video 属性和事件用法大全
1、video 属性
<!-- video 不支持 IE8及以下版本浏览器,支持三种视频格式:MP4,WebM 和 Ogg -->
<video src="test.mp4" controls width="400" height="300"></video> <!-- 禁止下载 -->
<video src="test.mp4" controls controlslist="nodownload" width="400" height="300"></video> <!-- 禁止下载,禁止全屏 -->
<video src="test.mp4" controls controlslist="nodownload nofullscreen" width="400" height="300"></video> <!-- 自动播放 (不同浏览器的表现不一样) -->
<video src="test.mp4" controls autoplay width="400" height="300"></video> <!-- 默认静音播放(可手动点开继续播放) -->
<video src="test.mp4" controls muted width="400" height="300"></video> <!-- 循环播放 -->
<video src="test.mp4" controls loop width="400" height="300"></video> <!-- 预加载 -->
<video src="test.mp4" controls preload width="400" height="300"></video> <!-- 贴图 -->
<video src="test.mp4" poster="poster.jpg" controls width="400" height="300"></video> <!-- 音量控制 -->
<video src="test.mp4" poster="poster.jpg" controls width="400" height="300" id="_volume"></video>
<script>
var video = document.getElementById('_volume')
video.volume = 2 // 取值范围:0 到 1,0 是静音,0.5 是一半的音量,1 是最大音量(默认值)
</script> <!-- 播放时间控制 -->
<video src="test.mp4" poster="poster.jpg" controls width="400" height="300" id="_time"></video>
<script>
var video = document.getElementById('_time')
console.log(video.currentTime) // 视频当前正在播放的时间(单位:s),进度条拖到哪就显示当前的时间
video.currentTime = 60 // 默认从60秒处开始播放
</script> <!-- 播放地址切换 (常见于切换超清 高清 流畅,不同画质的视频地址不同) -->
<video src="test.mp4" controls autoplay width="400" height="300" id="_src"></video>
<script>
var video = document.getElementById('_src')
console.log(video.src) // http://127.0.0.1:8001/test.mp4 绝对地址,DOM 中是相对地址
// video.src = 'test-2.mp4' // 直接替换掉了原来的视频src
setTimeout(() => {
video.src = 'test-2.mp4' // 播放到第 30s 的时候,自动切换视频
}, 30000)
</script> <!-- 备用地址切换 -->
<video controls autoplay width="400" height="300" id="_source">
