SharePoint 添加BCD菜单
前言:在SharePoint中,我们常见的操作就是添加我们的自定义BCD菜单,下面,简单介绍下添加自定义BCD菜单的操作。主要介绍两种熟悉的方法,一种通过xml方式,另一种是通过js的方式。
环境:SharePoint 2010 Server,理论上2007和2013也会支持,不过我没有进行测试。
方法一、通过Xml方式(图比较多,不过我不是贴图党)
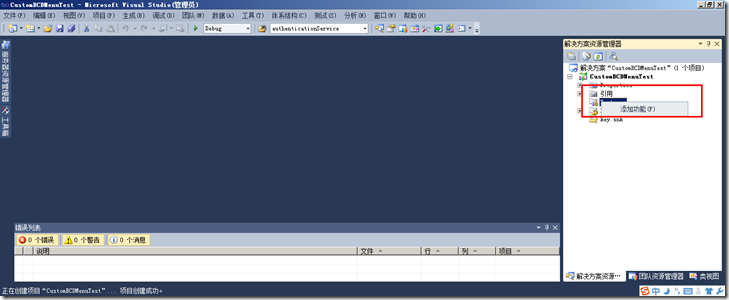
1、 新建一个空的项目,如下图。

2、选择场的解决方案,测试地址选择你需要的测试地址即可。

3、在Features上面,右键添加新的Feature,用于我们的Xml文件。

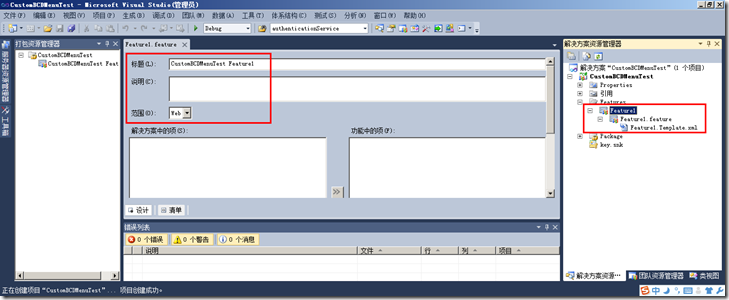
4、修改我们Feature的名字,说明和范围等Feature的属性,方便以后我们进行操作。

5、添加一个空元素,用来添写我们的xml。

6、添加我们的xml文件,注意ID为Guid,最好重新生成一个。

7、Xml文件格式,如下。
|
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomAction Id="{16d0fc49-3039-40ea-a887-d05a7ff9bb21}" RegistrationId="101" RegistrationType="List" Location="EditControlBlock" Title="测试BCD菜单" GroupId="ActionsMenu" Sequence="100" ImageUrl="/_layouts/images/DOC16.gif"> <UrlAction Url="{SiteUrl}/_layouts/Viewlsts.aspx"/> </CustomAction> </Elements> |
8、Xml项添加到Feature中去,这个添加了xml以后会自动添加到Feature中,我想说的是Feature激活xml功能的原理。

