jquery中Json操作
在开发中,我们有可能拿到的不是全的json,而是一部分json格式的数据,这个时候我们需要将其强转为json对象
第一种方法:使用jquery中的$.parseJSON(),但是它对json数据格式的要求较高,必须要双引号包围起来
<script type="text/javascript">
//第一种:使用jquery中自带的$.parseJSON()函数
var jsonStr1 = "{\"name\":\"盖伦\"}";
var jsonStr2 = '{"name":"不祥之刃"}';
var a = $.parseJSON(jsonStr1);
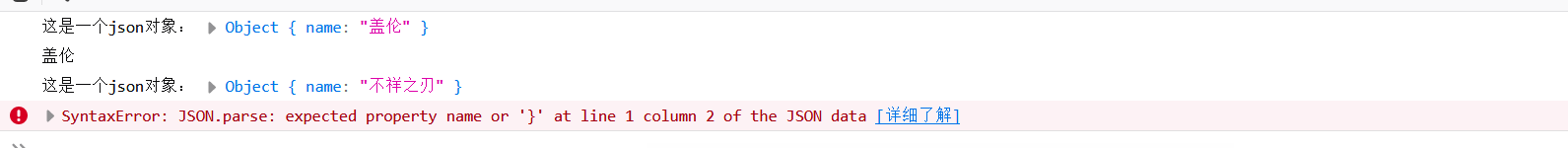
console.log("这是一个json对象:",a);
console.log(a.name);
var c = $.parseJSON(jsonStr2);
console.log("这是一个json对象:",c); //这种方式是错误的
var jsonStr3 = "{name:'不详之刃'}"; //没有双引号包围起来
var b = $.parseJSON(jsonStr3);
console.log(b); </script>

第二种方法:使用js中eval来强转
优点是对json格式要求没有那么严格,但是在处理复杂json数据时不好,例如含有对象的
//第2种:js里的方法使用eval来解析jason字符串
var jsonstr1="[{\"id\":\"1\",\"name\":\"张三\"},{'id':2,'name':'李四'},{id:3,name:'王五'}]";
//上面这三种写法不论是用单引号包裹或者双引号包裹或不包裹,都可以用eval解析过来
var obj = eval('('+jsonstr1+')');
console.log(obj);
console.log(obj[0].name);
第三种方法:使用浏览器自带的JSON.parse()
与jquery一样,对json格式要求较高
//第3种:使用浏览器自带的JSON.parse
var jsonStr="{\"id\":\"4\",\"name\":\"王五\"}";
var obj = JSON.parse(jsonStr);
console.log(obj);
jquery中Json操作的更多相关文章
- jquery 中json数组的操作(转)
在jquery中处理JSON数组的情况中遍历用到的比较多,但是用添加移除这些好像不是太多. 今天试过json[i].remove(),json.remove(i)之后都不行,看网页的DOM对象中好像J ...
- jQuery中json中关于带有html代码网页的处理
昨天在使用jQuery的get方式请求返回json格式数据.然后使用jQuery自带的parseJSON 处理.总是出现这样的错误. 如果返回数据中content改成普通的数据可以通过.找了半天错误, ...
- jQuery学习笔记(二)jQuery中DOM操作
目录 DOM操作分类 jQuery中的各种DOM操作 查找节点 创建节点 删除节点 复制节点 替换节点 包裹节点 属性操作 样式操作 对HTML.文本和值的操作 遍历节点 CSS-DOM操作 小结 本 ...
- [置顶] Jquery中DOM操作(详细)
Jquery中的DOM操作 为了能全面的讲解DOM操作,首先需要构建一个网页. HTML代码: <%@ page language="java" import="j ...
- jQuery中DOM操作
1 定义:jquery中对DOM的操作就是对DOM元素进行增删查改操作 2 分类: 1)DOM Core(核心):用途广泛 支持多种编程语言 2)HTML DOM:代码简短 只用于处理web ...
- kbmmw 中JSON 操作入门
现在各种系统中JSON 用的越来越多.delphi 也自身支持JSON 处理. 今天简要说一下kbmmw 内部如何使用和操作JSON. kbmmw 中json的操作是以TkbmMWJSONStream ...
- JQuery中DOM操作(一)
节点操作 1.插入节点,在JQuery中插入的节点方法很多,可以满足各种不同的节点插入的情况,根据不同的插入方式分为:增加环绕节点.节点内部插入和外部插入三种方式 今天我们要讲的是增加环绕节点,它有三 ...
- jQuery笔记(二)jQuery中DOM操作
前言 本篇主要介绍DOM操作,在说DOM操作之前,首先我们应该熟悉DOM树,以一个例子为例来说明DOM树.首先看这段HTML代码.(本文后面的代码如果没有特别指出,都是针对下述HTML代码进行操作) ...
- jquery 中json数组的操作 增删改
1.数组的创建 var arrayObj = new Array(); //创建一个数组 var arrayObj = new Array([size]); //创建一个数组并指定长度,注意不是上限, ...
随机推荐
- SQL 存储过程中事务回滚
在事务语句最前面加上 set xact_abort on GO SET QUOTED_IDENTIFIER OFF GO ALTER PROCEDURE [dbo].[test] @a int, @b ...
- Exp2后门原理与实践 20164312马孝涛
实验内容 使用netcat获取主机操作Shell,cron启动 (0.5分) 使用socat获取主机操作Shell, 任务计划启动 (0.5分) 使用MSF meterpreter(或其他软件)生成可 ...
- lombok的安装
Lombok简介 Lombok是一个可以通过简单的注解形式来帮助我们简化消除一些必须有但显得很臃肿的Java代码的工具,通过使用对应的注解,可以在编译源码的时候生成对应的方法.官方地址:https:/ ...
- AI应用开发实战 - 定制化视觉服务的使用
AI应用开发实战 - 定制化视觉服务的使用 本篇教程的目标是学会使用定制化视觉服务,并能在UWP应用中集成定制化视觉服务模型. 前一篇:AI应用开发实战 - 手写识别应用入门 建议和反馈,请发送到 h ...
- 开发vue但不使用vue-cli和webpack相关注意事项
1.绑定vue组件使用new Vue() 2.new Vue()需要在dom结构生成之后才有效(毕竟有需要el) 3.Vue.component注册全局组件在vue容器组件挂载之前才有效 4.当然,可 ...
- 使用whistle模拟cgi接口异常:错误码、502、慢网速、超时
绝大多数程序只考虑了接口正常工作的场景,而用户在使用我们的产品时遇到的各类异常,全都丢在看似 ok 的 try catch 中.如果没有做好异常的兼容和兜底处理,会极大的影响用户体验,严重的还会带来安 ...
- python --- 二分查找算法
二分查找法:在我的理解中这个查找方法为什么会叫二分呢,我认为是将要查询的一个列表分成了两份,然后在利用某个值来进行比较,在一个不断循环的过程中来找出我们要找的某一个值. 废话不多说,先上代码: def ...
- Java成神之路技术整理(长期更新)
以下是Java技术栈微信公众号发布的关于 Java 的技术干货,从以下几个方面汇总. Java 基础篇 Java 集合篇 Java 多线程篇 Java JVM篇 Java 进阶篇 Java 新特性篇 ...
- android学习---下拉刷新组建
Google官方的下拉刷新组建 activity代码实现: /** * The SwipeRefreshLayout should be used whenever the user * can re ...
- Python + PyQt5 实现美剧爬虫可视工具(二)
美剧<权力的游戏>终于开播最后一季了,在上周写了个简单的可视化美剧的爬虫软件来爬取美剧,链接:https://www.cnblogs.com/weijiutao/p/10614694.ht ...
