javascript中的Promise使用
参考自: http://m.jb51.net/article/102642.htm
1、基本用法:
(1)、首先我们new一个Promise,将Promise实例化
(2)、然后在实例化的promise可以传两个参数,一个是成功之后的resolve,一个是失败之后的reject
(3)、Promise实例生成以后,可以用then方法分别指定Resolved状态和Reject状态的回调函数
代码如下:
var p1 = function(flag) {
return new Promise(function(resolve, reject) {
if (flag) {
console.log('success'); // 处理任本身
return resolve('success param'); // 把任务处理的结果传递给回掉的then的success方法,作为其参数
} else {
console.log('failed');
return reject('falied param');
}
});
}
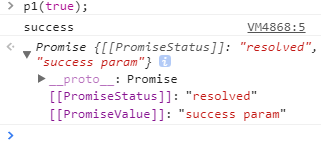
调用p1(true);返回的格式如下:为一个Promise对象, 带有promiseStatus和promiseValue

此时,状态就凝固在这了,什么时候调用then, 什么时候执行
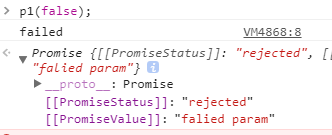
调用p1(false);返回的格式如下:为一个Promise对象, 也带有promiseStatus和promiseValue

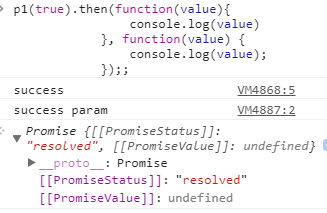
当promise实例化完成或者调用之后,会返回一个promise对象, 用then方法指定resolved和reject状态的回掉函数,规定该promise的行为
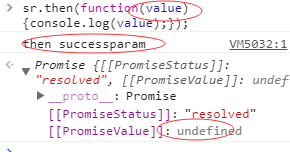
// 用tr来查看返回值
var tr = p1(true).then(function(value){ // value来接收resolve传递过来的参数(返回值)
console.log(value) // 根据返回值处理业务逻辑
}, function(value) { //value来接收reject传递过来的参数(返回值)
console.log(value); }
);
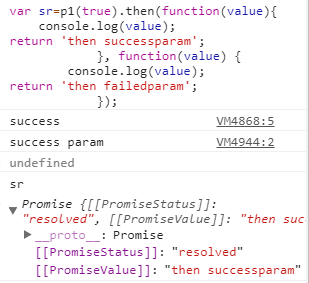
then方法返回的依然是一个Promise, 此时的promise没有返回值,我们可以在then方法中返回任意的值或者一个龙一个promise对象

在then方法中返回一个值, 保存在在返回的promise中

继续使用这个sr这个promise, 即可调用值获取返回的值, 返回的依然是一个peomise, peomiseValue为undefined

因为then方法返回的是个promise,所以我们可以使用链式写法, 以同步的操作来表达异步的代码
连接起来, 使下面三个异步任务按照自己预定的顺序执行
// 定义三个promise
var p1 = function() {
return new Promise(function(resolve, reject) {
setTimeout(function() {
console.log('执行任务1');
return resolve('任务1结果');
}, 1500);
});
};
var p2 = function() {
return new Promise(function(resolve, reject) {
setTimeout(function() {
console.log('执行任务2');
return resolve('任务2结果');
}, 1500);
});
};
var p3 = function() {
return new Promise(function(resolve, reject) {
setTimeout(function() {
console.log('执行任务3');
return resolve('任务3结果');
}, 1500);
});
};
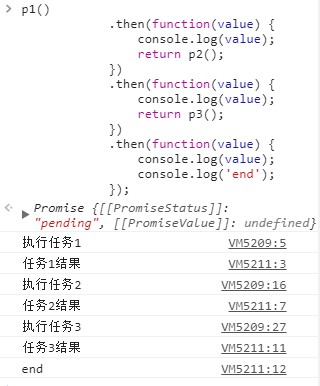
// 使用then回掉任务, 顺序执行
p1()
.then(function(value) {
console.log(value);
return p2(); // 回掉时执行次下一个任务, 返回下一个任务的promiseStatus和promiseValue
})
.then(function(value) { // 获取上一个任务的promiseValue
console.log(value);
return p3();
})
.then(function(value) {
console.log(value);
console.log('end');
});
执行结果:

