ArcGIS API for JavaScript 4.x 本地部署之跨域问题解决法:CORS
众所周知,在离线部署ArcGIS API for JavaScript时,有时候会产生微件上的字体、符号变成方框的问题。这是遇到了跨域,只需要对所在服务器进行配置即可。
本篇使用的环境是:API配置在Nginx服务器1中,测试页面在Nginx服务器2中,服务器1端口为1569,服务器2端口为1581。
此时,测试页面请求API中的字体、符号资源时,属于端口不同产生的跨域。
所以,要配置Nginx服务器1(端口1581)的跨域信息。
最后,我还用Apache服务器(端口1570)上的测试页面对Nginx服务器1(端口1569)
关于IIS、Apache只需找到如何配置Access-Control-Allow-Origin这个参数的资料即可,原理类似。
ps:除了CORS,官方更推荐使用代理,可以查阅官方帮助文档中的Guide部分。
1. 配置Nginx服务器1(地址:http://localhost:1569)
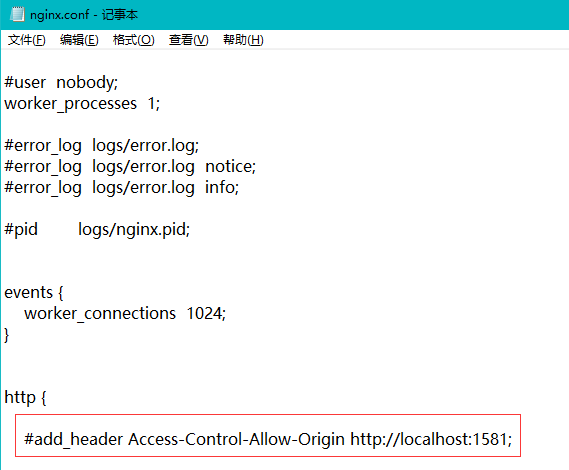
打开conf/nginx.conf文件,如下添加一行:

意思是,该Nginx服务器允许来自http://localhost:1581的跨域请求。
或者在http下的server下的location指定:

然后打开测试页面(测试页面我copy了一份SceneView的demo :点我)
