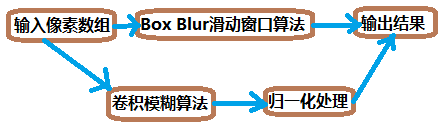
图像处理------快速均值模糊(Box Blur)
图像模糊的本质, 从数字信号处理的角度看,图像模糊就要压制高频信号保留低频信号,
压制高频的信号的一个可选择的方法就是卷积滤波。选择一个低频滤波器,对图像上的
每个像素实现低频滤波,这样整体效果就是一张数字图像更加的模糊,显示更少的细节信息。
传统的卷积模糊计算量巨大,程序效率比较低,基于滑动窗口的Box Blur是一种快速模糊方法,
其结果近似于卷积模糊的结果。我没证明过!
一:Box Blur数学原理
根据输入的半径R,计算起始2*R +1个像素的平均值, 作为第一个输出像素的结果,
公式可以表示为
像素 X0 = 其中K代表输入像素集合, i的取值范围为 i∈[-R, R]
然后计算每一行输出像素的值根据Xi = X0 + (K[index + R + 1] – K[index - R])
二:Box Blur的特征
Box Blur是一种快速的图像模糊技术, 相比于传统的卷积模糊,Box Blur可以更有效率的
完成对图像模糊, 模糊的程度取决一下三个输入参数,
1. X方向上半径 H Radius
2. Y方向上半径 V Radius
3. 迭代次数 Iteration number
在半径相同的情况下, 迭代次数越多,输出的图像就越模糊
在迭代次数相同的情况下, 像素半径越大, 输出的图像就越模糊
上述两者之间的不同是对图像的拉伸效果, 半径越大,对图像的拉伸效果越显著
Box模糊利用滑动窗口算法,从而简化了每次计算平均值带来额外开销。
从数字图像和信号处理的角度看, Box Blur是一种不折不扣的低通滤波, 但是它并不
是真正的高斯低通滤波, 不是卷积实现, 因而速度更快。
当水平和垂直半径分别为1 时,是典型的3*3 的矩阵卷积
1, 1, 1
1, 1, 1
1, 1, 1
计算, 相比于传统的卷积计算之后,要进行归一化处理,box计算过程中已经完成像素平均,
无需归一化处理。

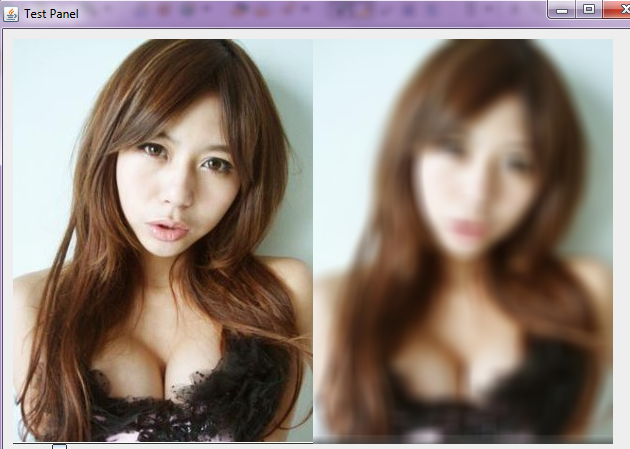
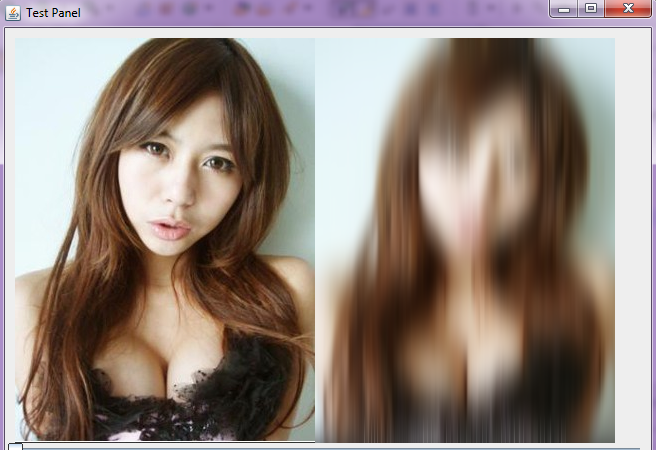
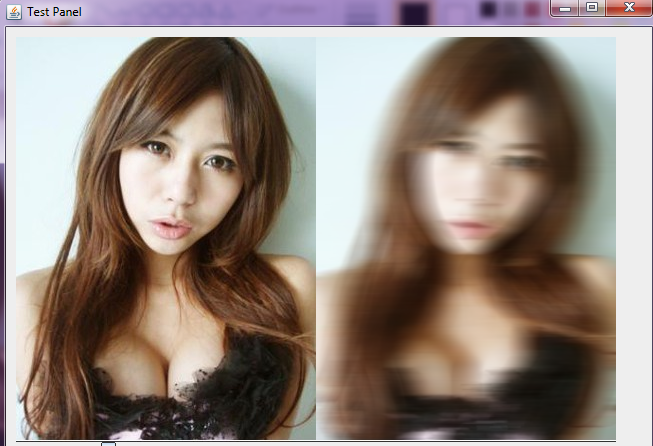
三:基于滑动窗口算法的Box模糊效果
水平和垂直方向

垂直方向:

水平方向:

四:程序关键代码解析
注释已经很详细的写在代码中,最重要的一个步骤是提前建立index,根据index来找到平均值。
- <span style="font-weight: normal;"> public static void blur( int[] in, int[] out, int width, int height, int radius ) {
- int widthMinus1 = width-1;
- int tableSize = 2*radius+1;
- int divide[] = new int[256*tableSize];
- // the value scope will be 0 to 255, and number of 0 is table size
- // will get means from index not calculate result again since
- // color value must be between 0 and 255.
- for ( int i = 0; i < 256*tableSize; i++ )
- divide[i] = i/tableSize;
