CSharpGL(46)用Billboard绘制头顶文字
CSharpGL(46)用Billboard绘制头顶文字
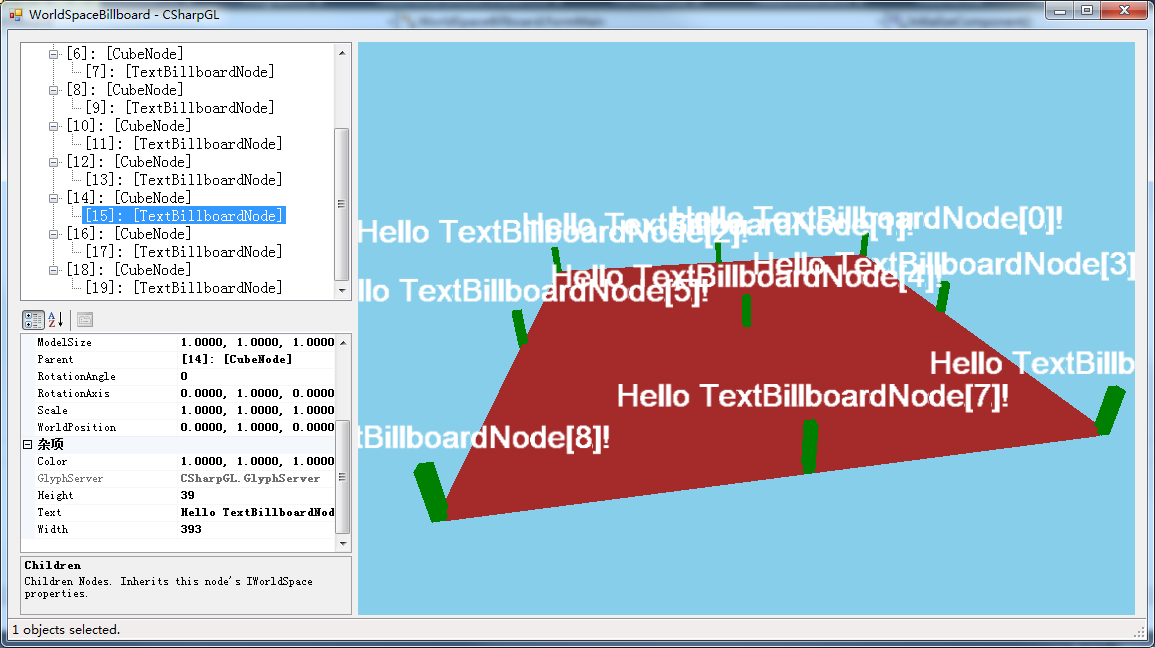
本文介绍CSharpGL用Billboard绘制头顶文字的方法。效果如下图所示。

下载
CSharpGL已在GitHub开源,欢迎对OpenGL有兴趣的同学加入(https://github.com/bitzhuwei/CSharpGL)
固定大小的Billboard
在OpenGL的渲染流水线上,描述顶点位置的坐标,依次要经过object space, world space, view/camera space, clip space, normalized device space, Screen/window space这几个状态。下表列出了各个状态的特点。
|
Space |
Coordinate |
feature |
|
object |
(x, y, z, 1) |
从模型中读取的原始位置(x,y,z),可在shader中编辑 |
|
world |
(x, y, z, w) |
可在shader中编辑 |
|
view/camera |
(x, y, z, w) |
可在shader中编辑 |
|
clip |
(x, y, z, w) |
vertex shader中,赋给gl_Position的值 |
|
normalized device |
(x, y, z, 1) |
上一步的(x, y, z, w)同时除以w。OpenGL自动完成。x, y, z的绝对值小于1时,此顶点在窗口可见范围内。即可见范围为[-1, -1, -1]到[1, 1, 1]。 |
|
screen/window |
glViewport(x, y, width, height); glDepthRange(near, far) |
窗口左下角为(0, 0)。 上一步的顶点为(-1, -1, z)时,screen上的顶点为(x, y)。 上一步的顶点为(1, 1, z)时,screen上的顶点为(width, height)。 |
为了让Billboard保持他应有的位置和深度值,object space, world space, view space这三步是必须照常进行的。
在normalized device space这个状态下,[-1,-1,-1]和[1,1,1]之间就是Billboard能显示出来的部分。例如,如果一个Billboard矩形的四个角落,恰好落在(-1,-1)和(1,1)上,那么这个Billboard就会恰好覆盖整个画布。所以,如果知道了Billboard和画布的尺寸(像素值),就可以按比例计算出Billboard在此状态时应有的尺寸了。
这两段分析就是下面的vertex shader的精髓。Billboard的位置,由一个位于矩形中心的点表示。在object space里,这个点自然要位于(0, 0, 0, 1)。
#version core uniform mat4 projectionMatrix;
uniform mat4 viewMatrix;
uniform mat4 modelMatrix;
uniform vec2 screenSize; // screen size in pixels. uniform float width; // Billboard’s width in pixels
uniform float height;// Billboard’s height in pixels. in vec2 inPosition;// character's quad's position relative to left bottom(0, 0).
