富文本编辑器UEditor自定义工具栏(三、自定义工具栏功能按钮图标及工具栏样式简单修改)
导读
富文本编辑器UEditor提供丰富了定制配置项,如果想设置个性化的工具栏按钮图标有无办法呢?答案是肯定的!前两篇博文简要介绍了通过将原工具栏隐藏,在自定义的外部按钮上,调用UEditor各命令实现与原按钮相同的功能。本篇将介绍更为简单粗暴的方式。
传送门
1.富文本编辑器UEditor自定义工具栏(一、基础配置与字体、背景色、行间距、超链接实现)
2.富文本编辑器UEditor自定义工具栏(二、插入图片、音频、视频个性化功能按钮和弹层及自定义分页符)
一、效果图
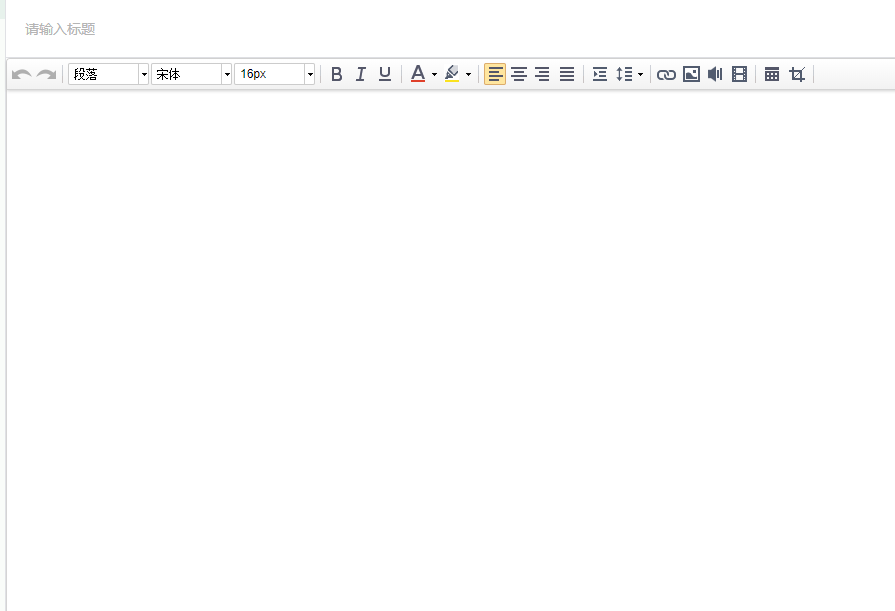
自定义工具栏功能按钮图标效果如下

二、自定义工具栏按钮图标实现
1.增加自定义按钮
(1)打开文件 ueditor/themes/default/css/ueditor.css,添加样式 .edui-for-customimage

/*增加自定义图片图标*/
.edui-default .edui-for-customimage .edui-icon {
background-image: url('../images/customicons/ne_toolsicon17.png') !important;
background-repeat:no-repeat;
}
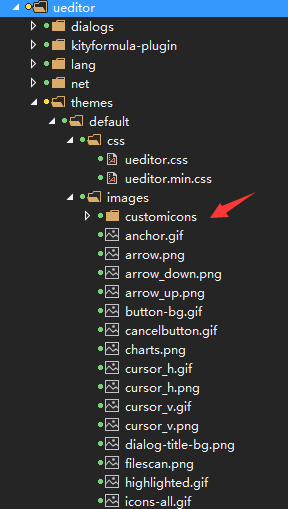
其中 background-image 属性,图片路径如下图,customicons文件夹下为功能按钮的图标,建议图标大小为20*20px,ne_toolsicon17.png 为自定义按钮的图标。

