iOS:实现图片的无限轮播(二)---之使用第三方库SDCycleScrollView
iOS:实现图片的无限轮播(二)---之使用第三方库SDCycleScrollView
标签:
下载链接:github不断更新地址:https://github.com/gsdios/SDCycleScrollView
使用原理:采用UICollectionView的重用机制和循环滚动的方式实现图片的无限轮播,播放非常顺畅,解决了UISCrollView使用时从最后一张跳到第一张时的生硬状态。
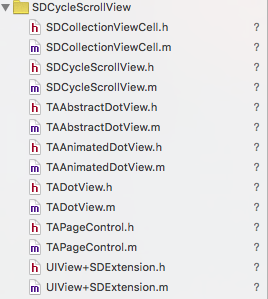
主要类截图:

SDCollectionViewCell:用来重用的item,即显示图片的视图;
SDCycleScrollView: 对外提供的一个创建轮播器的接口类,使用者就是直接使用这个类来实现图片轮播的;
 :这几个类主要是用来处理分页节点的,可以使用默认的原点分页节点,也可以使用图片节点;
:这几个类主要是用来处理分页节点的,可以使用默认的原点分页节点,也可以使用图片节点;
TAPageControl:顾名思义,可知这个是用来设置分页的;
 :一个简化使用视图frame结构体及其结构体中属性的视图分类。
:一个简化使用视图frame结构体及其结构体中属性的视图分类。
SDCycleScrollView *cycleScrollView = [cycleScrollViewWithFrame:frame delegate:delegate placeholderImage:placeholderImage];
cycleScrollView.imageURLStringsGroup = imagesURLStrings;
// 本地加载图片的轮播器
SDCycleScrollView *cycleScrollView = [SDCycleScrollView cycleScrollViewWithFrame:frame imageNamesGroup:图片数组];
更改记录:
2016.01.15 -- 兼容assets存放的本地图片
2016.01.06 -- 0.图片管理使用SDWebImage;1.优化内存,提升性能;2.添加图片contentmode接口;3.block监听点击接口;4.滚动到某张图片监听;5.增加自定义图片pageControl接口;6.其他等等。其中有一处接口改动:pagecontrol的小圆点自定义接口改为:currentPageDotColor、pageDotColor、currentPageDotImage、pageDotImage。
PS:
现已支持cocoapods导入:pod ‘SDCycleScrollView‘,‘~> 1.6‘
#import <UIKit/UIKit.h>
typedef enum {
SDCycleScrollViewPageContolAlimentRight,
SDCycleScrollViewPageContolAlimentCenter
} SDCycleScrollViewPageContolAliment;
typedef enum {
SDCycleScrollViewPageContolStyleClassic, // 系统自带经典样式
SDCycleScrollViewPageContolStyleAnimated, // 动画效果pagecontrol
SDCycleScrollViewPageContolStyleNone // 不显示pagecontrol
} SDCycleScrollViewPageContolStyle;
@class SDCycleScrollView;
@protocol SDCycleScrollViewDelegate <NSObject>
@optional
/** 点击图片回调 */
- (void)cycleScrollView:(SDCycleScrollView *)cycleScrollView didSelectItemAtIndex:(NSInteger)index;
/** 图片滚动回调 */
- (void)cycleScrollView:(SDCycleScrollView *)cycleScrollView didScrollToIndex:(NSInteger)index;
@end
@interface SDCycleScrollView : UIView
// >>>>>>>>>>>>>>>>>>>>>>>>>> 数据源接口
/** 本地图片数组 */
@property (nonatomic, strong) NSArray *localizationImageNamesGroup;
/** 网络图片 url string 数组 */
@property (nonatomic, strong) NSArray *imageURLStringsGroup;
/** 每张图片对应要显示的文字数组 */
@property (nonatomic, strong) NSArray *titlesGroup;
// >>>>>>>>>>>>>>>>>>>>>>>>> 滚动控制接口
/** 自动滚动间隔时间,默认2s */
@property (nonatomic, assign) CGFloat autoScrollTimeInterval;
/** 是否无限循环,默认Yes */
@property(nonatomic,assign) BOOL infiniteLoop;
/** 是否自动滚动,默认Yes */
@property(nonatomic,assign) BOOL autoScroll;
@property (nonatomic, weak) id<SDCycleScrollViewDelegate> delegate;
/** block监听点击方式 */
@property (nonatomic, copy) void (^clickItemOperationBlock)(NSInteger currentIndex);
