LODOP打印用JS获取的当前日期
该文详细一步步解释JS获取当前时间的方法,新手小白也看到懂,最后是实际的获取当前年月份的方法。
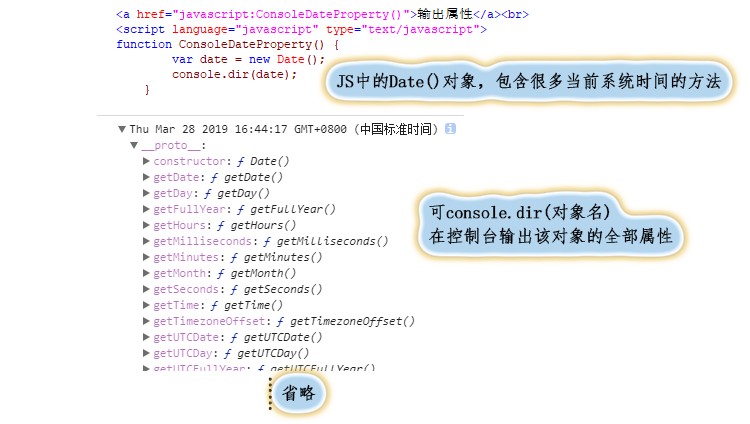
JS中的Date()对象,包含很多当前系统时间的方法,首先建立一个Date()对象,这里取名为date,然后用console.dir(对象名)在控制台输出该对象的全部属性。
代码:
- function ConsoleDateProperty() {//控制台输出属性
- var date = new Date();
- console.dir(date);
- }
图示:

如图,可看出Date对象里有很多属性,可以利用这些属性获取年月日。
本文需要用到的方法:
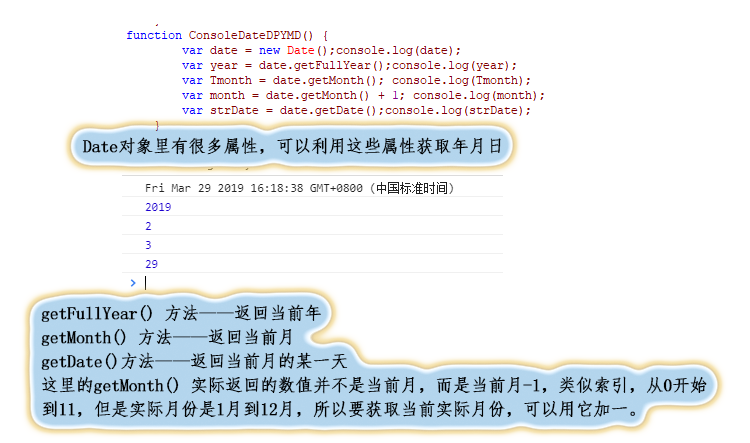
getFullYear() 方法——返回当前年
getMonth() 方法——返回当前月
getDate()方法——返回当前月的某一天
这里的getMonth() 实际返回的数值并不是当前月,而是当前月-1,类似索引,从0开始到11,但是实际月份是1月到12月,所以要获取当前实际月份,可以用它加一。
具体返回的值,例如图示中的返回值:
代码:
function ConsoleDateDPYMD() {
var date = new Date();console.log(date);
var year = date.getFullYear();console.log(year);
var Tmonth = date.getMonth(); console.log(Tmonth);
var month = date.getMonth() + 1; console.log(month);
var strDate = date.getDate();console.log(strDate);
}
图示:

常见的年月日格式的处理:
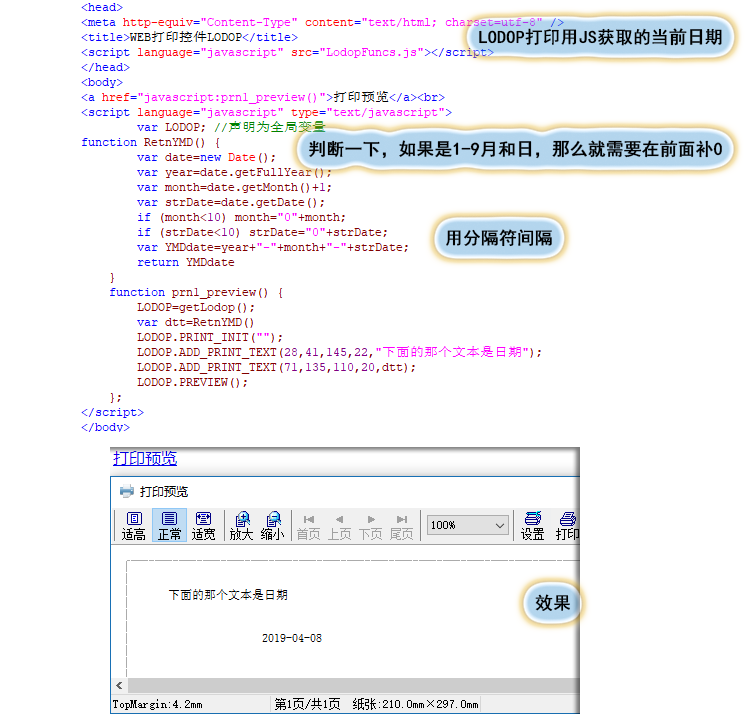
格式:####-##-##
格式特点描述:年月日用“-”分隔,且年四位,月两位,日两位,月日不足两位,在前面补0,例如“2019-01-01”这种格式。
如上可知,getDate()和getMonth()方法返回的可能是一位,也可能是2位,所以在代码里要判断一下,如果是1-9月份,那么就需要在前面补0,如果是10、11、12月份,本来就是2位数,不用做处理。
然后把处理后的年月日组合起来,年和月用-号分隔,月和日中间也加上-分隔。
这两步就是通过常见的字符串连接处理,字符串可通过+号连接,在很多语言里用法都是这样的。
如图,获取当前系统日期,然后打印预览的时候,预览的时候,自动这个文本的值就是当前的日期,一些快递单之类的,可能会用到这个,打单的时候自动在固定的位置显示日期。

