node_modules\bluebird\js\release\async.js::)
at Immediate.Async.drainQueues (E:\Hexo\node_modules\bluebird\js\release\async.js::)
at runCallback (timers.js::)
at tryOnImmediate (timers.js::)
at processImmediate [as _immediateCallback] (timers.js::)
关键信息: Cannot read property ‘replace’ of null
问题原因:
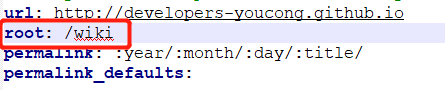
我为了将我的wiki链接到hexo修改了root路径,如下图所示:

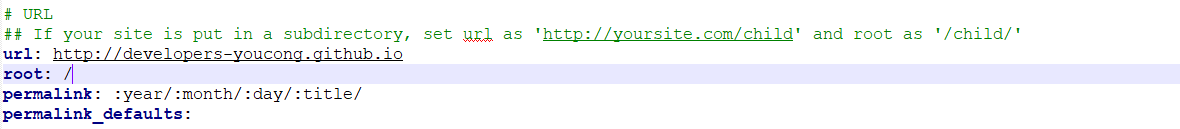
解决办法(将root改为原来的/即可解决这个问题):

这个/相当于默认指向developers-youcong.github.io
参考解决办法:
hexo 报错 Cannot read property ‘replace’ of null
hexo 报错 Cannot read property 'replace' of null的更多相关文章
- js执行函数报错Cannot set property 'value' of null怎么解决?
js执行函数报错Cannot set property 'value' of null 的解决方案: 原因:dom还没有完全加载 第一步:所以js建议放在body下面执行, 第二步:window.on ...
- 报错”Cannot read property 'addEventListener' of null“
1.报错:Cannot read property 'addEventListener' of null 2.解决方案: 把代码放到window.onload=function(){...}里面,因为 ...
- echarts js报错 Cannot read property 'getAttribute' of null
本文将为您描述如何解决 eharts.js报错 Uncaught TypeError: Cannot read property 'getAttribute' of null 的问题 根据报错信息查找 ...
- 【jQuery学习】用JavaScript写一个输出多选框的个数报错:Cannot set property 'onclick' of null"
说明:代码段来源于:<锋利的jQuery> 根据代码段我补充的代码如下: <!DOCTYPE html> <html> <head> <meta ...
- 在vue中使用echarts报错Cannot read property getAttribute of null
报错信息如下: 报错代码: mounted() { // ... this.drwaCharts() // drawCharts方法为自己定义的包含渲染 echarts 图表的方法 // ...} 之 ...
- 小程序分享报错 Cannot read property 'apply' of null;at page XXX onShareAppMessage function
Cannot read property 'apply' of null;at page XXX onShareAppMessage function 然后看了下自己的代码,分享按钮在子组件里, at ...
- dubbo-admin-2.5.3 运行报错: Bean property 'URIType' is not writable or has an invalid 解决方法
因为 jdk 是1.8的版本,和 dubbo-admin 存在兼容性问题.所以报错: Bean property 'URIType' is not writable or has an invalid ...
- 小程序 for循环 报错 Cannot read property 'total' of undefined
for循环一直报错 Cannot read property 'total' of undefined,但total在起初是有定义的,后来找到了问题,是i<=的问题,改为<不报错了. i ...
- jquery easyui datagrid 空白条处理 自适应宽高 格式化函数formmater 初始化时会报错 cannot read property 'width'||'length' of null|undefined
1---表格定义好之后右侧可能会有一个空白条 这个空白条是留给滚动条的,当表格中的一页的数据在页面中不能全显示时会自动出现滚动条,网上有很多事要改源码才可以修改这个,但是当项目中多处用到时,有的需要滚 ...
随机推荐
- spring中bean的scope属性理解
bean的scope属性有prototype,singleton,request, session几个属性 spring和struts2整合的时候,struts2的action要配置成scope=&q ...
- 巩固java(一)----java与对象
C语言是一种面向过程语言,在解决问题时,要先分析出问题的解决步骤,然后按顺序一步步实现,使用的时候一个一个调用.所以面向过程编程是以过程为中心的. 不同于面向过程编程,面向对象编程 ...
- Android 实现个性的ViewPager切换动画 实战PageTransformer(兼容Android3.0以下)
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/40411921,本文出自:[张鸿洋的博客] 1.概述 之前写过一篇博文:Andro ...
- python爬虫的重定向问题
重定向问题 在使用python爬虫的过程中难免会遇到很多301,302的问题.他们出现时,很大程度的影响到我们的爬虫速度和信息的准确性.下面针对不同的模块给出不同的解决方案. 使用requests模块 ...
- ajax封装函数和表单序列化
//表单序列化function iSerialize(form){ var parts={}; for(var i=0;i<form.elements.length;i++){ var file ...
- Python 命令行(CLI)基础库
在 CLI 下写 UI 应用 前阵子看了一下自己去年写的 Python-视频转字符动画,感觉好糗..所以几乎把整篇文章重写了一遍.并使用 curses 库实现字符动画的播放. 但是感觉,curses ...
- zookeeper基本命令
集群角色: Leader:客户端提供读和写服务 Follower:提供读服务,所有写服务都需要转交给Leader角色,参与选举 Observer:只提供读服务,不参与选举过程,一般是为了增强zk集群的 ...
- WebGL学习之纹理贴图
为了使图形能获得接近于真实物体的材质效果,一般会使用贴图,贴图类型主要包括两种:漫反射贴图和镜面高光贴图.其中漫反射贴图可以同时实现漫反射光和环境光的效果. 实际效果请看demo:纹理贴图 2D纹理 ...
- Java基础系列之你真的懂==与equals的区别吗?
对于Java初学者而言,可能会对这两个比较方法比较模糊,有的人可能会觉得两个的方法使用起来结果是一样的等.如果你有这样的想法,我建议你来看看这边博客,让你充分了解这两个比较的异同,以及他们底层是如何比 ...
- BF-9000 BMC任务关键型应急通信系统
一.系统简介 BF-9000 BMC任务关键型应急通信系统,凝聚北峰通信近30年专网通信与应急通信研发的经验,并结合用户实际需求和应用场景所打造. 整体设计思路是采用骨干网.前指网.分队战斗网三层组网 ...