我惊讶地发现Chrome这个沙雕警告并报错(清除缓存重新打开Chrome后解决了),然而在edge、IE、火狐上都没问题。
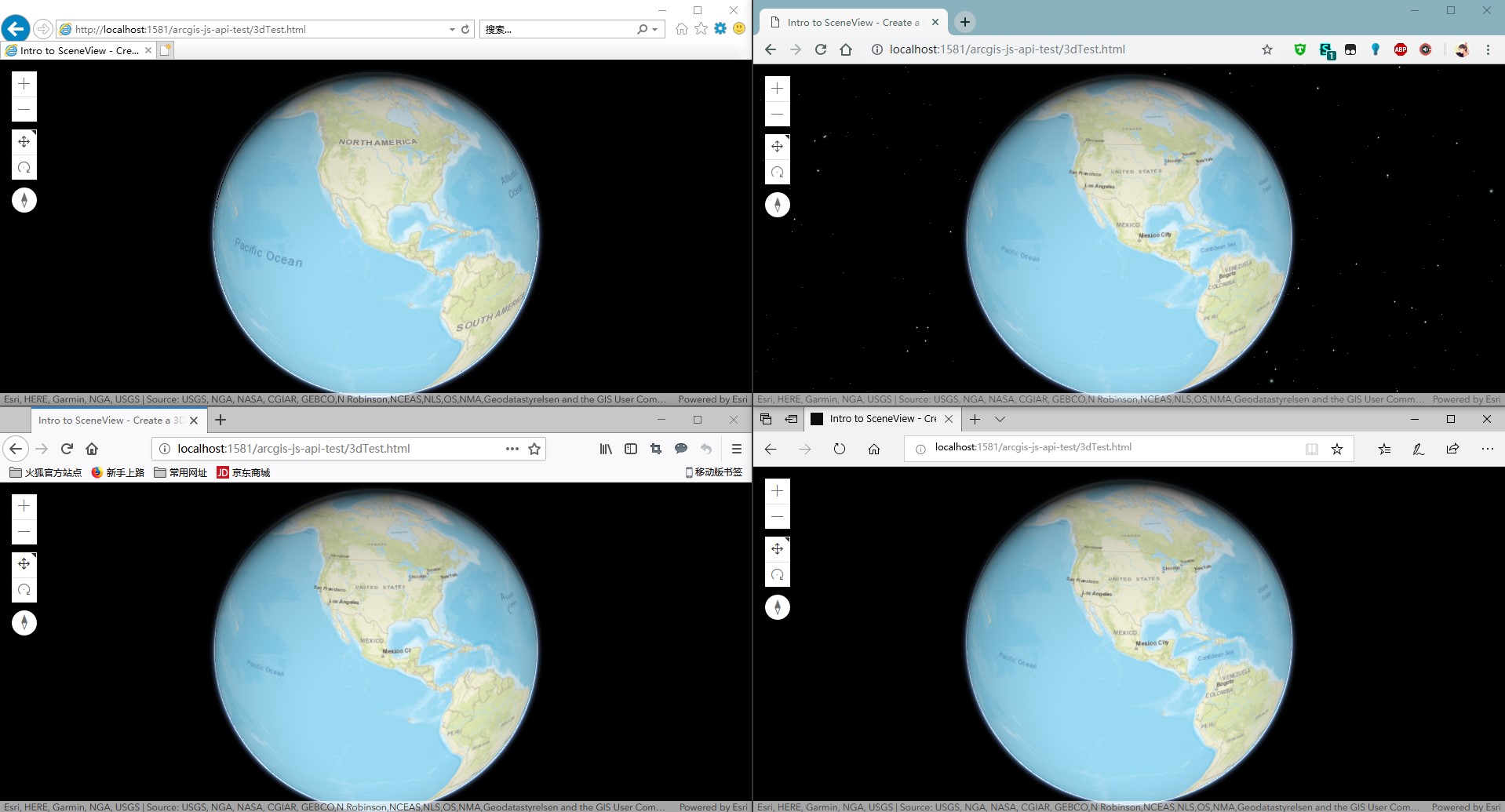
2. 四浏览器验证(Nginx服务器2的测试页面访问Nginx服务器1的API资源)
截图如下

均无问题。
3. Apache服务器(端口1570)验证

刚开始是失败的,又是Chrome的缓存问题,清除缓存重新加载页面就好了。
4. 注意事项
4.1 Chrome浏览器记得清除缓存
如果不清除缓存,切换不同服务器上的测试页面仍然会跨域(Chrome nmsl)
4.2 Nginx服务器1(端口1569)重新配置后需要重启
这不废话吗...
5. 遗留问题
5.1 Nginx服务器如何配置多个跨域地址
上文只单独为Nginx服务器2或者Apache服务器配置了跨域,如何能让Nginx服务器2和Apache服务器同时访问Nginx服务器1上的API资源,我还没有学习。
应该还是在Nginx服务器1上的配置文件进行设置,需要查阅资料;
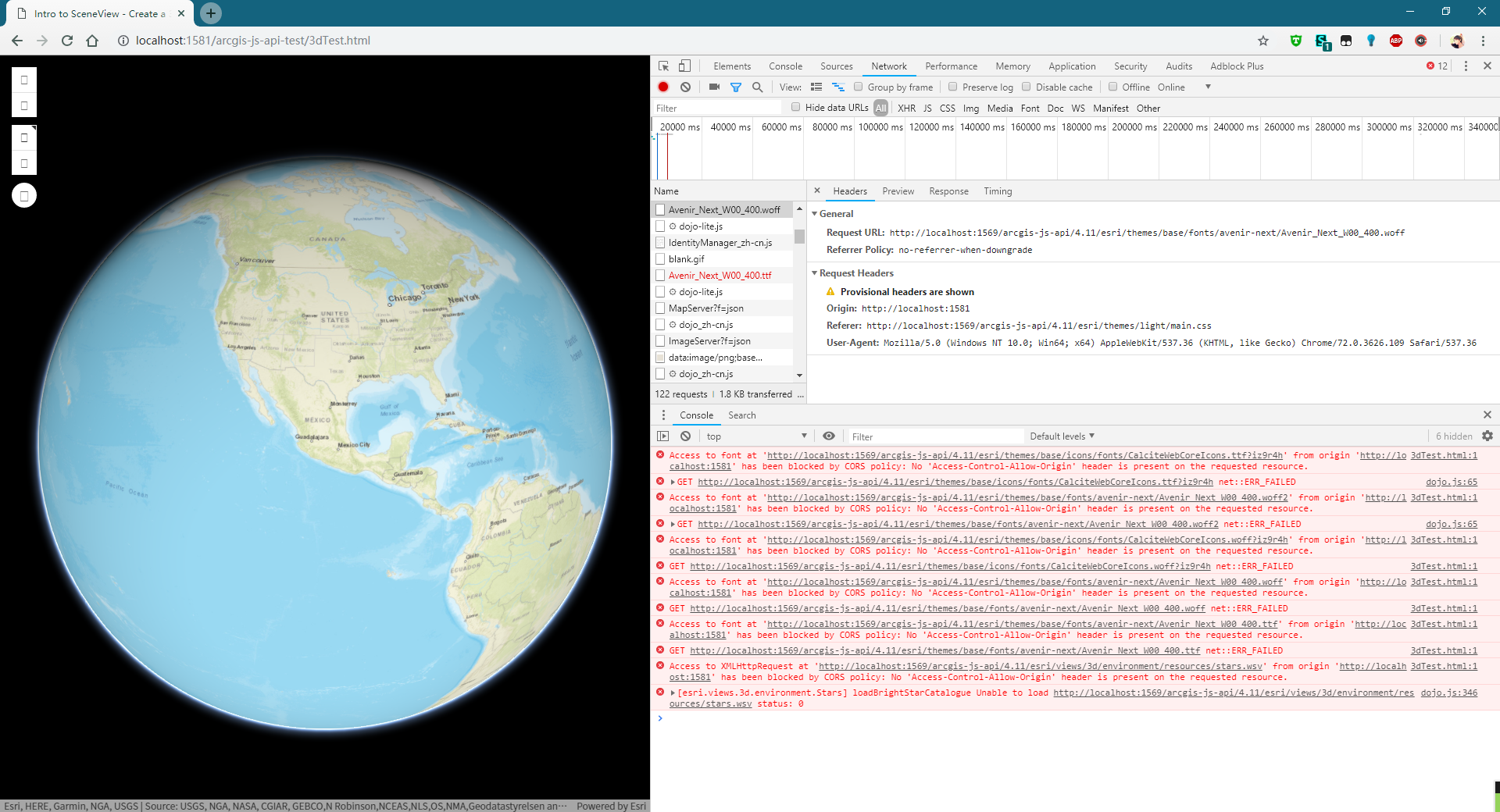
5.2 Chrome未清除缓存时请求报错信息

在调试页面的Network选项卡中,看到请求头有一个"Provisional headers are Shown",这个信息我还没查过,但是只要清除了缓存就没了(如果API所在服务器的CORS配置是准确的话)
6. 废话
如果把测试页面放在API同一个服务器下,就不会产生跨域了(狗头保命)(滑稽)
