【treeview】 基于jQuery的简单树形插件
【treeview】
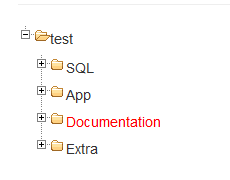
效果图:

前几天想把后台的目录结构通过树形插件的方法反映到前端来,在网上搜了半天只找到了这个treeview,虽然不是很好看,不过还是够用的。。用treeview的前提是要有jquery.treeview.js、jquery.treeview.css以及一些静态文件。这些可以通过网上去下载jquery-treeview这个包,解压缩后放到我们自己的项目下合适的目录即可。要注意必须把整个目录都拷贝过去,因为里面还有很多treeview要用的静态图片等等。然后在我们的HTML页面上分别引用上面说的两个文件。
另外注意treeview需要jQuery的支持,所以别忘了在用<script>标签引用jquery.treeview.js之前先引用jquery.js
之后我们就可以进行静态的treeview插件的编写,基本的HTML结构如下所示:
<ul class="filetree" id="treeTest">
<li><span class="folder">一级目录</span>
<ul>
<li><span class="file">一级目录下文件</span></li>
<li><span class="folder">二级目录</span>
<ul>
<li><span class="file">二级目录下文件</span></li>
</ul>
</li>
<li><span class="folder">第二个二级目录</span>
</li>
</ul>
</li>
</ul> <script>
$("ul#treeTest").treeview();
</script>
几个class基本上是treeview文件定义的,最外面的ul的id是我自己定义的,因为光写完html界面之后还没有完成必须在js中手动调用一下treeview方法以初始化整个文件树。另外这里引用jquery和treeview的几个文件的部分都没有写出。
做出来的效果图是这样的:

treeview插件说这么多也就差不多了,其实困难的是如何把一个目录转化成上面那样的html结构。我自己用python写的一个小方法结合Jinja2的模板语言,把一个目录名直接转化成上面那样的HTML结构,供参考。
Python函数(将一个目录名对应的目录转化为一个序列化JSON格式的数据):
def dir_to_json(root):
simple_root = root.rsplit(os.sep,1)[1]
if not os.path.isdir(root):
raise Exception('%s is not a directory' % root)
res = {simple_root:[]}
for sub in lis(root):
sub = sub.decode('gbk')
if os.path.isfile(join(root,sub)):
res.get(simple_root).append(sub)
elif os.path.isdir(join(root,sub)):
res.get(simple_root).append(dir_to_json(join(root,sub))) return res
简单说明下产出物的结构,从根目录开始是一个字典结构,其中key是目录名,value是一个列表。列表中是直属于该目录的文件名。当直属于该目录的子目录存在时,子目录又是一个字典结构。就这样的一个嵌套结构。然后把这样一种结构的JSON数据传递给JINJA2模板:
{% macro render(root) %}
{% for rootname,subitems in root.iteritems() %}
<li><span class="folder">{{ rootname }}</span>
<ul>
{% for subitem in subitems %}
{% if not subitem is string %}
{{ render(subitem) }}
{% else %}
<li><span class="file">{{ subitem }}</span></li>
{% endif %}
{% endfor %}
</ul>
</li>
{% endfor %}
{% endmacro %}
<ul class="filetree" id="packInfo">
{{ render(packInfo) }}
</ul>
用递归的方法来生成文件树即可。这样生成的文件树有一个缺点,就是所有目录都是打开状态的。。如果嵌套目录很多层的话会有点难看。可以通过加载时执行一些JS来修复
*一个小坑
上面这个macro,最好不要放在block里面,虽说macro和block是互相独立的,但是这个macro涉及到了递归,可能jinja2机制上有什么缺陷。总之我把这个macro放在content -> page_content这两重block下面之后老是报错找不到render方法。。放到contentblock外面就恢复正常了
【treeview】 基于jQuery的简单树形插件的更多相关文章
- 一个基于jQuery的简单树形菜单
在工作中的项目使用的是一个前端基于 jQuery easyui 的一个系统,其中左侧的主菜单使用的是 easyui 中的 tree 组件,不是太熟悉,不过感觉不是太好用. 比如 easyui 中的 t ...
- 出位的template.js 基于jquery的模板渲染插件
找了好几款基于jquery的模板渲染插件,无一感觉很难用(教程较少.绑定不统一),也可能我智商问题,比如jquery template.js .jtemplate.js. 然后在github上找到这一 ...
- 基于jQuery的数字键盘插件
有时,我们需要在网页上使用软键盘.今天,就给大家带来一个基于jQuery的数字键盘插件,除了jQuery,不需要依赖任何文件资源.纯数字键盘,有退格,有清除,不支持输入小数(需要的可以自己改一下,主要 ...
