Vue2.0 --- vue-cli脚手架中全局引入JQ
第一步:安装jQuery
npm/cmpn方式安装(默认安装1.7.X版本的JQ)
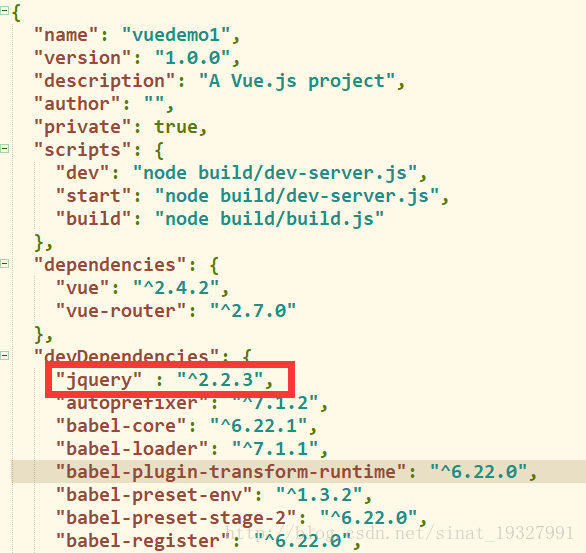
npm/cnpm install jQuery如果想安装更高版本的JQ那么可以选择在package.json文件下面这个位置添加代码断(当前图片安装的是2.2.3版本,如果想安装更高或者其他可以更改版本号)
然后在命令行窗口中输入指令,即可完成安装
npm install第二步:更改webpack.base.conf.js文件
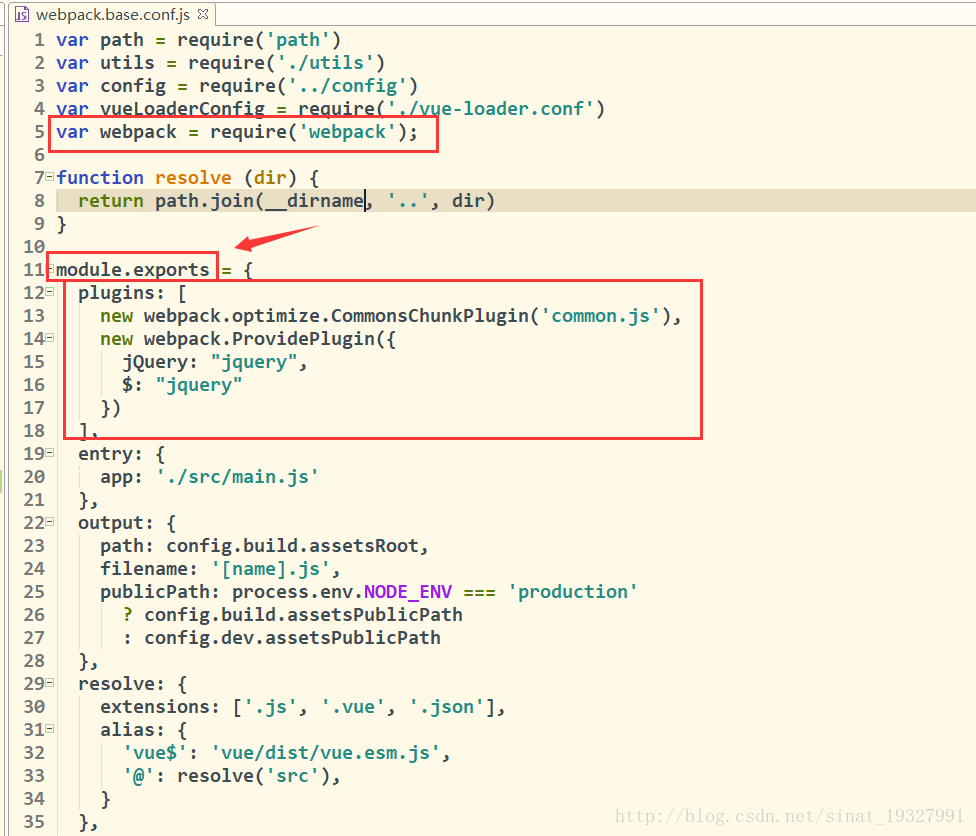
在文件指定位置添加代码
var webpack = require('webpack');plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
],位置如图所示:
第三步:(必须操作),重启一下服务器不然会报错,重启之后就好了
npm run dev第四步:更改main.js文件
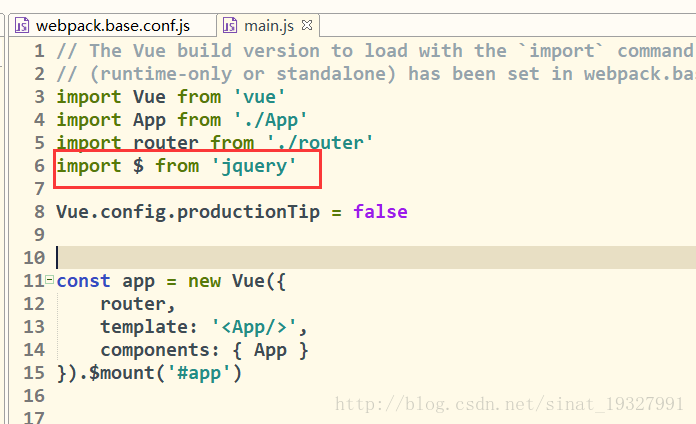
添加代码
import $ from 'jquery'如图所示:
之后在文件中即可随意使用JQ,不过切记不能直接使用,必须这样
$(function(){
$('.button').click(function(){
alert('JQ引入测试');
});
});如果不写$(function(){ }),会无法生效的
错误写法:
$('.button').click(function(){
alert('JQ引入测试');
});Vue2.0 --- vue-cli脚手架中全局引入JQ的更多相关文章
- vue cli web pack 全局引入jquery
之前 装过,装 npm i —save jquery 然后直接执行了第二步 往后 1,首先在 package.json 里加入, 然后 npm install 2, 在webpack.base.c ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- Vue CLI 3 中文文档
翻译文档 文档翻译全貌 前言 之前写了一篇Vue CLI 3.x 版本的简单体验,当时文档还不全,具体的使用方法并不是很清楚,大概是2月7号,收到Vue CLI 3接近Beta版的提示,作者尤雨溪也讲 ...
- vue-cli3项目中全局引入less sass文件 以及使用本地图片在不同地方规则
第一种直接在main.js中引入,需要声明loader demo: import '!style-loader!css-loader!less-loader!./assets/css/common.l ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- vue.cli脚手架初次使用图文教程
vue-cli作用 vue-cli作为vue的脚手架,可以帮助我们在实际开发中自动生成vue.js的模板工程. vue-cli使用 !!前提:需要vue和webpack 安装全局vue-cli npm ...
- nuxt中全局引入element-ui