<source src="test3.mp4" type="video/mp4" />
<source src="test9.mp4" type="video/mp4" />
<source src="test-2.mp4" type="video/mp4" />
</video>
<script>
var video = document.getElementById('_source')
setTimeout(() => {
console.log(video.currentSrc) // http://127.0.0.1:8001/test.mp4
}, 1000) // HTTP 载入失败,状态码 404。媒体资源 http://127.0.0.1:8001/test3.mp4 载入失败。
// HTTP 载入失败,状态码 404。媒体资源 http://127.0.0.1:8001/test9.mp4 载入失败。
// http://127.0.0.1:8001/test-2.mp4
// 当第一段视频加载失败时,自动加载下一段视频
2、video 事件
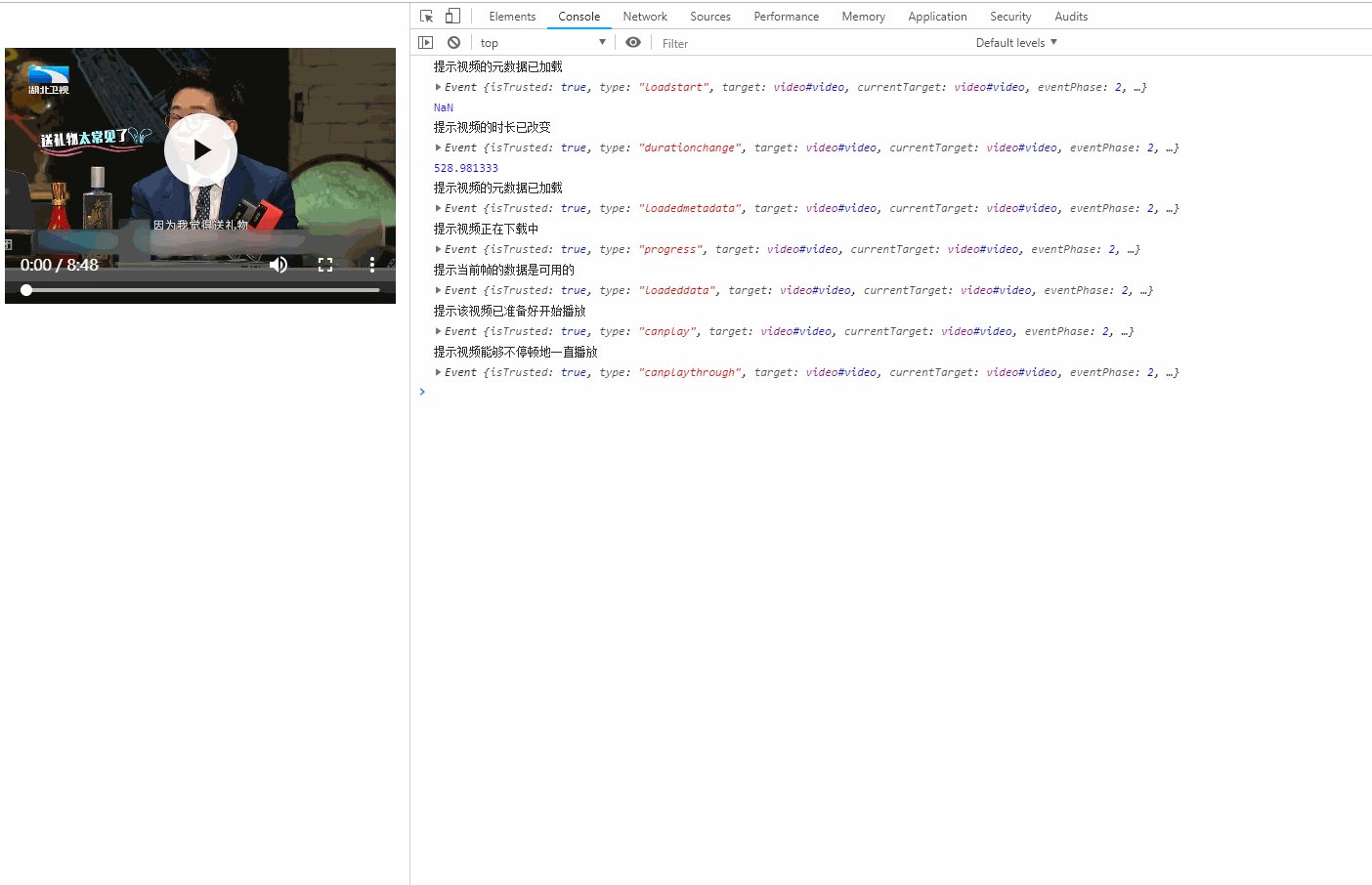
<video src="test.mp4" controls width="400" height="300" id="video"></video> <script>
var video = document.getElementById('video') // 1、loadstart:视频查找。当浏览器开始寻找指定的音频/视频时触发,也就是当加载过程开始时
video.addEventListener('loadstart', function(e) {
console.log('提示视频的元数据已加载')
console.log(e)
console.log(video.duration) // NaN
}) // 2、durationchange:时长变化。当指定的音频/视频的时长数据发生变化时触发,加载后,时长由 NaN 变为音频/视频的实际时长