in vec3 inSTR;// character's quad's texture coordinate. out vec3 passSTR; void main(void) {
vec4 position = projectionMatrix * viewMatrix * modelMatrix * vec4(, , , );
position = position / position.w;// 代替OpenGL pipeline除以w的步骤。
position.xy += (inPosition * height - vec2(width, height)) / screenSize;
gl_Position = position; passSTR = inSTR;
}
绘制文字
首先,你要知道如何准备文字Texture(参考这里)。
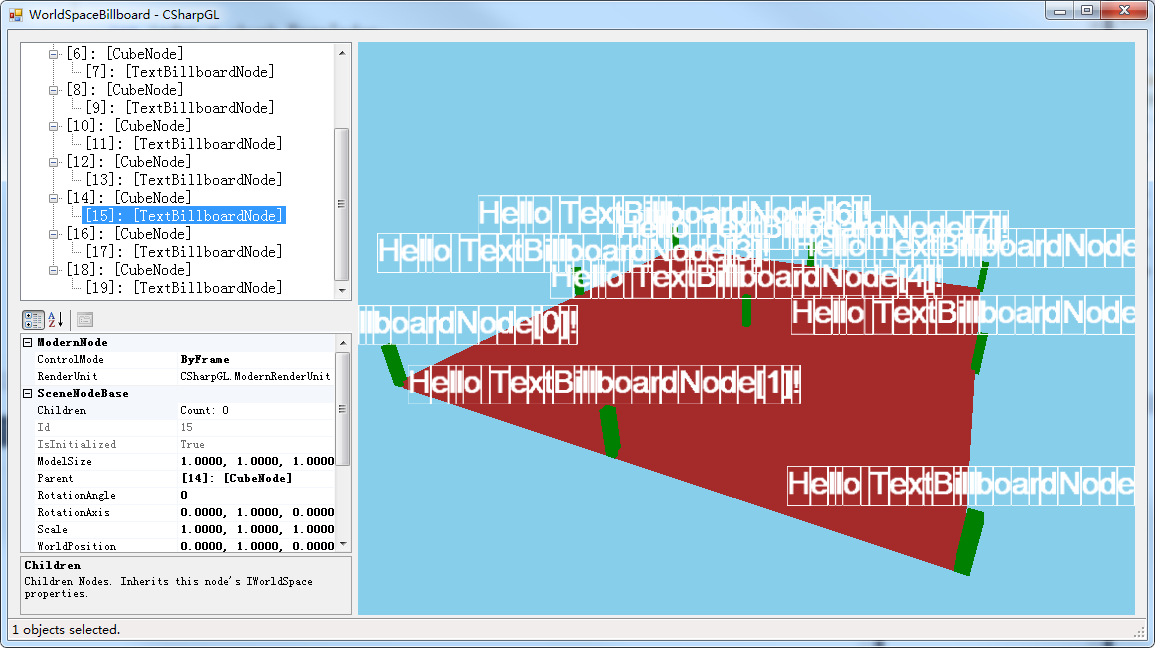
然后,根据给定的字符串Text,找到各个char的位置,更新positionBuffer和uvBuffer,更新Billboard的Width和Height。为了减少客户端的计算量,在安排char的位置时,是从左下角(0,0)开始,到右上角(width, height)结束的。不然,就该把char的位置整体移动到以(0,0)为中心了。
下图中,把一个一个字符围起来的框框,说明了文字是如何排列的。

多个Billboard的重叠问题
在Billboard中,为了显示文字,启用了OpenGL的混合(blend)功能。
public static TextBillboardNode Create(int width, int height, int capacity, GlyphServer glyphServer = null)
{
var vs = new VertexShader(vertexCode);// this vertex shader has no vertex attributes.