(2)ueditor.config.js文件中的toolbars数组,增加一个“customimage”配置
, toolbars: [[
......,print', 'preview', 'searchreplace', 'help'
//, 'drafts' 从草稿箱加载
//新增自定义按钮
,'customimage'
]]
//自定义按钮鼠标移入提示
,labelMap:{
'customimage':'插入图片'
}
(3)绑定按钮点击事件
(a)打开ueditor.all.js文件或新建js文件
仿照 首行缩进 脚本绑定点击事件;
/**
* 缩进
* @command indent
* @method execCommand
* @param { String } cmd 命令字符串
* @example
* ```javascript
* editor.execCommand( 'indent' );
* ```
*/
UE.commands['indent'] = {
execCommand : function() {
var me = this,value = me.queryCommandState("indent") ? "0em" : (me.options.indentValue || '2em');
me.execCommand('Paragraph','p',{style:'text-indent:'+ value});
},
queryCommandState : function() {
var pN = domUtils.filterNodeList(this.selection.getStartElementPath(),'p h1 h2 h3 h4 h5 h6');
return pN && pN.style.textIndent && parseInt(pN.style.textIndent) ? 1 : 0;
} };
(b)js脚本执行
也可以在编辑器初始化页面,ueditor ready事件下,为此按钮绑定事件;
$("#edui74").on("click",function () {
///todo:脚本
})
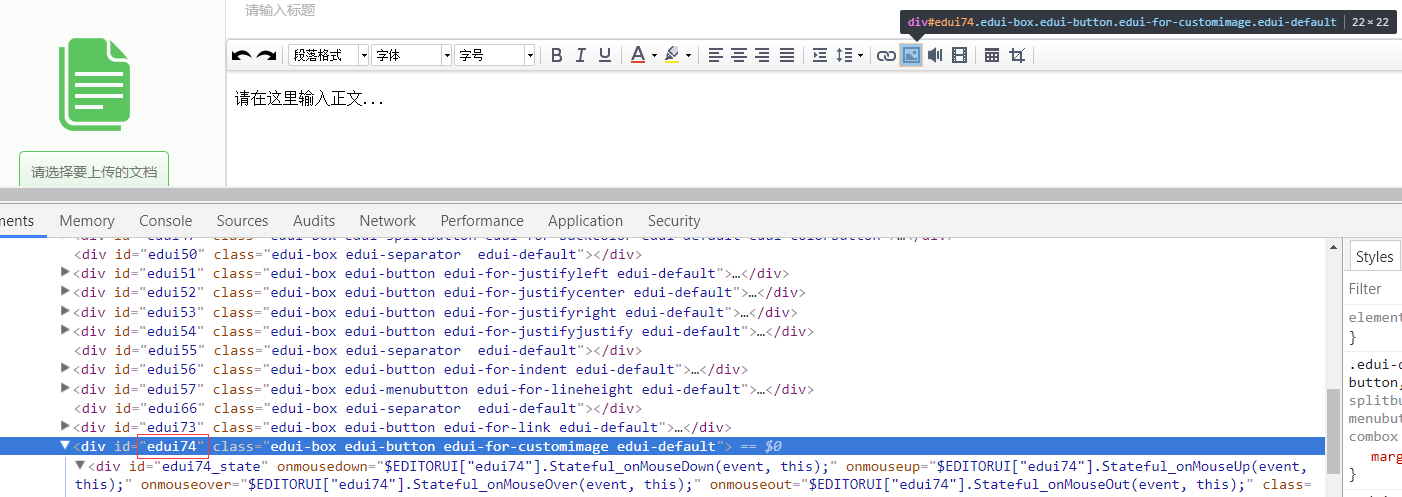
其中edui74为按钮元素的id

2、修改原功能按钮图标为新图标
(1)打开themes/default/css/ueditor.css,在原样式下修改
以撤销功能按钮为例,行号大约535处,将如下样式修改成目标样式。
修改前:
.edui-default .edui-for-undo .edui-icon {
background-position: -160px 0;
}
修改后:
.edui-default .edui-for-undo .edui-icon {
/*background-position: -160px 0;*/
background-image: url("../images/customicons/ne_toolsicon2.png") !important;
background-repeat: no-repeat;
}
(2)按钮样式默认显示为B(加粗)的问题解决
.edui-default .edui-for-customimage .edui-icon {
}
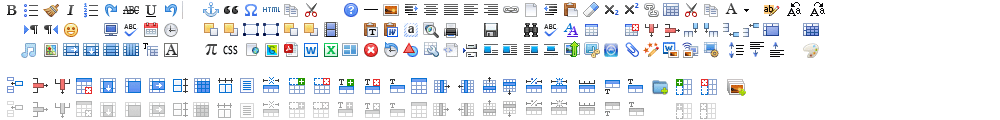
添加自定义按钮customimage默认为B(加粗)样式,路径下themes/default/images/icons.png有一张图片,打开此图就会明白,工具栏所有按钮图标均在此图中。每个按钮通过偏移量来定位按钮图标,增加新的按钮建议通过 background-image 属性定义样式。

添加了background-image属性发现有些情况下还是有问题,可以在background-image 属性添加 !important 来解决图标无效果,仍旧显示B(加粗)图标样式的问题。
三、其他一些样式微调
1.修改图标间距
.edui-default .edui-toolbar .edui-combox {
margin: 1px;/*图标间距不满意可以调整 */
}
2.修改正文与工具栏的距离