video.addEventListener('durationchange', function(e) {
console.log('提示视频的时长已改变')
console.log(e)
console.log(video.duration) // 528.981333 视频的实际时长(单位:秒)
}) // 3、loadedmetadata :元数据加载。当指定的音频/视频的元数据已加载时触发,元数据包括:时长、尺寸(仅视频)以及文本轨道
video.addEventListener('loadedmetadata', function(e) {
console.log('提示视频的元数据已加载')
console.log(e)
}) // 4、loadeddata:视频下载监听。当当前帧的数据已加载,但没有足够的数据来播放指定音频/视频的下一帧时触发
video.addEventListener('loadeddata', function(e) {
console.log('提示当前帧的数据是可用的')
console.log(e)
}) // 5、progress:浏览器下载监听。当浏览器正在下载指定的音频/视频时触发
video.addEventListener('progress', function(e) {
console.log('提示视频正在下载中')
console.log(e)
}) // 6、canplay:可播放监听。当浏览器能够开始播放指定的音频/视频时触发
video.addEventListener('canplay', function(e) {
console.log('提示该视频已准备好开始播放')
console.log(e)
}) // 7、canplaythrough:可流畅播放。当浏览器预计能够在不停下来进行缓冲的情况下持续播放指定的音频/视频时触发
video.addEventListener('canplaythrough', function(e) {
console.log('提示视频能够不停顿地一直播放')
console.log(e)