ArcGIS API for JavaScript 4.x 本地部署之跨域问题解决法:CORS的更多相关文章
- ArcGIS API for JavaScript 4.x 本地部署之Apache(含Apache官方下载方法)
IIS.Nginx都说了,老牌的Apache和Tomcat也得说一说(如果喜欢用XAMPP另算) 本篇先说Apache. 安装Apache 这个...说实话,比Nginx难找,Apache最近的版本都 ...
- ArcGIS API for JavaScript 4.x 本地部署之Nginx法
上篇ArcGIS API for JavaScript 4.x 离线配置之IIS法提到,如何用IIS配置ArcGIS jsAPI: 本篇则使用http下的Nginx配置,其原理基本一致.https的部 ...
- ArcGIS API for JavaScript 4.x 本地部署之IIS法
[导读] 关于如何在默认网站(Default Web Site,物理地址C:\inetpub\wwwroot\)启动,已有很多博客详尽地写好了. 本篇在自建网站(本机)中配置http而非https的j ...
- ArcGIS api for javascript——地理处理任务-计算一个可视域
描述 本例展示了使用一个地理处理计算一个可视域(viewshed) 单击地图上的任意点查看该点5英里内能看见的所有区域.这个模型需要几秒钟来运行并反馈结果. 可视域计算是通过ArcGIS Server ...