var fs = new FragmentShader(fragmentCode);
var provider = new ShaderArray(vs, fs);
var map = new AttributeMap();
map.Add(inPosition, GlyphsModel.position);
map.Add(inSTR, GlyphsModel.STR);
// 启用混合功能
var blendState = new BlendState(BlendingSourceFactor.SourceAlpha, BlendingDestinationFactor.OneMinusSourceAlpha);
var builder = new RenderMethodBuilder(provider, map, blendState);
var node = new TextBillboardNode(width, height, new GlyphsModel(capacity), builder, glyphServer);
node.Initialize(); return node;
}
由于blend功能是与渲染顺序相关的(即渲染顺序不同,产生的结果就可能不同),所以在渲染多个Billboard时,就可能产生不好的效果:近处的Billboard可能遮挡住远处的。

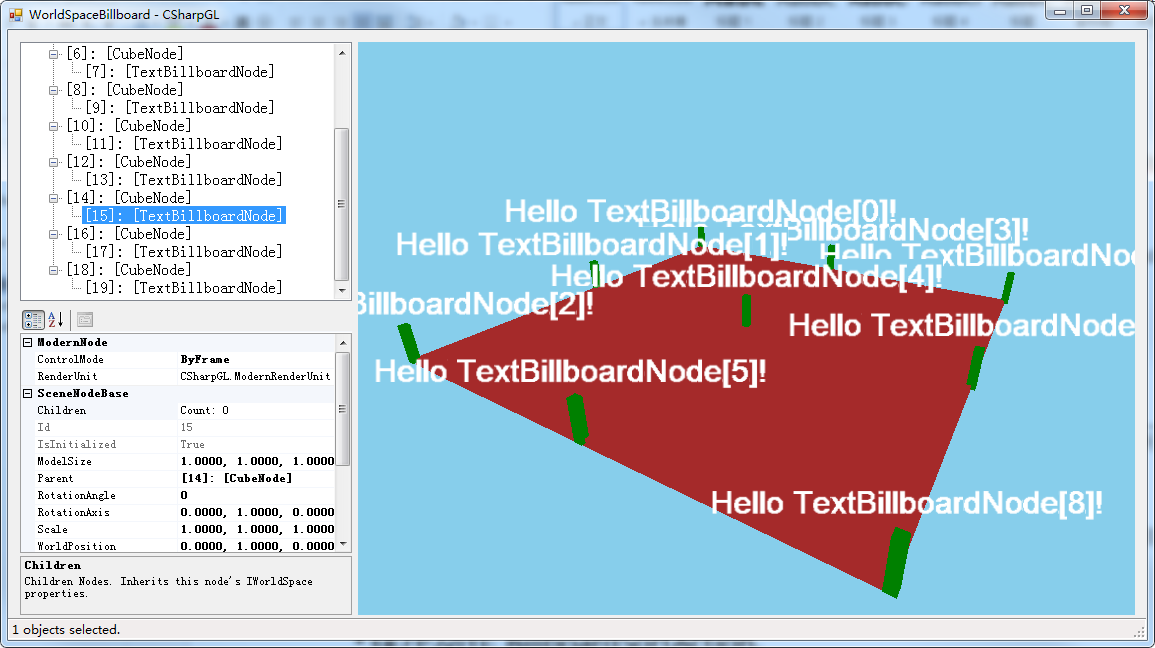
为了解决这个问题,我想了一个办法:先按深度给各个Billboard排序,然后依序渲染各个Billboard。为此,需要新建一些东西。
排序动作BillboardSortAction
首先要将各个Billboard排序,并保存到数组。显然,在这里,使用二分插入排序是最快的排序方式。
public class BillboardSortAction : DependentActionBase
{
private List<float> depthList = new List<float>();
private List<TextBillboardNode> billboardList = new List<TextBillboardNode>(); /// <summary>
/// Sorted billboard list.