ue.addListener("ready", function () {
$("#ueditor_0").contents().find("body").css({ "padding-top": "5px" });//正文与工具栏间距
})
其中ue为实例化出来的UEditor变量
总结
本文简单介绍了通过更改UEditor源码来增加或修改功能按钮图标样式及编辑器一些样式微调的方法,有疏漏之处或有更好方法者,请不吝赐教。
富文本编辑器UEditor自定义工具栏(三、自定义工具栏功能按钮图标及工具栏样式简单修改)的更多相关文章
- thinkphp5.1中适配百度富文本编辑器ueditor
百度富文本编辑器ueditor虽然很老,但是功能齐全,我近期需要能批量粘贴图片的功能,但是找不到,很无奈.然后现在就分享一下如何把ueditor适配到thinkphp5.1,有知道如何批量上传图片的艾 ...
- 富文本编辑器UEditor自定义工具栏(一、基础配置与字体、背景色、行间距、超链接实现)
导读:UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,功能强大,可定制,是一款优秀的国产在线富文本编辑器,编辑器内可插入图片.音频.视频等. 一.UEditor自定义 ...
- 富文本编辑器UEditor自定义工具栏(二、插入图片、音频、视频个性化功能按钮和弹层及自定义分页符)
导读:本篇将简单探讨插入图片.音频.视频的功能按钮实现方式 传送门:富文本编辑器UEditor自定义工具栏(一.基础配置与字体.背景色.行间距.超链接实现) 一.效果图 1.UEditor自定义工具栏 ...
- 百度富文本编辑器UEditor安装配置全过程
网站开发时富文本编辑器是必不可少的,他可以让用户自行编辑内容的样式然后上传到后台!下面我们来介绍如何安装使用百度富文本编辑器 一.下载并且设置百度富文本编辑器的样式 你可以去百度UEditor ...
- 富文本编辑器-Ueditor传值
前两天研究了一下富文本编辑器Ueditor的使用和配置,并且我们已经可以正常的在页面上编辑内容到富文本编辑器中,那么我们如何将输入的内容传到数据库中呢 ? Listen carefully. 首先介绍 ...
- 百度富文本编辑器ueditor使用总结
最近做的项目用到了ueditor这个东东,但是他的一些配置文档对初次使用者来说很难以理解,故作此总结 相关详细操作链接地址: http://blog.csdn.net/wusuopubupt/arti ...
- 百度Web富文本编辑器ueditor在ASP.NET MVC3项目中的使用说明
====================================================================== [百度Web富文本编辑器ueditor在ASP.NET M ...
- vue+富文本编辑器UEditor
vue+富文本编辑器UEditor 昨天的需求是把textarea换成富文本编辑器的形式, 网上找了几种富文本编辑器ueditor.tinymce等, 觉得ueditor实现双向绑定还挺有意思, 分享 ...
- 关于富文本编辑器ueditor(jsp版)上传文件到阿里云OSS的简单实例,适合新手
关于富文本编辑器ueditor(jsp版)上传文件到阿里云OSS的简单实例,适合新手 本人菜鸟一枚,最近公司有需求要用到富文本编辑器,我选择的是百度的ueditor富文本编辑器,闲话不多说,进入正 ...
随机推荐
- Linux - vim按键说明
第一部份:一般模式可用的按钮说明,光标移动.复制贴上.搜寻取代等 移动光标的方法 h 或 向左箭头键(←) 光标向左移动一个字符 j 或 向下箭头键(↓) 光标向下移动一个字符 k 或 向上箭头键(↑ ...
- Windows核心编程读书笔记1
今天特别困啊,这是为什么?!!刚刚把第一章看了一下,困到不行,所以写blog清醒一下. 第一章标题是“错误处理”,看了之后吓了一跳,难道第一章就讲这么高大上的东西?!不是不是,我现在的理解是,这章主要 ...
- svn中出现各种感叹号说明
黄色感叹号(有冲突): --这是有冲突了,冲突就是说你对某个文件进行了修改,别人也对这个文件进行了修改,别人抢在你提交之前先提交了,这时你再提交就会被提示发生冲突,而不允许你提交,防止你的提交覆盖了别 ...
- 高性能缓存系统Memcached在ASP.NET MVC中应用
在Memcached中实体类型未经序列化不能在Memcached中缓存,因此需要对实体类进行处理,才能缓存下来. Memcached是一个高性能的分布式内存对象缓存系统,用于动态Web应用以减轻数据库 ...
- 遍历输出图片加hover
1. $(".icon a>div").hover(function () { var slls = $(this).attr("class"); sll ...
- centos下 redmind2.6安装
1.下载安装redmind有关软件 cd /tmp wget http://cache.ruby-lang.org/pub/ruby/2.1/ruby-2.1.5.tar.gz wget http:/ ...
- XML 和 java对象相互转换
XML 和 java对象相互转换 博客分类: XML 和 JSON 下面使用的是JDK自带的类,没有引用任何第三方jar包. Unmarshaller 类使客户端应用程序能够将 XML 数据转换为 ...
- DUEditor的诞生
书接上回线上项目py2升级py3的事,除了上篇blog说到的snspy,主要升级的一个包就是DjangoUeditor,由于这个项目的维护人也不维护了,最后所幸自己开了支持Py3且加了一定优化的新版本 ...
- Storyboard的几点缺憾
Storyboard作为iOS主推的UI开发方式,不管接受也好,不接受也好,在未来几年,都会逐渐在产业界流行,之前bignerd在其ios开发第四版中,作者曾经说过一节的Storyboard优缺点分析 ...
- 简述Action+Service +Dao 功能
转载:http://blog.csdn.net/inter_peng/article/details/41021727 1. Action/Service/DAO简介: Action是管理业务(Ser ...