由于博文都是抽空写的,一般都是放草稿箱,每次写一点,所以该文的截图也是时间不同。都是获取的当时的系统时间。这里说的是打印日期,其实是点击预览的时候的日期,不过都是一天内,没有到时间,所以可以看做打印的日期。
Date对象里也可以获取到具体的时分秒时间,可查看本博客另一篇博文:LODOP打印当前日期时间的方法
LODOP打印用JS获取的当前日期的更多相关文章
- LODOP打印当前日期时间的方法
JS方法直接获取.之前有个详细介绍的博文:LODOP打印用JS获取的当前日期本文也再演示一下,详细介绍见上面链接的博文,该方法此文不做详细介绍. 本文有三段:1.JS获取日期,2,.LODOP的FOR ...
- 【非lodop的】JS和html相关博文索引
JS: eval()方法:JS-JAVASCRIPT的eval()方法. Date()对象.getFullYear() 方法.getDate()方法.console.dir()方法:LODOP打印用J ...
- js前台调用lodop打印
lodop简单介绍 lodop的打印功能已经非常强大,也在带web端的图形界面,可以供用户使用.使用js在前台调用lodop打印,一般分为两种方法: 1:特殊的指令打印,这种打印方式,是采用的与js无 ...
- 【JS新手教程】LODOP打印复选框选中的内容
在html中,复选框是常见的使用之一,本文介绍如何获取选中的复选框的值,并用LODOP打印.给需要为一组的复选框,复选框的checkbox设置相同的name属性,设置不同的id,然后设置需要的valu ...
- Js获取当前日期时间及其它操作
Js获取当前日期时间及其它操作var myDate = new Date();myDate.getYear(); //获取当前年份(2位)myDate.getFullYear(); //获取完整的年份 ...
- JS获取当前日期时间及JS日期格式化
Js获取当前日期时间: var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.getFullYear(); //获取完整的年份( ...
- Js获取当前日期时间及其它格式化操作
Js获取当前日期时间及其它操作 var myDate = new Date();myDate.getYear(); //获取当前年份(2位)myDate.getFullYear(); ...
- Js获取当前日期时间
Js获取当前日期时间 var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.getFullYear(); //获取完整的年份(4 ...
- Js获取当前日期时间及时间相关操作
Js获取当前日期时间及时间格式 var myDate = new Date();myDate.getYear(); //获取当前年份(2位)myDate.getFullYear(); ...
随机推荐
- Python:bs4中 string 属性和 text 属性的区别及背后的原理
刚开始接触 bs4 的时候,我也很迷茫,觉得 string 属性和 text 属性是一样的,不明白为什么要分成两个属性. html = '<p>hello world</p>' ...
- 2.4配置的热更新「深入浅出ASP.NET Core系列」
希望给你3-5分钟的碎片化学习,可能是坐地铁.等公交,积少成多,水滴石穿,谢谢关注. 大家知道通常我们修改网站的配置文件比如,webconfig的时候,网站需要重启才能读取到最新的修改,所谓热更新就是 ...
- 数据分析之matplotlib.pyplot模块
首先都得导模块. import numpy as np import pandas as pd import matplotlib.pyplot as plt from pandas import S ...
- java之servlet入门操作教程一
这篇文章主要用来记录,进行servlet开发的一些简单操作步骤,帮助直接上手操作 准备: java环境配置:已配置(javac检验) myeclipse开发环境:已安装 tomcat服务器:已安装(或 ...
- 【网摘】C#.NET 在 MVC 中动态绑定下拉菜单的方法
1. 已知下拉菜单列表项: 在 Controller 控制器类中输入已下代码 1 public class DemoController : Controller 2 { 3 public ...
- nginx系列13:最少连接算法以及如何跨worker进程生效
最少连接算法 使用最少连接算法可以使得nginx优先选择连接最少的上游服务器,需要用到upstream_least_conn模块. 如何跨worker进程生效 因为nginx是多进程结构的,默认多个w ...
- PPT在HTML网页上播放方法
项目中遇到一个需求:要求PPT在HTML网页上播放,而且要像电脑一样播放PPT,大家能想到的是什么方法? 印象中我好像有在网上见到过PPT模板网站上的PPT可以播放,赶紧百度搜了下发现都是用第三方软件 ...
- Windows环境下使用pip install安装lxml库
lxml是Python语言和XML以及HTML工作的功能最丰富和最容易使用的库.lxml是为libxml2和libxslt库的一个Python化的绑定.它与众不同的地方是它兼顾了这些库的速度和功能完整 ...
- npm ERR! asyncWrite is not a function
1.背景:原先node是官网下载安装的,通过brew更新了下,然后到项目里npm i 安装包时候,报错2.解决:卸载官网下载安装的node,重装 sudo rm -rf /usr/local/{bin ...
- 使用Boostrap框架写一个登录\注册界面
Bootstrap是一个Web前端开发框架,使用它提供的css.js文件可以简单.方便地美化HTML控件.一般情况下,对控件的美化需要我们自己编写css代码,并通过标签选择器.类选择器.ID选择器为指 ...