- ArcGIS API for JavaScript 4.2学习笔记[28] 可视域分析【使用Geoprocessor类】
想知道可视域分析是什么,就得知道可视域是什么 我们站在某个地方,原地不动转一圈能看到的所有事物就叫可视域.当然平地就没什么所谓的可视域. 如果在山区呢?可视范围就会被山体挡住了.这个分析对军事上有十分 ...
- ArcGis API for JavaScript学习——离线部署API
ArcGis API for JavaScript开发笔记——离线部署API 以3.18版API为例: 在加载图图前引用GIS服务是必须的.有两种方法,一是在线引用,而是离线部署引用. 在线引用: & ...
- ArcGIS API for JavaScript 4.2学习笔记[0] AJS4.2概述、新特性、未来产品线计划与AJS笔记目录
放着好好的成熟的AJS 3.19不学,为什么要去碰乳臭未干的AJS 4.2? 4.2全线基础学习请点击[直达] 4.3及更高版本的补充学习请关注我的博客. ArcGIS API for JavaScr ...
- arcgis api for javascript本地部署加载地图
最近开始学习arcgis api for javascript,发现一头雾水,决定记录下自己的学习过程. 一.下载arcgis api for js 4.2的library和jdk,具体安装包可以去官 ...
- Arcgis api for javascript学习笔记(4.5版本) - 本地部署及代理配置
在开发过程中,由于api的文件比较多,没必要每个项目都将api加入到解决方案中.况且在VS中如果将api加入解决方案,在编写css或js代码时,由于智能提示需要扫描脚本等文件,会导致VS很卡.所以个人 ...
随机推荐
- day13_Mysql事务与数据库连接池学习笔记
一.Mysql事务 事务: 事务指逻辑上的一组操作,组成这组操作的各个单元,要么全部成功,要么全部不成功(数据回滚). 例如:A给B转帐,对应于如下两条sql语句 : update account ...
- Scrapy爬虫框架补充内容三(代理及其基本原理介绍)
前言:(本文参考维基百科及百度百科所写) 当我们使用爬虫抓取数据时,有时会产生错误比如:突然跳出来了403 Forbidden 或者网页上出现以下提示:您的ip访问频率太高 或者时不时跳出一个验证码需 ...
- 浅谈java中的"=="和eqals区别
在初学Java时,可能会经常碰到下面的代码: 1 String str1 = new String("hello"); 2 String str2 = new String(&qu ...
- Netty_TCP拆包粘包解决方案
一.问题 熟悉tcp编程的可能都知道,无论是服务器端还是客户端,当我们读取或者发送数据的时候,都需要考虑TCP底层的粘包/拆包机制. TCP是一个“流”协议,所谓流就是没有界限的遗传数据,大家可以想象 ...
- Lucene入门案例一
1. 配置开发环境 官方网站:http://lucene.apache.org/ Jdk要求:1.7以上 创建索引库必须的jar包(lucene-core-4.10.3.jar,lucene-anal ...
- mysql explain rows理解
在MySQL性能调试中,常常使用EXPLAIN解释MySQL执行计划,从而用来估算性能耗时.其中,rows用来表示在SQL执行过程中会被扫描的行数,该数值越大,意味着需要扫描的行数,相应的耗时更长.但 ...
- java虚拟机的内存分配
java程序在执行时,jvm的内存执行方案.
- Nginx从听说到学会
第一章 Nginx简介 Nginx是什么 没有听过Nginx?那么一定听过它的"同行"Apache吧!Nginx同Apache一样都是一种WEB服务器.基于REST架构风格,以统一 ...
- GitHub 系列之「Git速成」
1.什么是Git? Git 是 Linux 发明者 Linus 开发的一款新时代的版本控制系统,那什么是版本控制系统呢?怎么理解?网上一大堆详细的介绍,但是大多枯燥乏味,对于新手也很难理解,这里我只举 ...
- HTML5 FormData 方法介绍以及实现文件上传
XMLHttpRequest 是一个浏览器接口,通过它,我们可以使得 Javascript 进行 HTTP (S) 通信.XMLHttpRequest 在现在浏览器中是一种常用的前后台交互数据的方式. ...