- int inIndex = 0;
- //
- for ( int y = 0; y < height; y++ ) {
- int outIndex = y;
- int ta = 0, tr = 0, tg = 0, tb = 0; // ARGB -> prepare for the alpha, red, green, blue color value.
- for ( int i = -radius; i <= radius; i++ ) {
- int rgb = in[inIndex + ImageMath.clamp(i, 0, width-1)]; // read input pixel data here. table size data.
- ta += (rgb >> 24) & 0xff;
- tr += (rgb >> 16) & 0xff;
- tg += (rgb >> 8) & 0xff;
- tb += rgb & 0xff;
- }
- for ( int x = 0; x < width; x++ ) { // get output pixel data.
- out[ outIndex ] = (divide[ta] << 24) | (divide[tr] << 16) | (divide[tg] << 8) | divide[tb]; // calculate the output data.
- int i1 = x+radius+1;
- if ( i1 > widthMinus1 )
- i1 = widthMinus1;
- int i2 = x-radius;
- if ( i2 < 0 )
- i2 = 0;
- int rgb1 = in[inIndex+i1];
- int rgb2 = in[inIndex+i2];
- ta += ((rgb1 >> 24) & 0xff)-((rgb2 >> 24) & 0xff);
- tr += ((rgb1 & 0xff0000)-(rgb2 & 0xff0000)) >> 16;
- tg += ((rgb1 & 0xff00)-(rgb2 & 0xff00)) >> 8;
- tb += (rgb1 & 0xff)-(rgb2 & 0xff);
- outIndex += height; // per column or per row as cycle...
- }
- inIndex += width; // next (i+ column number * n, n=1....n-1)
- }
- }</span>
图像处理------快速均值模糊(Box Blur)的更多相关文章
- UnityShader实例13:屏幕特效之均值模糊(Box Blur)
均值模糊(Box Blur) 概述 因为公司手游项目需求.须要一个适合手机平台的模糊效果,同一时候须要开放一个參数便于调节模糊值.我首先想到的就是ps里面的均值模糊. 查资料能够知道均值模糊是一种高速 ...
- opencv3.2.0图像处理之均值滤波blur API函数
##.均值滤波:blur函数 ##函数原型 : ,-),int borderType=BORDER_DEFAULT) (参数详解同boxFilter函数) /**********新建Qt控制台程序** ...
- Unity Shader-后处理:简单均值模糊
一.简介 今天来学习一下后处理中比较常用的一种效果,屏幕模糊效果.模糊效果,在图像处理中经常用到,Photoshop中也有类似的滤镜.我们在游戏中也会经常用到.因为屏幕模糊效果是一些高级后处理效果 ...