- 一款基于jQuery的QQ表情插件
我们在QQ聊天或者发表评论.微博时,会有一个允许加入表情的功能,点击表情按钮,会弹出一系列表情小图片,选中某个表情图片即可发表的丰富的含表情的内容.今天和大家分享一款基于jQuery的QQ表情插件,您 ...
- 10 个基于 jQuery 的 Web 交互插件推荐
英文原文:10 jQuery for Web Interaction Plugins “用户交互”在现代的 Web 设计中占据了很大比例,这是互联网产品不可或缺的关键,对 Web 设计师也提出了更高的 ...
- 源码来袭!!!基于jquery的ajax分页插件(demo+源码)
前几天打开自己的博客园主页,无意间发现自己的园龄竟然有4年之久了.可是看自己的博客列表却是空空如也,其实之前也有写过,但是一直没发布(然而好像并没有什么卵用).刚开始学习编程时就接触到博客园,且在博客 ...
- 基于jquery的城市选择插件
城市选择插件的难度不是很大,主要是对dom节点的操作.而我写的这个插件相对功能比较简答,没有加入省市联动. 上代码好了,参照代码的注释应该比较好理解. /* *基于jquery的城市选择插件 *aut ...
- 基于jQuery全屏相册插件zoomVisualizer
基于jQuery全屏相册插件zoomVisualizer.这是一款基于jquery ui实现的相册插件,支持隐藏显示相册缩略图,支持左右箭头切换图片,支持放大缩及缩小图片.效果图如下: 在线预览 ...
- 基于jQuery的Cookie操作插件--简单而又没有兼容性问题!
在网页客户端,我们经常会遇到读取或者设置cookie的情况,如果用纯生的js我们可能会遇到一些兼容性带来的麻烦,这里给大家介绍一个比较实用jquery操作cookie的插件,插件的源代码如下: 1 2 ...
随机推荐
- V4L2驱动的移植与应用(一)
V4L2(video for linux) 可以支持多种设备,它可以有以下5种接口: 1.视频采集接口(video capture interface):这种应用的设备可以是高频头或者摄像头.V4L2 ...
- jvm类加载器和双亲委派模型
类加载器按照层次,从顶层到底层,分为以下三种: (1)启动类加载器(Bootstrap ClassLoader) 这个类加载器负责将存放在JAVA_HOME/lib下的,或者被-Xbootcla ...
- 图解MBR分区无损转换GPT分区+UEFI引导安装WIN8.1
确定你的主板支持UEFI引导.1,前期准备,WIN8.1原版系统一份(坛子里很多,自己下载个),U盘2个其中大于4G一个(最好 准备两个U盘)2,大家都知道WIN8系统只支持GPT分区,传统的MBR分 ...
- Flex读取txt文件中的内容(一)
Flex读取txt文件中的内容 phone.txt: 13000003847 13000003848 13000003849 13000003850 13000003851 13000003852 1 ...
- Linux系统挂载NTFS文件系统
今天尝试并成功的将一块500G的移动硬盘挂载到了RHEL5的系统上,甚感欣慰.想到也许以后自己或其他同学们会有类似经历,于是尽量细致的记录于此. 无论是一块安装了Windows/Linu ...
- 第一次C语言实验报告
一.实验题目,设计思路,实现方法 实验四4-2-9三个数由小到大输出,要求比较三数大小并按顺序输出.运用穷举法列举所有可能性再对应输出.运用多分支结构. 实验四4-2-4 三天打鱼两天晒网,运用循环结 ...
- 【BZOJ1501】【NOI2005】智慧珠游戏(搜索)
[BZOJ1501][NOI2005]智慧珠游戏(搜索) 题面 我要一改我懒惰的作风 这道题目必须放题面 Description Input 文件中包含初始的盘件描述,一共有10行,第i行有i个字符. ...
- Bzoj4817:[SDOI2017]树点涂色
题面 Bzoj Sol 做个转化 最开始都是虚边 操作\(1\)就是\(LCT\)里的\(Access\)操作 求的就是路径上虚边的个数+1 然后就好办了 用树链剖分+线段树来维护每个点到根虚边的个数 ...
- CDQ分治 陌上花开(三维偏序)
CDQ分治或树套树可以切掉 CDQ框架: 先分 计算左边对右边的贡献 再和 所以这个题可以一维排序,二维CDQ,三维树状数组统计 CDQ代码 # include <stdio.h> # i ...
- 1.2为什么需要public static void main(String[] args)这个方法
一句话:这个方法为程序的入口方法,JVM在运行程序的时候,会首先查找main()方法. 细节: public为权限修饰符,表示任何对象和方法都可以访问这个方法. static表示方法为静态的(即方法中 ...