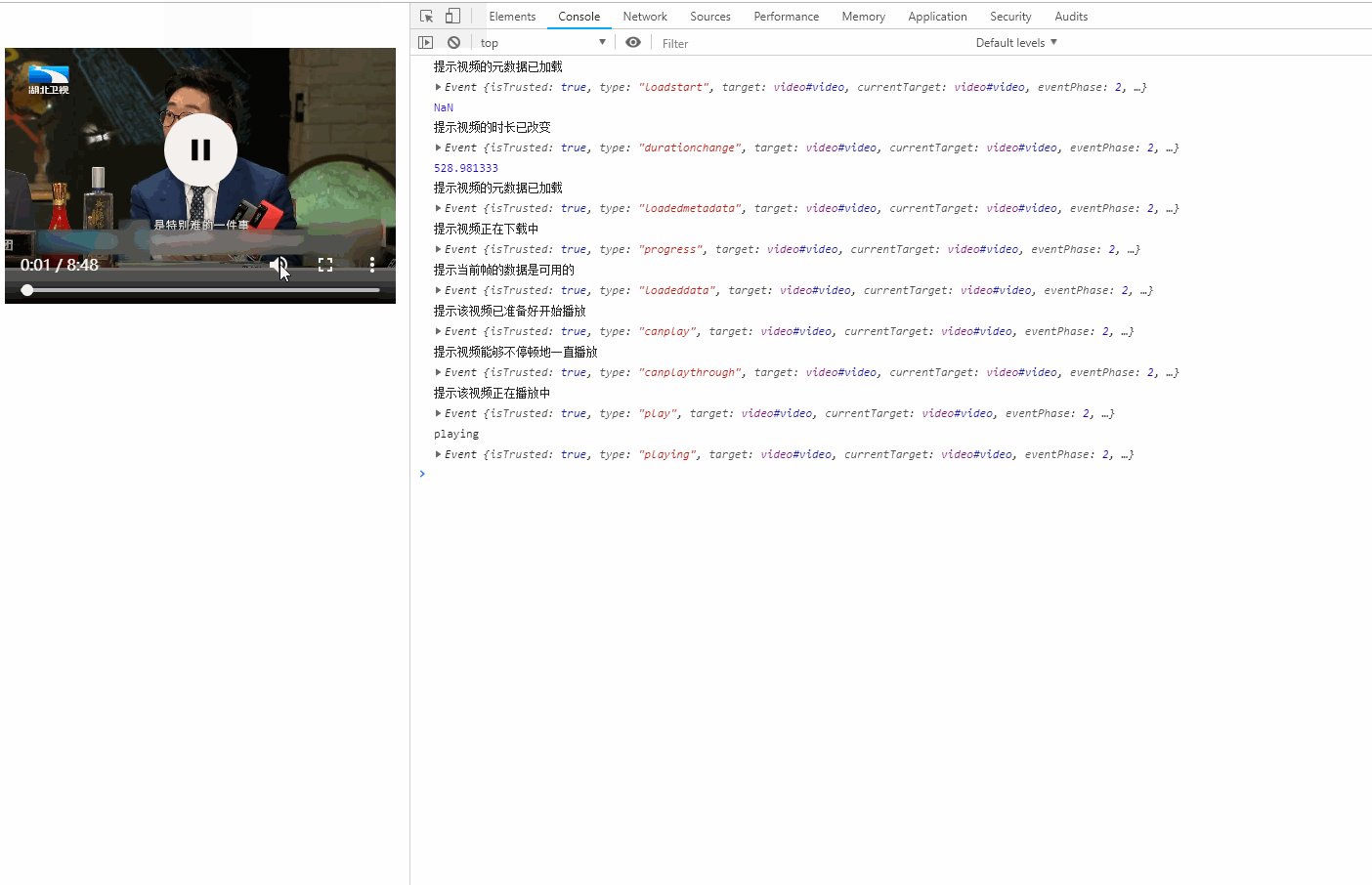
}) // 8、play:播放监听
video.addEventListener('play', function(e) {
console.log('提示该视频正在播放中')
console.log(e)
}) // 9、pause:暂停监听
video.addEventListener('pause', function(e) {
console.log('暂停播放')
console.log(e)
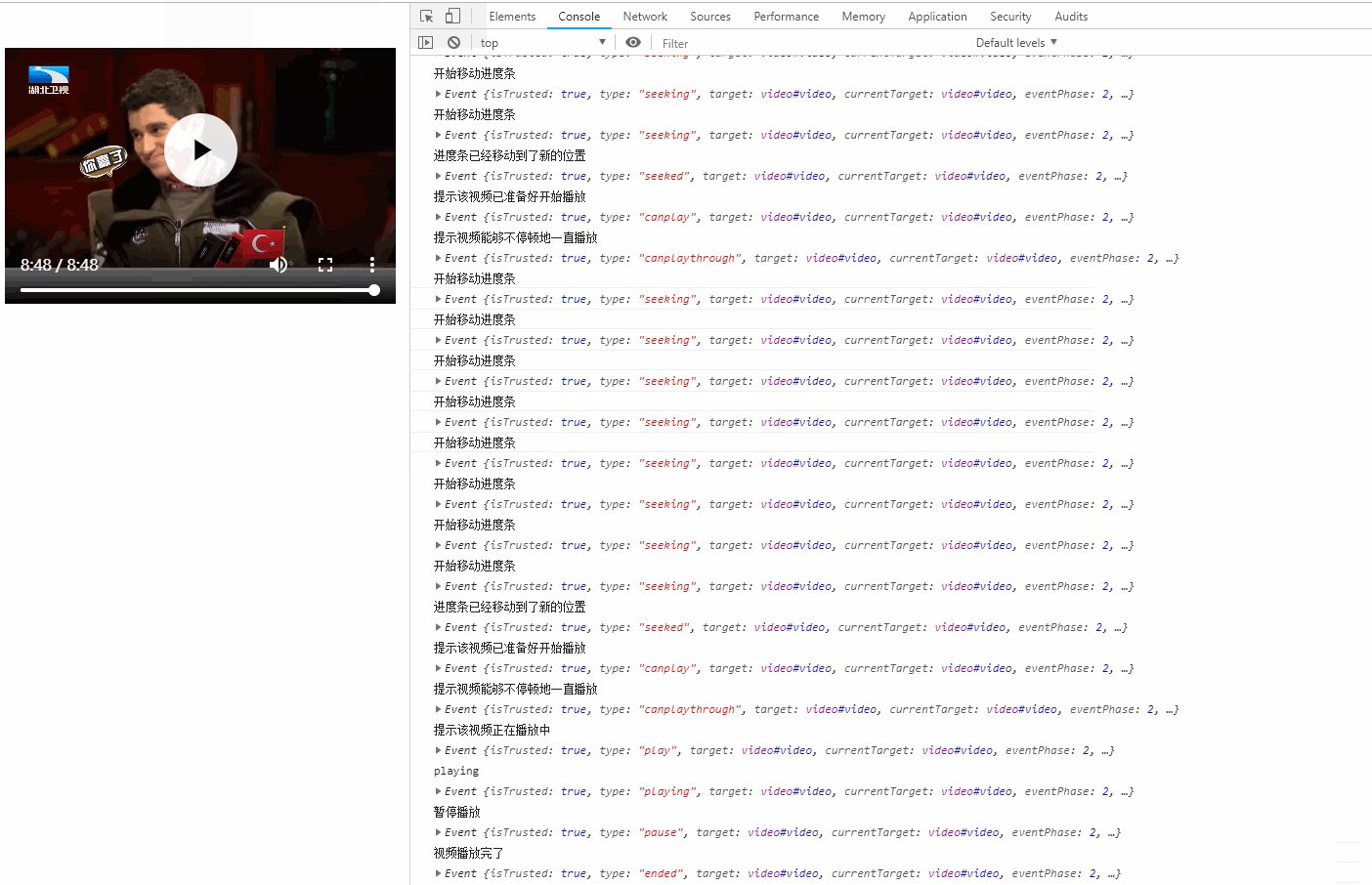
}) // 10、seeking:查找开始。当用户开始移动/跳跃到音频/视频中新的位置时触发
video.addEventListener('seeking', function(e) {
console.log('开始移动进度条')
console.log(e)
}) // 11、seeked:查找结束。当用户已经移动/跳跃到视频中新的位置时触发
video.addEventListener('seeked', function(e) {
console.log('进度条已经移动到了新的位置')
console.log(e)
}) // 12、waiting:视频加载等待。当视频由于需要缓冲下一帧而停止,等待时触发
video.addEventListener('waiting', function(e) {
console.log('视频加载等待')
console.log(e)
}) // 13、playing:当视频在已因缓冲而暂停或停止后已就绪时触发
video.addEventListener('playing', function(e) {
console.log('playing')
console.log(e)
}) // 14、timeupdate:目前的播放位置已更改时,播放时间更新
video.addEventListener('timeupdate', function(e) {
console.log('timeupdate')