- Unity shader学习之屏幕后期处理效果之均值模糊
均值模糊,也使用卷积来实现,之不过卷积中每个值均相等,且相加等于1. 代码如下, 子类: using UnityEngine; public class MeanBlurRenderer : Post ...
- 图像处理之均值滤波介绍及C算法实现
1 均值滤波介绍 滤波是滤波是将信号中特定波段频率滤除的操作,是从含有干扰的接收信号中提取有用信号的一种技术. 均值滤波是典型的线性滤波算法,它是指在图像上对目标像素给一个模板,该模板包括了其周围的临 ...
- Unity Shader-简单均值模糊
http://blog.csdn.net/puppet_master/article/details/52547442 与Amplify中的Simple Blur例子实现一样
- OpenCV---高斯模糊(均值模糊的另一种)
高斯分布: 高斯模糊的原理 一:图像产生高斯噪声循环代码实现(耗时) def clamp(pv): #使我们的随机值在0-255之间 : : return pv import cv2 as cv im ...
- 卷积、矩阵乘积、高斯模糊滤波(降噪)、空域计算(2D卷积计算)、频域计算(FFT)的理解
矩阵乘积:对应行列对应元素相乘的和组成新的矩阵 两个矩阵的乘法仅当第一个矩阵A的列数和另一个矩阵B的行数相等时才能定义.如A是m×n矩阵和B是n×p矩阵,它们的乘积C是一个m×p矩阵 并将此乘积记为: ...
- [CNN] Understanding Convolution
From: http://blog.csdn.net/zouxy09/article/details/49080029 一个概念需经过反复的推敲以及时间的沉淀,之后才能真正理解 [OpenCV] Im ...
随机推荐
- [DeeplearningAI笔记]改善深层神经网络_优化算法2.1_2.2_mini-batch梯度下降法
觉得有用的话,欢迎一起讨论相互学习~Follow Me 2.1 mini-batch gradient descent mini-batch梯度下降法 我们将训练数据组合到一个大的矩阵中 \(X=\b ...
- HTML5之Notification简单使用
var webNotification = { init: function() { if(!this.isSupport()) { console.log('不支持通知'); return; } t ...
- Designing Data-Intensive Applications
下面是这本书序言中的大部分内容,本人的英文水平有限,有理解不到位的地方还请大家指教,这算是自己对这本书的读书笔记和总结. 数据是当今系统设计中许多挑战的中心,一些难以解决的问题如系统的可扩展性,一致性 ...
- ABP示例程序-使用AngularJs,ASP.NET MVC,Web API和EntityFramework创建N层的单页面Web应用
本片文章翻译自ABP在CodeProject上的一个简单示例程序,网站上的程序是用ABP之前的版本创建的,模板创建界面及工程文档有所改变,本文基于最新的模板创建.通过这个简单的示例可以对ABP有个更深 ...
- 浅谈JavaScript的事件(事件处理程序)
事件就是用户或者浏览器自身执行的某种动作.诸如click.load和mouseover,都是事件的名字.而响应某个事件的函数就叫事件处理程序.事件处理程序的名字以"on"开头,比如 ...
- Zookeeper启动时报8080端口被占用
zookeeper启动时报8080 端口被占用,导致启动失败.特别是服务器上部署了tomcat服务时需要注意. 通过查看zookeeper的官方文档,发现有3种解决途径: (1)删除jetty. (2 ...
- Hadoop学习笔记二
一.设置无密码sudo权限,不用在普通用户和root用户间来回切换 chmod u+w /etc/sudoers vim /etc/sudoers #首行添加如下的内容: hadoop ALL=(ro ...
- 解决xshell评估期已过的问题
问题:时间长没有打开xshell,今天突然打开提示评估期已过,如下图所示: 点击采购会弹出购买的界面,(对于我们这些程序屌怎么会花899购买一款软件)点击取消就会退出. 解决方法: 卸载这个要收费的版 ...
- 微信小程序页面跳转的问题(app.json中设置tarBar后wx.redirectTo和wx.navigateTo均不能实现跳转到指定的页面)
1.设置的tabBar代码片段: "tabBar": { "list": [ { "pagePath": "pages/homep ...
- 链表回文判断(C++)
题目描述: 对于一个链表,请设计一个时间复杂度为O(n),额外空间复杂度为O(1)的算法,判断其是否为回文结构. 给定一个链表的头指针A,请返回一个bool值,代表其是否为回文结构.保证链表长度小于等 ...