// >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 自定义样式接口
/** 轮播图片的ContentMode,默认为 UIViewContentModeScaleToFill */
@property (nonatomic, assign) UIViewContentMode bannerImageViewContentMode;
/** 占位图,用于网络未加载到图片时 */
@property (nonatomic, strong) UIImage *placeholderImage;
/** 是否显示分页控件 */
@property (nonatomic, assign) BOOL showPageControl;
/** 是否在只有一张图时隐藏pagecontrol,默认为YES */
@property(nonatomic) BOOL hidesForSinglePage;
/** pagecontrol 样式,默认为动画样式 */
@property (nonatomic, assign) SDCycleScrollViewPageContolStyle pageControlStyle;
/** 分页控件位置 */
@property (nonatomic, assign) SDCycleScrollViewPageContolAliment pageControlAliment;
/** 分页控件小圆标大小 */
@property (nonatomic, assign) CGSize pageControlDotSize;
/** 当前分页控件小圆标颜色 */
@property (nonatomic, strong) UIColor *currentPageDotColor;
/** 其他分页控件小圆标颜色 */
@property (nonatomic, strong) UIColor *pageDotColor;
/** 当前分页控件小圆标图片 */
@property (nonatomic, strong) UIImage *currentPageDotImage;
/** 其他分页控件小圆标图片 */
@property (nonatomic, strong) UIImage *pageDotImage;
/** 轮播文字label字体颜色 */
@property (nonatomic, strong) UIColor *titleLabelTextColor;
/** 轮播文字label字体大小 */
@property (nonatomic, strong) UIFont *titleLabelTextFont;
/** 轮播文字label背景颜色 */
@property (nonatomic, strong) UIColor *titleLabelBackgroundColor;
/** 轮播文字label高度 */
@property (nonatomic, assign) CGFloat titleLabelHeight;
/** 初始轮播图(推荐使用) */
+ (instancetype)cycleScrollViewWithFrame:(CGRect)frame delegate:(id<SDCycleScrollViewDelegate>)delegate placeholderImage:(UIImage *)placeholderImage;
+ (instancetype)cycleScrollViewWithFrame:(CGRect)frame imageURLStringsGroup:(NSArray *)imageURLStringsGroup;
/** 本地图片轮播初始化方式 */
+ (instancetype)cycleScrollViewWithFrame:(CGRect)frame imageNamesGroup:(NSArray *)imageNamesGroup;
// >>>>>>>>>>>>>>>>>>>>>>>>> 清除缓存接口
/** 清除图片缓存(此次升级后统一使用SDWebImage管理图片加载和缓存) */
+ (void)clearImagesCache;
/** 清除图片缓存(兼容旧版本方法) */
- (void)clearCache;
@end
#import <SDCycleScrollView.h> // 我采用的是CopcoaPods管理工具导入的第三方库,所以使用<>导入头文件名 @interface ViewController ()<SDCycleScrollViewDelegate>
@property (strong,nonatomic)NSArray *localImages;//本地图片
@property (strong,nonatomic)NSArray *netImages; //网络图片
@property (strong,nonatomic)SDCycleScrollView *cycleScrollView;//轮播器
@end
2.懒加载本地图片和网络图片
/**
* 懒加载本地图片数据
*/
-(NSArray *)localImages{ if (!_localImages) {
_localImages = @[@"1.png",@"2.png",@"3.png",@"4.png"];
}
return _localImages;
} /**
* 懒加载网络图片数据
*/
-(NSArray *)netImages{ if (!_netImages) {
_netImages = @[
@"http://d.hiphotos.baidu.com/zhidao/pic/item/72f082025aafa40f507b2e99aa64034f78f01930.jpg",
@"http://b.hiphotos.baidu.com/zhidao/pic/item/4b90f603738da9770889666fb151f8198718e3d4.jpg",