console.log(e)
}) // 15、ended:播放结束
video.addEventListener('ended', function(e) {
console.log('视频播放完了')
console.log(e)
}) // 16、error:播放错误
video.addEventListener('error', function(e) {
console.log('视频出错了')
console.log(e)
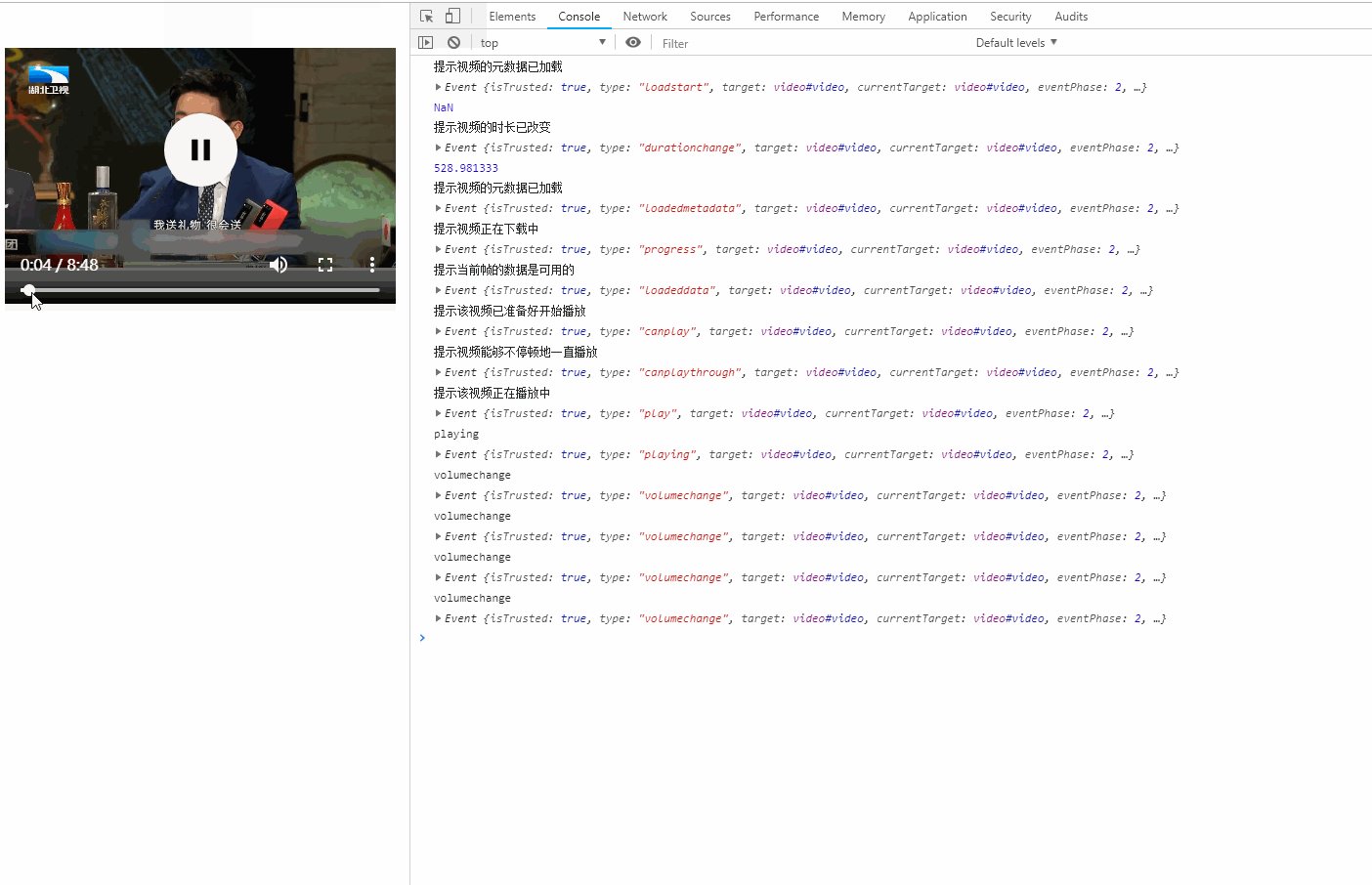
}) // 17、volumechange:当音量更改时
video.addEventListener('volumechange', function(e) {
console.log('volumechange')
console.log(e)
}) // 18、stalled:当浏览器尝试获取媒体数据,但数据不可用时
video.addEventListener('stalled', function(e) {
console.log('stalled')
console.log(e)
}) // 19、ratechange:当视频的播放速度已更改时
video.addEventListener('ratechange', function(e) {
console.log('ratechange')
console.log(e)
})
</script>

video 属性和事件用法大全的更多相关文章
- html5中的audio和video属性和事件汇总
<audio> 标签属性: src:音乐的URL preload:预加载 autoplay:自动播放 loop:循环播放 controls:浏览器自带的控制 <video> 标 ...
- HTML5 Audio/Video 标签,属性,方法,事件汇总
HTML5 Audio/Video 标签,属性,方法,事件汇总 (转) 2011-06-28 13:16:48 <audio> 标签属性:src:音乐的URLpreload:预加载au ...