9、部署我们写好的解决方案到测试站点,SharePoint 2010中的VS会自动激活这个解决方案。

10、去网站功能,看看我们部署的Feature,已经被激活了。因为我们是web范围的,所以是网站功能中;可以试试site范围的,就需要去网站集功能里面看看了。

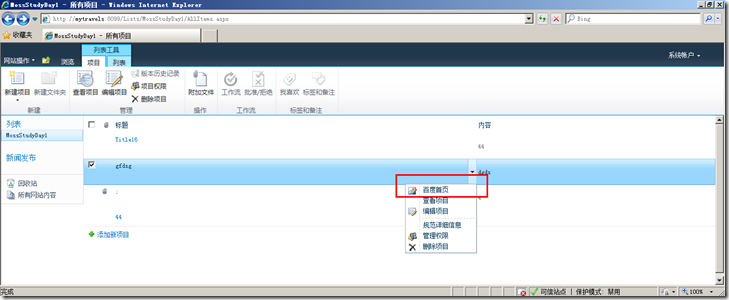
11、看看我们添加BCD菜单的效果。

方法二 通过JS脚本的方式。
1、通过spd打开我们需要扩展BCD菜单的页面,添加我们写好的js,最后在介绍这样操作的原理。

2、js文件如下,当然,js操作不仅仅可以完成现在这样的单级菜单,还可以完成二级菜单等,有需要的可以查找相关资料自己研究下。
|
<script language="javascript"> function Custom_AddListMenuItems(m, ctx) { strDisplayText = "百度首页"; strAction = "STSNavigate('http://www.baidu.com')"; strImagePath=ctx.imagesPath+"oisweb.gif"; menuOption = CAMOpt(m,strDisplayText,strAction,strImagePath); menuOption.id = "ID_MyMenu"; return false; } </script> |
3、看看我们添加js文件后的效果(我不是百度的广告贴,只是习惯这样,⊙﹏⊙b汗)点击以后会连接到百度首页。

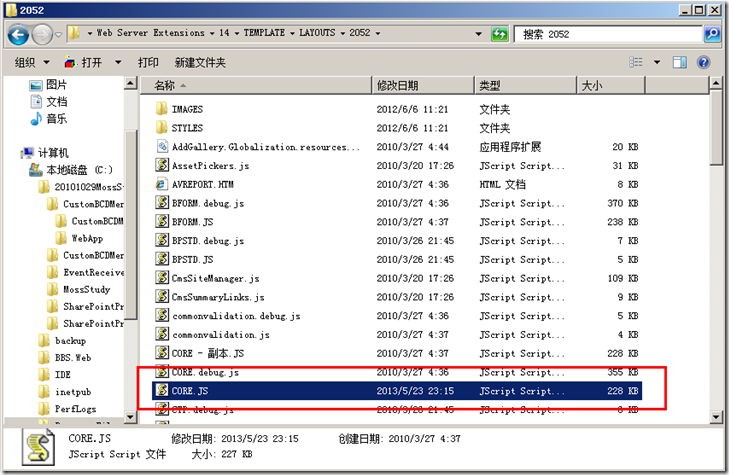
4、原理介绍:其实sharepoint本身的BCD菜单,就是通过js脚本实现的,有兴趣的可以打开下图所示位置,layouts/2052(中文版位置)下的core.js文件,sharepoint 的BCD菜单,就是调用下面js里面的方法,我们也依照SharePoint的模式,去调用下面的方法即可完成我们想要的效果。