@"http://g.hiphotos.baidu.com/zhidao/pic/item/f2deb48f8c5494ee4e84ef5d2cf5e0fe98257ed4.jpg",
@"http://d.hiphotos.baidu.com/zhidao/pic/item/9922720e0cf3d7ca104edf32f31fbe096b63a93e.jpg"
];
}
return _netImages;
}
3-1.封装方法,轮播本地图片
/**
* 轮播本地图片
*/
-(void)ScrollLocalImages{ /** 测试本地图片数据*/
CGRect rect = CGRectMake(0,150, self.view.bounds.size.width, 400);
self.cycleScrollView = [SDCycleScrollView cycleScrollViewWithFrame:rect imageNamesGroup:self.localImages]; //设置图片视图显示类型
self.cycleScrollView.bannerImageViewContentMode = UIViewContentModeScaleToFill; //设置轮播视图的分页控件的显示
self.cycleScrollView.showPageControl = YES; //设置轮播视图分也控件的位置
self.cycleScrollView.pageControlAliment = SDCycleScrollViewPageContolAlimentCenter; //当前分页控件小圆标颜色
self.cycleScrollView.currentPageDotColor = [UIColor redColor]; //其他分页控件小圆标颜色
self.cycleScrollView.pageDotColor = [UIColor purpleColor]; [self.view addSubview:self.cycleScrollView];
}
3-2.封装方法,轮播网络图片
/**
* 轮播网络图片
*/ -(void)ScrollNetWorkImages{ /** 测试本地图片数据*/
CGRect rect = CGRectMake(0,150, self.view.bounds.size.width, 400);
self.cycleScrollView = [SDCycleScrollView cycleScrollViewWithFrame:rect delegate:self placeholderImage:[UIImage imageNamed:@"PlacehoderImage.png"]]; //设置网络图片数组
self.cycleScrollView.imageURLStringsGroup = self.netImages; //设置图片视图显示类型
self.cycleScrollView.bannerImageViewContentMode = UIViewContentModeScaleToFill; //设置轮播视图的分页控件的显示
self.cycleScrollView.showPageControl = YES; //设置轮播视图分也控件的位置
self.cycleScrollView.pageControlAliment = SDCycleScrollViewPageContolAlimentCenter; //当前分页控件小圆标图片
self.cycleScrollView.pageDotImage = [UIImage imageNamed:@"pageCon.png"]; //其他分页控件小圆标图片
self.cycleScrollView.currentPageDotImage = [UIImage imageNamed:@"pageConSel.png"]; [self.view addSubview:self.cycleScrollView];
}
#pragma mark - 代理方法
/** 点击图片回调 */
- (void)cycleScrollView:(SDCycleScrollView *)cycleScrollView didSelectItemAtIndex:(NSInteger)index{ //NSLog(@"%ld",index);
} /** 图片滚动回调 */
- (void)cycleScrollView:(SDCycleScrollView *)cycleScrollView didScrollToIndex:(NSInteger)index{ //NSLog(@"%ld",index);
}
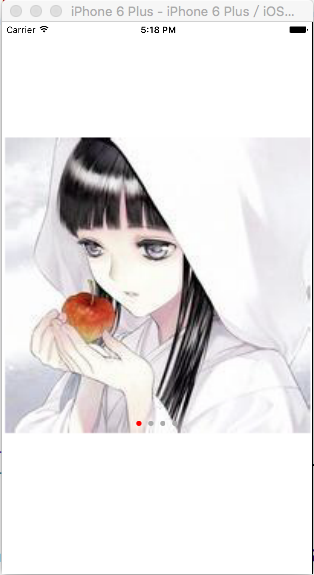
测试1:
- (void)viewDidLoad {
[super viewDidLoad];
[self ScrollLocalImages];
}




- (void)viewDidLoad {
[super viewDidLoad];
[self ScrollNetWorkImages];
}




iOS:实现图片的无限轮播(二)---之使用第三方库SDCycleScrollView的更多相关文章
- iOS:实现图片的无限轮播---之使用第三方库SDCycleScrollView
SDCycleScrollView API // // SDCycleScrollView.h // SDCycleScrollView #import <UIKit/UIKit.h> ...
- iOS开发UI篇—无限轮播(循环利用)
iOS开发UI篇—无限轮播(循环利用) 一.无限轮播 1.简单说明 在开发中常需要对广告或者是一些图片进行自动的轮播,也就是所谓的无限滚动. 在开发的时候,我们通常的做法是使用一个UIScrollV ...
- iOS开发UI篇—无限轮播(新闻数据展示)
iOS开发UI篇—无限轮播(新闻数据展示) 一.实现效果 二.实现步骤 1.前期准备 (1)导入数据转模型的第三方框架MJExtension (2)向项目中添加保存有“新闻”数据的pli ...