介绍 对于一个前端小白来说,使用一套已有的框架作为基础,可以达到事半功倍的效果,在这里我们选择Element.Element,一套为开发者.设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库( ...
- vue cli脚手架使用
1.安装nodejs,npm https://www.cnblogs.com/xidianzxm/p/12036880.html 2.安装vue cli sudo npm install -g @vu ...
随机推荐
- windows代码,路径分割
BOOL SplitPathName( PWSTR MyXbpathBuffer, wstring& wdrive, wstring& wdir, wstring& wfnam ...
- C#删除字符串最后一个字符
例:字符串 string str="2,3,5,7,9," 去掉最后一个逗号 ","; 常用的方法: 1.SubString()方法 str=str.SubSt ...
- C# 创建含多层分类标签的Excel图表
相较于数据,图表更能直观的体现数据的变化趋势.在数据表格中,同一数据值,可能同时代表不同的数据分类,表现在图表中则是一个数据体现在多个数据分类标签下.通常生成的图表一般默认只有一种分类标签,下面的方法 ...
- [转]webstorm中js文件被识别成txt类型
问题描述: webstorm中index.js文件被识别成txt格式,如下图. 原因: webstorm中js文件被识别成txt文件,原因在于txt类型识别了以当前js文件名命名的模式. 解决办法: ...
- openlayers4 入门开发系列之地图属性查询篇(附源码下载)
前言 openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子 ...
- windows无人值守文件的制作_autounattend.xml
网址:http://www.windowsafg.com/office2010.html Note:网络不能是国内网络(需要FQ),否则不能生成自动应答文件. 以Windows10为例:Window ...
- Maven配置ojdbc14-10.2.0.4.0.jar
对于oralce的jdbc驱动,在maven上搜索到把pom配置复制到pom.xml里进行引用的时候出现下面这种情况 <dependency> <groupId>com.ora ...
- 【机器学习】--FP-groupth算法从初始到应用
一.前述 二.构建FP_groupth数流程 1.扫描事务数据库D 一次.收集频繁项的集合F 和它们的支持度.对F 按支持度降序排序,结果为频繁项表L. 2.创建FP 树的根节点,以“null”标记它 ...
- .NET Core微服务之基于Consul实现服务治理(续)
Tip: 此篇已加入.NET Core微服务基础系列文章索引 上一篇发布之后,很多人点赞和评论,不胜惶恐,这一篇把上一篇没有弄到的东西补一下,也算是给各位前来询问的朋友的一些回复吧. 一.Consul ...
- bootsect及setup
BIOS和bootsect CPU加电即进入16位实模式 硬件逻辑设计为加电瞬间强行设置:CS=0xF000,IP=0xFFF0,CS:IP=0xFFFF0 而BIOS程序的入口地址即0xFFFF ...