ps:js的操作可以直接在chrome就控制台编写测试, 不必使用编辑器切换来切换去了
javascript中的Promise使用的更多相关文章
- javascript中的promise和deferred:实践(二)
javascript中的promise和deferred:实践(二) 介绍: 在第一节呢,我花了大量的时间来介绍promises和deferreds的理论.现在呢,我们来看看jquery中的promi ...
- JavaScript中的Promise【期约】[未完成]
JavaScript中的Promise[期约] 期约主要有两大用途 首先是抽象地表示一个异步操作.期约的状态代表期约是否完成. 比如,假设期约要向服务器发送一个 HTTP 请求.请求返回 200~29 ...
- 快速入门上手JavaScript中的Promise
当我还是一个小白的时候,我翻了很多关于Promise介绍的文档,我一直没能理解所谓解决异步操作的痛点是什么意思 直到我翻了谷歌第一页的所有中文文档我才有所顿悟,其实从他的英文字面意思理解最为简单粗暴 ...
- 通过一道笔试题浅谈javascript中的promise对象
因为前几天做了一个promise对象捕获错误的面试题目,所以这几天又重温了一下promise对象.现在借这道题来分享下一些很基础的知识点. 下面是一个面试题目,三个promise对象捕获错误的例子,返 ...
- Javascript中的Promise
Promise定义 Promise是CommonJs的规范之一,包含resolve,reject,done,fail,then等方法,能够帮助我们控制代码的流程,避免函数的多层嵌套.异步在web开发中 ...
- 掌握JavaScript中的Promise,实现异步编程
事件循环 基本介绍 JavaScript是一门单线程的编程语言,所以没有真正意义上的并行特性. 为了协调事件处理.页面交互.脚本调用.UI渲染.网络请求等行为对主线程造成的影响,事件循环(event ...
- 彻底理解Javascript 中的 Promise(-------------------------------***---------------------------------)
ES6原生提供了 Promise 对象. 到底是何方妖怪呢?打出来看看: 所谓 Promise,就是一个对象,用来传递异步操作的消息.它代表了某个未来才会知道结果的事件(通常是一个异步操作),并且这个 ...
- 全面理解Javascript中Promise
全面理解Javascript中Promise 最近在学习Promise的时候,在网上收集了一些资料,发现很多的知识点不够系统,所以小编特意为大家整理了一些自认为 比较好的文章,供大家更好地学习js中非 ...
- 深入理解 JavaScript 异步系列(3)—— ES6 中的 Promise
第一部分,Promise 加入 ES6 标准 原文地址 http://www.cnblogs.com/wangfupeng1988/p/6515855.html 未经作者允许不得转载! 从 jquer ...
随机推荐
- Redis多服务器负载均衡的实现
集群是一组相互独立的.通过高速网络互联的计算机,它们构成了一个组,并以单一系统的模式加以管理.一个客户与集群相互作用时,集群像是一个独立的服务器.集群配置是用于提高可用性和可缩放性. 上图是三个主服务 ...
- MyBatis框架概述
MyBatis是一个优秀的持久层框架,它对jdbc的操作数据库的过程进行封装,使开发者只需要关注SQL本身,而不需要花费精力去处理例如注册驱动.创建connection.创建statement.手动设 ...
- C#中windows服务安装方法
关于windows服务的编写方法,参考:http://www.cnblogs.com/sorex/archive/2012/05/16/2502001.html 我这里就补充一下安装方法. 1.首先打 ...
- 微信开源的Android热补丁框架 Tinker
前不久,微信开源了其Android热补丁框架Tinker,它的特别之处在于放在github.com/Tencent下面,是该账号下第一个正式的开源项目,可以看到腾讯对它的重视和认可. 早在6月份微信客 ...
- Java利用递归算法统计1-6的数组排列组合数
Java利用递归算法统计1-6的数组排列组合数 1.设计源码 /** * @Title:ArrayCombination.java * @Package:com.you.data * @Descrip ...
- javax.el.PropertyNotFoundException:Property 'statisDate' not found on type java.lang.String
1.错误描述 javax.el.PropertyNotFoundException:Property 'statisDate' not found on type java.lang.String 2 ...
- 微信小程序之上传下载交互api
wx.request(OBJECT) OBJECT参数说明: 参数名 类型 必填 说明 url String 是 开发者服务器接口地址 data Object.String 否 请求的参数 heade ...
- 关于CS1061报错(XX不包含XXX的定义,并且找不到类型为XX的第一个参.....)的一种可能的解决的办法
在我编程中,我遇到了一个这样的报错, 可是我引用的product类中又确实定义了这么一个方法, protected void BindPageData(int categoryID) { Produc ...
- Tea HDU - 5881
Tea is good. Tea is life. Tea is everything. The balance of tea is a journey of pursuing balance of ...
- var dataObj=eval("("+data+")");//转换为json对象(解决在ajax返回json格式数据的时候明明正确的获取了返回值但是却就是进不去success方法的问题。格式错误)
一,原理 1.1,解析1 将字符串解析为JavaScript代码,比如:var a = "alert('a');";这里的a就只是一个字符串而已,输出的话也是alert(a);这句 ...