- iOS开发UI篇—无限轮播(循环展示)
iOS开发UI篇—无限轮播(循环展示) 一.简单说明 之前的程序还存在一个问题,那就是不能循环展示,因为plist文件中只有五个数组,因此第一个和最后一个之后就没有了,下面介绍处理这种循环展示问题的小 ...
- iOS开发UI篇—无限轮播(功能完善)
iOS开发UI篇—无限轮播(功能完善) 一.自动滚动 添加并设置一个定时器,每个2.0秒,就跳转到下一条. 获取当前正在展示的位置. [self addNSTimer]; } -(void)addNS ...
- iOS:实现图片的无限轮播
为尊重原创,特注明原文链接:http://m.myexception.cn/operating-system/1949043.html 图片轮播及其无限循环效果 平时APP中的广告位或者滚动的新闻图片 ...
- iOS:实现图片的无限轮播之使用第三方库SDCycleScrollView
下载链接:github不断更新地址:https://github.com/gsdios/SDCycleScrollView #import "ViewController.h" # ...
- iOS开发之ImageView复用实现图片无限轮播
在上篇博客中iOS开发之多图片无缝滚动组件封装与使用给出了图片无限轮播的实现方案之一,下面在给出另一种解决方案.今天博客中要说的就是在ScrollView上贴两个ImageView, 把ImageVi ...
- iOS 两种不同的图片无限轮播
代码地址如下:http://www.demodashi.com/demo/11608.html 前记 其实想写这个关于无限轮播的记录已经很久很久了,只是没什么时间,这只是一个借口,正如:时间就像海绵, ...
随机推荐
- Xcode7.1环境下上架iOS App到AppStore 流程③(Part 三)
前言部分 part三 部分主要讲解 Xcode关联绑定发布证书的配置.创建App信息.使用Application Loader上传.ipa文件到AppStore 一.Xcode配置发布证书信息 1)给 ...
- 【C#公共帮助类】WinRarHelper帮助类,实现文件或文件夹压缩和解压,实战干货
关于本文档的说明 本文档使用WinRAR方式来进行简单的压缩和解压动作,纯干货,实际项目这种压缩方式用的少一点,一般我会使用第三方的压缩dll来实现,就如同我上一个压缩类博客,压缩的是zip文件htt ...
- 偷天换日:网络劫持,网页js被伪装替换。
偷天换日 3月12号石家庄一个客户(后面简称乙方)有几家门店,平台收银(web)有一些功能无法正常使用,平台有上千家门店在使用,到目前为止别的省份都没有此问题.远程协助发现,js日期控件无法正常调用, ...
- MySQL存储过程(转)
一.MySQL 创建存储过程 "pr_add" 是个简单的 MySQL 存储过程,这个存储过程有两个 int 类型的输入参数 "a"."b" ...
- Java 单例模式详解
概念: java中单例模式是一种常见的设计模式,单例模式分三种:懒汉式单例.饿汉式单例.登记式单例三种. 单例模式有一下特点: 1.单例类只能有一个实例. 2.单例类必须自己自己创建自己的唯一实例. ...
- C - NP-Hard Problem(二分图判定-染色法)
C - NP-Hard Problem Crawling in process... Crawling failed Time Limit:2000MS Memory Limit:262144 ...
- Redis主从复制
大家可以先看这篇文章ASP.NET Redis 开发对Redis有个初步的了解 Redis的主从复制功能非常强大,一个master可以拥有多个slave,而一个slave又可以拥有多个slave,如此 ...
- Jmeter3.0发布,版本更新都更新了什么
Jmeter已发布了3.0,一个大版本的开源测试工具,加入了一些新的特性及软件的改进. Jmeter已隔10年的大版本更新 这是在过去12年里jmeter第一个大版本的更新,jmeter 2.0版本发 ...
- jdk源码分析PriorityQueue
一.结构 PriorityQueue是一个堆,任意节点都是以它为根节点的子树中的最小节点 堆的逻辑结构是完全二叉树状的,存储结构是用数组去存储的,随机访问性好.最小堆的根元素是最小的,最大堆的根元素是 ...
- 《.NET开发资源大全》
目录 API 应用框架(Application Frameworks) 应用模板(Application Templates) 人工智能(Artificial Intelligence) 程序集处理( ...