- HTML5 Audio/Video 标签,属性,方法,事件汇总 (转)
HTML5 Audio/Video 标签,属性,方法,事件 <audio> 标签属性:src:音乐的URLpreload:预加载autoplay:自动播放loop:循环播放contro ...
- [转帖]HTML5 Audio/Video 标签,属性,方法,事件汇总
HTML5 Audio/Video 标签,属性,方法,事件汇总 <audio>标签属性: src:音乐的URL preload:预加载 autoplay:自动播放 loop:循环播放 co ...
- 转帖: 一份超全超详细的 ADB 用法大全
增加一句 连接 网易mumu模拟器的方法 adb connect 127.0.0.1:7555 一份超全超详细的 ADB 用法大全 2016年08月28日 10:49:41 阅读数:35890 原文 ...
- MVC5 + EF6 + Bootstrap3 (9) HtmlHelper用法大全(下)
文章来源:Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-httphelper-part2.html 上一节 ...
- MVC5 + EF6 + Bootstrap3 (8) HtmlHelper用法大全(上)
文章来源:Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-httphelper-part1.html 上一节 ...
- MVC HtmlHelper用法大全
MVC HtmlHelper用法大全HtmlHelper用来在视图中呈现 HTML 控件.以下列表显示了当前可用的一些 HTML 帮助器. 本主题演示所列出的带有星号 (*) 的帮助器. ·Actio ...
- MVC中HtmlHelper用法大全参考
MVC中HtmlHelper用法大全参考 解析MVC中HtmlHelper控件7个大类中各个控件的主要使用方法(1) 2012-02-27 16:25 HtmlHelper类在命令System.Web ...
随机推荐
- C#实现的HttpGet请求
话不多说,代码贴上: /// <summary> /// HTTP Get请求 /// </summary> /// <param name="url" ...
- Intellij-Idea Maven SSH项目的搭建
添加阿里云镜像 在.m2/settings.xml中, <mirror> <id>nexus-aliyun</id> <name>Nexus aliyu ...
- Oracle数据库表分区
一.Oracle数据库表分区概念和理解 1.1.已经存在的表没有方法可以直接转化为分区表. 1.2.不在分区字段上建立分区索引,在别的字段上建立索引相当于全局索引.效率 ...
- 敏捷(Agile)——“说三道四”
可以这么理解:一种以人为本.团队合作.快速响应变化和可工作的软件作为宗旨的开发方法.亦可理解为在一个高度协作的环境中,不断地使用反馈进行自我调整和完善,持续交付用户想要的软件的过程.敏捷开发提倡通过多 ...
- echarts--迁徙图特性简介
$(function() { loadMapData(); //页面加载时调用封装加载echarts地图的函数});function loadMapData (cityName) { if ...
- PAT1028:List Sorting
1028. List Sorting (25) 时间限制 200 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue Excel ca ...
- spring Cloud 域名映射 ip地址实现
spring.cloud.inetutils.preferredNetworks[0]=^192\.168 eureka.instance.prefer-ip-address=true
- HBuilder 插件开发(openinstall 集成)
离线打包 如果要集成使用非基座包下的第三方 SDK,就必须使用离线打包.可以参考 官方文档 进行离线打包,如果嫌官方文档看不懂,可以查看 其他技术人员的教程 开发插件 编写 Android 原生代码 ...
- SSM-SpringMVC-22:SpringMVC中转发(forward)和重定向(redirect)
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 转发和重定向大家都熟悉,都学到框架了,怎么能不了解转发和重定向呢? 如果有不熟悉的,可以去百度搜几篇博客去看看 ...
- Intent的跳转和传值
看了Intent的使用方法,感觉还是要做一些笔记的,首先对于Intent的跳转Activity这个功能的实现就有两种方法,也可以说有三种: 1. 2.