总结:我们完成一件事儿,可以有很多方法,相对来说,第一种方法批量添加Library菜单比较方便,而第二种方法,更灵活,也适合单独列表的个性化定制。当然,介绍的内容比较简单。
SharePoint 添加BCD菜单的更多相关文章
- 每日学习心得:SharePoint 2013 自定义列表项添加Callout菜单项、文档关注、SharePoint服务端对象模型查询
前言: 前一段时间一直都比较忙,没有什么时间进行总结,刚好节前项目上线,同时趁着放假可以好好的对之前遇到的一些问题进行总结.主要内容有使用SharePoint服务端对象模型进行查询.为SharePoi ...
- SharePoint 2013 添加Ribbon菜单
原文:SharePoint 2013 添加Ribbon菜单 前言:今天,我们尝试一下添加SharePoint2013的Ribbon菜单,这个Ribbon菜单是由XML定义,JavaScript脚本来实 ...
- pyqt5-为QListWidget添加右键菜单
如何在pyqt5下为QListWidget添加右键菜单? 能百度到的均是pyqt4下的,有些貌似并不好用. 在尝试了很多方法后,下面贴出可用的方法: from PyQt4 import QtCore, ...
- 添加右键菜单命令 在此处打开命令窗口(E)(带图标)
@color 0A @title 添加右键菜单命令 在此处打开命令窗口(^&E)(带图标) by wjshan0808 @echo off reg add HKCR\Directory\Bac ...
- RCP:为指定的导航器添加上下文菜单
可以参考Eclipse的Help->Help Content下的: Platform Plug-in Developer Guide > Programmer's Guide > P ...
- 仅在TabControl中的Tab中添加右键菜单
若想实现仅在TabControl中的Tab中添加右键菜单,可在XAML中通过使用样式得到: <TabControl> <TabControl.ItemContainerStyle&g ...
- [cb] Unity Editor 添加右键菜单
需求 为Unity的Editor窗口添加右键菜单 实现代码 // This example shows how to create a context menu inside a custom Edi ...
- Netsharp快速入门(之9) 基础档案(工作区3 添加商品菜单,以及在产品中打开商品界面)
作者:秋时 杨昶 时间:2014-02-15 转载须说明出处 3.5.2 添加导航菜单 1.打开平台工具,插件和资源节点,选择创建导航菜单,打开创建向导 2.选择所属插件 3.选择在哪个分类下 ...
- Arcengine 二次开发添加右键菜单
最近在搞arcengine 二次开发,遇到了好多问题,也通过网上查资料试着慢慢解决了,把解决的步骤记录下来,有需要帮助的可以看一下,也欢迎各位来批评指正. 想给自己的map application在图 ...
随机推荐
- SSO 基于CAS实现单点登录 实例解析(二)
本文目录: 概述 演示环境 部署CAS-Server相关的Tomcat 部署CAS-Client相关的Tomcat 测试验证SSO 第一: 本demo在一个机器上实现(三个虚拟主机),来看SSO单点登 ...
- Android开发 无法导入ViewPagerIndicator或其他开源框架无法导入
这个问题又花费了好长时间,其实就是很简单的问题,因为各种开源框架的库名称都叫liberary,如果上次导入其他开源框架没有更改名称的话,你再导入其他第三库的时候,系统发现重名,就提示无法导入现象. 解 ...
- 【Android 系统开发】使用 Source InSight 阅读 Android 源码
1. 安装 Source Insight (1) Source Insight 相关资源 安装相关资源 : -- 下载地址 : http://www.sourceinsight.com/down35. ...
- UNIX网络编程——epoll 系列函数简介、与select、poll 的区别
前面博客<<UNIX环境高级编程--epoll函数使用详解>>有关于epoll函数的讲解. 一.epoll 系列函数简介 #include <sys/epoll.h> ...
- GCD API 理解 (一)
资料先行 GCD 深入理解:第一部分 GCD 深入理解:第二部分 以上两篇文章是关于GCD讲的比较好的文章,翻译自raywenderlich,该网站有很多关于iOS 开发的优秀文章. 引子 iOS 开 ...
- springMVC 使用ajax 出现No serializer found for class异常
转自 http://mxdba.iteye.com/blog/668155 google了一下,发现坛子里已经有人解答了 http://godfox.iteye.com/blog/646887 不过 ...
- Linux下多线程编程遇到的一些问题
今天在学习了Linux的多线程编程的基础的知识点.于是就试着做了一个简单的Demo.本以为会得到预期的结果.不成想却遇到了意想不到的问题. 代码展示 我的C 代码很简单,就是一个简单的示例程序,如下: ...
- svn 回退/更新/取消至某个版本命令详解
1. 取消Add/Delete 取消文件 svn revert 文件名 取消目录 svn revert --depth=infinity 目录名 2. 回退版本 方法1: 用svn merge 1) ...
- 《java入门第一季》之泛型引入
泛型的引入: 首先看一段代码体会自动报错. // 看下面这个代码 自动报错 String[] strArray = new String[3]; strArray[0] = "hello&q ...
- iOS编程中的音频知识(二):那么多种格式我应该用哪一个?
iPhone支持不少格式,比如AAC,HE-AAC,AMR,IMA4等等,你可以在以下网址看到比较全的格式和简要介绍: http://www.raywenderlich.com/69365/audio ...