/// </summary>
public List<TextBillboardNode> BillboardList
{
get { return billboardList; }
} /// <summary>
/// Sort billboards in depth order.
/// </summary>
/// <param name="scene"></param>
public BillboardSortAction(Scene scene) : base(scene) { } public override void Act()
{
this.depthList.Clear();
this.billboardList.Clear(); mat4 viewMatrix = this.Scene.Camera.GetViewMatrix();
this.Sort(this.Scene.RootElement, viewMatrix);
} private void Sort(SceneNodeBase sceneElement, mat4 viewMatrix)
{
if (sceneElement != null)
{
var billboard = sceneElement as TextBillboardNode;
if (billboard != null)
{
Insert(billboard, viewMatrix);
} foreach (var item in sceneElement.Children)
{
this.Sort(item, viewMatrix);
}
}
} /// <summary>
/// binary insertion sort.
/// </summary>
/// <param name="billboard"></param>
/// <param name="camera"></param>
/// <param name="list"></param>
private void Insert(TextBillboardNode billboard, mat4 viewMatrix)
{
// viewPosition.z is depth in view/camera space.
vec3 viewPosition = billboard.GetAbsoluteViewPosition(viewMatrix);
int left = , right = this.depthList.Count - ;
while (left <= right)
{
int middle = (left + right) / ;
float value = this.depthList[middle];
if (value < viewPosition.z)
{
left = middle + ;
}
else if (value == viewPosition.z)
{
left = middle;
break;
}
else //(viewPosition.z < value)
{
right = middle - ;
}
} this.depthList.Insert(left, viewPosition.z);
this.billboardList.Insert(left, billboard);
}
}
BillboardSortAction
渲染动作BillboardRenderAction
虽然我们有专门的渲染动作RenderAction,但是RenderAction只会按结点的树结构顺次渲染。因此,我们要新建一个专门渲染已经排序好了的Billboard数组的动作。
/// <summary>
/// Render sorted billboards.
/// </summary>
public class BillboardRenderAction : DependentActionBase
{
private BillboardSortAction sortAction;
public BillboardRenderAction(Scene scene, BillboardSortAction sortAction)
: base(scene)
{
this.sortAction = sortAction;
} public override void Act()
{
var arg = new RenderEventArgs(this.Scene, this.Scene.Camera);
foreach (var item in this.sortAction.BillboardList)
{
item.RenderBeforeChildren(arg);
}
}
}
}
当然,不要忘了取消Billboard在RenderAction里的渲染动作。
var billboard = TextBillboardNode.Create(, , );
billboard.Text = string.Format("Hello TextBillboardNode[{0}]!", index);
// we don't render it in RenderAction. we render it in BillboardRenderAction.
billboard.EnableRendering = ThreeFlags.None;
总结
又一次,又一次,又一次,犯了很二的错误。
TextBillboardNode.cs是复制过来的,然后我就忘记了修改里面的AttributeMap的数据。原本2个小时就能完成的东西,花了2天才找到错误所在。
这个事情告诉我,即使很类似的代码,也不要复制过来。一点一点写才是最快的。
CSharpGL(46)用Billboard绘制头顶文字的更多相关文章
- SharpGL(46)用Billboard绘制头顶文字
CSharpGL(46)用Billboard绘制头顶文字 本文介绍CSharpGL用Billboard绘制头顶文字的方法.效果如下图所示. 下载 CSharpGL已在GitHub开源,欢迎对OpenG ...
- 在Arcscene绘制管线三维横断面(AE绘制三维点阵文字)
根据数据信息动态生成三维管线及横断面表格.效果图如下: 在获取信息后,直接构造点阵进行文字绘制即可. 绘制IElement代码: /// <summary> /// 绘制三维文字 /// ...
- 使用 NGUI 实现头顶文字及血条
以下是 NGUI HUD Text 实现的: 基本原理: 1. 在角色头顶绑一个点 Pivot,用于对齐 2. 因为界面总是覆盖在人物头顶信息的上面,所以将 UIRoot 分为2个 Panel:1) ...
- 测试canvas绘制旋转文字的性能
canvas 绘制各种动画效果时,我们经常会使用画布旋转,使绘制上去的元素有旋转的效果. 最近在项目中碰到了很严重的性能问题,经常排查发现是因为绘制批量文字时使用了画布旋转,且每行文字的旋转角度是不一 ...
- canvas一周一练 -- canvas绘制立体文字(2)
运行效果: <!DOCTYPE html> <html> <head> </head> <body> <canvas id=" ...
- Canvas里绘制矩阵文字
效果如下 实现方法: [ [0,0,1,1,1,0,0], [0,1,1,0,1,1,0], [1,1,0,0,0,1,1], [1,1,0,0,0,1,1], [1,1,0,0,0,1,1], [1 ...
- C#利用GDI+绘制旋转文字等效果
C#中利用GDI+绘制旋转文本的文字,网上有很多资料,基本都使用矩阵旋转的方式实现.但基本都只提及按点旋转,若要实现在矩形范围内旋转文本,资料较少.经过琢磨,可以将矩形内旋转转化为按点旋转,不过需要经 ...
- 基本形状的绘制&添加文字
本次用opencv在图像上绘制了线,矩形,椭圆,圆的形状和放置了文字. #include<iostream> using namespace std; using namespace cv ...
- CAD绘制单行文字(网页版)
在CAD设计时,需要绘制文字,用户可以设置设置绘制文字的高度等属性. 主要用到函数说明: _DMxDrawX::DrawText 绘制一个单行文字.详细说明如下: 参数 说明 DOUBLE dPosX ...
随机推荐
- Python人脸识别最佳教材典范,40行代码搭建人脸识别系统!
Face Id是一款高端的人脸解锁软件,官方称:"在一百万张脸中识别出你的脸."百度.谷歌.腾讯等各大企业都花费数亿来鞭策人工智能的崛起,而实际的人脸识别技术是否有那么神奇? 绿帽 ...
- 学习ASP.NET Core Razor 编程系列九——增加查询功能
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
- 利用分支限界法求解单源最短路(Dijkstra)问题
分支限界法定义:采用Best fist search算法,并使用剪枝函数的算法称为分支界限法. 分支限界法解释:按Best first的原则,有选择的在其child中进行扩展,从而舍弃不含有最优解的分 ...
- SSH X11 MAC
1. X11 for Mac 2. Ubuntu下通过SSH转发X窗口需要具备的条件 原文:http://unix.stackexchange.com/questions/12755/how- ...
- Hibernate入门----配置文件
一.Hibernate简介 hibernate是一个开源的,轻量级的,持久成ORM框架. Hibernate是一个开放源代码的对象关系映射框架,它对JDBC进行了非常轻量级的对象封装,它将POJO与数 ...
- 在 Docker 容器中运行应用程序
案例说明 运行 3 个容器,实现对网站的监控. 三个容器的说明: 容器 web: 创建自 nginx 映像,使用 80 端口,运行于后台,实现 web 服务. 容器 mailer: 该容器中运行一个 ...
- linux 安装 PHP fileinfo 扩展
将windows解压Linux服务器 1.错误: PHP Fileinfo extension must be installed/enabled to use Intervention Image. ...
- 软件配置管理及SVN的使用
一.配置管理 1. 管理整个软件生命周期中的配置项 配置项:软件生命周期中产出的各种输出成果,如需求文档.设计文档.代码.测试相关文档 2.管理配置项的变化(核心) 3.使用配置管理 ...
- 玩转web之ligerui(一)---ligerGrid重新指定url
请珍惜小编劳动成果,该文章为小编原创,转载请注明出处. 在特定情况下,我们需要重新指定ligerGrid的url来获取不同的数据,在这里我说一下我用的方法: 首先先定义一个全局变量,然后定义liger ...
- 【Windows】关于shift跟空格同时按无反应的解决方案
在玩游戏中我们经常会遇到各种功能键的使用方法 例如shift跟空格,由于我以前经常要加速大跳,突然发现shift跟空格一起按没有效果,语言设置里也没有相关的快捷键设置到,所以网上查询了一番,至此,问题 ...
